Experiencia de registro o inicio de sesión insertada
Antes de comenzar, use el selector Elección de un tipo de directiva para elegir el tipo de directiva que va a configurar. Azure Active Directory B2C ofrece dos métodos para definir el modo en que los usuarios interactúan con las aplicaciones: por medio de flujos de usuario predefinidos o de directivas personalizadas totalmente configurables. Los pasos necesarios en este artículo son diferentes para cada método.
Esta característica está disponible solo para directivas personalizadas. En los pasos de configuración, elija Directiva personalizada en el selector anterior.
Para obtener una experiencia de registro o inicio de sesión más sencilla, puede evitar el redireccionamiento de los usuarios a una página distinta de registro o inicio de sesión, o bien la generación de una ventana emergente. Mediante el uso del elemento HTML de marco insertado <iframe>, puede insertar la interfaz de usuario de inicio de sesión de Azure AD B2C directamente en la aplicación web.
Sugerencia
Use el elemento <iframe> de HTML para insertar las directivas personalizadas de registro o inicio de sesión, edición de perfiles o cambio de contraseña en la aplicación web o de página única.
Nota:
Esta característica está en versión preliminar pública.
Inicio de sesión insertado en la aplicación web
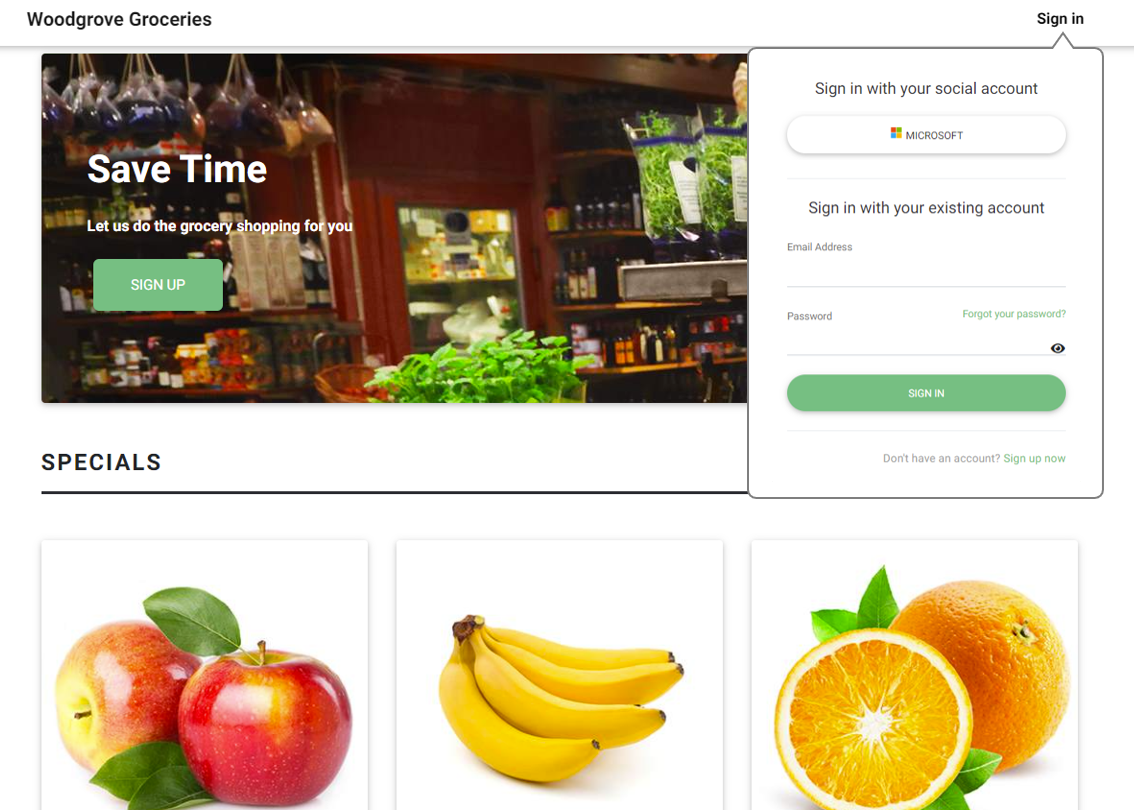
El elemento de marco insertado <iframe> se usa para insertar un documento en una página web de HTML5. Puede usar el elemento iframe para insertar la interfaz de usuario de inicio de sesión de Azure AD B2C directamente en la aplicación web, tal como se muestra en el ejemplo siguiente:

Al usar el iframe, tenga en cuenta lo siguiente:
- El registro o inicio de sesión insertado solo admite cuentas locales. La mayoría de los proveedores de identidades sociales (por ejemplo, Google y Facebook) impiden que las páginas de inicio de sesión se representen en marcos insertados.
- Algunos exploradores, como Safari o Chrome en modo incógnito, ven las cookies de sesión de Azure AD B2C dentro de un iframe como cookies de terceros. Estos exploradores pueden bloquear o borrar estas cookies, lo que puede dar lugar a una experiencia de usuario menos óptima. Para evitar este problema, asegúrese de que el nombre de dominio de la aplicación y el dominio de Azure AD B2C tengan el mismo origen. Para usar el mismo origen, habilite dominios personalizados para el inquilino Azure AD B2C y, a continuación, configure la aplicación web con el mismo origen. Por ejemplo, una aplicación hospedada en "https://app.contoso.com" tiene el mismo origen que la instancia de Azure AD B2C que se ejecuta en "https://login.contoso.com".
