Mixed Reality Design Language — MRTK3

Over the last several years, we've shipped many different devices and form factors with different display types, resolutions, and user experiences. We've developed a set of best practices for designing great experiences in mixed reality, but these best practices continue to evolve as we test and evaluate designs across different products and devices.
We're excited to introduce the latest Mixed Reality Design Language--first showcased in the Mesh app for HoloLens--to the public through MRTK's building blocks. The new design changes aim to empower developers to build production-ready applications that are more beautiful, usable, and portable.
Improvements
 Updated geometry with rounded corners for more approachable and friendly experiences
Updated geometry with rounded corners for more approachable and friendly experiences
 Improved visual feedback for enhanced multi-modal input such as eye-gaze combined with pinch gesture
Improved visual feedback for enhanced multi-modal input such as eye-gaze combined with pinch gesture
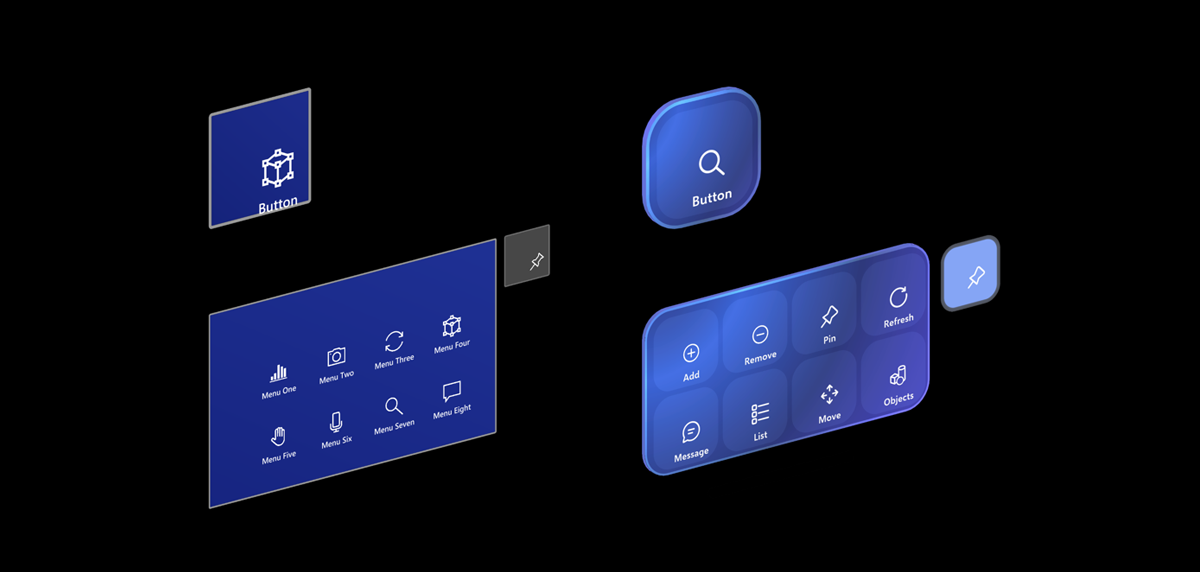
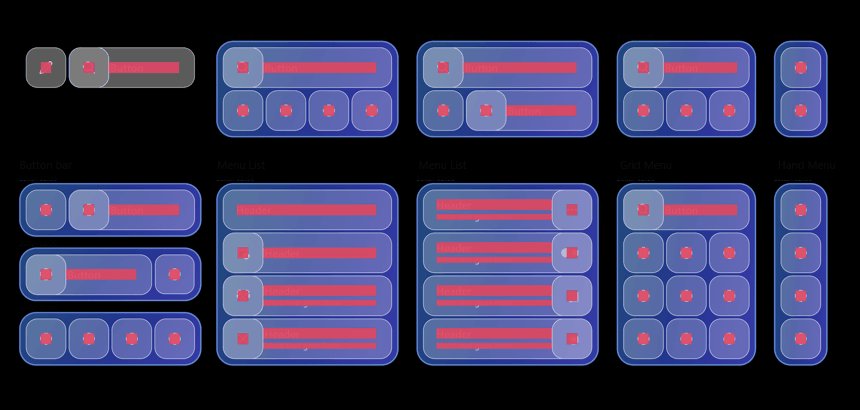
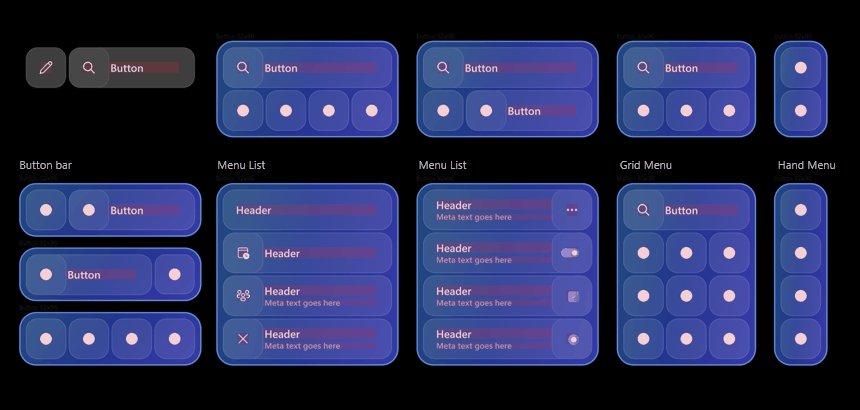
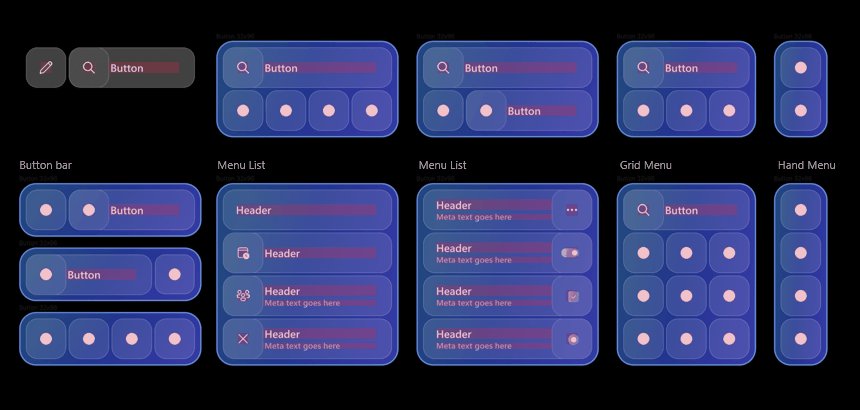
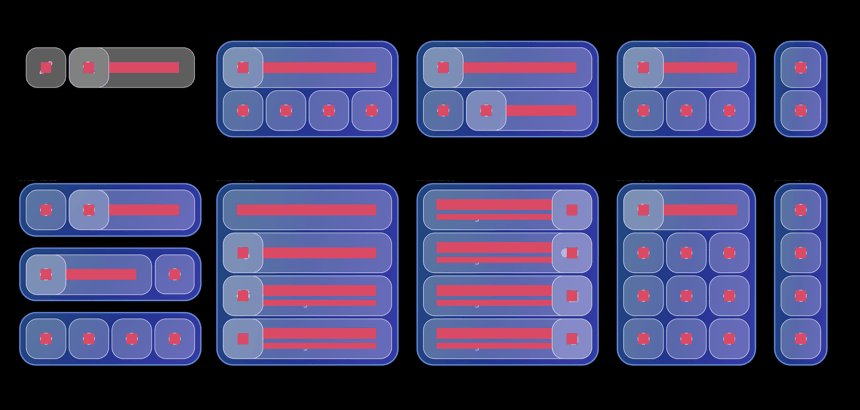
