Actualización de ASP.NET MVC y Web API a ASP.NET Core MVC
En este artículo se muestra cómo actualizar una aplicación de ASP.NET Framework MVC o Web API a ASP.NET Core MVC mediante el Asistente para actualización de .NET de Visual Studio y el enfoque de actualización incremental.
Actualización mediante el Asistente para actualización de .NET
Si el proyecto de .NET Framework tiene bibliotecas auxiliares en la solución que son necesarias, se deben actualizar a .NET Standard 2.0, si es posible. Para obtener más información, consulte Actualización de bibliotecas auxiliares.
- Instale la extensión del Asistente para actualización de .NET de Visual Studio.
- Abra la solución de ASP.NET MVC o Web API en Visual Studio.
- En Explorador de soluciones, haga clic con el botón derecho en el proyecto que se va a actualizar y seleccione Actualizar. Seleccione Actualización incremental en paralelo del proyecto, que es la única opción de actualización.
- Para el destino de actualización, seleccione Nuevo proyecto.
- Asigne un nombre al proyecto y seleccione la plantilla. Si el proyecto que va a migrar es un proyecto de API, seleccione ASP.NET Core Web API. Si es un proyecto de MVC o MVC y Web API, seleccione ASP.NET Core MVC.
- Seleccione Siguiente.
- Seleccione la versión de la plataforma de destino y, a continuación, seleccione Siguiente. Para obtener más información, consulte la Directiva de soporte técnico de .NET y .NET Core.
- Revise el Resumen de cambios y, a continuación, seleccione Finalizar.
- El paso Resumen muestra que
<Framework Project>ahora está conectado a<Framework ProjectCore>a través del proxy de Yarp y un gráfico circular muestra los puntos de conexión migrados. Seleccione Controlador de actualización y, a continuación, seleccione un controlador para actualizar. - Seleccione el componente que desea actualizar y, a continuación, seleccione Actualizar selección.
Actualización incremental
Siga los pasos descritos en Introducción a la migración incremental de ASP.NET a ASP.NET Core para continuar con el proceso de actualización.
En este artículo se muestra cómo empezar a migrar un proyecto de ASP.NET MVC a ASP.NET Core MVC. En el proceso, se resaltan los cambios relacionados de ASP.NET MVC.
La migración desde ASP.NET MVC es un proceso de varios pasos. En este artículo se describe:
- Instalación inicial.
- Controladores y vistas básicos.
- Contenido estático.
- Dependencias del lado cliente.
Para migrar la configuración y el código Identity, consulte Migración de la configuración a ASP.NET Core y Migración de la autenticación y Identity a ASP.NET Core.
Prerrequisitos
- Versión 16.4 o posterior de Visual Studio 2019 con la carga de trabajo Desarrollo web y ASP.NET
- SDK de .NET Core 3.1
Creación del proyecto de ASP.NET MVC de inicio
Cree un proyecto de ASP.NET MVC de ejemplo en Visual Studio para migrar:
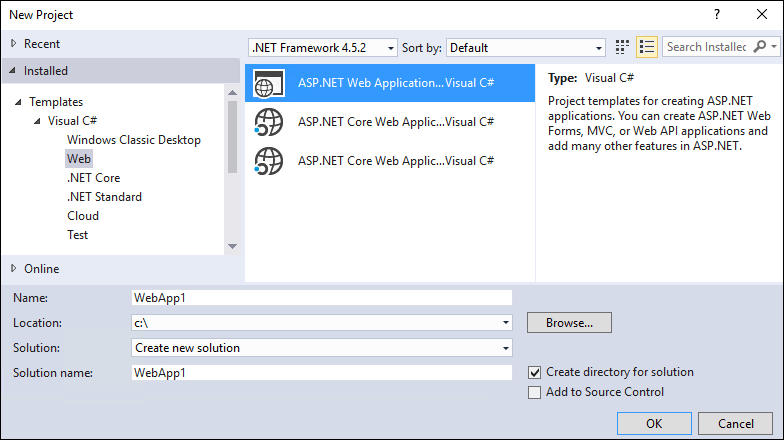
- En el menú Archivo, seleccione Nuevo>Proyecto.
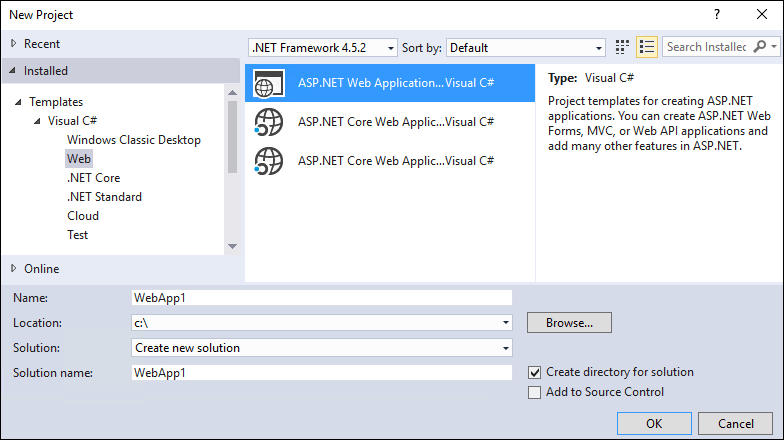
- Seleccione Aplicación web de ASP.NET (.NET Framework) y, a continuación, seleccione Siguiente.
- Asigne al proyecto el nombre WebApp1 para que el espacio de nombres coincida con el proyecto de ASP.NET Core creado en el paso siguiente. Seleccione Crear.
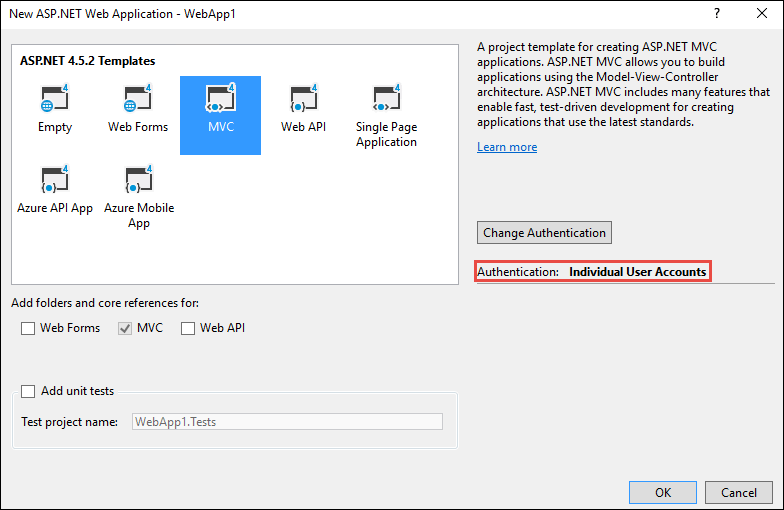
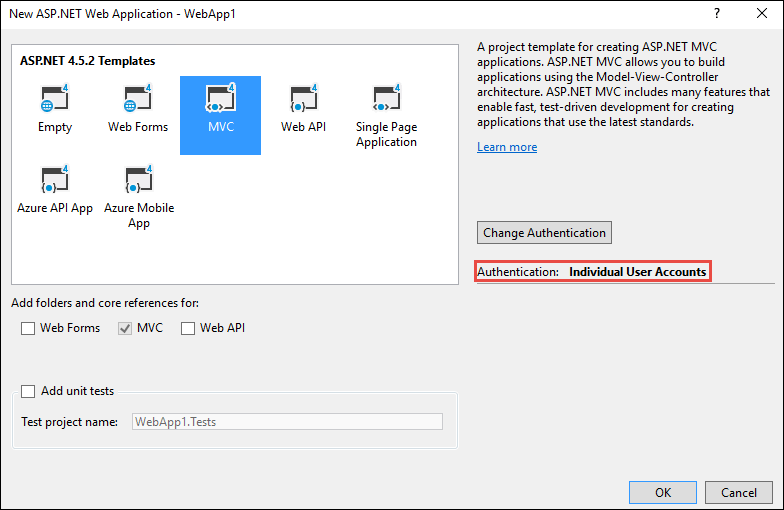
- Seleccione MVC y, después, Crear.
Creación del proyecto de ASP.NET Core
Cree una nueva solución con un nuevo proyecto de ASP.NET Core para migrar a:
- Inicie una segunda instancia de Visual Studio.
- En el menú Archivo, seleccione Nuevo>Proyecto.
- Seleccione Aplicación web ASP.NET Core y, después, Siguiente.
- En el cuadro de diálogo Configurar el nuevo proyecto, establezca el nombre del proyecto en WebApp1.
- Establezca la ubicación en un directorio diferente al del proyecto anterior para usar el mismo nombre de proyecto. El uso del mismo espacio de nombres facilita la copia de código entre los dos proyectos. Seleccione Crear.
- En el cuadro de diálogo Crear una aplicación web ASP.NET Core, confirme que las opciones .NET Core y ASP.NET Core 3.1 estén seleccionadas. Seleccione la plantilla de proyecto Aplicación web (Modelo-Vista-Controlador) y seleccione Crear.
Configuración del sitio de ASP.NET Core para usar MVC
En ASP.NET Core 3.0 y proyectos posteriores, .NET Framework ya no es un marco de destino admitido. El proyecto debe tener como destino .NET Core. El marco compartido de ASP.NET Core, que incluye MVC, forma parte de la instalación del entorno de ejecución de .NET Core. Se hace referencia al marco compartido automáticamente al usar el SDK Microsoft.NET.Sdk.Web en el archivo de proyecto:
<Project Sdk="Microsoft.NET.Sdk.Web">
Para obtener más información, consulte Referencia de marco.
En ASP.NET Core, la clase Startup:
- Reemplaza a Global.asax.
- Maneja todas las tareas de inicio de la aplicación.
