Guía de escritorio (WPF .NET)
Le damos la bienvenida a la Guía de escritorio para Windows Presentation Foundation (WPF), un marco de interfaz de usuario que es independiente de la resolución y usa un motor de representación basado en vectores, creado para aprovechar las ventajas del hardware de gráficos moderno. WPF ofrece un conjunto completo de características de desarrollo de aplicaciones que incluyen Extensible Application Markup Language (XAML), controles, enlace de datos, diseño, gráficos en 2D y 3D, animación, estilos, plantillas, documentos, elementos multimedia, texto y tipografía. WPF es parte de. NET, así que permite compilar aplicaciones que incorporan otros elementos de la API de .NET.
Hay dos implementaciones de WPF:
Versión .NET (esta guía):
Una implementación de código abierto de WPF hospedada en GitHub, que se ejecuta en .NET. El diseñador de XAML requiere, como mínimo, Visual Studio 2019 versión 16.8. Pero en función de su versión de .NET, es posible que tenga que usar una versión más reciente de Visual Studio.
Aunque .NET es una tecnología multiplataforma, WPF solo se ejecuta en Windows.
Versión .NET Framework 4:
La implementación de WPF de .NET Framework compatible con Visual Studio 2019 y Visual Studio 2017.
.NET Framework 4 es una versión de .NET solo para Windows y se considera un componente del sistema operativo Windows. Esta versión de WPF se distribuye con .NET Framework. Para obtener más información sobre la versión de WPF para .NET Framework, vea Introducción a WPF para .NET Framework.
Esta introducción está dirigida a personas que aún no conocen WPF, y en ella se abordan sus conceptos y capacidades principales. Para obtener información sobre cómo crear una aplicación WPF, vea Tutorial: Creación de una aplicación WPF.
Por qué actualizar desde .NET Framework
Al actualizar la aplicación de .NET Framework a .NET, se beneficiará de lo siguiente:
- Mejor rendimiento
- Nuevas API de .NET
- Las mejoras más recientes en el lenguaje
- Accesibilidad y confiabilidad mejoradas
- Herramientas actualizadas y mucho más
Para obtener información sobre cómo actualizar la aplicación, consulte Actualización de una aplicación de escritorio de WPF a .NET 7.
Programar con WPF
WPF existe como un subconjunto de tipos de .NET que, en su mayoría, están ubicados en el espacio de nombres System.Windows. Si ya ha creado aplicaciones con .NET mediante marcos como ASP.NET y Windows Forms, la experiencia de programación básica de WPF debería resultarle familiar:
- Creación de instancias de clases
- Establecimiento de las propiedades
- Métodos de llamada
- Control de eventos
WPF incluye más construcciones de programación que mejoran las propiedades y los eventos: las propiedades de dependencia y los eventos enrutados.
Marcado y código subyacente
WPF permite desarrollar una aplicación que use tanto marcado como código subyacente, una experiencia que les resultará familiar a los desarrolladores de ASP.NET. En general, se usa marcado XAML para implementar la apariencia de una aplicación y lenguajes de programación administrados (código subyacente) para implementar su comportamiento. Esta separación entre la apariencia y el comportamiento tiene las ventajas siguientes:
Se reducen los costos de desarrollo y mantenimiento porque el marcado específico de la apariencia no está asociado estrechamente al código específico del comportamiento.
La programación es más eficaz porque los diseñadores pueden implementar la apariencia de una aplicación al mismo tiempo que los programadores implementan su comportamiento.
Laglobalización y localización de las aplicaciones WPF se ha simplificado.
marcado
XAML es un lenguaje de marcado basado en XML que se usa para implementar la apariencia de una aplicación mediante declaración. Se suele usar para definir ventanas, cuadros de diálogo, páginas y controles de usuario, así como para rellenarlos con controles, formas y gráficos.
En el ejemplo siguiente se usa XAML para implementar la apariencia de una ventana que contiene un solo botón:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
En concreto, este código XAML define una ventana y un botón mediante el uso de los elementos Window y Button. Cada elemento se configura con atributos como, por ejemplo, el atributo Window del elemento Title para especificar el texto de la barra de título de la ventana. En tiempo de ejecución, WPF convierte los elementos y los atributos que se definen en el marcado en instancias de clases de WPF. Por ejemplo, el elemento Window se convierte en una instancia de la clase Window cuya propiedad Title es el valor del atributo Title .
En la ilustración siguiente se muestra la interfaz de usuario definida mediante el código XAML del ejemplo anterior:

Dado que XAML se basa en XML, la interfaz de usuario que se crea con este lenguaje se ensambla en una jerarquía de elementos anidados que se denomina árbol de elementos. El árbol de elementos proporciona una manera lógica e intuitiva para crear y administrar las interfaces de usuario.
Código subyacente
El comportamiento principal de una aplicación es implementar la funcionalidad que responde a las interacciones del usuario. Por ejemplo, hacer clic en un menú o un botón y llamar a la lógica de negocios y la lógica de acceso a datos como respuesta. En WPF, este comportamiento se implementa en el código que está asociado al marcado. Este tipo de código se conoce como código subyacente. En el ejemplo siguiente se muestra el marcado actualizado del ejemplo anterior y el código subyacente:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
El marcado actualizado define el espacio de nombres xmlns:x y lo asigna al esquema que agrega compatibilidad con los tipos de código subyacente. El atributo x:Class se usa para asociar una clase de código subyacente a este marcado XAML específico. Teniendo en cuenta que este atributo se declara en el elemento <Window>, la clase de código subyacente debe heredar de la clase Window.
using System.Windows;
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
Se llama a InitializeComponent desde el constructor de la clase de código subyacente para combinar la interfaz de usuario que se define en el marcado con la clase de código subyacente. (InitializeComponent se genera automáticamente cuando se compila la aplicación, por lo que no es necesario implementarlo manualmente). La combinación de x:Class y InitializeComponent garantiza que la implementación se inicializa correctamente cada vez que se crea.
Observe que, en el marcado, el elemento <Button> definió un valor de button_Click para el atributo Click. Una vez que el marcado y el código subyacente se han inicializado y trabajan conjuntamente, el evento Click del botón se asigna automáticamente al método button_Click. Cuando se hace clic en el botón, se invoca al controlador de eventos y se muestra un cuadro de mensaje mediante una llamada al método System.Windows.MessageBox.Show.
En la siguiente ilustración se muestra el resultado de hacer clic en el botón:

Entrada y comandos
Los controles casi siempre detectan las acciones del usuario y responden a ellas. El sistema de entrada de WPF usa eventos directos y enrutados para admitir la entrada de texto, la administración del enfoque y la posición del mouse.
Las aplicaciones a menudo tienen tener requisitos de entrada complejos. WPF proporciona un sistema de comandos que separa las acciones de entrada del usuario del código que responde a esas acciones. El sistema de comandos permite que varios orígenes invoquen la misma lógica de comandos. Tomemos como ejemplo las operaciones de edición comunes que usan las distintas aplicaciones: Copiar, Cortar y Pegar. Estas operaciones se pueden invocar utilizando diferentes acciones del usuario si se implementan mediante comandos.
Controles
Las experiencias de usuario proporcionadas por el modelo de aplicación son controles construidos. En WPF, el control es un término amplio que se aplica a una categoría de clases de WPF con las siguientes características:
- Se hospedan en una ventana o una página.
- Tienen una interfaz de usuario.
- Implementan algún comportamiento.
Para obtener más información, consulte Controles.
Controles de WPF por función
A continuación se muestra la lista de controles de WPF integrados:
Botones: Button y RepeatButton.
Presentación y selección de fechas: Calendar y DatePicker.
Cuadros de diálogo: OpenFileDialog, PrintDialogy SaveFileDialog.
Entrada de lápiz digital: InkCanvas y InkPresenter.
Documentos: DocumentViewer, FlowDocumentPageViewer, FlowDocumentReader, FlowDocumentScrollViewery StickyNoteControl.
