Configuración de un entorno de desarrollo de JavaScript para Azure
Al crear aplicaciones en la nube, los desarrolladores habitualmente prefieren probar el código en sus estaciones de trabajo locales antes de implementar el código en un entorno de nube como Azure. La ventaja del desarrollo local es la amplia variedad de herramientas que ofrece, además de un entorno conocido.
En este artículo se proporcionan instrucciones de configuración para crear y validar un entorno de desarrollo local adecuado para JavaScript en Azure.
Creación de suscripción puntual
Los recursos de Azure se crean dentro de una suscripción y un grupo de recursos.
Tipo
Descripción
Suscripción de prueba
Cree una suscripción de evaluación gratuita.
Suscripción existente
Si ya tiene una suscripción, acceda a la suscripción existente con:
En varias suscripciones
Si necesita administrar varias suscripciones, aprenda cómo crear un grupo de administración con JavaScript.
Instalación de software por única vez
Desarrollo de Azure con JavaScript en la estación de trabajo local; se recomienda instalar lo siguiente:
| Nombre/instalador | Descripción |
|---|---|
| LTS de Node.js | Instale el entorno de ejecución con compatibilidad a largo plazo (LTS) más reciente para desarrollar en la estación de trabajo local. |
| Visual Studio Code | Visual Studio Code le ofrece una solución de programación excelente e integración de JavaScript, pero no es necesario. Puede usar cualquier editor de código. |
| Extensiones de Visual Studio Code | Instale las extensiones que correspondan en los servicios de Azure que quiera usar. |
Entorno de ejecución de hospedaje de Azure
Cuando use un recurso de Azure como entorno de ejecución de hospedaje para la aplicación, como una aplicación web de Azure o Azure Functions, debe comprobar que la versión en tiempo de ejecución del entorno de desarrollo de Node.js local se corresponda con el entorno de ejecución de recursos de Azure que tiene previsto usar.
Instalaciones locales recomendadas
Se recomiendan las siguientes instalaciones comunes de la estación de trabajo local para ayudarle con las tareas de desarrollo local.
| Nombre | Descripción |
|---|---|
| CLI de Azure | La CLI local o basada en la nube para crear y usar recursos de Azure. |
| CLI de desarrollo de Azure | Herramienta de línea de comandos orientada a desarrolladores destinada a compilar aplicaciones en la nube en el flujo de trabajo para desarrolladores. |
| Extensiones de Visual Studio Code para Azure | Extensiones de VS Code al entorno de desarrollo integrado. |
| Git o Git para Windows | Herramientas de línea de comandos para el control de código fuente. Si lo prefiere, puede usar otras herramientas de control de código fuente. |
| Docker para Windows o Mac. | Use contenedores de desarrollo para entornos de desarrollo homogéneos. |
| LTS de Node.js | Más información |
Instalación de Node.js
El SDK de Azure admite la versión de soporte técnico a largo plazo (LTS) de Node.js. Lea la Directiva de soporte técnico del SDK de Azure para obtener más detalles.
Versión mínima de Node.js para servicios de Azure
Para hospedar las aplicaciones JavaScript en un entorno de hospedaje de Azure, asegúrese de que el entorno de ejecución del entorno de desarrollo local de Node.js imite el entorno de ejecución del hospedaje de Azure que pretende usar.
Azure App Service usa el motor en tiempo de ejecución de Node.js. Para mostrar todas las versiones compatibles de Node.js, ejecute el siguiente comando en Cloud Shell:
az webapp list-runtimes | grep nodeLos tiempos de ejecución de Azure Static Web Apps solo son pertinentes para las API de Azure Functions.
Las versiones de Node.js compatibles con Azure Functions se basan en la versión de Functions que utilice.
Entornos de ejecución personalizados: se admite un entorno de ejecución personalizado de las siguientes maneras:
- Máquinas virtuales
- Contenedores: único, aplicación web, Kubernetes
- Functions (sin servidor): use controladores personalizados
Administración de varias versiones de Node.js
Cuando necesite administrar más de una versión de Node.js en los entornos locales y remotos, se recomienda:
- NVM (administrador de versiones de nodo): Una interfaz de línea de comandos para establecer o cambiar su versión local de Node.js.
- macOS, Linux - nvm
- Windows - nvm para Windows
- Contenedores: Use un contenedor con una versión específica de Node.js. Puede administrar la versión de Node.js en varios entornos mediante contenedores. La extensión Contenedores remotos de Visual Studio Code simplifica este proceso.
Descarga e instalación de Node.js en función del uso previsto
Puede descargar e instalar Node.js en función de sus requisitos.
Configuración única para la autenticación
Para usar el mismo código de autenticación en el desarrollo local y el entorno de hospedaje remoto de Azure, use DefaultAzureCredential. Obtenga más información sobre esta identidad administrada.
Creación de un grupo de recursos para su proyecto
Abra Azure Portal en un explorador web.
En la barra de búsqueda, escriba grupos de recursos y selecciónelo.
Seleccione + Create (+ Crear).