Para obtener más información, vea Inicio de la aplicación en ASP.NET Core.
En el proyecto de ASP.NET Core, abra el archivo Startup.cs:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Las aplicaciones de ASP.NET Core deben participar en las características del marco con middleware. El código generado por la plantilla anterior agrega los siguientes servicios y middleware:
- El método de extensión AddControllersWithViews registra la compatibilidad del servicio MVC con controladores, características relacionadas con la API y vistas. Para obtener más información sobre las opciones de registro del servicio MVC, consulte Registro del servicio MVC
- El método de extensión UseStaticFiles agrega el controlador de archivos estáticos
Microsoft.AspNetCore.StaticFiles. Se debe llamar al método de extensiónUseStaticFilesantes deUseRouting. Para obtener más información, vea Archivos estáticos en ASP.NET Core. - El método de extensión UseRouting agrega enrutamiento. Para obtener más información, consulte Enrutamiento en ASP.NET Core.
Esta configuración existente incluye lo que se necesita para migrar el proyecto de ASP.NET MVC de ejemplo. Para obtener más información sobre las opciones de middleware de ASP.NET Core, consulte Inicio de la aplicación en ASP.NET Core.
Migración de controladores y vistas
En el proyecto de ASP.NET Core, se agregaría una nueva clase de controlador vacía y clase de vista para servir como marcadores de posición con los mismos nombres que el controlador y las clases de vista en cualquier proyecto de ASP.NET MVC desde el que migrar.
El proyecto de ASP.NET Core WebApp1 ya incluye un controlador de ejemplo mínimo y una vista con el mismo nombre que el proyecto de ASP.NET MVC. Por lo tanto, estos servirán como marcadores de posición para el controlador y las vistas de ASP.NET MVC que se van a migrar desde el proyecto de ASP.NET MVC WebApp1.
- Copie los métodos del
HomeControllerde ASP.NET MVC para reemplazar los nuevos métodosHomeControllerde ASP.NET Core. No es necesario cambiar el tipo de valor devuelto de los métodos de acción. El tipo de valor devuelto del método de acción del controlador de la plantilla integrada de ASP.NET MVC es ActionResult; en ASP.NET Core MVC, los métodos de acción devuelvenIActionResulten su lugar.ActionResultimplementaIActionResult. - En el proyecto de ASP.NET Core, haga clic con el botón derecho en el directorio Views/Home, seleccione Agregar>Elemento existente.
- En el cuadro de diálogo Agregar elemento existente, vaya al directorio Views/Home del proyecto WebApp1 de ASP.NET MVC.
- Seleccione los archivos de vista
About.cshtml,Contact.cshtmlyIndex.cshtmlRazor y, a continuación, seleccione Agregar para reemplazar los archivos existentes.
Para obtener más información, consulte Control de solicitudes con controladores en ASP.NET Core MVC y Vistas en ASP.NET Core MVC.
Probar cada método
Cada punto de conexión del controlador se puede probar; sin embargo, el diseño y los estilos se tratan más adelante en el documento.
- Ejecute la aplicación de ASP.NET Core.
- Invoque las vistas representadas desde el explorador en la aplicación de ASP.NET Core en ejecución reemplazando el número de puerto actual por el número de puerto usado en el proyecto de ASP.NET Core. Por ejemplo:
https://localhost:44375/home/about.
Migración de contenido estático
En ASP.NET MVC 5 y versiones anteriores, el contenido estático se hospedaba desde el directorio raíz del proyecto web y se intermezclaba con archivos del lado servidor. En ASP.NET Core, los archivos estáticos se almacenan en el directorio raíz web del proyecto. El directorio predeterminado es {content root}/wwwroot, pero se puede cambiar. Para obtener más información, vea Archivos estáticos en ASP.NET Core.
Copie el contenido estático del proyecto WebApp1 de ASP.NET MVC en el directorio wwwroot en el proyecto WebApp1 de ASP.NET Core:
- En el proyecto de ASP.NET Core, haga clic con el botón derecho en el directorio wwwroot, seleccione Agregar>Elemento existente.
- En el cuadro de diálogo Agregar elemento existente, vaya al proyecto WebApp1 de ASP.NET MVC.
- Seleccione el archivo favicon.ico y, a continuación, seleccione Agregar y reemplace el archivo existente.
Migración de los archivos de diseño
Copie los archivos de diseño del proyecto de ASP.NET MVC en el proyecto de ASP.NET Core:
- En el proyecto de ASP.NET Core, haga clic con el botón derecho en el directorio Views, seleccione Agregar>Elemento existente.
- En el cuadro de diálogo Agregar elemento existente, vaya al directorio Views del proyecto WebApp1 de ASP.NET MVC.
- Seleccione el archivo
_ViewStart.cshtmly después Agregar.
Copie los archivos de diseño compartido del proyecto de ASP.NET MVC en el proyecto de ASP.NET Core:
- En el proyecto de ASP.NET Core, haga clic con el botón derecho en el directorio Views/Shared, seleccione Agregar>Elemento existente.