 Improved modular units that support various UI scenarios with permutations
Improved modular units that support various UI scenarios with permutations
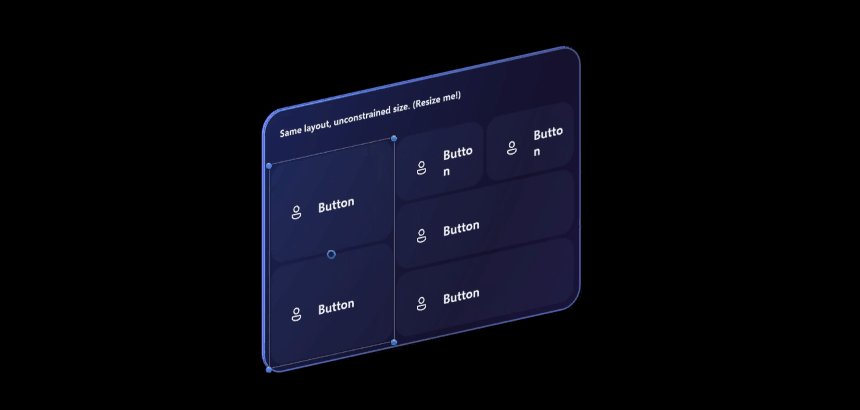
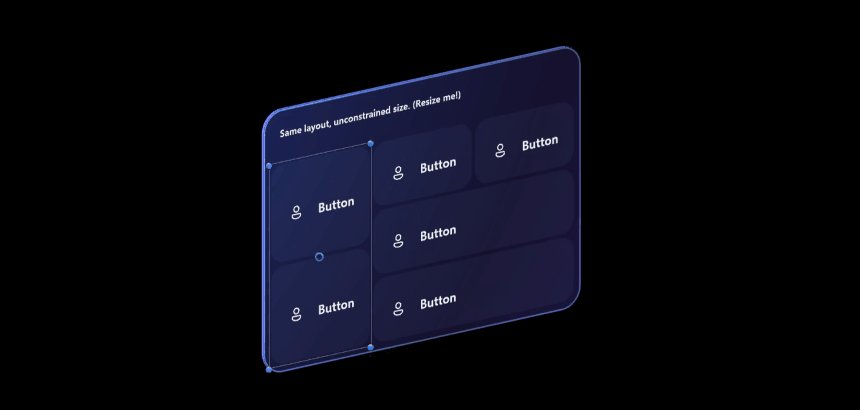
 Modular backplate system for building complex layouts that remain clear and usable
Modular backplate system for building complex layouts that remain clear and usable
 Redesigned bounding box visuals to reduce visual noise and enable fluid gaze-powered interactions
Redesigned bounding box visuals to reduce visual noise and enable fluid gaze-powered interactions
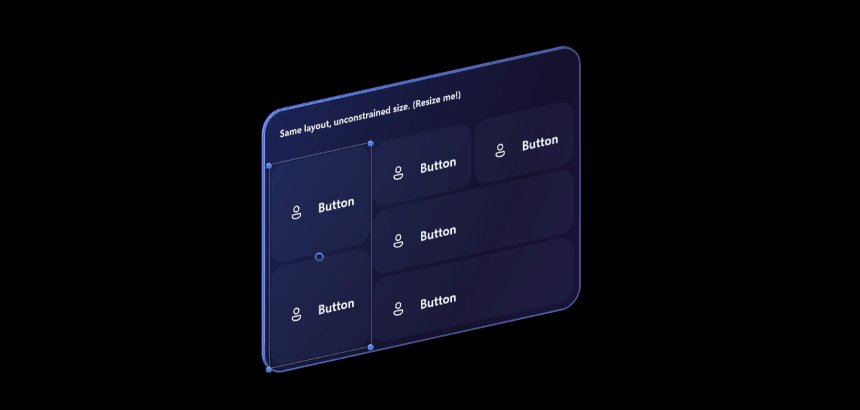
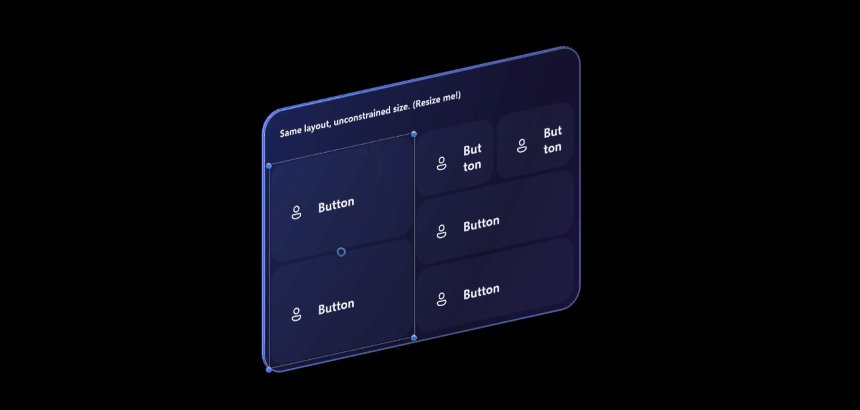
