Inserción de un panel
En este artículo se explica cómo insertar un panel de INTELIGENCIA ARTIFICIAL o BI en un sitio web o aplicación externo. Un administrador del área de trabajo debe definir posibles superficies de inserción antes de que se puedan insertar paneles. Para más información sobre cómo configurar el área de trabajo Administrar la inserción del panel.
Los usuarios con al menos el permiso CAN EDIT pueden generar código iframe para un panel desde el cuadro de diálogo Compartir . Toda la configuración de uso compartido del panel publicado permanece en vigor. Solo los usuarios a los que se les ha concedido acceso explícitamente pueden ver los paneles incrustados. Consulte Uso compartido de un panel para obtener más información sobre el uso compartido de paneles. Los paneles incrustados siguen la misma cadencia de caché y actualización que todos los demás paneles. Consulte Almacenamiento en caché y actualización de datos.
Para insertar un panel, siga estos pasos:
Abra un panel publicado que desee insertar. Consulte Visualización y organización de paneles para obtener información sobre cómo ver y acceder a los paneles del área de trabajo.
Haga clic en Compartir en la esquina superior derecha.
Haga clic en Insertar panel en el cuadro de diálogo Compartir.
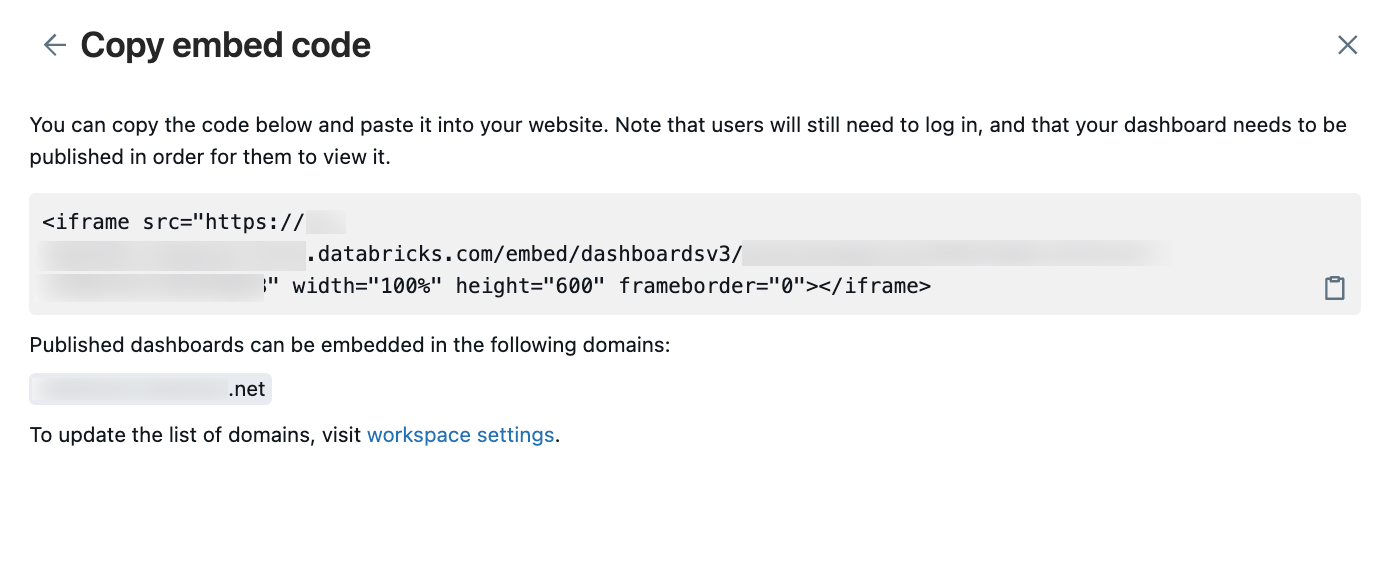
Se abre un cuadro de diálogo Copiar código de inserción. Si existe una lista de dominios de inserción permitidos, se muestra una lista de estos. Haga clic en
 el botón Copiar para copiar el fragmento de código.
el botón Copiar para copiar el fragmento de código.