- En el cuadro de diálogo Agregar elemento existente, vaya al directorio Views/Shared del proyecto WebApp1 de ASP.NET MVC.
- Seleccione el archivo
_Layout.cshtmly, a continuación, seleccione Agregar y reemplace el archivo existente.
En el proyecto de ASP.NET Core, abra el archivo _Layout.cshtml. Realice los siguientes cambios para que coincidan con el código completado que se muestra a continuación:
Actualice la inclusión CSS de Bootstrap para que coincida con el código completado siguiente:
- Reemplace
@Styles.Render("~/Content/css")por un elemento<link>para cargarbootstrap.css(consulte a continuación). - Quite
@Scripts.Render("~/bundles/modernizr").
El marcado de reemplazo completado para la inclusión de CSS de Bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Actualice la inclusión de JavaScript de jQuery y Bootstrap para que coincida con el código completado a continuación:
- Reemplace
@Scripts.Render("~/bundles/jquery")por un elemento<script>(consulte a continuación). - Reemplace
@Scripts.Render("~/bundles/bootstrap")por un elemento<script>(consulte a continuación).
Marcado de reemplazo completado para la inclusión de JavaScript de jQuery y Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
A continuación se muestra el archivo actualizado _Layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Consulte el sitio en el explorador. Debe representarse con los estilos esperados en su lugar.
Configuración de la unión y la minimización
ASP.NET Core es compatible con varias soluciones de agrupación y minificación de código abierto, como WebOptimizer y otras bibliotecas similares. ASP.NET Core no proporciona una solución de unión y minificación nativa. Para obtener información sobre cómo configurar la agrupación y la minificación, consulte Agrupación y minificación.
Resolver errores HTTP 500
Hay muchos problemas que pueden causar un mensaje de error HTTP 500 que no contiene información sobre el origen del problema. Por ejemplo, si el archivo Views/_ViewImports.cshtml contiene un espacio de nombres que no existe en el proyecto, se genera un error HTTP 500. De manera predeterminada, en las aplicaciones de ASP.NET Core, se agrega la extensión UseDeveloperExceptionPage a IApplicationBuilder y se ejecuta cuando el entorno es Desarrollo. Esto se detalla en el código siguiente:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core convierte las excepciones no controladas en respuestas de error HTTP 500. Normalmente, los detalles del error no se incluyen en estas respuestas para evitar la divulgación de información potencialmente confidencial sobre el servidor. Para obtener más información, consulte Página de excepciones para desarrolladores.
Pasos siguientes
Recursos adicionales
En este artículo se muestra cómo empezar a migrar un proyecto de ASP.NET MVC a ASP.NET Core MVC 2.2. En el proceso, se resaltan muchas de las cosas que han cambiado en ASP.NET MVC. La migración desde ASP.NET MVC es un proceso de varios pasos. En este artículo se describe:
- Configuración inicial
- Controladores y vistas básicos
- Contenido estático
- Dependencias del lado cliente.
Para migrar la configuración y el código Identity, consulte Migración de la configuración a ASP.NET Core y Migración de la autenticación y Identity a ASP.NET Core.
Nota:
Es posible que los números de versión de los ejemplos no estén actualizados; actualice los proyectos en consecuencia.
Creación del proyecto de ASP.NET MVC de inicio
Para demostrar la actualización, empezaremos creando una aplicación de ASP.NET MVC. Créela con el nombre WebApp1 para que el espacio de nombres coincida con el proyecto de ASP.NET Core creado en el paso siguiente.


Opcional: Cambie el nombre de la solución de WebApp1 a Mvc5. Visual Studio muestra el nuevo nombre de la solución (Mvc5), lo que facilita la distinción de este proyecto del siguiente proyecto.
Creación del proyecto de ASP.NET Core
Cree una nueva aplicación web de ASP.NET Core vacía con el mismo nombre que el proyecto anterior (WebApp1) para que los espacios de nombres de los dos proyectos coincidan. Tener el mismo espacio de nombres facilita la copia de código entre los dos proyectos. Cree este proyecto en un directorio diferente al anterior para usar el mismo nombre.


- Opcional: Cree una nueva aplicación de ASP.NET Core mediante la plantilla de proyecto Aplicación web. Asigne al proyecto el nombre WebApp1 y seleccione una opción de autenticación de Cuentas de usuario individuales. Cambie el nombre de esta aplicación a FullAspNetCore. La creación de este proyecto ahorra tiempo en la conversión. El resultado final se puede ver en el código generado por la plantilla; el código se puede copiar en el proyecto de conversión o comparar con el proyecto generado por la plantilla.
Configuración del sitio para usar MVC
- Al dirigirse a .NET Core, se hace referencia de manera predeterminada al metapaquete Microsoft.AspNetCore.App. Este paquete contiene paquetes que suelen usar las aplicaciones de MVC. Si el destino es .NET Framework, las referencias de paquete deben aparecer individualmente en el archivo del proyecto.
