Exercise - Set up your Azure DevOps environment
In this unit, you'll ensure that your Microsoft Azure DevOps organization is set up to complete the rest of this module.
To do this, you:
- Set up an Azure DevOps project for this module.
- Move the work item for this module on Azure Boards to the Doing column.
- Make sure your project is set up locally so that you can push changes to the pipeline.
Get the Azure DevOps project
Here, you'll make sure that your Azure DevOps organization is set up to complete the rest of this module. You'll do this by running a template that creates a project for you in Azure DevOps.
Run the template
Run a template that sets up everything for you in your Azure DevOps organization.
To run the template, on the Azure DevOps Demo Generator site, do the following:
Select Sign In and accept the usage terms.
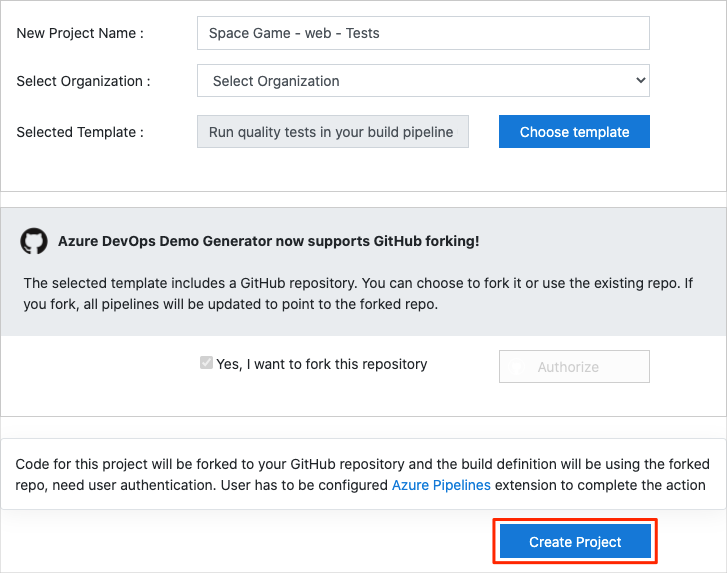
On the Create New Project page, select your Azure DevOps organization, and then enter a project name, such as Space Game - web - Tests.
Select the box next to Yes, I want to fork this repository, then select Authorize. If a window appears, authorize access to your GitHub account.
Important
You need to select this option for the template to connect to your GitHub repository. Select it even if you've already forked the Space Game website project. The template uses your existing fork.
Select Create Project.

It takes a few moments for the template to run.
Select Navigate to project to go to your project in Azure DevOps.
Important
The Clean up your Azure DevOps environment page in this module contains important cleanup steps. Cleaning up helps ensure that you don't run out of free build minutes. Be sure to perform the cleanup steps even if you don't complete this module.
Set your project's visibility
Initially, your fork of the Space Game repository on GitHub is set to public while the project created by the Azure DevOps template is set to private. A public repository on GitHub can be accessed by anyone, while a private repository is only accessible to you and the people you choose to share it with. Similarly, on Azure DevOps, public projects provide read-only access to non-authenticated users, while private projects require users to be granted access and authenticated to access the services.
At the moment, it is not necessary to modify any of these settings for the purposes of this module. However, for your personal projects, you must determine the visibility and access you wish to grant to others. For instance, if your project is open source, you may choose to make both your GitHub repository and your Azure DevOps project public. If your project is proprietary, you would typically make both your GitHub repository and your Azure DevOps project private.
Later on, you may find the following resources helpful in determining which option is best for your project:
- Use private and public projects
- Quickstart: Make your private project public
- Setting repository visibility
Set up the project locally
Here, you load the Space Game project in Visual Studio Code, configure Git, clone your repository locally, and set the upstream remote so that you can download the starter code.
Note
If you're already set up with the mslearn-tailspin-spacegame-web project locally, you can move to the next section.
Open the integrated terminal
Visual Studio Code comes with an integrated terminal, so you can edit files and work from the command line all in one place.
Start Visual Studio Code.
On the View menu, select Terminal.
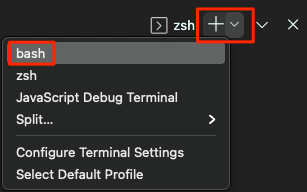
In the dropdown list, select bash. If you're familiar with another Unix shell that you prefer to use, such as Zsh, select that shell instead.

