Referencia de Learn Markdown
En este artículo se proporciona una referencia alfabética para escribir Markdown para Microsoft Learn.
Markdown es un lenguaje de marcado ligero con sintaxis de texto sin formato. La plataforma microsoft Learn admite Markdown compatible con CommonMark analizado a través del motor de análisis de Markdig . Microsoft Learn también admite extensiones personalizadas de Markdown que proporcionan contenido más completo en el sitio de Microsoft Learn.
Puede usar cualquier editor de texto para escribir Markdown, pero se recomienda Visual Studio Code con learn Authoring Pack. El paquete de creación de Learn proporciona herramientas de edición y funcionalidad de vista previa que le permite ver el aspecto que tendrán los artículos cuando se represente en Microsoft Learn.
Alertas (Note, Tip, Important, Caution y Warning)
Las alertas son una extensión de Markdown para crear comillas de bloque que se representan en Microsoft Learn con colores e iconos que indican la importancia del contenido.
Evite las notas, las sugerencias y los cuadros importantes. Los lectores tienden a saltárselos. Es mejor colocar esa información directamente en el texto del artículo.
Si necesita usar alertas, limítelas a una o dos por artículo. Nunca debe haber varias notas unas al lado de otras en un artículo.
Se admiten los tipos de alerta siguientes:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Estas alertas son similares a las siguientes en Microsoft Learn:
Nota
Information the user should notice even if skimming.
Sugerencia
Optional information to help a user be more successful.
Importante
Essential information required for user success.
Precaución
Negative potential consequences of an action.
Advertencia
Consecuencias peligrosas concretas de una acción.
Corchetes angulares
Si usa corchetes angulares en el texto en el archivo (por ejemplo, para denotar un marcador de posición), debe codificar manualmente los corchetes angulares. De lo contrario, Markdown considera que se han insertado como una etiqueta HTML.
Por ejemplo, codifique <script name> como <script name> o \<script name>.
No es necesario que los corchetes angulares tengan un carácter de escape en el texto con formato de código insertado en bloques de código.
Apóstrofos y comillas
Si copia texto de Word en Markdown editor, el texto debe contener apóstrofos o comillas (inglesas) "inteligentes". Es necesario codificarlos o bien cambiarlos a apóstrofos o comillas básicos. De lo contrario, cuando se publique el archivo, aparecerán cosas como esta: It’s
A continuación se especifica la codificación para las versiones "inteligentes" de estos signos de puntuación:
- Comilla izquierda de apertura:
“ - Comilla derecha de cierre:
” - Apóstrofo o comilla simple derecha de cierre:
’ - Comilla simple izquierda de apertura (uso poco común):
‘
Sugerencia
Para evitar caracteres "inteligentes" en los archivos de Markdown, confíe en la característica de reemplazo inteligente de comillas inteligentes de Learn Authoring Pack. Para obtener más información, vea Reemplazo de comillas inteligentes.
Blockquotes
Las citas en bloque se crean con el carácter >:
> This is a blockquote. It is usually rendered indented and with a different background color.
El ejemplo anterior se representa de esta forma:
Se trata de una cita en bloque. Normalmente se representa con sangría y con un color de fondo diferente.
Texto en negrita y cursiva
Para aplicar formato de negrita al texto, enciérrelo entre dos asteriscos:
This text is **bold**.
Para aplicar formato de cursiva al texto, enciérrelo entre un solo asterisco:
This text is *italic*.
Para aplicar formato de negrita y cursiva al texto, delimítelo entre tres asteriscos:
This text is both ***bold and italic***.
Para obtener instrucciones sobre cuándo usar texto en negrita y cursiva, consulte instrucciones para la aplicación de formato al texto.
Fragmentos de código
Learn Markdown admite la colocación de fragmentos de código insertados en una oración y como un bloque "cercado" independiente entre oraciones. Para obtener más información, consulte Inclusión de código en documentos.
