Tutorial: Hospedaje de una API RESTful con CORS en Azure App Service
Azure App Service proporciona un servicio de hospedaje web muy escalable y con aplicación de revisiones de un modo automático. Además, App Service tiene compatibilidad integrada para el uso compartido de recursos entre orígenes (CORS) para API RESTful. En este tutorial se muestra cómo implementar una aplicación de API de ASP. NET Core en App Service con compatibilidad con CORS. Va a configurar la aplicación mediante el uso de herramientas de línea de comandos e implementar la aplicación usando Git.
En este tutorial, aprenderá a:
- Crear recursos de App Service mediante la CLI de Azure.
- Implementar una API RESTful en Azure con Git.
- Habilitar la compatibilidad con CORS de App Service.
Puede completar este tutorial en macOS, Linux o Windows.
Si no tiene una suscripción a Azure, cree una cuenta gratuita de Azure antes de empezar.
Requisitos previos
Creación de una aplicación ASP.NET Core local
En este paso, configurará el proyecto ASP.NET Core local. App Service admite el mismo flujo de trabajo para API escritas en otros lenguajes.
Clonación de la aplicación de ejemplo
En la ventana del terminal, use
cdpara ir a un directorio de trabajo.Clone el repositorio de ejemplo y, a continuación, vaya a la raíz del repositorio.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiEste repositorio contiene una aplicación que se crea en función del tutorial Documentación de la API web de ASP.NET Core con Swagger u OpenAPI. Utiliza un generador de Swagger para atender la interfaz de usuario de Swagger y el punto de conexión JSON de Swagger.
Asegúrese de que la rama predeterminada sea
main.git branch -m mainSugerencia
App Service no exige el cambio de nombre de rama. Sin embargo, como muchos repositorios están cambiando su rama predeterminada a
main(consulte Cambio de una rama de implementación), en este tutorial se muestra cómo implementar repositorios desdemain.
Ejecución de la aplicación
Ejecute los comandos siguientes para instalar los paquetes necesarios, ejecutar las migraciones de bases de datos e iniciar la aplicación.
dotnet restore dotnet runVaya a
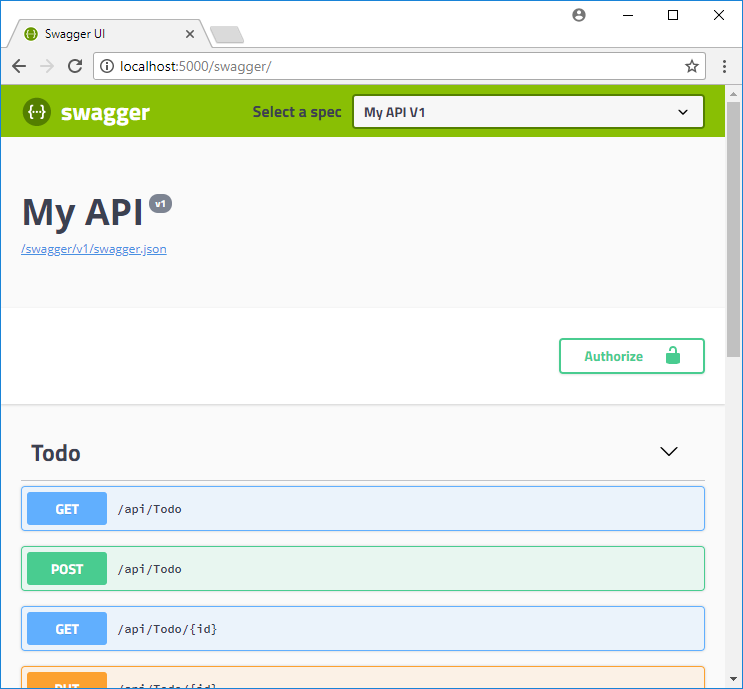
http://localhost:5000/swaggeren un explorador para probar la interfaz de usuario de Swagger.