Inserte el código para insertar en cualquier plataforma o aplicación que admita la inserción HTML y pueda representar contenido de iframe. Vea Ejemplos.
Nota:
Si el cuadro de diálogo Copiar código para insertar incluye una lista de dominios permitidos que no incluyen el dominio de destino, un administrador del área de trabajo puede agregarlo. Vea Administración de la inserción de paneles.
Ejemplos
En los ejemplos siguientes se incluyen instrucciones paso a paso para insertar los paneles en una aplicación. Cada conjunto de instrucciones supone que ya ha copiado el código para insertar descrito en la sección anterior.
Inserción en Confluence
El código de inserción generado requiere un pequeño ajuste para cumplir los requisitos de Confluence. Para insertar el panel en una página de Confluence, complete los pasos siguientes:
Edite el código para insertar para incluir solo la dirección URL generada, no las etiquetas iframe ni los valores de marcado adicionales.
Antes de editarlo, el código para insertar incluye una etiqueta HTML de iframe, un vínculo al panel para usar un origen en el iframe y especificaciones adicionales para alto, ancho y borde, como se muestra en el siguiente fragmento de código. Para el panel, los marcadores
<databricks-instance-name>de posición de ejemplo y<dashboard-and-workspace-ID>contienen los valores reales asociados al área de trabajo y al panel. Los pasos son los siguientes:- Es
<databricks-instance-name>la primera parte de la dirección URL al iniciar sesión en el área de trabajo. Consulte Obtener identificadores para objetos del área de trabajo. <dashboard-and-workspace-ID>es la última parte de la dirección URL que apunta al panel. Parece algo parecido a:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447.
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>Edite la cadena para que incluya solo el texto del vínculo, como se muestra en el ejemplo siguiente.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- Es
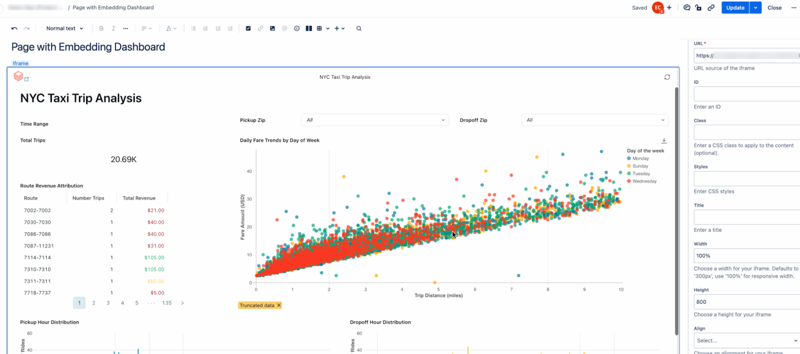
Inserte un elemento iframe en la página. Para obtener información sobre cómo insertar un iframe en la página, consulte la documentación de Confluence.
Pegue la dirección URL de inserción editada en el campo texto de la dirección URL y establezca el ancho en 100 %.
Ajuste otras configuraciones según sus preferencias.

Inserción en Salesforce Knowledge
Para insertar el panel en una página de conocimiento de Salesforce, complete los pasos siguientes:
Cree una página de Visualforce. Para obtener instrucciones, consulte la documentación de Salesforce.
En la pantalla Edición de página, mueva el cursor al editor de marcado de Visualforce.
Pegue el código de inserción que copió entre las dos etiquetas '</apex:page> .
Agregue dos etiquetas de párrafo (
<p></p>) alrededor del código de inserción.En el ejemplo siguiente se usa el marcador de posición
<dashboard-embed-code>para mostrar el aspecto que debe tener el marcado de Visualforce. La instancia debe incluir el código de inserción completo que copió.<apex:page > <p><dashboard-embed-code></p> </apex:page>Haga clic en Guardar para guardar los cambios.