Microsoft.AspNetCore.Mvc es el marco de ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles es el controlador de archivos estáticos. Las aplicaciones de ASP.NET Core optan explícitamente por middleware, así como para servir archivos estáticos. Para obtener más información, consulte Archivos estáticos.
- Abra el archivo
Startup.csy cambie el código para que coincida con lo siguiente:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
El método de extensión UseStaticFiles agrega el controlador de archivos estáticos. Para obtener más información, consulte Inicio de la aplicación y Enrutamiento.
Agregar un controlador y una vista
En esta sección, se agrega un controlador y una vista mínimos para servir como marcadores de posición para el controlador y las vistas de ASP.NET MVC migradas en la sección siguiente.
Agregue un directorio Controllers.
Agregue una Clase de controlador denominada
HomeController.csal directorio Controllers.

Agregue un directorio Views.
Agregue un directorio Views/Home.
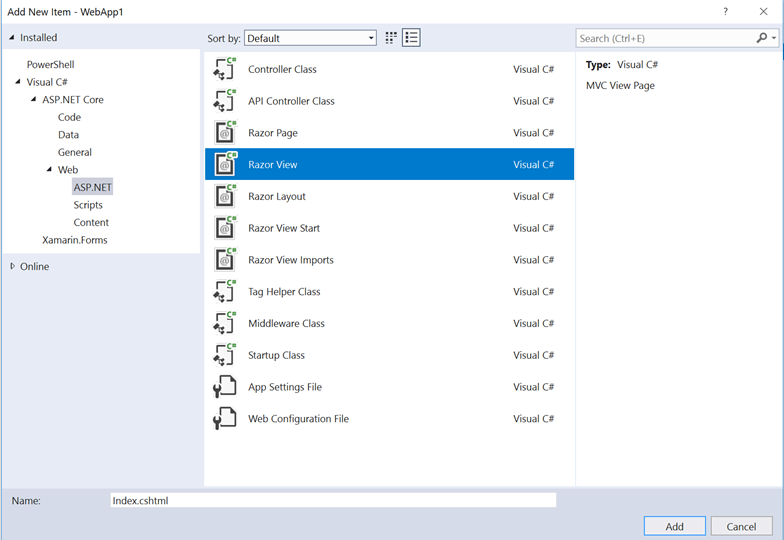
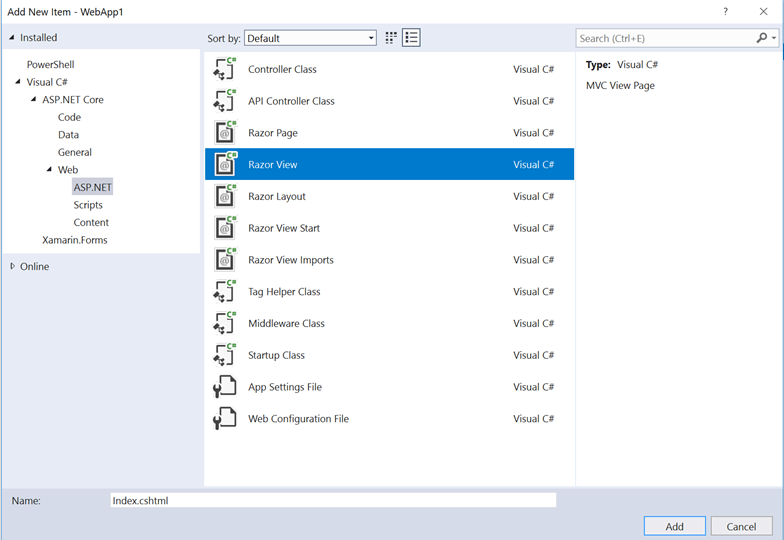
Agregue una Vista Razor denominada
Index.cshtmlal directorio Views/Home.

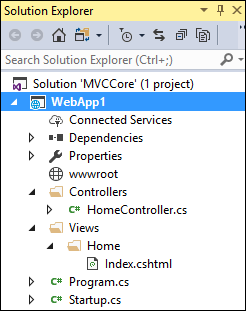
A continuación se muestra la estructura del proyecto:

Reemplace el contenido del archivo Views/Home/Index.cshtml con el siguiente marcado:
<h1>Hello world!</h1>
Ejecutar la aplicación.

Para obtener más información, consulte Controladores y Vistas.
La siguiente funcionalidad requiere la migración desde el proyecto de ejemplo de ASP.NET MVC al proyecto de ASP.NET Core:
contenido del lado cliente (CSS, fuentes y scripts)
controllers
views
modelos
unión
filters
Inicio o cierre de sesión, Identity (Esto se realiza en el siguiente tutorial).