Vaya a
http://localhost:5000/api/todopara ver una lista de elementos de JSON de ToDo.Vaya a
http://localhost:5000y experimente con la aplicación del explorador. Más adelante, apuntará la aplicación del explorador a una API remota en App Service para probar la funcionalidad CORS. El código de la aplicación del explorador se encuentra en el directorio wwwroot del repositorio.Para detener ASP.NET Core en cualquier momento, seleccione Ctrl+C en el terminal.
Azure Cloud Shell
En Azure se hospeda Azure Cloud Shell, un entorno de shell interactivo que puede utilizar mediante el explorador. Puede usar Bash o PowerShell con Cloud Shell para trabajar con los servicios de Azure. Puede usar los comandos preinstalados de Cloud Shell para ejecutar el código de este artículo sin tener que instalar nada en su entorno local.
Para iniciar Azure Cloud Shell:
| Opción | Ejemplo o vínculo |
|---|---|
| Seleccione Pruébelo en la esquina superior derecha de un bloque de código o de comandos. Solo con seleccionar Pruébelo no se copia automáticamente el código o comando en Cloud Shell. |  |
| Vaya a https://shell.azure.com o seleccione el botón Iniciar Cloud Shell para abrir Cloud Shell en el explorador. |  |
| Seleccione el botón Cloud Shell en la barra de menús de la esquina superior derecha de Azure Portal. |  |
Para usar Azure Cloud Shell:
Inicie Cloud Shell.
Seleccione el botón Copiar en un bloque de código (o bloque de comandos) para copiar el código o comando.
Pegue el código o comando en la sesión de Cloud Shell. Para ello, seleccione Ctrl+Mayús+V en Windows y Linux, o bien seleccione Cmd+Mayús+V en macOS.
Seleccione Intro para ejecutar el código o comando.
Implementar la aplicación en Azure
En este paso, implemente la aplicación .NET Core en App Service.
Configurar la implementación de Git local
Se puede implementar FTP y Git local en una aplicación web de Azure mediante un usuario de implementación. Una vez configurado este usuario de implementación, podrá usarlo en todas las implementaciones de Azure. El nombre de usuario y la contraseña en el nivel de cuenta son diferentes de las credenciales de suscripción de Azure.
Para configurar el usuario de implementación, ejecute el comando az webapp deployment user set en Azure Cloud Shell. Reemplace <username> y <password> por un nombre de usuario y contraseña de implementación.
- El nombre de usuario debe ser único dentro de Azure y no debe contener el símbolo "\@" para las inserciones de Git local.
- La contraseña debe tener al menos ocho caracteres y dos de los tres elementos siguientes: letras, números y símbolos.
az webapp deployment user set --user-name <username> --password <password>
La salida JSON muestra la contraseña como null. Si se produce un error 'Conflict'. Details: 409, cambie el nombre de usuario. Si se produce un error 'Bad Request'. Details: 400, use una contraseña más segura.
Anote el nombre de usuario y la contraseña que se usarán para implementar las aplicaciones web.
Crear un grupo de recursos
Un grupo de recursos es un contenedor lógico en el que los recursos de Azure, como aplicaciones web, bases de datos y cuentas de almacenamiento, se implementen y administren. Por ejemplo, más adelante puede elegir eliminar todo el grupo de recursos en un solo paso.
En Cloud Shell, cree un grupo de recursos con el comando az group create. En el ejemplo siguiente, se crea un grupo de recursos denominado myResourceGroup en la ubicación Oeste de Europa. Para ver todas las ubicaciones que se admiten en App Service en el nivel Gratis, ejecute el comando az appservice list-locations --sku FREE.
az group create --name myResourceGroup --location "West Europe"
Generalmente se crean el grupo de recursos y los recursos en una región cercana.
Cuando finaliza el comando, una salida de JSON muestra las propiedades del grupo de recursos.
Creación de un plan de App Service
En Cloud Shell, cree un plan de App Service con el comando az appservice plan create.
En el siguiente ejemplo se crea un plan de App Service denominado myAppServicePlan con el plan de tarifa Gratis:
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
Cuando se crea el plan de App Service, la CLI de Azure muestra información similar al ejemplo siguiente:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Creación de una aplicación web
Cree una aplicación web en el plan de App Service de myAppServicePlan.
