Prueba de la interfaz de su portal para Azure Managed Applications
Después de crear el archivo createUiDefinition.json para la aplicación administrada, debe probar la experiencia del usuario. Para simplificar las pruebas, use un entorno de espacio aislado que cargue el archivo en el portal. No es necesario implementar la aplicación administrada. El espacio aislado presenta la interfaz de usuario en la experiencia del portal actual y en pantalla completa. El espacio aislado es la manera recomendada de obtener una vista previa de la interfaz.
Requisitos previos
Un archivo createUiDefinition.json. Si no tiene este archivo, copie el archivo de ejemplo.
Suscripción a Azure. Si no tiene una suscripción a Azure, cree una cuenta gratuita antes de empezar.
Uso de un espacio aislado
Abra el espacio aislado de Crear definición de UI.

Reemplace la definición vacía con el contenido del archivo createUiDefinition.json. Seleccione Vista previa.

Se muestra el formulario creado. Puede recorrer la experiencia del usuario y rellenar los valores.

Solución de problemas
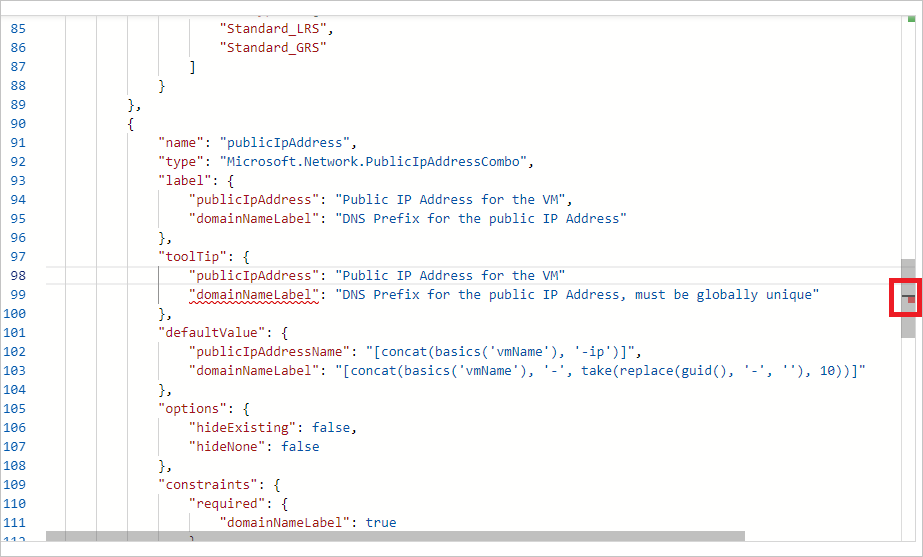
Si no se muestra el formulario después de seleccionar Versión preliminar, es posible que haya un error de sintaxis. Busque el indicador rojo en la barra de desplazamiento a la derecha y navegue hasta él.

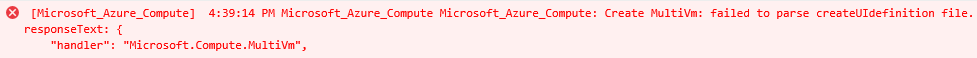
Si no se muestra el formulario y, en su lugar, ve un icono de una nube con una gota, esto significa que el formulario tiene un error, como una propiedad que falta. Abra Web Developer Tools en el explorador. La consola muestra mensajes importantes sobre la interfaz.

Prueba de los archivos de la solución
Ahora que ha comprobado que la interfaz del portal funciona como se espera, es el momento de validar que el archivo createUiDefinition está correctamente integrado con el archivo mainTemplate.json. Puede ejecutar una prueba del script de validación para probar el contenido de los archivos de la solución, incluido el archivo createUiDefinition. El script valida la sintaxis JSON, comprueba si hay expresiones regex en los campos de texto y se asegura de que los valores de salida de la interfaz del portal coincidan con los parámetros de la plantilla. Para más información sobre cómo ejecutar este script, consulte Ejecución de comprobaciones de validación estática para plantillas.
Pasos siguientes
Después de validar la interfaz de su portal, infórmese sobre cómo hacer que la aplicación administrada de Azure esté disponible en Marketplace.