Exercise - Show data from Microsoft 365
In this exercise, you practice using Microsoft Graph Toolkit components in your application, and showing data from Microsoft 365.
Before you start
Before you do this exercise, be sure to complete the first exercise in this module.
Add the Agenda component in your app
You already completed the steps required for handling authentication in the previous exercise. Now, you'll show upcoming calendar events in the application for a signed-in user. Add the Agenda component in the body of your index.html file:
<mgt-agenda></mgt-agenda>
The final version of your index.html file will look as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="f601c4cb-6902-4675-8415-7db28a4a332d"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
Test your app in a browser
If you stopped Dev Proxy after the last exercise, start it again. In a terminal, run the following command:
devproxy --config-file "~appFolder/presets/learn-msgraph-toolkit-intro/devproxyrc.json"
Keep the terminal open and running Dev Proxy while you test your application.
Follow these steps to test your app in a browser:
If it's your first time using Microsoft 365 developer tenant, you might not have any events in your Microsoft 365 developer tenant account's calendar. Before you start testing your app, visit
https://outlook.office.com/calendar, and sign in with your Microsoft 365 developer tenant account. Add sample events for upcoming days in your calendar.In Visual Studio Code, run Live Server to test your app. Open your browser and go
to http://localhost:3000.Make sure to sign in with your Microsoft 365 developer tenant account. Consent to the required calendar permissions, and select Accept.
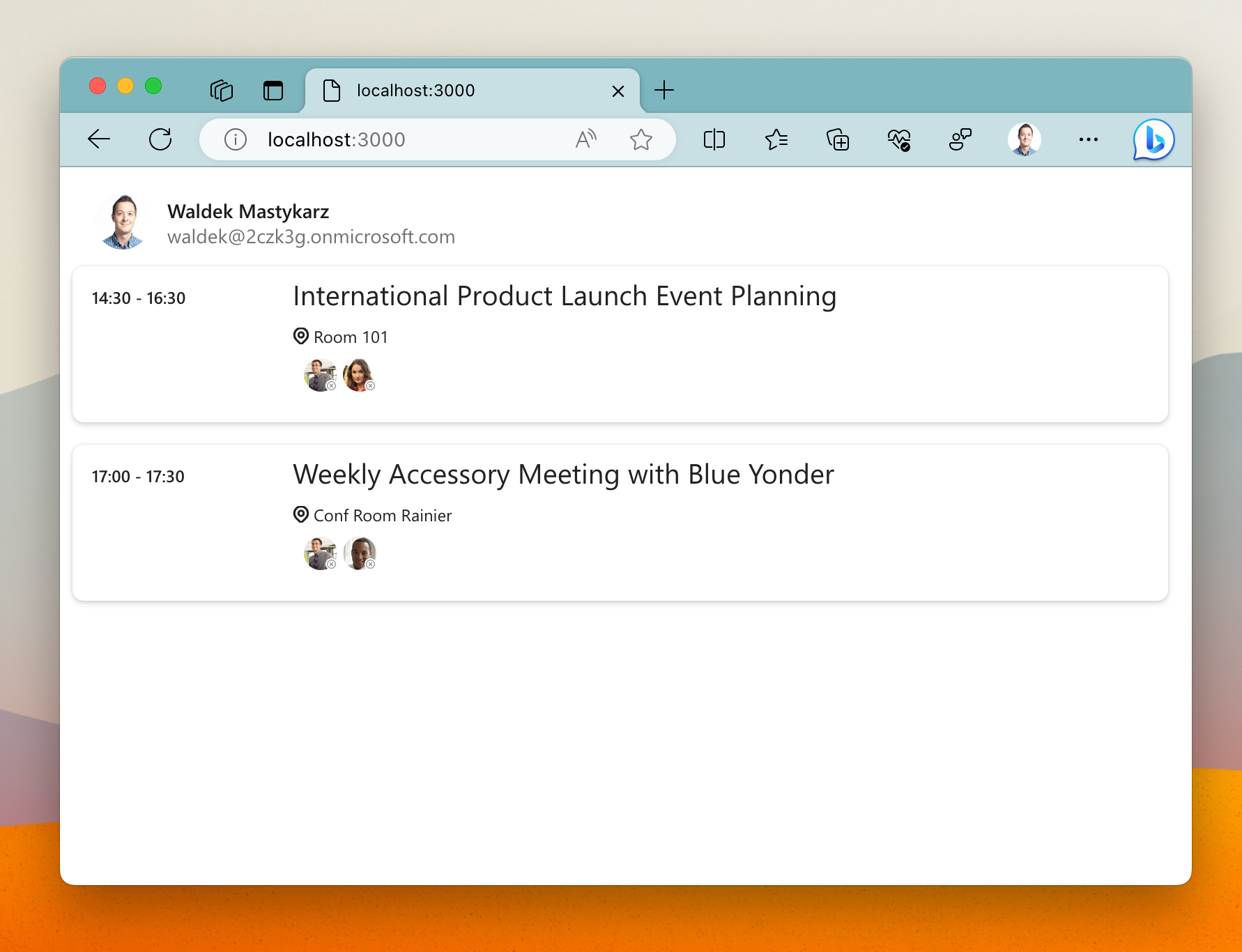
Your app will show your upcoming calendar events:

In Visual Studio Code, run Live Server to test your app. Open your browser and go
to http://localhost:3000.In the web browser, sign in to your app. Dev Proxy will simulate the authentication process.
