Working with tvOS Split View Controllers in Xamarin
Warning
The iOS Designer was deprecated in Visual Studio 2019 version 16.8 and Visual Studio 2019 for Mac version 8.8, and removed in Visual Studio 2019 version 16.9 and Visual Studio for Mac version 8.9. The recommended way to build iOS user interfaces is directly on a Mac running Xcode's Interface Builder. For more information, see Designing user interfaces with Xcode.
A Split View Controller presents and manages a Master and Detail View Controller side-by-side, on screen at the same time. Split View Controllers are used to present persistent, focusable content in the Master View (the smaller section on the left) and related details in the Detail View (the larger section on the right).
About Split View Controllers
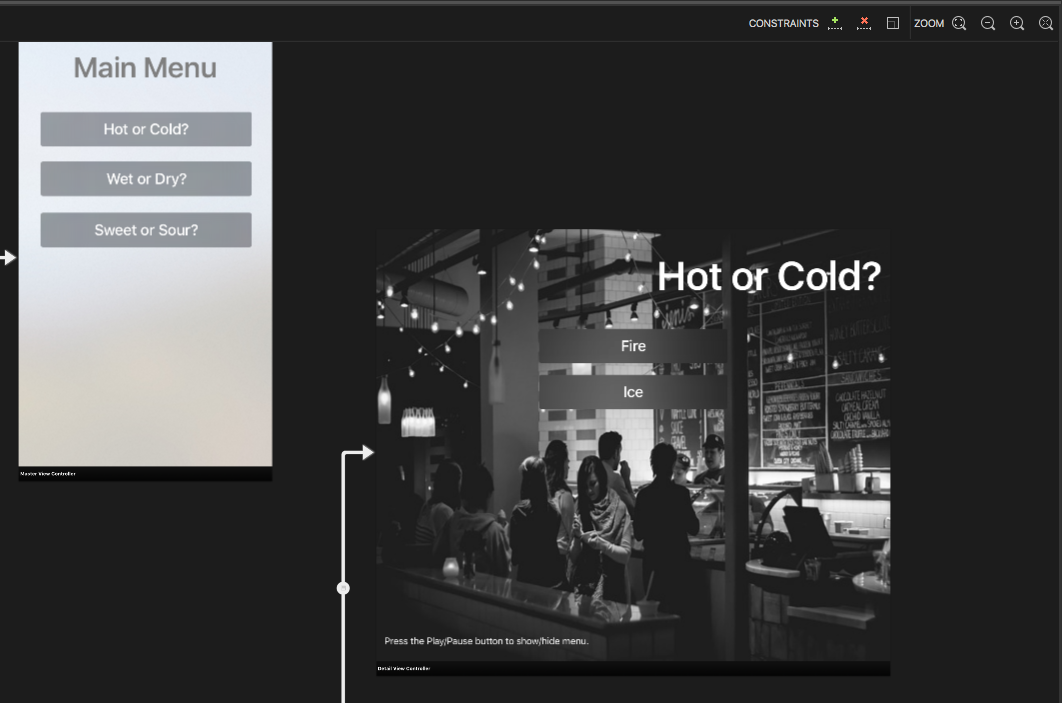
As stated above, a Split View Controller manages a Master and Detail View Controller that are presented side-by-side, with the Master being the smaller view on the left, the Detail the larger on the right.
Additionally, the Master View Controller can been hidden or shown as required:
Split Views Controllers are often use to present a list of filterable content, with the categories in the Master View and the filtered results in the Detail View. This is typically presented as a Table View on the left, and a Collection View on the right.
When designing a User Interface that requires a Split View Controller, Apple suggests using Master and Detail View Controllers that do not change (only the content changes, not the structure). If you do need to swap-out View Controllers, it's best to use a Navigation Controller as the base of View Controller that needs to change (Master or Detail).
Apple has the following suggestions for working with Split View Controllers:
- Use the Correct Split Percentage - By default the Split View Controller uses one-third of the screen for the Master View Controller and two-thirds for the Detail View Controller. Optionally, you can use a 50/50 split. Choose the correct percentage to make your content appear balanced on screen.
- Persist the Main Selection - While the content on the Detail View can change is response to a user's selection in the Master View, the Master View content should be fixed. Additionally, you should clearly show the currently selected item in the Master View.
- Use a Single, Unified Title - Typically, you'll want to use a single, centered title in the Detail View, instead of a Title in both the Detail and the Master View.
Split View Controllers and Storyboards
The easiest way to work with Split View Controllers in a Xamarin.tvOS app is to add them to the app's UI using the iOS Designer.