Haga clic en Vista previa y confirme que el panel se representa.
Copie la dirección URL de la vista previa del componente y cree un nuevo componente de iframe. Debería tener un aspecto similar al siguiente fragmento de código. El marcador
<your-salesforce-domain>de posición debe reemplazarse por el dominio de Salesforce.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>Vaya a la página Knowledge (Conocimientos) donde desea insertar el panel.
Haga clic en Editar>agregar un componente multimedia.
Pegue el código de iframe del paso anterior en el campo Insertar texto.
Insertar en SharePoint
Para insertar el panel en SharePoint, es posible que tenga que agregar la dirección URL de Azure Databricks a la lista de sitios permitidos para el contenido insertado en SharePoint. Consulte [documentación de Microsoft] para obtener información sobre cómo permitir la inserción de contenido en páginas de SharePoint. Después, complete los siguientes pasos:
- Vaya a la página de SharePoint donde desea hospedar el panel incrustado.
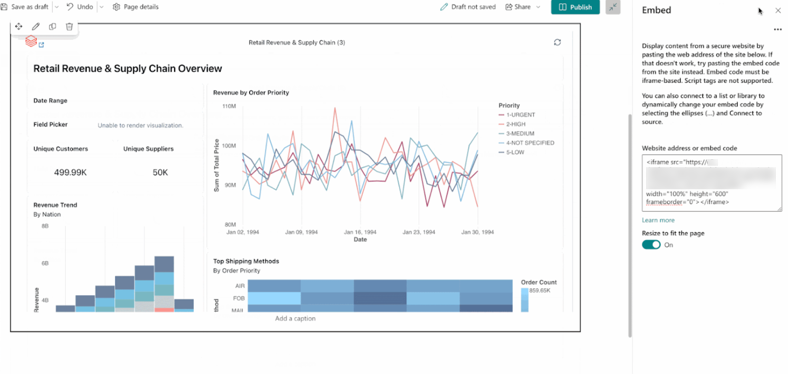
- Agregue un elemento Embed a la página.
- Pegue el código de inserción completo en el campo Dirección del sitio web o inserte código en el lado derecho de la pantalla.
- Haga clic fuera para confirmarlo.

Visualización de un panel insertado
Los paneles insertados ofrecen una manera segura de que los espectadores accedan a los datos del panel fuera de Azure Databricks. Se aplica toda la configuración de uso compartido existente. Se debe conceder acceso al panel a los espectadores previstos. Vea ¿Quién puede acceder al panel?
Para ver un panel insertado, haga lo siguiente:
- Vaya a la página donde se ha insertado el panel.
- En caso necesario, inicie sesión con las credenciales de Azure Databricks.
Nota:
Si un usuario registrado que no tiene acceso al panel intenta verlo, recibirá un error en el que se indica que el panel no está disponible. Vea Uso compartido de un panel publicado para obtener información sobre cómo ajustar la configuración de uso compartido.
Actualización de un panel insertado
Todos los espectadores de un panel insertado pueden actualizar manualmente los paneles a petición. También puede configurar una programación para actualizar los paneles periódicamente.
Vea Administración de actualizaciones y suscripciones del panel programados.
Solución de problemas de paneles insertados
En esta sección se muestran los problemas comunes que podría encontrar y se ofrece una resolución sugerida:
El iframe insertado está en blanco
Si el iframe insertado no muestra datos, puede deberse a que ha deshabilitado las cookies de terceros. La habilitación de cookies de terceros suele ser necesaria para permitir que el contenido externo, como paneles insertados, funcione correctamente dentro de otra página web.
A fin de resolver este problema, puede ajustar la configuración del explorador para permitir o desbloquear cookies de terceros. Si no quiere permitir todas las cookies de terceros, muchos navegadores le permiten agregar excepciones para sitios específicos en los que se deben permitir cookies de terceros. Consulte la documentación de ayuda de su navegador para obtener instrucciones detalladas sobre cómo administrar cookies.