 Integration with RectTransform and Unity Canvas that supports dynamic and flexible layout
Integration with RectTransform and Unity Canvas that supports dynamic and flexible layout
Key elements

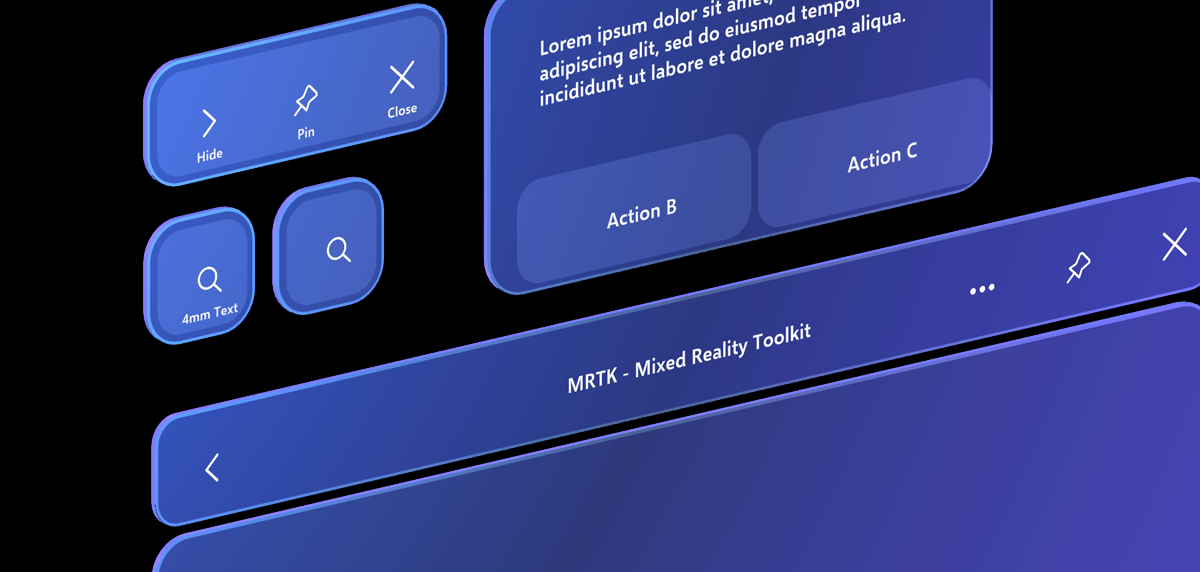
Geometry
The new design language introduces geometry with rounded corners that create a more approachable, engaging, and modern experience. The geometry is also fully three-dimensional, with a tangible thickness that helps ground the designs in reality. It also reminds the user that these elements are real, physical objects that exist within their 3D space, and can be attached to objects and grabbed, moved, or manipulated.