Controladores y vistas
Copie cada uno de los métodos de
HomeControllerde ASP.NET MVC en el nuevoHomeController. En ASP.NET MVC, el tipo de valor devuelto del método de acción del controlador de la plantilla integrada es ActionResult; en ASP.NET Core MVC, los métodos de acción devuelvenIActionResulten su lugar.ActionResultimplementaIActionResult, por lo que no es necesario cambiar el tipo de valor devuelto de los métodos de acción.Copie los archivos de vista
About.cshtml,Contact.cshtmlyIndex.cshtmlRazor del proyecto de ASP.NET MVC en el proyecto de ASP.NET Core.
Probar cada método
Los estilos y el archivo de diseño aún no se han migrado, por lo que las vistas representadas solo contienen el contenido de los archivos de vista. Los vínculos generados por el archivo de diseño para las vistas About y Contact aún no estarán disponibles.
Invoque las vistas representadas desde el explorador en la aplicación principal de ASP.NET en ejecución reemplazando el número de puerto actual por el número de puerto usado en el proyecto principal de ASP.NET. Por ejemplo: https://localhost:44375/home/about.

Tenga en cuenta la falta de estilos y elementos de menú. El estilo se corregirá en la sección siguiente.
Contenido estático
En ASP.NET MVC 5 y versiones anteriores, el contenido estático se hospedaba desde la raíz del proyecto web y se intermezclaba con archivos del lado servidor. En ASP.NET Core, el contenido estático se hospeda en el directorio wwwroot. Copie el contenido estático de la aplicación de ASP.NET MVC al directorio wwwroot en el proyecto de ASP.NET Core. En esta conversión de ejemplo:
- Copie el archivo favicon.ico del proyecto de ASP.NET MVC en el directorio wwwroot del proyecto de ASP.NET Core.
El proyecto de ASP.NET MVC usa Bootstrap para su estilo y almacena los archivos de Bootstrap en los directorios Content y Scripts. La plantilla, que generó el proyecto de ASP.NET MVC, hace referencia a Bootstrap en el archivo de diseño (Views/Shared/_Layout.cshtml). Los archivos bootstrap.js y bootstrap.css se pueden copiar del proyecto de ASP.NET MVC al directorio wwwroot del nuevo proyecto. En su lugar, este documento agrega compatibilidad con Bootstrap (y otras bibliotecas del lado cliente) mediante CDN, en la sección siguiente.
Migración del archivo de diseño
Copie el archivo
_ViewStart.cshtmldel directorio Views del proyecto de ASP.NET MVC en el directorio Views del proyecto de ASP.NET Core. El archivo_ViewStart.cshtmlno ha cambiado en ASP.NET Core MVC.Cree un directorio Views/Shared.
Opcional: Copie
_ViewImports.cshtmldel directorio Views del proyecto FullAspNetCore MVC en el directorio Views del proyecto de ASP.NET Core. Quite cualquier declaración de espacio de nombres en el archivo_ViewImports.cshtml. El archivo_ViewImports.cshtmlproporciona espacios de nombres para todos los archivos de vista y trae Asistentes de etiquetas. Los asistentes de etiquetas se usan en el nuevo archivo de diseño. El archivo_ViewImports.cshtmles nuevo para ASP.NET Core.Copie el archivo
_Layout.cshtmldel directorio Views/Shared del proyecto de ASP.NET MVC en el directorio Views/Shared del proyecto de ASP.NET Core.
Abra el archivo _Layout.cshtml y realice los siguientes cambios (el código completado se muestra a continuación):
Reemplace
@Styles.Render("~/Content/css")por un elemento<link>para cargarbootstrap.css(consulte a continuación).Quite
@Scripts.Render("~/bundles/modernizr").Comente la línea
@Html.Partial("_LoginPartial")(rodea la línea con@*...*@). Para obtener más información, consulte Migrar autenticación y Identity a ASP.NET CoreReemplace
@Scripts.Render("~/bundles/jquery")por un elemento<script>(consulte a continuación).Reemplace
@Scripts.Render("~/bundles/bootstrap")por un elemento<script>(consulte a continuación).
Marcado de reemplazo para la inclusión de CSS de Bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Marcado de reemplazo para la inclusión de JavaScript de jQuery y Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
A continuación se muestra el archivo actualizado _Layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Consulte el sitio en el explorador. Ahora debería cargarse correctamente, con los estilos esperados en su lugar.
- Opcional: Pruebe a usar el nuevo archivo de diseño. Copie el archivo de diseño del proyecto FullAspNetCore. El nuevo archivo de diseño usa Asistentes de etiquetas y tiene otras mejoras.
Configuración de la unión y la minimización
Para obtener información sobre cómo configurar la agrupación y la minificación, consulte Agrupación y minificación.
Resolver errores HTTP 500
Hay muchos problemas que pueden causar mensajes de error HTTP 500 que no contienen información sobre el origen del problema. Por ejemplo, si el archivo Views/_ViewImports.cshtml contiene un espacio de nombres que no existe en el proyecto, se genera un error HTTP 500. De manera predeterminada, en las aplicaciones de ASP.NET Core, se agrega la extensión UseDeveloperExceptionPage a IApplicationBuilder y se ejecuta cuando la configuración es Desarrollo. Vea un ejemplo en el código siguiente:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core convierte las excepciones no controladas en respuestas de error HTTP 500. Normalmente, los detalles del error no se incluyen en estas respuestas para evitar la divulgación de información potencialmente confidencial sobre el servidor. Para obtener más información, consulte Página de excepciones para desarrolladores.
