CompositionRadialGradientBrush Class
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Represents a brush that paints an area with a radial gradient.
public ref class CompositionRadialGradientBrush sealed : CompositionGradientBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 524288)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionRadialGradientBrush final : CompositionGradientBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 524288)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrushPublic NotInheritable Class CompositionRadialGradientBrush
Inherits CompositionGradientBrush- Inheritance
-
Object Platform::Object IInspectable CompositionObject CompositionBrush CompositionGradientBrush CompositionRadialGradientBrush
- Attributes
Windows requirements
| Device family |
Windows 10, version 1903 (introduced in 10.0.18362.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduced in v8.0)
|
Examples
Create a radial gradient brush
This example shows how to create a radial gradient brush, add 2 color stops, and paint a SpriteVisual with it.
// Create radial gradient brush.
CompositionRadialGradientBrush RGBrush = compositor.CreateRadialGradientBrush();
// Create the color stops by defining the offset and color.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop();
ColorStop1.Offset = 0;
ColorStop1.Color = Colors.Blue;
CompositionColorGradientStop ColorStop2 = compositor.CreateColorGradientStop();
ColorStop2.Offset = 1;
ColorStop2.Color = Colors.Yellow;
// Add the color stops to brush's ColorStops collection.
RGBrush.ColorStops.Add(ColorStop1);
RGBrush.ColorStops.Add(ColorStop2);
// Create a sprite visual and paint it with the radial gradient brush.
var visual = compositor.CreateSpriteVisual();
visual.Size = new Vector2(120, 120);
visual.Brush = RGBrush;
You can also condense the steps to create and add the color stops using this shorter syntax:
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(0, Colors.Blue));
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
Animate a radial gradient brush
This example shows how to animate the color of the first gradient stop of a radial gradient brush.
private SpriteVisual GetRadialGradientVisualWithAnimation(Vector2 size,
Vector2 gradientOriginOffset,
Vector2 ellipseCenter,
Vector2 ellipseRadius)
{
// Create radial gradient brush.
var gradientBrush = compositor.CreateRadialGradientBrush();
gradientBrush.GradientOriginOffset = gradientOriginOffset;
gradientBrush.EllipseCenter = ellipseCenter;
gradientBrush.EllipseRadius = ellipseRadius;
// Add the color stops. The first color stop needs a name so you can refer to it later.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop(0, Colors.Blue);
gradientBrush.ColorStops.Add(ColorStop1);
gradientBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
// Set up animation for ColorStop1's color.
var colorAnimation = compositor.CreateColorKeyFrameAnimation();
colorAnimation.InsertKeyFrame(0.0f, Colors.Blue);
colorAnimation.InsertKeyFrame(0.5f, Colors.LightBlue);
colorAnimation.InsertKeyFrame(0.75f, Colors.Navy);
colorAnimation.InsertKeyFrame(1.0f, Colors.Blue);
colorAnimation.Duration = TimeSpan.FromSeconds(20);
colorAnimation.IterationBehavior = AnimationIterationBehavior.Forever;
ColorStop1.StartAnimation("Color", colorAnimation);
// SpriteVisual to be painted with gradated content.
var gradientVisual = compositor.CreateSpriteVisual();
gradientVisual.Size = size;
// Set brush on the SpriteVisual.
gradientVisual.Brush = gradientBrush;
return gradientVisual;
}
Remarks
This brush paints a SpriteVisual with a radial gradient.
The gradient is drawn within an ellipse that is defined by the EllipseCenter and EllipseRadius properties. Colors for the gradient start at the center of the ellipse and end at the radius.
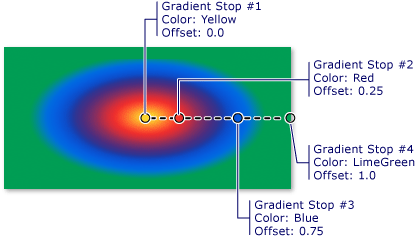
The colors for the radial gradient are defined by color stops. Each color stop specifies a color and a location along the gradient.

Properties
| AnchorPoint |
Gets or sets the point on the brush to be positioned at the brush's offset. (Inherited from CompositionGradientBrush) |
| CenterPoint |
Gets or sets the point about which the brush is rotated and scaled. (Inherited from CompositionGradientBrush) |
| ColorStops |
Gets the brush's gradient stops. (Inherited from CompositionGradientBrush) |
| Comment |
A string to associate with the CompositionObject. (Inherited from CompositionObject) |
| Compositor |
The Compositor used to create this CompositionObject. (Inherited from CompositionObject) |
| Dispatcher |
The dispatcher for the CompositionObject. (Inherited from CompositionObject) |
| DispatcherQueue |
Gets the DispatcherQueue for the CompostionObject. (Inherited from CompositionObject) |
| EllipseCenter |
Gets or sets the two-dimensional coordinates of the center of the ellipse that contains the gradient. |
| EllipseRadius |
Gets or sets the radii of the ellipse that contains the gradient. |
| ExtendMode |
Gets or sets a value that specifies how to draw the gradient outside the brush's gradient vector or space. (Inherited from CompositionGradientBrush) |
| GradientOriginOffset |
Gets or sets the two-dimensional coordinates of the origin of the gradient. |
| ImplicitAnimations |
The collection of implicit animations attached to this object. (Inherited from CompositionObject) |
| InterpolationSpace |
Gets or sets a value that specifies how the gradient's colors are interpolated. (Inherited from CompositionGradientBrush) |
| MappingMode |
Gets or sets a value that indicates whether the gradient brush's positioning coordinates (StartPoint, EndPoint) are absolute or relative to the output area. (Inherited from CompositionGradientBrush) |
| Offset |
Gets or sets the offset of the brush relative to the object being painted. (Inherited from CompositionGradientBrush) |
| Properties |
The collection of properties associated with the CompositionObject. (Inherited from CompositionObject) |
| RotationAngle |
Gets or sets the rotation angle of the brush in radians. (Inherited from CompositionGradientBrush) |
| RotationAngleInDegrees |
Gets or sets the rotation angle of the brush in degrees. (Inherited from CompositionGradientBrush) |
| Scale |
Gets or sets the scale to apply to the brush. (Inherited from CompositionGradientBrush) |
| TransformMatrix |
Gets or sets the matrix of transforms to apply to the brush. (Inherited from CompositionGradientBrush) |
Methods
| Close() |
Closes the CompositionObject and releases system resources. (Inherited from CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Connects and animation. (Inherited from CompositionObject) |
| DisconnectAnimation(String) |
Disconnects an animation. (Inherited from CompositionObject) |
| Dispose() |
Performs application-defined tasks associated with freeing, releasing, or resetting unmanaged resources. (Inherited from CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Defines a property that can be animated. (Inherited from CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Connects an animation with the specified property of the object and starts the animation. (Inherited from CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Connects an animation with the specified property of the object and starts the animation. (Inherited from CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Starts an animation group. The StartAnimationGroup method on CompositionObject lets you start CompositionAnimationGroup. All the animations in the group will be started at the same time on the object. (Inherited from CompositionObject) |
| StopAnimation(String) |
Disconnects an animation from the specified property and stops the animation. (Inherited from CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Stops an animation group. (Inherited from CompositionObject) |
| TryGetAnimationController(String) |
Returns an AnimationController for the animation running on the specified property. (Inherited from CompositionObject) |