Color
Color helps users focus on their tasks by indicating a visual hierarchy and structure between user interface elements. The new design language's color scheme minimizes eye fatigue while remaining bright and opaque enough on additive displays to strengthen user confidence when they make direct hand interactions. Detailed elements such as iridescent effects are the result of design and user research iterations to provide best experience in HoloLens' additive display and other Mixed Reality devices.

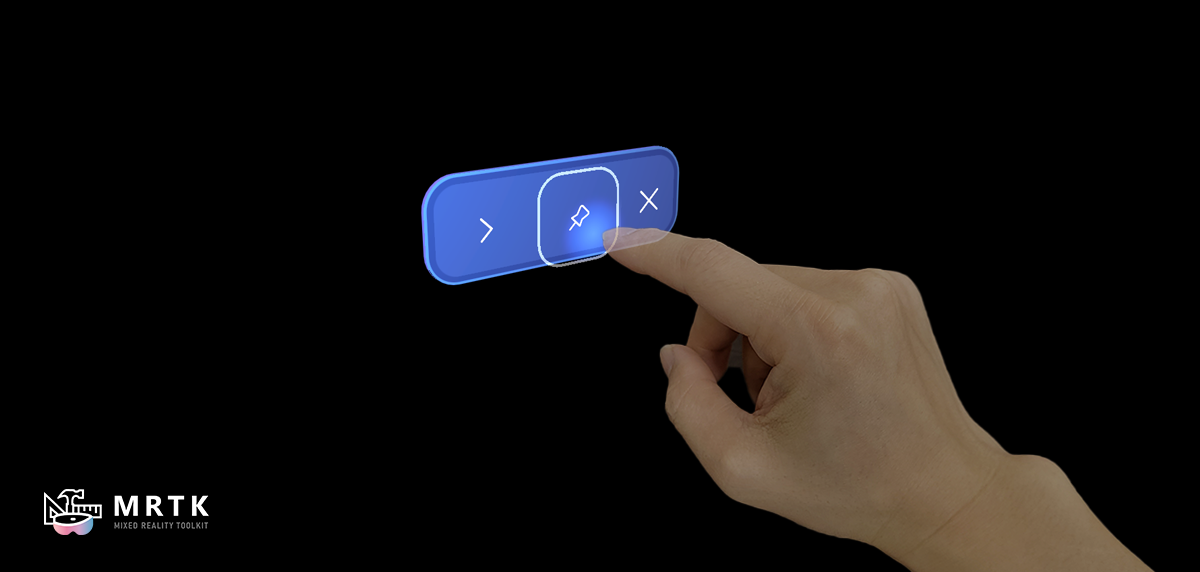
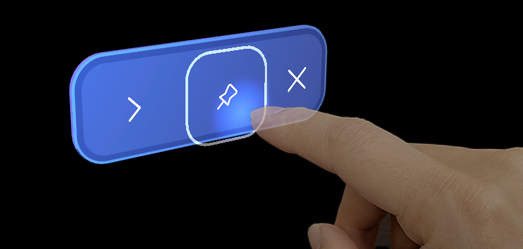
Light and materials
Light and materials play an essential role in providing visual feedback in spatial interactions. Using contextual 3D illumination helps the user perceive depth and interaction state, especially when the device's additive displays can cause depth confusion. For example, the user's fingertips cast a subtle glow on the pressable surfaces of buttons, improving the user's perception of the distance of their finger from the hologram.