In the Solution Pad, double-click the
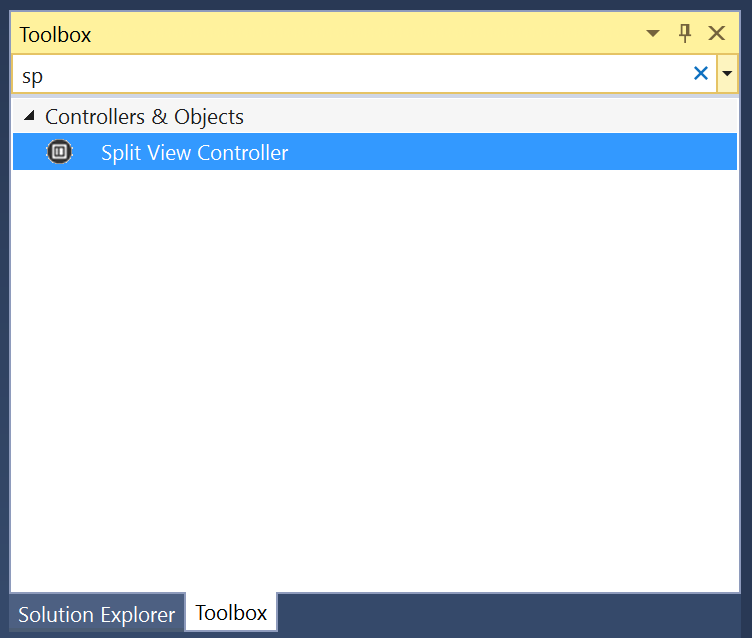
Main.storyboardfile and open it for editing.Drag a Split View Controllers from the Toolbox and drop it on the View:
By default, the iOS Designer will install a Navigation Controller and a View Controller in the Master View. If this does not fit your app's requirements, simply delete them.
If you do remove the default Master View, drag a new View Controller onto the design surface:
Control-Click and drag from the Split View Controller to the new Master View Controller.
Select Master from the Popup Menu:
Design the contents of your Master and Detail Views:
Assign Names in the Widget Tab of the Properties Pad to work with your UI controls in C# code.
Save your changes and return to Visual Studio for Mac.
For more information on working with Storyboards, please see our Hello, tvOS Quick Start Guide.
Working with Split View Controllers
As stated above, a Split View Controller is often used in situations where you are displaying filtered content to the user. The main categories are displayed on the left in the Master View, and the filtered results on the right in the Detail View based on the user's selection.
Accessing Master and Detail
If you need to access the Master and Detail View Controllers programmatically, use the ViewControllers property of the Split View Controller. For example:
// Gain access to master and detail view controllers
var masterController = ViewControllers [0] as MasterViewController;
var detailController = ViewControllers [1] as DetailViewController;
It is presented as an array, where the first element (0) in the Master View Controller and the second element (1) is the Detail.
Accessing Detail from Master
Since you are usually displaying detailed information in the Detail View based on the user's selection in the Master, you'll need a way to access the Detail from the Master.
The easiest way to do this is to expose a property on your Master View Controller class, for example:
public DetailViewController DetailController { get; set;}
In the Split View Controller, override the ViewDidLoad method and tie the two views together. For example:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Gain access to master and detail view controllers
var masterController = ViewControllers [0] as MasterViewController;
var detailController = ViewControllers [1] as DetailViewController;
// Wire-up views
masterController.SplitViewController = this;
masterController.DetailController = detailController;
detailController.SplitViewController = this;
}
You can expose properties and methods on your Detail View Controller that the Master can use to present new data as required.
Showing and Hiding Master
Optionally, you can show and hide the Master View Controller using the PreferredDisplayMode property of the Split View Controller. For example:
// Show hide split view
if (SplitViewController.DisplayMode == UISplitViewControllerDisplayMode.PrimaryHidden) {
SplitViewController.PreferredDisplayMode = UISplitViewControllerDisplayMode.AllVisible;
} else {
SplitViewController.PreferredDisplayMode = UISplitViewControllerDisplayMode.PrimaryHidden;
}
The UISplitViewControllerDisplayMode enum defines how the Master View Controller will be presented as one of the following:
- Automatic - tvOS will control the presentation of the Master and Detail Views.
- PrimaryHidden - This hides the Master View Controller.
- AllVisible - Displays both the Master and the Detail View Controllers side-by-side. This is the normal, default presentation.
- PrimaryOverlay - The Detail View Controller extends under, and is covered by the Master.
To get the current presentation state, use the DisplayMode property of the Split View Controller.
Summary
This article has covered designing and working with Split View Controllers inside of a Xamarin.tvOS app.