En Cloud Shell, puede usar el comando az webapp create. En el siguiente ejemplo, reemplace <app-name> por un nombre único global de aplicación (los caracteres válidos son a-z, 0-9 y -).
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Cuando se haya creado la aplicación web, la CLI de Azure mostrará información similar a la del ejemplo siguiente:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Nota
La dirección URL del repositorio de Git remoto se muestra en la propiedad deploymentLocalGitUrl, con el formato https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Guarde esta dirección URL, ya que la necesitará más adelante.
Inserción en Azure desde Git
Puesto que va a implementar la rama
main, debe establecer la rama de implementación predeterminada de la aplicación de App Service enmain(consulte Cambiar la rama de implementación). En Cloud Shell, establezca el valor de la aplicaciónDEPLOYMENT_BRANCHcon el comandoaz webapp config appsettings set.az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'En la ventana del terminal local, agregue una instancia remota de Azure al repositorio de Git local. Reemplace <deploymentLocalGitUrl-from-create-step>> por la dirección URL del repositorio de Git remoto que guardó en Creación de una aplicación web.
git remote add azure <deploymentLocalGitUrl-from-create-step>Realice la insercion en la instancia remota de Azure para implementar la aplicación con el comando siguiente. Cuando el Administrador de credenciales de Git le solicite las credenciales, asegúrese de que especifica las que creó en Configuración de la implementación de Git local, no las que se usan para iniciar sesión en Azure Portal.
git push azure mainEste comando puede tardar unos minutos en ejecutarse. Durante la ejecución, muestra información similar a la del ejemplo siguiente:
Enumerating objects: 83, done.
Counting objects: 100% (83/83), done.
Delta compression using up to 8 threads
Compressing objects: 100% (78/78), done.
Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done.
Total 83 (delta 26), reused 0 (delta 0)
remote: Updating branch 'master'.
remote: Updating submodules.
remote: Preparing deployment for commit id '509236e13d'.
remote: Generating deployment script.
remote: Project file path: .\TodoApi.csproj
remote: Generating deployment script for ASP.NET MSBuild16 App
remote: Generated deployment script files
remote: Running deployment command...
remote: Handling ASP.NET Core Web Application deployment with MSBuild16.
remote: .
remote: .
remote: .
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Triggering recycle (preview mode disabled).
remote: Deployment successful.
To https://<app_name>.scm.azurewebsites.net/<app_name>.git
* [new branch] master -> master
Navegación hasta la aplicación de Azure
Vaya a
http://<app_name>.azurewebsites.net/swaggeren un explorador y vea la interfaz de usuario de Swagger.
Vaya a
http://<app_name>.azurewebsites.net/swagger/v1/swagger.jsonpara ver el archivo swagger.json de la API implementada.Vaya a
http://<app_name>.azurewebsites.net/api/todopara ver cómo trabaja la API implementada.
Adición de funcionalidad CORS
Después, habilite la compatibilidad integrada de CORS en App Service para la API.
Prueba de CORS en la aplicación de ejemplo
En el repositorio local, abra wwwroot/index.html.
En la línea 51, establezca la variable
apiEndpointen la dirección URL de la API implementada (http://<app_name>.azurewebsites.net). Reemplace <appname> por el nombre de la aplicación en App Service.En la ventana de terminal local, vuelva a ejecutar la aplicación de ejemplo.
dotnet runVaya a la aplicación del explorador en
http://localhost:5000. Abra la ventana de herramientas del desarrollador en el explorador (Ctrl+Mayús+i en Chrome para Windows) e inspeccione la pestaña Consola. Ahora debería ver el mensaje de errorNo 'Access-Control-Allow-Origin' header is present on the requested resource.
El explorador reconoce la falta de coincidencia de dominio entre la aplicación del explorador (
http://localhost:5000) y el recurso remoto (http://<app_name>.azurewebsites.net) como una solicitud de recursos entre orígenes. Además, dado que la aplicación de App Service no envía el encabezadoAccess-Control-Allow-Origin, el explorador ha impedido que el contenido entre dominios se cargue.En producción, la aplicación del explorador tendría una dirección URL pública en lugar de la dirección URL de localhost, pero el proceso para habilitar CORS en una dirección URL del host local es el mismo que el proceso de una dirección URL pública.