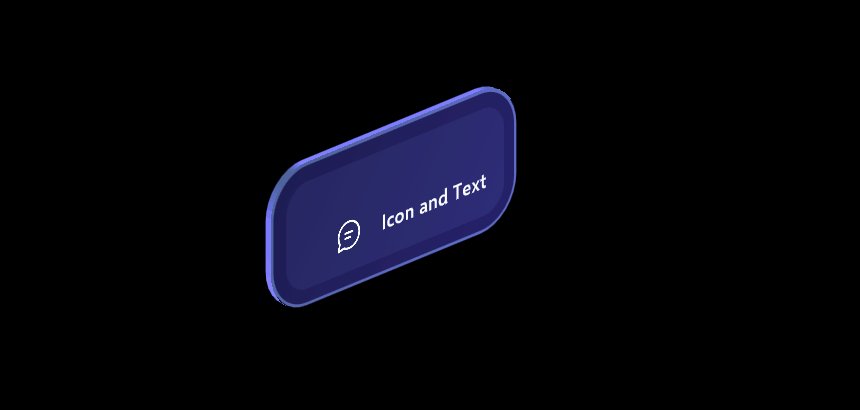
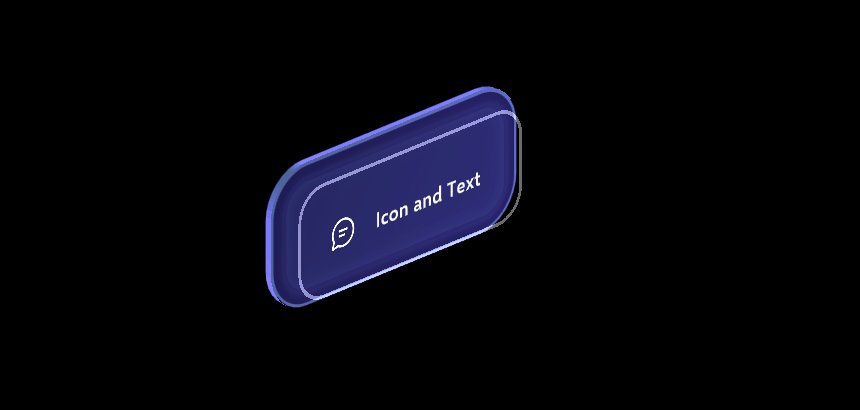
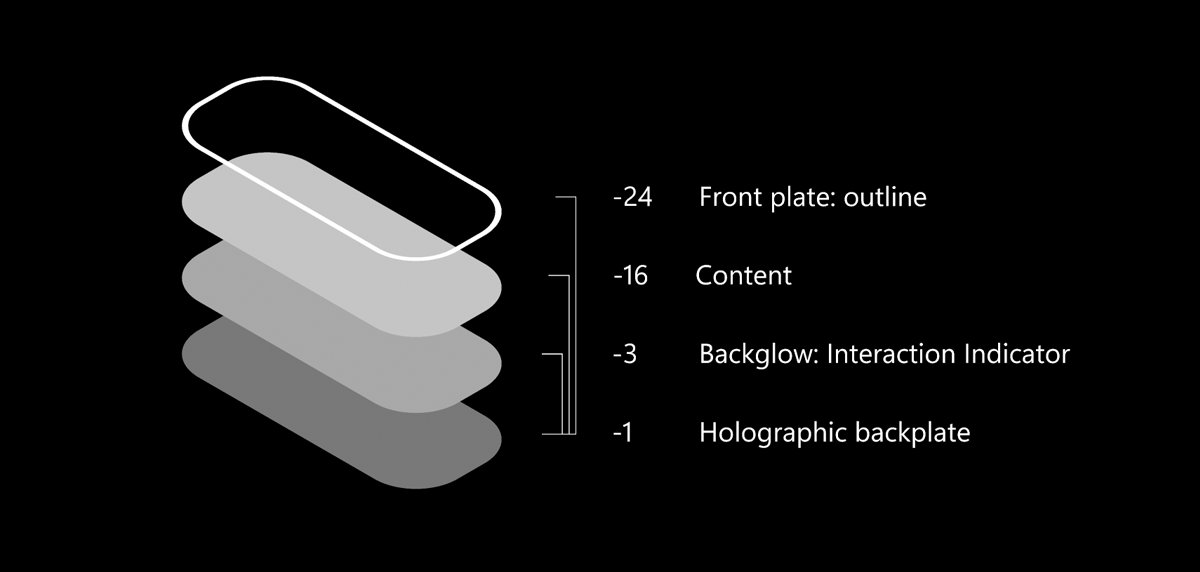
Layers
Layering is the concept of overlapping one surface with another. The Mixed Reality Design Language uses layering and elevation to create volumetric UI that enhances interaction quality and usability in spatial interactions, and delights users with a beautiful and intuitive response to their input.
