Comprobación de la cadena de desafío CAPTCHA mediante el control de visualización CAPTCHA
Use controles de visualización CAPTCHA para generar una cadena de desafío CAPTCHA y, a continuación, compruébalo pidiendo al usuario que escriba lo que ve o escucha. Para mostrar un control de visualización CAPTCHA, haga referencia a él desde un perfil técnico autoafirmado y debe establecer el valor de metadatos del setting.enableCaptchaChallenge perfil técnico autoafirmado en true.
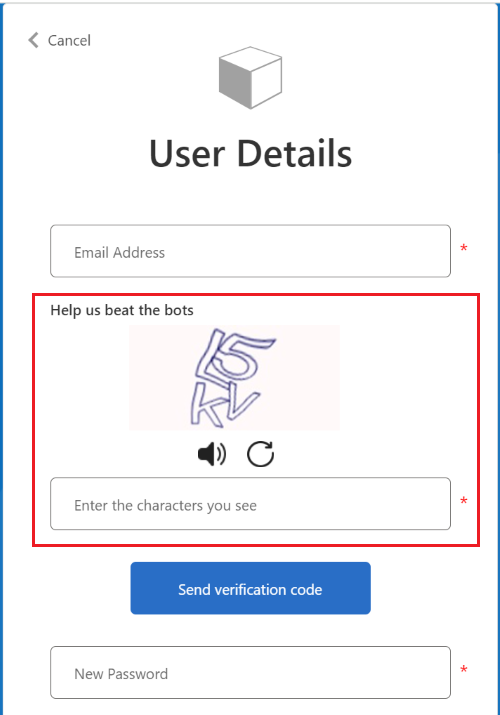
En la captura de pantalla se muestra el control de visualización CAPTCHA que se muestra en una página de registro:

La página de registro se carga con el control de visualización CAPTCHA. A continuación, el usuario introduce los caracteres que ve o escucha. El botón Enviar código de verificación envía un código de verificación al correo electrónico del usuario y no es el elemento de control de visualización CAPTCHA, pero hace que se compruebe la cadena de desafío CAPTCHA.
Elementos de control de visualización CAPTCHA
En esta tabla se resumen los elementos que contiene un control de visualización CAPTCHA.
| Elemento | Obligatorio | Descripción |
|---|---|---|
| UserInterfaceControlType | Sí | El valor debe ser CaptchaControl. |
| InputClaims | Sí | Una o varias notificaciones necesarias como entrada para especificar el tipo de desafío CAPTCHA y para identificar de forma única el desafío. |
| DisplayClaims | Sí | Las notificaciones que se muestran al usuario, como el código de desafío CAPTCHA, o que se recopilan del usuario, como la entrada de código por parte del usuario. |
| OutputClaim | No | Cualquier notificación que se devuelva a la página autoafirmada después de que el usuario complete el proceso de verificación de código CAPTCHA. |
| Acciones | Sí | El control de visualización CAPTCHA contiene dos acciones, GetChallenge y VerifyChallenge. La acción GetChallenge genera y, a continuación, muestra un código de desafío CAPTCHA en la interfaz de usuario. La acción VerifyChallenge comprueba el código de desafío CAPTCHA que el usuario introduce. |
En el siguiente código de fragmento XML se muestra un ejemplo del control de visualización CaptchaProvider:
<DisplayControls>
...
<DisplayControl Id="captchaControlChallengeCode" UserInterfaceControlType="CaptchaControl" DisplayName="Help us beat the bots">
<InputClaims>
<InputClaim ClaimTypeReferenceId="challengeType" />
<InputClaim ClaimTypeReferenceId="challengeId" />
</InputClaims>
<DisplayClaims>
<DisplayClaim ClaimTypeReferenceId="challengeType" ControlClaimType="ChallengeType" />
<DisplayClaim ClaimTypeReferenceId="challengeId" ControlClaimType="ChallengeId" />
<DisplayClaim ClaimTypeReferenceId="challengeString" ControlClaimType="ChallengeString" />
<DisplayClaim ClaimTypeReferenceId="captchaEntered" ControlClaimType="CaptchaEntered" />
</DisplayClaims>
<Actions>
<Action Id="GetChallenge">
<ValidationClaimsExchange>
<ValidationClaimsExchangeTechnicalProfile
TechnicalProfileReferenceId="HIP-GetChallenge" />
</ValidationClaimsExchange>
</Action>
<Action Id="VerifyChallenge">
<ValidationClaimsExchange>
<ValidationClaimsExchangeTechnicalProfile
TechnicalProfileReferenceId="HIP-VerifyChallenge" />
</ValidationClaimsExchange>
</Action>
</Actions>
</DisplayControl>
...
</DisplayControls>