Columnas
La extensión Markdown de columnas ofrece a los autores la posibilidad de agregar diseños de contenido basados en columnas más flexibles y eficaces que las tablas básicas de Markdown, que solo son adecuadas para datos tabulares verdaderos. Puede Agregar hasta cuatro columnas y usar el atributo opcional span para combinar dos o más columnas.
Aunque la extensión de columnas sigue funcionando, ya no la recomendamos para la creación de diseños personalizados. Hemos detectado que muchos diseños de columna personalizados tienen problemas de accesibilidad o infringen las directrices de estilo. No cree diseños personalizados. Use las características estándar de Microsoft Learn.
La sintaxis para columnas es la siguiente:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
Las columnas solo deben contener Markdown básico, incluidas las imágenes. No se deben incluir encabezados, tablas, tabulaciones y otras estructuras complejas. Una fila no puede tener contenido fuera de la columna.
Por ejemplo, el siguiente Markdown crea una columna que abarca dos anchos de columna y una columna estándar (sin span):
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Esto se representa de la forma siguiente:
Se trata de una columna de dos intervalos con gran cantidad de texto.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Se trata de una columna de un solo intervalo con una imagen en ella.

Comentarios
Microsoft Learn admite comentarios HTML si debe comentar secciones de su artículo:
<!--- Here's my comment --->
Advertencia
No ponga información privada o confidencial en comentarios en HTML. Microsoft Learn lleva comentarios HTML a través del CÓDIGO HTML publicado que pasa a ser público. Aunque los comentarios en HTML son invisibles a los ojos del lector, se exponen en el código HTML que se sitúa debajo.
Encabezados
Microsoft Learn admite seis niveles de encabezados de Markdown:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- Debe haber un espacio entre el último
#y el texto del título. - En cada archivo Markdown solo puede haber un título H1.
- El título H1 debe ser el primer contenido del archivo después del bloque de metadatos YML.
- Los títulos H2 aparecen automáticamente en el menú de navegación de la derecha del archivo publicado. Los títulos de nivel inferior no aparecen, por lo que debe usar los títulos H2 de forma estratégica para ayudar a los lectores a desplazarse por el contenido.
- Los títulos HTML, como
<h1>, no se recomiendan; en algunos casos generarán advertencias de compilación. - Puede vincular a los títulos individuales de un archivo mediante vínculos de marcador.
HTML
Aunque Markdown admite HTML insertado, html no se recomienda para publicar en Microsoft Learn y, excepto en una lista limitada de valores, provocará errores de compilación o advertencias.
Imágenes
De forma predeterminada, se admiten los tipos de archivo siguientes para las imágenes:
- .jpg
- .png
Para admitir otros tipos de imagen, como .gif, debe agregarlos como recursos en docfx.json:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Imágenes conceptuales estándar (Markdown predeterminado)
La sintaxis de Markdown básica para insertar una imagen es:

Example:

Donde <alt text> es una breve descripción de la imagen y <folder path> es una ruta de acceso relativa a la imagen. El texto alternativo es obligatorio para los lectores de pantalla destinados a usuarios con discapacidad visual. También es útil si hay un error del sitio donde no se puede representar la imagen.
Los caracteres de subrayado del texto alternativo no se representan correctamente a menos que los escapes se prefijen con una barra diagonal inversa (\_), pero no copie los nombres de archivo para usarlos como texto alternativo. Por ejemplo, en vez de esto:

Escriba esto:

Imágenes conceptuales estándar (Learn Markdown)
La extensión personalizada :::image::: de Microsoft Learn admite imágenes estándar, imágenes complejas e iconos.
En el caso de las imágenes estándar, la antigua sintaxis de Markdown seguirá funcionando, pero se recomienda la nueva extensión porque admite una funcionalidad más eficaz, como la especificación de un ámbito de localización diferente del tema primario. En el futuro estarán disponibles otras funciones avanzadas, como la selección de la galería de imágenes compartidas en lugar de especificar una imagen local. La nueva sintaxis es la siguiente:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Si type="content" (valor predeterminado), se requiere source y alt-text.
Imágenes complejas con descripciones largas
También puede usar esta extensión para agregar una imagen con una descripción larga que la lean los lectores de pantalla, pero que no está representada visualmente en la página publicada. Las descripciones largas son un requisito de accesibilidad para imágenes complejas, como gráficos. La sintaxis es la siguiente:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Si type="complex", se requiere source, alt-text, una descripción larga y la etiqueta :::image-end:::.
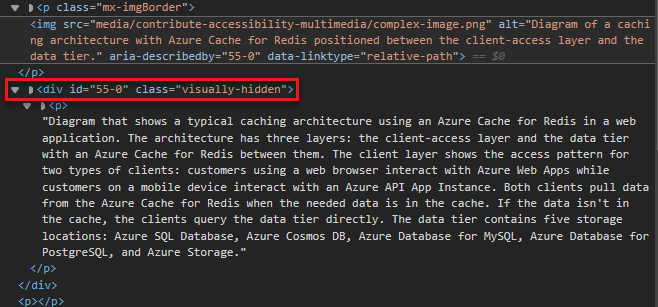
Cuando los cambios están en versión preliminar o publicados, puede comprobar si hay una descripción larga haciendo clic con el botón derecho en la imagen y seleccionando Inspeccionar (al usar el explorador Microsoft Edge, aunque otros explorador tienen características similares). Esta acción le lleva al código de la imagen en código HTML, en el que puede encontrar una clase visually-hidden. Expanda la lista desplegable de esta clase y verá una descripción larga:

Bordes automáticos
La extensión :::image::: también admite la propiedad border, que agrega automáticamente un borde gris de 1 píxel alrededor de la imagen. La propiedad border está configurada como true de forma predeterminada para imágenescontent y complex, por lo que verá el borde automáticamente a menos que agregue explícitamente la propiedad con un valor de false. La propiedad border está configurada como false de forma predeterminada para imágenes icon.
La propiedad border es la forma recomendada de agregar un borde. No cree sus propios bordes manualmente.
Especificación de loc-scope
A veces, el ámbito de localización de una imagen es diferente del ámbito del artículo o módulo que lo contiene. Esto puede producir una experiencia global incorrecta: por ejemplo, si una captura de pantalla de un producto se localiza accidentalmente en un idioma en el que el producto no está disponible. Para evitarlo, puede especificar el atributo loc-scope opcional en imágenes de los tipos content y complex, y es obligatorio para capturas de pantalla en las que se muestra un producto con un ámbito de localización diferente al del artículo o el módulo en el que están incluidas.
Iconos
La extensión de imagen admite iconos, que son imágenes decorativas y no deben tener texto alternativo. La sintaxis de los iconos es la siguiente:
:::image type="icon" source="<folderPath>":::
Si type="icon", source se debe especificar, pero alt-text no.
La propiedad border está configurada como false de forma predeterminada para iconos. Si la imagen decorativa requiere el borde de imagen estándar, agregue explícitamente border="true" a la etiqueta :::image:::.
Archivos Markdown incluidos
En el caso de que los archivos Markdown deban repetirse en varios artículos, puede usar un archivo de inclusión. La característica includes indica a Microsoft Learn que reemplace la referencia por el contenido del archivo de inclusión en tiempo de compilación. Puede usar las inclusiones de las siguientes maneras:
- Insertadas: se reutilizan fragmentos de texto comunes insertados en una oración.
- Bloque: reutiliza un archivo Markdown completo como un bloque, anidado en una sección de un artículo.
Los archivos de inclusión insertados y en bloque son un archivo Markdown (.md). Pueden contener cualquier archivo Markdown válido. Los archivos de inclusión suelen encontrarse en un subdirectorio includes común, en la raíz del repositorio. Cuando se publica el artículo, el archivo incluido se integra perfectamente en él.
Sintaxis de inclusión
La inclusión de bloques se encuentra en su propia línea:
[!INCLUDE [<title>](<filepath>)]
La inclusión insertada se encuentra dentro de una línea:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Donde <title> es el nombre del archivo y <filepath> es la ruta de acceso relativa al archivo.
INCLUDE debe escribirse en mayúsculas y debe haber un espacio antes de <title>.
A continuación se indican requisitos y consideraciones relacionados con los archivos de inclusión:
- Use archivos de inclusión en bloque con volúmenes grandes de contenido, como un párrafo o dos, un procedimiento compartido o una sección compartida. No los use para nada más pequeño que una oración.
- Las inclusión no se representarán en la vista representada por GitHub del artículo porque se basan en extensiones de Microsoft Learn. Se representarán después de la publicación.
- Escriba todo el texto de un archivo de inclusión en oraciones o frases completas que no dependan del texto anterior o siguiente del artículo que hace referencia al archivo de inclusión. Si ignora esta instrucción, se crea una cadena no traducible en el artículo.
- No inserte archivos de inclusión en otros archivos de este mismo tipo.
- Las carpetas
/Includesestán excluidas de la compilación. Por lo tanto, las imágenes almacenadas en carpetas/includesy a las que se hace referencia en archivos incluidos no se mostrarán en el contenido publicado. Almacene imágenes en una carpeta/mediafuera de la carpeta/includes. - Como sucede con los artículos habituales, no comparta contenido multimedia entre los archivos de inclusión. Use un archivo independiente con un nombre exclusivo para cada archivo de inclusión y cada artículo. Almacene el archivo multimedia en la carpeta de medios asociada con el archivo de inclusión.
- No use un archivo de inclusión como el único contenido de un artículo. Se supone que los archivos de inclusión deben ser complementarios al contenido del resto del artículo.
Sangría
En Markdown, los espacios delante del primer carácter de una línea determinan la alineación de la línea con respecto a las líneas anteriores. La sangría influye especialmente en las listas numeradas y con viñetas para representar varios niveles de anidamiento en un formato jerárquico o de esquema.
Para aplicar sangría al texto para alinearlo con un párrafo anterior o un elemento de una lista numerada o con viñetas, use espacios.
En los dos ejemplos siguientes se muestra cómo se representan los párrafos con sangría en función de su relación con otros párrafos.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
El ejemplo anterior se representa de la siguiente manera:
Este es un ejemplo de lista numerada (un espacio después del período anterior a la letra T).
Esta oración tiene una sangría de tres espacios.
This code block is indented three spaces.
Este es un ejemplo de lista con viñetas (un espacio después de la viñeta anterior a la letra T).
Esta oración tiene una sangría de dos espacios.
Sugerencia
Esta sugerencia tiene una sangría de dos espacios.
Se trata de una viñeta de segundo nivel (con sangría de dos espacios, con un espacio después de la viñeta antes de la letra T).
Esta oración tiene una sangría de cuatro espacios.
Este bloque de comillas tiene una sangría de cuatro espacios.
Vínculos
Para obtener información sobre la sintaxis de los vínculos, vea Uso de vínculos en la documentación.
Listas (Numeradas, Con viñetas, De comprobación)
Lista numerada
Para crear una lista numerada, puede usar todo números 1. Los números se representarán en orden ascendente como una lista secuencial cuando se publiquen. Para mejorar la legibilidad del origen, puede incrementar las listas manualmente.
No use letras en las listas, ni siquiera en las anidadas, No se representan correctamente cuando se publican en Microsoft Learn. Las listas anidadas en las que se usan números se representarán como letras en minúscula al publicarse. Por ejemplo:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Esto se representa de la forma siguiente:
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
Lista con viñetas
Para crear una lista con viñetas, use - o * seguido de un espacio al principio de cada línea:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Esto se representa de la forma siguiente:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Sea cual sea la sintaxis que use, - o *, úsela de forma coherente en un artículo.
Lista de comprobación
Las listas de comprobación están disponibles para su uso en Microsoft Learn a través de una extensión de Markdown personalizada:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Este ejemplo se representa en Microsoft Learn de la siguiente manera:
- Elemento de lista 1
- List item 2
- Elemento de lista 3
Use las listas de comprobación al principio o al final de un artículo para resumir el contenido de tipo "Qué aprenderá" o "Qué ha aprendido". No agregue listas de comprobación aleatorias en los artículos.
Acción "Paso siguiente"
Puede usar una extensión personalizada para agregar un botón de acción de paso siguiente a las páginas de Microsoft Learn.
La sintaxis es la siguiente:
> [!div class="nextstepaction"]
> [button text](link to topic)
Por ejemplo:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Esto se representa de la forma siguiente:
Puede usar cualquier vínculo compatible en una acción "Paso siguiente", incluido un vínculo de Markdown a otra página web. En la mayoría de los casos, el vínculo de la acción "Paso siguiente" será relativo a otro archivo del mismo conjunto de documentación.
Cadenas no localizadas
Puede usar la extensión personalizada de Markdown no-loc para identificar cadenas de contenido que le gustaría que el proceso de localización pasara por alto.
Todas las cadenas llamadas distinguirán mayúsculas de minúsculas; es decir, la cadena debe coincidir exactamente para que se omita para la localización.
Para marcar una cadena individual como no localizable, use esta sintaxis:
:::no-loc text="String":::
Por ejemplo, en las siguientes, solo se omitirá la instancia única de Document durante el proceso de localización:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Nota
Use \ para convertir caracteres especiales:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
También puede usar metadatos en el encabezado YAML para marcar todas las instancias de una cadena en el archivo Markdown actual como no localizable:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Nota
Los metadatos no-loc no se admiten como metadatos globales en un archivo docfx.json. La canalización de localización no lee el archivo docfx. JSON, por lo que los metadatos no-loc deben agregarse en cada archivo de código fuente individual.
En el ejemplo siguiente, en los metadatos title y en el encabezado de Markdown, se omitirá la palabra Document durante el proceso de localización.
En los metadatos description y el contenido principal de Markdown, la palabra document está traducida, ya que no comienza con una D mayúscula.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Selectores
Los selectores son elementos de interfaz de usuario que permiten al usuario cambiar entre varias versiones del mismo artículo. Se usan en algunos conjuntos de documentos para abordar las diferencias en la implementación entre tecnologías o plataformas. Los selectores suelen aplicarse sobre todo a nuestro contenido en de plataformas móviles destinado a desarrolladores.
Como se coloca el mismo selector de Markdown en cada archivo de artículos que usa el selector, se recomienda colocar el selector del artículo en un archivo de inclusión. Después, puede hacer referencia a dicho archivo de inclusión en todos los archivos de artículos que usan el mismo selector.
Hay dos tipos de selectores: un selector único y un selector múltiple.
Selector único
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
...se mostrará así:
Selector múltiple
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
...se mostrará así:
Subíndice y superíndice
Solo debe usar subíndice o superíndice cuando sea necesario con fines de precisión técnica, como cuando se escribe sobre fórmulas matemáticas. No los use para estilos que no son estándar, como las notas a pie.
En el caso de subíndices y superíndices, use HTML:
Hello <sub>This is subscript!</sub>
Esto se representa de la forma siguiente:
Hola, esto es un subíndice.
Goodbye <sup>This is superscript!</sup>
Esto se representa de la forma siguiente:
Adiós, esto es un superíndice.
