Add a screen
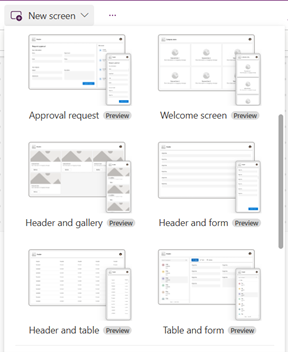
Prebuilt screens allow makers to easily create modern, responsive app by selecting a screen. The screens are designed with common app scenarios and compositions in mind, and feature responsive containers and modern controls.
The following new screens are available:
Add a new screen
When you add a new screen, you can also select a screen layout such as blank or split screen that adapt to different screen sizes.
- Sign in to Power Apps.
- Create a canvas app in tablet format.
- In Power Apps Studio, on the command bar, select New screen and then select a screen.
- When you're done, preview the app and see how the app displays on different devices. More information, see Preview an app.
When the Scale to fit option is turned off, the screen layout of the app adapts to the size of the device's screen it's being run on.
Welcome screen
The Welcome screen is ideal for the starting screen of an app. It contains individual tiles that you can customize with an image, a title, and a description text. The number of tiles on the screen can be easily changed by adding or removing the tiles within the body container. Each tile can be used to navigate users to other parts of the app.
The Welcome screen contains the following controls:
- Header container
- Header
- Body container
- Container
- Image container
- Image (Classic)
- Title container
- Feature item button
- Text
- Image container
- Container
Add and customize the Welcome screen
- In Power Apps Studio, select Add Screen > Welcome screen.
- To change the image, select the image and then select Edit.
- Select Feature Item button control and add your own text.
- Select Short description or engaging message and edit the description text.
- To add more tiles, in the tree view copy and paste a Container item.
- To remove a tile, in the tree view right-click a Container and select Delete.
Header and gallery screen
Use the Header and gallery screen to showcase a wide range of product or service information, like a product catalog. When you connect a gallery control to a data source, a catalog is automatically generated with little customization required.
The gallery control in Header and gallery screen is a classic control. However, when the modern gallery control is released, the Header and gallery screen use the modern gallery control. For more information, see Overview of modern controls and themes in canvas apps.
The Header and gallery screen contains the following controls:
- Header Container
- Header
- Main Container
- Gallery (Classic)
- Image container
- Image (Classic)
- Image container
- Title container
- Title text
- Description text
- Button Container
- Button
- Gallery (Classic)
Add and customize Header and gallery screen
In Power Apps Studio, select Add Screen > Header and gallery.
In the tree view, select Gallery and connect it to a data source such as Dataverse.
Select specific controls inside the gallery such as the image, title text, and text description.
In the Image property, utilize the ThisItem syntax to set the desired image. Apply the same method to the title text and text description.
Approval request screen
The Approval request screen includes a header, a form featuring a submit button, and a gallery with predefined stages. The Approval request screen is useful in scenarios where actions are triggered by form submissions, such as submitting an approval request or displaying a workflow process for a business.
The Approval request screen contains the following controls:
- Header container
- Header
- Main container
- Form container
- Form title text
- Approval form
- Submit button
- Sidebar container
- Text
- Gallery (Classic)
- Form container
Add and customize Approval request screen
In Power Apps Studio, select Add Screen > Approval request.