Habilitación de CORS
En Cloud Shell, habilite CORS en la dirección URL del cliente mediante el comando az webapp cors add. Reemplace el marcador de posición <app-name>.
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
Puede agregar varios orígenes permitidos ejecutando el comando varias veces o agregando una lista separada por comas en --allowed-origins. Para permitir todos los orígenes, use --allowed-origins '*'.
Otra prueba de CORS
Actualice la aplicación del explorador en http://localhost:5000. El mensaje de error de la ventana Consola ha desaparecido y puede ver los datos de la API implementada e interactuar con ella. La API remota ahora admite CORS en la aplicación del explorador que se ejecuta localmente.

Enhorabuena, ya está ejecutando una API en Azure App Service con compatibilidad CORS.
Preguntas más frecuentes
- CORS de App Service frente a CORS del usuario
- ¿Cómo establezco orígenes permitidos en un subdominio con caracteres comodín?
- ¿Cómo habilito el encabezado ACCESS-CONTROL-ALLOW-CREDENTIALS en la respuesta?
CORS de App Service frente a CORS del usuario
Puede usar sus propias utilidades CORS en lugar de CORS de App Service para una mayor flexibilidad. Por ejemplo, es posible que desee especificar diferentes orígenes permitidos para rutas o métodos distintos. Dado que CORS de App Service solo le permite especificar un conjunto de orígenes aceptados para todos los métodos y rutas de API, debería utilizar su propio código CORS. Vea cómo CORS está habilitado en ASP.NET Core en Habilitar CORS.
La característica integrada CORS de App Service no tiene opciones para permitir solo métodos o verbos HTTP específicos para cada origen que especifique. Permitirá automáticamente todos los métodos y encabezados para cada origen definido. Este comportamiento es similar a las directivas de CORS de ASP.NET Core cuando se usan las opciones .AllowAnyHeader() y .AllowAnyMethod() en el código.
Nota
No intente utilizar juntos CORS de App Service y su propio código CORS. Si intenta usarlos juntos, CORS de App Service tiene prioridad y su propio código CORS no tiene ningún efecto.
¿Cómo establezco orígenes permitidos en un subdominio con caracteres comodín?
Un subdominio de caracteres comodín como *.contoso.com es más restrictivo que el origen * de caracteres comodín. La página de administración de CORS de la aplicación en Azure Portal no permite establecer un subdominio con caracteres comodín como origen permitido. Sin embargo, puede hacerlo mediante la CLI de Azure, de la siguiente manera:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
¿Cómo habilito el encabezado ACCESS-CONTROL-ALLOW-CREDENTIALS en la respuesta?
Si la aplicación requiere que se envíen credenciales, como cookies o tokens de autenticación, el explorador puede requerir el encabezado ACCESS-CONTROL-ALLOW-CREDENTIALS en la respuesta. Para habilitarlo en App Service, establezca properties.cors.supportCredentials en true:
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Esta operación no está permitida cuando los orígenes permitidos incluyen el '*' de origen de carácter comodín. Especificar AllowAnyOrigin y AllowCredentials no es seguro. Si lo hace, puede dar lugar a falsificación de solicitudes entre sitios. Para permitir las credenciales, intente reemplazar el origen de carácter comodín por subdominios de carácter comodín.
Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si prevé que no necesitará estos recursos en el futuro, elimine el grupo de recursos ejecutando el siguiente comando en Cloud Shell:
az group delete --name myResourceGroup
Este comando puede tardar varios segundos en ejecutarse.
Pasos siguientes
¿Qué ha aprendido?
- Crear recursos de App Service mediante la CLI de Azure.
- Implementar una API RESTful en Azure con Git.
- Habilitar la compatibilidad con CORS de App Service.
Vaya al siguiente tutorial para aprender a autenticar y autorizar a los usuarios.