The terminal window lets you choose any shell that's installed on your system, like Bash, Zsh, and PowerShell.
Here you'll use Bash. Git for Windows provides Git Bash, which makes it easy to run Git commands.
Note
On Windows, if you don't see Git Bash listed as an option, make sure you've installed Git, and then restart Visual Studio Code.
Run the
cdcommand to navigate to the directory you want to work from, like your home directory (~). You can choose a different directory if you want.cd ~
Configure Git
If you're new to Git and GitHub, you first need to run a few commands to associate your identity with Git and authenticate with GitHub.
Set up Git explains the process in greater detail.
At a minimum, you'll need to complete the following steps. Run these commands from the integrated terminal:
Note
If you're already using two-factor authentication with GitHub, create a personal access token and use your token in place of your password when prompted later.
Treat your access token like you would a password. Keep it in a safe place.
Set up your project in Visual Studio Code
In this part, you clone your fork locally so that you can make changes and build out your pipeline configuration.
Note
If you receive any errors about filenames being too long when you clone your repository, try cloning the repository in a folder that doesn't have a long name or is deeply nested.
Clone your fork locally
You now have a copy of the Space Game web project in your GitHub account. Now you'll download, or clone, a copy to your computer so you can work with it.
A clone, just like a fork, is a copy of a repository. When you clone a repository, you can make changes, verify they work as you expect, and then upload those changes back to GitHub. You can also synchronize your local copy with changes other authenticated users have made to GitHub's copy of your repository.
To clone the Space Game web project to your computer:
Go to your fork of the Space Game web project (mslearn-tailspin-spacegame-web) on GitHub.
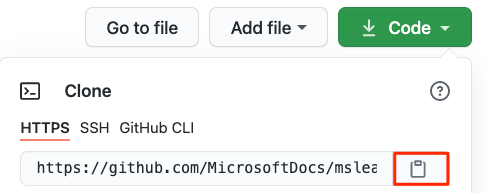
Select Code. Then, from the HTTPS tab, select the button next to the URL that's shown to copy the URL to your clipboard.

In Visual Studio Code, go to the terminal window.
In the terminal, move to the directory you want to work from, like your home directory (
~). You can choose a different directory if you want.cd ~Run the
git clonecommand. Replace the URL that's shown here with the contents of your clipboard:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web.gitMove to the
mslearn-tailspin-spacegame-webdirectory. This is the root directory of your repository.cd mslearn-tailspin-spacegame-web
Set the upstream remote
A remote is a Git repository where team members collaborate (like a repository on GitHub). Here you list your remotes and add a remote that points to Microsoft's copy of the repository so that you can get the latest sample code.
Run this
git remotecommand to list your remotes:git remote -vYou see that you have both fetch (download) and push (upload) access to your repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin specifies your repository on GitHub. When you fork code from another repository, it's common to name the original remote (the one you forked from) as upstream.
Run this
git remote addcommand to create a remote named upstream that points to the Microsoft repository:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitRun
git remotea second time to see the changes:git remote -vYou see that you still have both fetch (download) and push (upload) access to your repository. You also now have fetch and push access to the Microsoft repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Open the project in the file explorer
In Visual Studio Code, your terminal window points to the root directory of the Space Game web project. To view its structure and work with files, from the file explorer, you'll now open the project.
The easiest way to open the project is to reopen Visual Studio Code in the current directory. To do so, run the following command from the integrated terminal:
code -r .You see the directory and file tree in the file explorer.
Reopen the integrated terminal. The terminal places you at the root of your web project.
If the code command fails, you need to add Visual Studio Code to your system PATH. To do so:
- In Visual Studio Code, select F1 or select View > Command Palette to access the command palette.
- In the command palette, enter Shell Command: Install 'code' command in PATH.
- Repeat the previous procedure to open the project in the file explorer.
You're now set up to work with the Space Game source code and your Azure Pipelines configuration from your local development environment.