In the tree view, select Approval form and connect it to a data source such as Dataverse.
To view the details of the approval stages, in the tree view, select ReviewersGallery and in the properties pane select the Advanced tab and go to Items.
The following details are part of the approval stage:
Name: Name of the stage or approver
Title: Subtitle of the stage or approver
Status: Stage status
Current: The current stage of the approval request
You can also add a Power Automate approval workflow in the button to notify the approver. For more information, see Create and test an approval workflow with Power Automate.
Header and form
The Header and form screen contains the header, form, and two buttons to submit and cancel form submission. This screen is great for using a screen-wide form.
The Header and form screen contains the following controls:
- Header container
- Header
- Main container
- Form container
- Form
- Button container
- Cancel button
- Submit button
- Form container
Add and customize Header and form screen
- In Power Apps Studio, select Add Screen > Header and form.
- In the tree view, select Form and connect it to a data source.
- [Optional] To ensure the best screen responsiveness, choose each data card on the form and set the Width Fit property to On in the Properties pane.
Header and table
The Header and table screen contains two controls, a header control and a table control. This template is great to showcase a detailed data table on a screen.
The Header and table screen contains the following controls:
- Header container
- Header
- Main container
- Table
Add and customize Header and table screen
- In Power Apps Studio, select Add Screen > Header and table.
- In the tree view, select Table and connect it to a data source.
Table and form
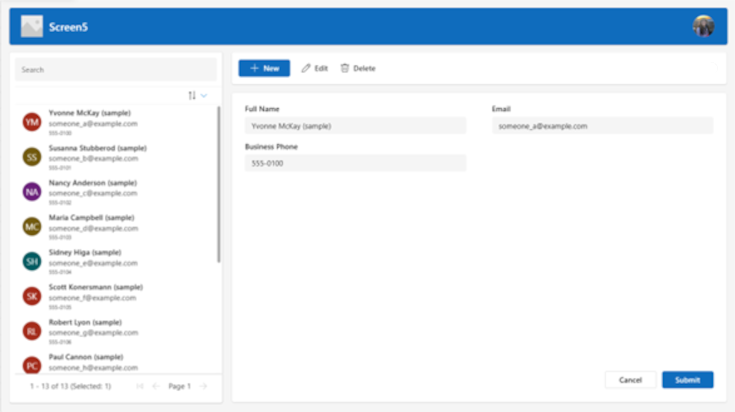
The Table and form screen contains two main controls: the modern table control and the modern form control. This template has built-in Power Fx formulas to allow easy data connection and customization. This template is ideal for selecting and editing a record using a form.
The Table and form screen contains the following controls:
- Screen container
- Header container
- Header control
- Body container
- Text input (Search)
- Table control
- Form control
- Button
- New
- Edit
- Delete
- Submit
- Cancel
- Header container
Add and customize Table and form screen
In Power Apps Studio:
Select Add Screen > Table and form.
Select the screen in the canvas.
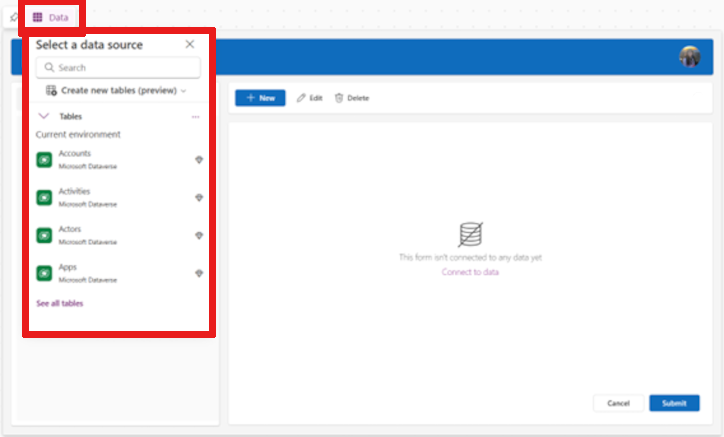
Select Data in the inline action bar.
Select the desired data source.

Once connected, the table and form controls are both bound to the data source.
You can select a record in the table control and the form displays the details of the selected record.
All buttons in this template have prebuilt Power Fx, so there's no need for further customization. When you connect the screen to the selected data source, the screen is now fully functional.

Reorder screens
When you have more than one screen, you can reorder them.
In the left pane, hover over a screen that you want to move up or down, and then select Move up or Move down.
Note
Use the StartScreen property to set which screen will be displayed first.
Add navigation
When you create a canvas app with multiple screens, you can add navigation so your users can navigate between screens.
With the screen selected, select Insert and in the search box type Next arrow and then select it.
(optional) Move the arrow so that it appears in the lower-right corner of the screen.
With the arrow selected, set the OnSelect property to the Navigate function.

When a user selects the arrow, the Target screen fades in.
On the Target screen, add a Back arrow icon, and set its OnSelect property to this formula:
Navigate(Target, ScreenTransition.Fade)Note
In this formula where it says Target enter the name of the screen where you want navigate.