Recursos adicionales
En este artículo se muestra cómo empezar a migrar un proyecto de ASP.NET MVC a ASP.NET Core MVC 2.1. En el proceso, se resaltan muchas de las cosas que han cambiado en ASP.NET MVC. La migración desde ASP.NET MVC es un proceso de varios pasos. En este artículo se describe:
- Configuración inicial
- Controladores y vistas básicos
- Contenido estático
- Dependencias del lado cliente.
Para migrar la configuración y el código Identity, consulte Migración de la configuración a ASP.NET Core y Migración de la autenticación y Identity a ASP.NET Core.
Nota:
Es posible que los números de versión de los ejemplos no estén actualizados; actualice los proyectos en consecuencia.
Creación del proyecto de ASP.NET MVC de inicio
Para demostrar la actualización, empezaremos creando una aplicación de ASP.NET MVC. Créela con el nombre WebApp1 para que el espacio de nombres coincida con el proyecto de ASP.NET Core creado en el paso siguiente.


Opcional: Cambie el nombre de la solución de WebApp1 a Mvc5. Visual Studio muestra el nuevo nombre de la solución (Mvc5), lo que facilita la distinción de este proyecto del siguiente proyecto.
Creación del proyecto de ASP.NET Core
Cree una nueva aplicación web de ASP.NET Core vacía con el mismo nombre que el proyecto anterior (WebApp1) para que los espacios de nombres de los dos proyectos coincidan. Tener el mismo espacio de nombres facilita la copia de código entre los dos proyectos. Cree este proyecto en un directorio diferente al anterior para usar el mismo nombre.


- Opcional: Cree una nueva aplicación de ASP.NET Core mediante la plantilla de proyecto Aplicación web. Asigne al proyecto el nombre WebApp1 y seleccione una opción de autenticación de Cuentas de usuario individuales. Cambie el nombre de esta aplicación a FullAspNetCore. La creación de este proyecto ahorra tiempo en la conversión. El resultado final se puede ver en el código generado por la plantilla; el código se puede copiar en el proyecto de conversión o comparar con el proyecto generado por la plantilla.
Configuración del sitio para usar MVC
- Al dirigirse a .NET Core, se hace referencia de manera predeterminada al metapaquete Microsoft.AspNetCore.App. Este paquete contiene paquetes que suelen usar las aplicaciones de MVC. Si el destino es .NET Framework, las referencias de paquete deben aparecer individualmente en el archivo del proyecto.
Microsoft.AspNetCore.Mvc es el marco de ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles es el controlador de archivos estáticos. Las aplicaciones de ASP.NET Core optan explícitamente por middleware, así como para servir archivos estáticos. Para obtener más información, consulte Archivos estáticos.
- Abra el archivo
Startup.csy cambie el código para que coincida con lo siguiente:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
El método de extensión UseStaticFiles agrega el controlador de archivos estáticos. El método de extensión UseMvc agrega enrutamiento. Para obtener más información, consulte Inicio de la aplicación y Enrutamiento.
Agregar un controlador y una vista
En esta sección, se agrega un controlador y una vista mínimos para servir como marcadores de posición para el controlador y las vistas de ASP.NET MVC migradas en la sección siguiente.
Agregue un directorio Controllers.
Agregue una Clase de controlador denominada
HomeController.csal directorio Controllers.

Agregue un directorio Views.
Agregue un directorio Views/Home.
Agregue una Vista Razor denominada
Index.cshtmlal directorio Views/Home.

A continuación se muestra la estructura del proyecto:

Reemplace el contenido del archivo Views/Home/Index.cshtml con el siguiente marcado:
<h1>Hello world!</h1>
Ejecutar la aplicación.

Para obtener más información, consulte Controladores y Vistas.
La siguiente funcionalidad requiere la migración desde el proyecto de ejemplo de ASP.NET MVC al proyecto de ASP.NET Core:
contenido del lado cliente (CSS, fuentes y scripts)
controllers
views
modelos
unión
filters
Inicio o cierre de sesión, Identity (Esto se realiza en el siguiente tutorial).
Controladores y vistas
Copie cada uno de los métodos de
HomeControllerde ASP.NET MVC en el nuevoHomeController. En ASP.NET MVC, el tipo de valor devuelto del método de acción del controlador de la plantilla integrada es ActionResult; en ASP.NET Core MVC, los métodos de acción devuelvenIActionResulten su lugar.ActionResultimplementaIActionResult, por lo que no es necesario cambiar el tipo de valor devuelto de los métodos de acción.Copie los archivos de vista
About.cshtml,Contact.cshtmlyIndex.cshtmlRazor del proyecto de ASP.NET MVC en el proyecto de ASP.NET Core.
Probar cada método
Los estilos y el archivo de diseño aún no se han migrado, por lo que las vistas representadas solo contienen el contenido de los archivos de vista. Los vínculos generados por el archivo de diseño para las vistas About y Contact aún no estarán disponibles.
- Invoque las vistas representadas desde el explorador en la aplicación principal de ASP.NET en ejecución reemplazando el número de puerto actual por el número de puerto usado en el proyecto principal de ASP.NET. Por ejemplo:
https://localhost:44375/home/about.

Tenga en cuenta la falta de estilos y elementos de menú. El estilo se corregirá en la sección siguiente.
Contenido estático
En ASP.NET MVC 5 y versiones anteriores, el contenido estático se hospedaba desde la raíz del proyecto web y se intermezclaba con archivos del lado servidor. En ASP.NET Core, el contenido estático se hospeda en el directorio wwwroot. Copie el contenido estático de la aplicación de ASP.NET MVC al directorio wwwroot en el proyecto de ASP.NET Core. En esta conversión de ejemplo:
- Copie el archivo favicon.ico del proyecto de ASP.NET MVC en el directorio wwwroot del proyecto de ASP.NET Core.
El proyecto de ASP.NET MVC usa Bootstrap para su estilo y almacena los archivos de Bootstrap en los directorios Content y Scripts. La plantilla, que generó el proyecto de ASP.NET MVC, hace referencia a Bootstrap en el archivo de diseño (Views/Shared/_Layout.cshtml). Los archivos bootstrap.js y bootstrap.css se pueden copiar del proyecto de ASP.NET MVC al directorio wwwroot del nuevo proyecto. En su lugar, este documento agrega compatibilidad con Bootstrap (y otras bibliotecas del lado cliente) mediante CDN, en la sección siguiente.
Migración del archivo de diseño
Copie el archivo
_ViewStart.cshtmldel directorio Views del proyecto de ASP.NET MVC en el directorio Views del proyecto de ASP.NET Core. El archivo_ViewStart.cshtmlno ha cambiado en ASP.NET Core MVC.Cree un directorio Views/Shared.
Opcional: Copie
_ViewImports.cshtmldel directorio Views del proyecto FullAspNetCore MVC en el directorio Views del proyecto de ASP.NET Core. Quite cualquier declaración de espacio de nombres en el archivo_ViewImports.cshtml. El archivo_ViewImports.cshtmlproporciona espacios de nombres para todos los archivos de vista y trae Asistentes de etiquetas. Los asistentes de etiquetas se usan en el nuevo archivo de diseño. El archivo_ViewImports.cshtmles nuevo para ASP.NET Core.Copie el archivo
_Layout.cshtmldel directorio Views/Shared del proyecto de ASP.NET MVC en el directorio Views/Shared del proyecto de ASP.NET Core.
Abra el archivo _Layout.cshtml y realice los siguientes cambios (el código completado se muestra a continuación):
Reemplace
@Styles.Render("~/Content/css")por un elemento<link>para cargarbootstrap.css(consulte a continuación).Quite
@Scripts.Render("~/bundles/modernizr").Comente la línea
@Html.Partial("_LoginPartial")(rodea la línea con@*...*@). Para obtener más información, consulte Migrar autenticación y Identity a ASP.NET CoreReemplace
@Scripts.Render("~/bundles/jquery")por un elemento<script>(consulte a continuación).Reemplace
@Scripts.Render("~/bundles/bootstrap")por un elemento<script>(consulte a continuación).
Marcado de reemplazo para la inclusión de CSS de Bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Marcado de reemplazo para la inclusión de JavaScript de jQuery y Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
A continuación se muestra el archivo actualizado _Layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Consulte el sitio en el explorador. Ahora debería cargarse correctamente, con los estilos esperados en su lugar.
- Opcional: Pruebe a usar el nuevo archivo de diseño. Copie el archivo de diseño del proyecto FullAspNetCore. El nuevo archivo de diseño usa Asistentes de etiquetas y tiene otras mejoras.
Configuración de la unión y la minimización
Para obtener información sobre cómo configurar la agrupación y la minificación, consulte Agrupación y minificación.
Resolver errores HTTP 500
Hay muchos problemas que pueden causar mensajes de error HTTP 500 que no contienen información sobre el origen del problema. Por ejemplo, si el archivo Views/_ViewImports.cshtml contiene un espacio de nombres que no existe en el proyecto, se genera un error HTTP 500. De manera predeterminada, en las aplicaciones de ASP.NET Core, se agrega la extensión UseDeveloperExceptionPage a IApplicationBuilder y se ejecuta cuando la configuración es Desarrollo. Vea un ejemplo en el código siguiente:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core convierte las excepciones no controladas en respuestas de error HTTP 500. Normalmente, los detalles del error no se incluyen en estas respuestas para evitar la divulgación de información potencialmente confidencial sobre el servidor. Para obtener más información, consulte Página de excepciones para desarrolladores.