![]()
Iconography
Iconography is a set of visual images and symbols that help users understand and navigate your app. The Mixed Reality Design Language uses Microsoft's Fluent System Icons. Every glyph in our system icon font has been redesigned to embrace a softer geometry and more modern metaphors.

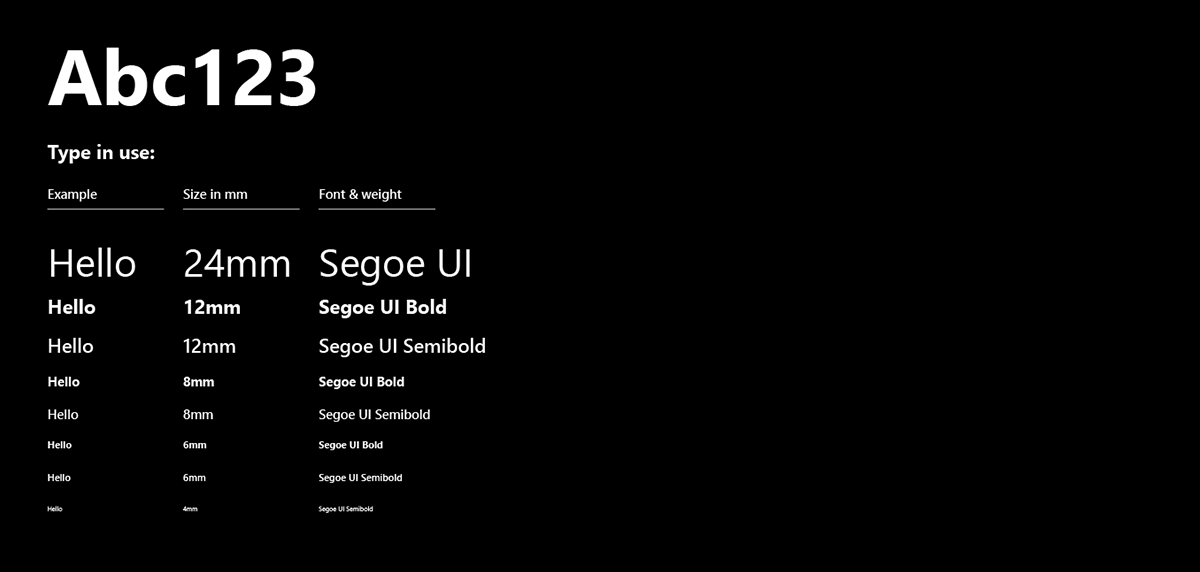
Typography
As the visual representation of language, typography's main task is to communicate information. The Design Language's type ramp helps you create structure and hierarchy in your content to maximize legibility and readability in your UI.