Prerrequisitos
- Siga los pasos de Introducción a las directivas personalizadas en Active Directory B2C.
- Habilite los dominios personalizados para sus directivas.
Configuración de la directiva
Para permitir que la interfaz de usuario de Azure AD B2C se pueda insertar en un iframe, debe incluirse una directiva de seguridad de contenido Content-Security-Policy y opciones de marco X-Frame-Options en los encabezados de respuesta HTTP de Azure AD B2C. Estos encabezados permiten que la interfaz de usuario de Azure AD B2C se ejecute en el nombre de dominio de la aplicación.
Agregue un elemento JourneyFraming dentro del elemento RelyingParty. El elemento UserJourneyBehaviors debe aparecer después de DefaultUserJourney. El elemento UserJourneyBehavors debe ser como este:
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
El atributo Sources contiene el URI de la aplicación web. Agregue un espacio entre los URI. Cada URI debe cumplir los siguientes requisitos:
- La aplicación debe confiar y poseer el URI.
- El URI debe usar el esquema https.
- Se debe especificar el URI completo de la aplicación web. No se admiten los caracteres comodín.
- El elemento JourneyFraming solo permite que las direcciones URL del sitio con un dominio de nivel superior (TLD) de dos a siete caracteres se alineen con los TLD reconocidos habitualmente.
Además, también le recomendamos que bloquee su propio nombre de dominio para que no se incluya en un iframe mediante el establecimiento de los encabezados Content-Security-Policy y X-Frame-Options, respectivamente, en las páginas de la aplicación. Esta técnica mitiga los problemas de seguridad de los exploradores más antiguos relacionados con la inserción anidada de iframes.
Ajuste de la interfaz de usuario de directiva
Con la personalización de la interfaz de usuario de Azure AD B2C, tiene un control casi completo sobre el contenido HTML y CSS que presenta a los usuarios. Siga los pasos para personalizar una página HTML mediante definiciones de contenido. Para ajustar la UI de Azure AD B2C al tamaño del iframe, proporcione una página HTML limpia sin un fondo y sin espacios adicionales.
El siguiente código CSS oculta los elementos HTML de Azure AD B2C y ajusta el tamaño del panel para llenar el iframe.
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
En algunos casos, puede que desee informar a la aplicación sobre la página de Azure AD B2C que se está presentando actualmente. Por ejemplo, cuando un usuario seleccione la opción de registro, puede que desee que la aplicación responda ocultando los vínculos para iniciar sesión con una cuenta de red social o ajustando el tamaño del iframe.
Para informar a la aplicación sobre la página actual de Azure AD B2C, habilite la directiva para JavaScript y, después, utilice HTML5 para publicar mensajes. El siguiente código JavaScript envía un mensaje post a la aplicación con signUp:
window.parent.postMessage("signUp", '*');
Configuración de una aplicación web
Cuando un usuario selecciona el botón de inicio de sesión, la aplicación web genera una solicitud de autorización que lleva al usuario a la experiencia de inicio de sesión de Azure AD B2C. Una vez completado el inicio de sesión, Azure AD B2C devuelve un token de identificador, o código de autorización, al URI de redirección configurado dentro de la aplicación.
Para admitir el inicio de sesión insertado, el atributo src del iframe apunta al controlador de inicio de sesión, como /account/SignUpSignIn, que genera la solicitud de autorización y redirige al usuario a la directiva de Azure AD B2C.
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
Una vez que la aplicación recibe y valida el token de id., completa el flujo de autorización y reconoce y confía en el usuario. Dado que el flujo de autorización se produce dentro del iframe, debe volver a cargar la página principal. Una vez que se vuelve a cargar la página, el botón de inicio de sesión cambia a "cerrar sesión" y el nombre de usuario se presenta en la interfaz de usuario.
En el siguiente ejemplo se muestra cómo el URI de redireccionamiento de inicio de sesión puede actualizar la página principal:
window.top.location.reload();
Adición de inicio de sesión con cuentas de redes sociales a una aplicación web
Los proveedores de identidades sociales impiden que sus páginas de inicio de sesión se representen en marcos insertados. Puede usar una directiva independiente para las cuentas de redes sociales, o puede usar una sola directiva para el inicio de sesión y el registro con cuentas locales y sociales. Después, puede usar el parámetro de cadena de consulta domain_hint. El parámetro de sugerencia de dominio lleva al usuario directamente a la página de inicio de sesión del proveedor de identidad social.
En su aplicación, agregue los botones de inicio de sesión con cuenta de red social. Cuando un usuario hace clic en uno de los botones de la cuenta de red social, el control debe cambiar el nombre de la directiva o establecer el parámetro de la sugerencia de dominio.
El URI de redireccionamiento puede ser el mismo URI de redireccionamiento usado por el iframe. Puede omitir la recarga de la página.
Configuración de una aplicación de página única
En el caso de una aplicación de página única, también necesitará utilizar una segunda página HTML de "inicio de sesión" que se cargue en el iframe. Esta página de inicio de sesión hospeda el código de la biblioteca de autenticación que genera el código de autorización y devuelve el token.
Cuando la aplicación de página única necesite el token de acceso, use el código JavaScript para obtenerlo del iframe y el objeto que lo contiene.
Nota:
Actualmente no se admite la ejecución de MSAL 2.0 en un iframe.
El código siguiente es un ejemplo que se ejecuta en la página principal y llama al código JavaScript de un iframe:
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
Pasos siguientes
Consulte los artículos relacionados siguientes: