Crear una aplicación en tiempo real
La forma más sencilla de crear una nueva aplicación compatible con tiempo real es comenzar con la plantilla En blanco de la extensión Visual Studio Code Azure Sphere y ajustar la configuración a su proyecto siguiendo estos pasos:
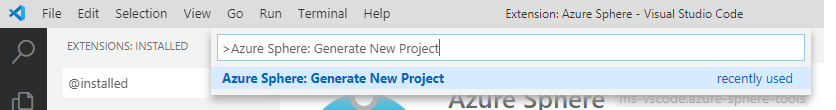
Inicia Visual Studio Code. Selecciona Ver>paleta de comandos y, a continuación, escribe Azure Sphere: Generate New Project.

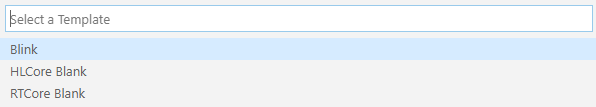
Elija RTCore En blanco en el menú Plantillas.

Visual Studio Code, a continuación, se muestra una ventana Explorador de archivos. Vaya a la carpeta donde desea colocar la aplicación En blanco y especifique un nombre para el proyecto, por ejemplo, NewRTApp. Visual Studio Code crea la carpeta NewRTApp en la ubicación seleccionada y genera los archivos de compilación para la aplicación en blanco. Debería ver los mensajes de CMake.
También puede crear una nueva aplicación compatible con tiempo real desde cualquiera de las muestras de Azure Sphere compatibles en tiempo real:
Clone el repositorio de muestras si aún no lo ha hecho. Copie una de las carpetas de aplicación de alto nivel y cámbiele el nombre al proyecto.
En el archivo CMakeLists.txt, cambie el nombre del proyecto por el nombre de la nueva carpeta. Por ejemplo:
PROJECT(NewRTApp C)
La forma más sencilla de crear una nueva aplicación compatible con tiempo real es comenzar con la plantilla En blanco de la extensión Azure Sphere de Visual Studio y ajustar la configuración al proyecto siguiendo estos pasos:
Inicia Visual Studio y selecciona Crear un nuevo proyecto.
Escriba
Azure Sphereen el cuadro de búsqueda buscar plantillas. Selecciona Azure Sphere RTCore Blank en la lista devuelta y, a continuación, selecciona Siguiente.Especifique un nombre de proyecto (por ejemplo, NewRTApp), una ubicación de archivo de proyecto y un nombre de solución (que puede ser el mismo que el nombre del proyecto) y, a continuación, seleccione Crear. Visual Studio crea la carpeta NewRTApp en la ubicación seleccionada y genera los archivos de compilación para la aplicación en blanco. Debería ver los mensajes de CMake.
También puede crear una nueva aplicación capaz en tiempo real desde cualquiera de las muestras de alto nivel de Azure Sphere:
Clone el repositorio de muestras si aún no lo ha hecho. Copie una de las carpetas de aplicación compatibles con tiempo real y cámbiele el nombre al proyecto.
En el archivo CMakeLists.txt, cambie el nombre del proyecto por el nombre de la nueva carpeta. Por ejemplo:
PROJECT(NewRTApp C)
La forma más sencilla de crear una nueva aplicación compatible con tiempo real es comenzar con la muestra de HelloWorld_RTApp_MT3620_BareMetal y ajustar la configuración al proyecto siguiendo estos pasos:
Clone el repositorio de muestras si aún no lo ha hecho. Copie la carpeta HelloWorld_RTApp_MT3620_BareMetal y cámbiele el nombre al proyecto.
En el archivo CMakeLists.txt, cambie el nombre del proyecto por el nombre de la nueva carpeta. Por ejemplo:
PROJECT(NewRTApp C)
Estructura básica de archivos de una aplicación compatible con tiempo real
No importa cómo cree su aplicación, todas las aplicaciones de Azure Sphere comparten los siguientes archivos principales:
- Código fuente de la aplicación en uno o más archivos. Actualmente, solo se admite el código fuente del idioma C.
- CHaga archivos de compilación. CMakeLists.txt es necesario. CMake, junto con la utilidad de compilación ligera ninja, se usa para controlar el proceso de compilación de la aplicación Azure Sphere.
- Un archivo de manifiesto de la aplicación que describe las capacidades disponibles para la aplicación.
Las aplicaciones compatibles con tiempo real agregan al menos otro archivo: un archivo linker.ld para especificar con precisión dónde se cargan varios componentes de la aplicación en el núcleo en tiempo real.
Escribir el código
- Escriba el código de aplicación, utilizando las muestras de Azure Sphere RTApp como guías. En los temas siguientes se describen escenarios de implementación específicos:
- En el archivo app_manifest.json:
- Establezca
Nameel nombre del proyecto, - Establecer en
ApplicationType"RealTimeCapable" - Agregue cualquier funcionalidad específica de la aplicación que su código requiera, como recursos de hardware o conexiones. Si la RTApp se comunica con una aplicación de alto nivel, agregue el id. de componente de la aplicación de alto nivel a la
AllowedApplicationConnectionsfuncionalidad.
- Establezca
Si desea implementar su RTApp junto con una aplicación de partner de alto nivel, agregue el id. de componente del partner al campo partnerComponents de la sección de configuraciones del archivo launch.vs.json (Visual Studio) o .vscode/launch.json (Visual Studio Code):
"partnerComponents": [ "25025d2c-66da-4448-bae1-ac26fcdd3627" ]