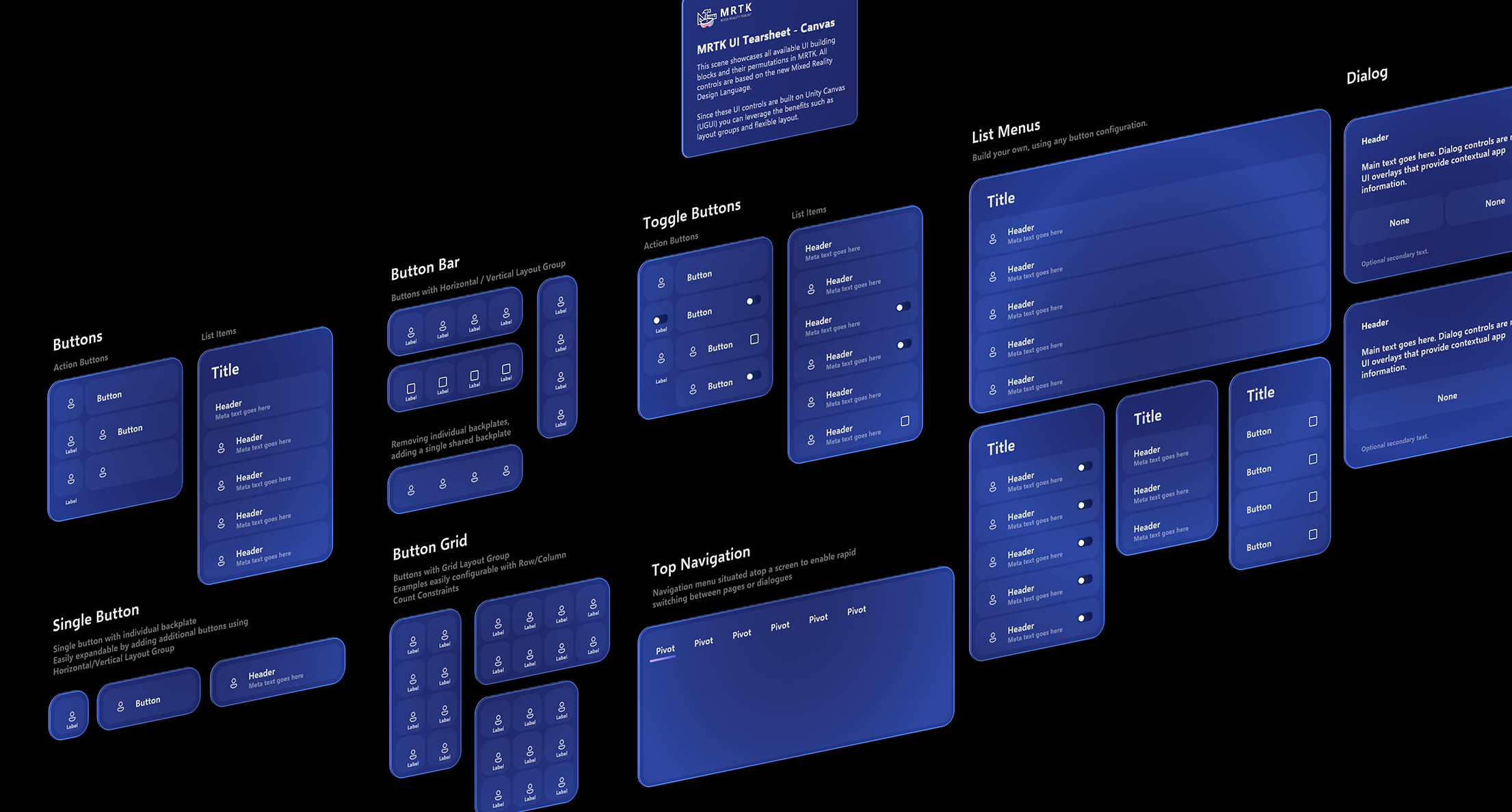
Mixed Reality Design Language in MRTK3
You can check out these example scenes for various UI elements with Mixed Reality Design Language.
- CanvasUITearSheet.unity: Shows all available Canvas-based button prefab variants in MRTK.
- CanvasExample.unity: Examples of building larger layouts using the Canvas-based components.
- UITearSheet.unity: Shows all available non-Canvas-based button prefab variants in MRTK.

Examples of using Mixed Reality Design Language
Explore and learn about the Mixed Reality Design Language examples in action.