Introduzca la configuración del grupo de recursos:
Propiedad Valor Suscripción Seleccione su suscripción. Resource group Escriba el nombre del grupo de recursos. Este nombre del grupo de recursos se usa dentro del URI de recursos al acceder a Resource Manager (plano de administración). El nombre no se usa para el control (por ejemplo, la creación de una base de datos) o el plano de datos (insertar datos en una tabla). Region Seleccione una región geográfica para el grupo de recursos. Seleccione Revisar + crear para comenzar la validación.
Cuando pase la validación, seleccione Crear.
Trabajo con Azure y las bibliotecas cliente del SDK de Azure
Las bibliotecas de cliente de Azure se ofrecen una a una por cada servicio. Instale cada biblioteca según el servicio de Azure que necesite usar.
Cada proyecto nuevo que cree con Azure deberá:
- Cree recursos de Azure.
- Instale las bibliotecas de cliente de Azure a través de un administrador de paquetes, como NPM.
- Use la identidad administrada para autenticarse con la biblioteca de cliente de Azure y luego use la información de la configuración para acceder a servicios específicos.
Protección de la información de configuración
Tiene varias opciones para almacenar la información de configuración:
- Azure Key Vault para crear y conservar secretos, claves y certificados que permiten acceder a los recursos en la nube, que aún no dan acceso a la identidad administrada.
- Dotenv es un conocido paquete de npm para leer variables de entorno desde un archivo
.env. Asegúrese de agregar el archivo.enval archivo.gitignorepara que el archivo.envno se inserte en el repositorio de control de código fuente.
Creación de variables de entorno
Para usar la configuración de Azure que las bibliotecas de Azure SDK necesitan para acceder a la nube de Azure, establezca los valores más comunes en las variables de entorno. Los siguientes comandos establecen las variables de entorno para la estación de trabajo local.
En los ejemplos siguientes, el identificador de cliente es el identificador y el secreto de la entidad de servicio.
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
Reemplace los valores que aparecen en estos comandos por los de su variable de entorno específica.
Creación del archivo .env
Otro mecanismo común es usar el paquete DOTENV de NPM para crear un archivo .env para esta configuración. Si tiene previsto usar un .env, asegúrese de agregar el archivo al .gitignore para que no inserte el archivo el control de código fuente. Agregar el archivo .env al archivo .ignore de Git es la manera estándar de asegurarse de que esa configuración se inserte en el repositorio de control de código fuente.
Instalar paquetes de npm
En cada proyecto, se recomienda crear siempre una carpeta independiente y su propio archivo package.json mediante los pasos siguientes:
Abra un terminal, el símbolo del sistema o el shell de Bash y cree una nueva carpeta para el proyecto. Después, vaya a la nueva carpeta.
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECTInicialice el archivo de paquete:
npm init -yEsto crea el archivo package.json e inicializa las propiedades mínimas.
Instale las bibliotecas de la CLI de Azure que necesite, como este ejemplo:
npm install @azure/identity
Uso del control de código fuente con Visual Studio Code
Se recomienda adquirir el hábito de crear un repositorio de control de código fuente cada vez que se inicia un proyecto. Puede hacerlo desde Visual Studio Code.
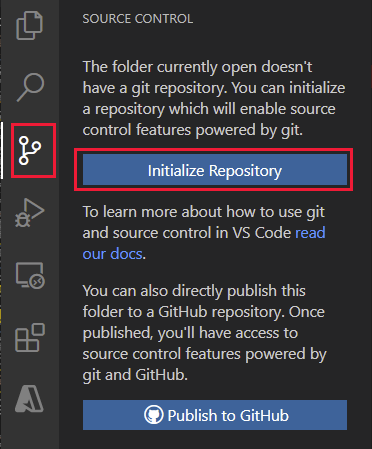
En Visual Studio Code, seleccione el icono de control de código fuente para abrir el explorador Control de código fuente; a continuación, seleccione Inicializar repositorio para inicializar un repositorio de Git local:

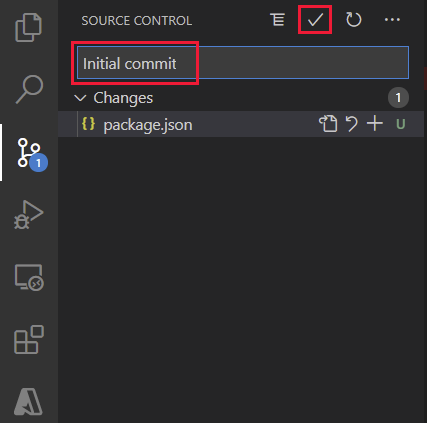
Una vez que esté inicializado el repositorio y que tenga archivos para almacenar en el control de código fuente, escriba el mensaje
Initial commity seleccione la marca de verificación para crear la confirmación inicial de los archivos de código fuente.
Cree un nuevo repositorio en GitHub GitHub y copie la dirección URL del repositorio para los siguientes pasos.
En el terminal integrado de Visual Studio, use el siguiente comando git para agregar el repositorio remoto al repositorio local. Reemplace
YOUR-ALIASyYOUR-REPOSITORYcon sus propios valores.git remote add origin https://github.com/YOUR-ALIAS/YOUR-REPOSITORY
Visual Studio Code incluye muchas características de Git integradas. Para más información, consulte Uso del control de versiones en VS Code.