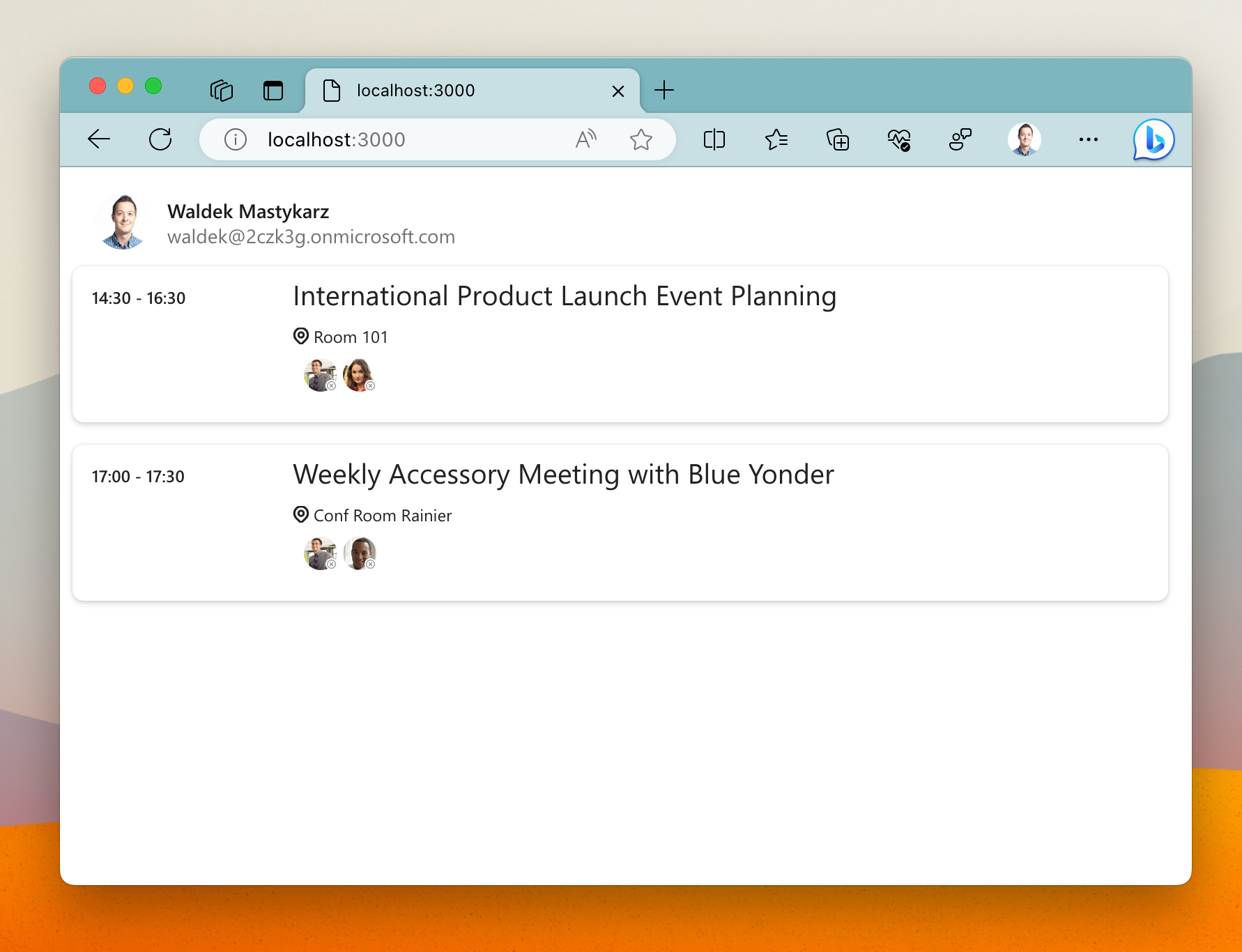
Your app will show your upcoming calendar events:

Stop Dev Proxy by pressing CTRL+C in the terminal.
Note
We'd appreciate your feedback on your experience with using Dev Proxy to complete this exercise. Please take a moment to complete this short survey.