Entrada: TextBox, RichTextBoxy PasswordBox.
Diseño: Border, BulletDecorator, Canvas, DockPanel, Expander, Grid, GridView, GridSplitter, GroupBox, Panel, ResizeGrip, Separator, ScrollBar, ScrollViewer, StackPanel, Thumb, Viewbox, VirtualizingStackPanel, Windowy WrapPanel.
Multimedia: Image, MediaElementy SoundPlayerAction.
Menús: ContextMenu, Menuy ToolBar.
Navegación: Frame, Hyperlink, Page, NavigationWindowy TabControl.
Selección: CheckBox, ComboBox, ListBox, RadioButtony Slider.
Información del usuario: AccessText, Label, Popup, ProgressBar, StatusBar, TextBlocky ToolTip.
Diseño
Al crear crear una interfaz de usuario, se organizan los controles según su ubicación y tamaño para crear un diseño. Un requisito fundamental de cualquier diseño es adaptarse a los cambios de tamaño de la ventana y de configuración de pantalla. En lugar de obligarle a escribir código que adapte el diseño en estas circunstancias, WPF le proporciona un sistema de diseño extensible de primera clase.
La piedra angular del sistema de diseño es la posición relativa, que aumenta la capacidad de adaptación a los cambios en la configuración de las ventanas y la pantalla. El sistema de diseño también administra la negociación entre controles para determinar el diseño. La negociación es un proceso de dos pasos: en primer lugar, un control indica a su elemento primario qué ubicación y tamaño necesita y, en segundo lugar, el elemento primario indica al control de cuánto espacio dispone.
El sistema de diseño se expone a los controles secundarios mediante las clases base de WPF. Para los diseños comunes, como las cuadrículas, el apilamiento y el acoplamiento, WPF incluye varios controles de diseño:
Canvas: los controles secundarios proporcionan su propio diseño.
DockPanel: los controles secundarios se alinean con los bordes del panel.
Grid: los controles secundarios se colocan por filas y columnas.
StackPanel: los controles secundarios se apilan vertical u horizontalmente.
VirtualizingStackPanel: los controles secundarios se virtualizan y se organizan en una sola línea en sentido horizontal o verticalmente.
WrapPanel: los controles secundarios se sitúan en orden de izquierda a derecha y se ajustan a la línea siguiente cuando no hay suficiente espacio en la línea actual.
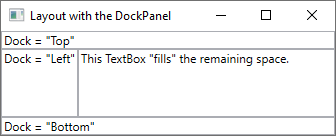
En el ejemplo siguiente se usa un control DockPanel para situar varios controles TextBox:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
DockPanel permite que los controles secundarios TextBox le indiquen cómo se deben organizar. Para ello, DockPanel implementa una propiedad adjunta Dock que se expone a los controles secundarios para permitir que cada uno de ellos especifique un estilo de acoplamiento.
Nota
Una propiedad implementada por un control principal para que la usen los controles secundarios es una construcción de WPF denominada propiedad adjunta.
En la siguiente ilustración se muestra el resultado del marcado XAML del ejemplo anterior:

Enlace de datos
La mayoría de las aplicaciones se crean para proporcionar a los usuarios recursos que les permitan ver y editar datos. En el caso de las aplicaciones WPF, el trabajo de almacenamiento y acceso a los datos ya lo proporcionan muchas bibliotecas de acceso a datos de .NET diferentes, como SQL y Entity Framework Core. Una vez que se tiene acceso a los datos y se cargan en los objetos administrados de la aplicación, comienza la tarea ardua de las aplicaciones WPF. En esencia, esto implica dos cosas:
Copiar los datos de los objetos administrados a los controles, donde los datos se pueden mostrar y editar.
Asegurarse de que los cambios realizados en los datos mediante los controles se vuelvan a copiar a los objetos administrados.
