Creación de un widget de Analytics para Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
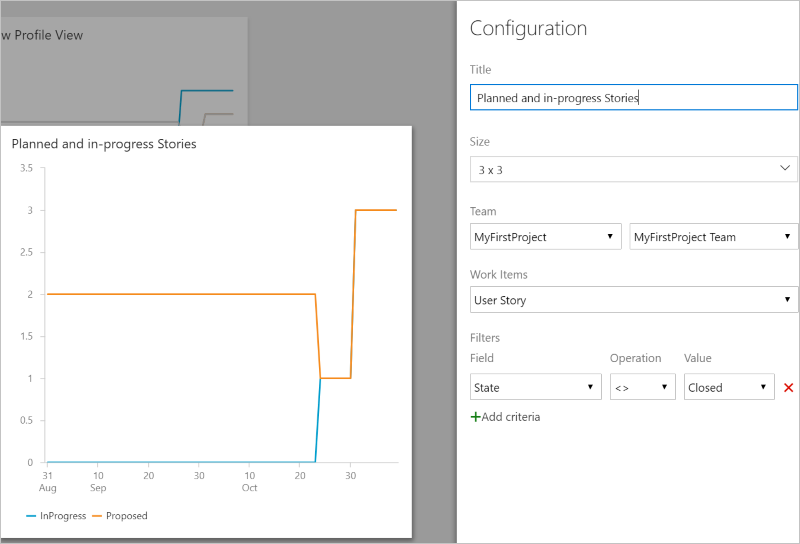
Puede crear su propio widget de Analytics para mostrarlo en un panel de Azure DevOps. En el widget de ejemplo de github se muestra lo siguiente:
- Representación de líneas de tendencia asociadas a estados de elementos de trabajo
- Cómo consultar un conjunto de datos, si un usuario configurará a través de la vista de configuración del widget
- Compilación y publicación del widget en Marketplace de Azure DevOps
Con esta información, podrá crear su propio widget de Analytics.

Nota
El servicio Analytics se habilita automáticamente y se admite en producción para todas las Azure DevOps Services.
La integración de Power BI y el acceso a la fuente OData del servicio Analytics están disponibles con carácter general. Le recomendamos que lo use y nos proporcione sus comentarios.
Los datos disponibles dependen de la versión. La versión compatible más reciente es v2.0y la versión preliminar más reciente es v4.0-preview. Para más información, consulte Control de versiones de la API de OData.
Nota
El servicio Analytics se instala y admite automáticamente en producción para todas las colecciones de proyectos nuevas para Azure DevOps Server 2020 y versiones posteriores. La integración de Power BI y el acceso a la fuente OData del servicio Analytics están disponibles con carácter general. Le recomendamos que lo use y nos proporcione sus comentarios. Si ha actualizado desde Azure DevOps Server 2019, puede instalar el servicio Analytics durante la actualización.
Los datos disponibles dependen de la versión. La versión compatible más reciente es v2.0y la versión preliminar más reciente es v4.0-preview. Para más información, consulte Control de versiones de la API de OData.
Nota
El servicio Analytics está en versión preliminar para Azure DevOps Server 2019. Puede habilitarla o instalarla para una colección de proyectos. La integración de Power BI y el acceso a la fuente OData del servicio Analytics se encuentran en versión preliminar. Le recomendamos que lo use y nos proporcione sus comentarios.
Los datos disponibles dependen de la versión. La versión compatible más reciente es v2.0y la versión preliminar más reciente es v4.0-preview. Para más información, consulte Control de versiones de la API de OData.
Requisitos previos
En este ejemplo se proporciona un widget listo para usar, que abarca aspectos básicos de los temas de Paneles, Gráficos y Análisis. En los siguientes documentos se proporcionan más detalles que se muestran en este ejemplo:
- Creación de una extensión de widget de Azure DevOps, haga referencia al ejemplo de extensiones de widget
- Representación de un control de gráfico de Azure DevOps, referencia Agregar un gráfico
- Consulta de OData desde Analytics
Proporcionar una vista de configuración
- Ejecute consultas de análisis sencillas requeridas por los controles de interfaz de usuario que se usan para configurar una vista.
- Administre el estado de la interfaz de usuario de configuración, con actualizaciones basadas en acciones de usuario y con nuevos datos de consultas de Analytics.
- Representar la interfaz de usuario de configuración mediante Typescript y React.
Representación de datos dentro de un widget
- Ejecución de una consulta configurada por el usuario como una solicitud POST
- Interpretación de datos de análisis para representar un gráfico
Pasos siguientes
Para evitar el exceso de complejidad en el ejemplo, se omiten ciertas tecnologías y prácticas, que un widget de producción debe incluir sin duda. El ejemplo ui-fabric-react en github resalta un proceso de compilación que ejercicio estos detalles.
- Agrupación y minificación de contenido de JavaScript : el conjunto de archivos de script pequeños y sueltos del ejemplo puede cargarse mucho más rápidamente cuando se combinan en un solo archivo y se minimizan.
- Controles de interfaz de usuario de Fabric: los controles de interfaz de usuario de Fabric proporcionan un amplio conjunto de componentes de la interfaz de usuario de configuración para React.