Tablas
La forma más sencilla de crear una tabla en Markdown es usar barras verticales y líneas. Para crear una tabla estándar con un encabezado, siga la primera línea con una línea discontinua:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Esto se representa de la forma siguiente:
| This is | a simple | table header |
|---|---|---|
| mesa | datos | aquí |
| it doesn't | actually | have to line up nicely! |
Las columnas se pueden alinear usando dos puntos:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Se representa de esta forma:
| Diversión | With | Tablas |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| 10 $ | 10 $ | 10 $ |
| 1 $ | 1 $ | 1 $ |
Sugerencia
La extensión de creación de Learn para VS Code facilita la adición de tablas básicas de Markdown.
También puede usar un generador de tablas en línea.
Saltos de línea dentro de palabras en cualquier celda de la tabla
Las palabras largas en una tabla de Markdown podrían hacer que la tabla se expanda hacia el panel de navegación de la derecha y llegue a ser ilegible. Puede resolverlo permitiendo que la representación inserte automáticamente saltos de línea dentro de las palabras cuando sea necesario. Basta con ajustar la tabla con la clase personalizada [!div class="mx-tdBreakAll"].
Aquí tiene un código de Markdown de ejemplo de una tabla con tres filas que se ajustará con un elemento div con el nombre de clase mx-tdBreakAll.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Se mostrará así:
| Nombre | Sintaxis | ¿Obligatorio para la instalación silenciosa? | Descripción |
|---|---|---|---|
| Quiet | /quiet | Sí | Ejecuta el instalador sin mostrar ni interfaz de usuario ni avisos. |
| NoRestart | /norestart | No | Suprime los intentos de reinicio. De manera predeterminada, la UI le pedirá confirmación antes de reiniciar. |
| Ayuda | /help | No | Proporciona ayuda y una referencia rápida. Muestra el uso correcto del comando de instalación, incluida una lista de todas las opciones y los comportamientos. |
Saltos de línea dentro de palabras en celdas de tabla de segunda columna
Es posible que quiera insertar saltos de línea automáticamente en palabras solo en la segunda columna de una tabla. Para limitar los saltos a la segunda columna, aplique la clase mx-tdCol2BreakAll mediante la sintaxis de contenedor de div, como se mostró anteriormente.
Anchos de columna incoherentes entre tablas
Es posible que observe que los anchos de columna de las tablas de los artículos parecen raros o incoherentes. Este comportamiento se produce porque la longitud del texto dentro de las celdas determina el diseño de la tabla. Desafortunadamente, no hay ninguna manera de controlar cómo se representan las tablas. Se trata de una limitación de Markdown. Aunque sería mejor que el ancho de las columnas de tabla fuera coherente, esto también tendría algunas desventajas:
- La intercalación de código HTML con Markdown hace más complicados los temas y dificulta las contribuciones de la comunidad.
- Una tabla con un buen aspecto para un tamaño de pantalla específico puede acabar resultando ilegible en otros tamaños de pantalla, ya que reemplaza la representación con capacidad de respuesta.
Tablas de matriz de datos
Una tabla de matriz de datos tiene un encabezado y una primera columna ponderada, y crea una matriz con una celda vacía en la parte superior izquierda. Microsoft Learn tiene Markdown personalizado para tablas de matriz de datos:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
El ejemplo se representa como:
| Encabezado 1 | Encabezado 2 | |
|---|---|---|
| Primera columna A | Celda 1A | Celda 2A |
| Primera columna B | Celda 1B | Celda 2B |
Todas las entradas de la primera columna deben tener el estilo negrita (**bold**); de lo contrario, las tablas no serán accesibles para los lectores de pantalla o válidas para Microsoft Learn.
Sugerencia
Learn Authoring Pack para VS Code incluye una función para convertir una tabla de Markdown normal en una tabla de matriz de datos. Solo tiene que seleccionar la tabla, hacer clic con el botón derecho y seleccionar Convert to data matrix table (Convertir en tabla de matriz de datos).
Tablas HTML
No se recomiendan tablas HTML para Microsoft Learn. ya que no son lenguaje natural en el código, lo que es un principio clave de Markdown.