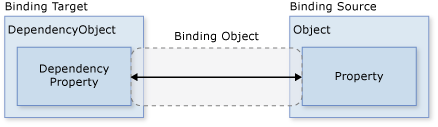
Para simplificar el desarrollo de aplicaciones, WPF proporciona un motor de enlace de datos potente para controlar automáticamente estos pasos. La unidad que constituye el núcleo del motor de enlace de datos es la clase Binding , que se encarga de enlazar un control (el destino de enlace) a un objeto de datos (el origen de enlace). Esta relación se muestra en la ilustración siguiente:

WPF admite la declaración de enlaces directamente en el marcado XAML. Por ejemplo, el siguiente código XAML enlaza la propiedad Text de TextBox a la propiedad Name de un objeto mediante la sintaxis de XAML "{Binding ... }". Esto supone que hay un objeto de datos establecido en la propiedad DataContext de Window con una propiedad Name.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
El motor de enlace de datos de WPF proporciona algo más que un enlace, ya que ofrece validación, ordenación, filtrado y agrupación. Además, el enlace de datos admite el uso de plantillas de datos para crear una interfaz de usuario personalizada para los datos enlazados.
Para obtener más información, vea Información general sobre el enlace de datos.
Gráficos y animación
WPF incluye un conjunto extenso y flexible de características de gráficos que tienen las siguientes ventajas:
Gráficos independientes de la resolución e independientes del dispositivo. La unidad de medida básica del sistema de gráficos de WPF es el píxel independiente del dispositivo, que es 1/96 de pulgada, y proporciona la base para la representación independiente de la resolución y del dispositivo. Cada píxel independiente del dispositivo se escala automáticamente para que coincida con la configuración de puntos por pulgada (ppp) del sistema en que se representa.
Precisión mejorada. El sistema de coordenadas de WPF se mide con números de punto flotante de precisión doble en lugar de precisión sencilla. Las transformaciones y los valores de opacidad también se expresan como de precisión doble. WPF admite, además, una gama de color amplia (scRGB) y ofrece compatibilidad integrada para la administración de entradas de diferentes espacios de color.
Compatibilidad con gráficos y animación avanzados. WPF simplifica la programación de gráficos administrando automáticamente las escenas de animación. No tendrá que preocuparse por el procesamiento de escenas, los bucles de presentación ni la interpolación bilineal. Además, WPF admite la prueba de clics y proporciona compatibilidad plena con la composición alfa.
Aceleración de hardware. El sistema de gráficos de WPF saca partido del hardware de gráficos para minimizar el uso de la CPU.
Gráficos en 2D
WPF proporciona una biblioteca de formas en 2D dibujadas mediante vectores, como rectángulos y elipses. Las formas no sirven únicamente para su presentación; las formas implementan muchas de las características que cabe esperar de los controles, incluida la entrada de datos desde el teclado y el mouse.
Las formas en 2D que proporciona WPF abarcan el conjunto estándar de formas básicas. Pero tal vez sea necesario crear formas personalizadas para facilitar el diseño de una interfaz de usuario personalizada. WPF proporciona geometrías para crear una forma personalizada que se puede dibujar directamente, usar como un pincel o usar para recortar otras formas y controles.
Para obtener más información, vea Información general sobre geometría.
Un subconjunto de funciones en 2D de WPF incluye los efectos visuales, tales como degradados, mapas de bits, dibujos, pintar con vídeos, rotación, escala y sesgado. Todos estos efectos se logran con pinceles. En la siguiente ilustración se muestran algunos ejemplos:

Para obtener más información, vea Información general sobre pinceles de WPF.
Representación en 3D
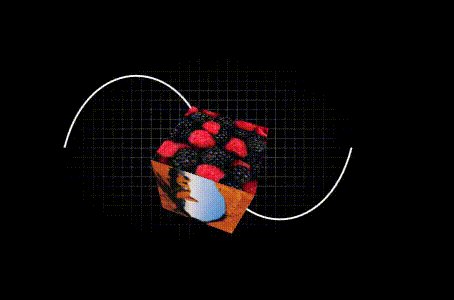
WPF también incluye funciones de representación en 3D que se integran con los gráficos en 2D para permitir la creación de interfaces de usuario más atractivas e interesantes. Por ejemplo, en la siguiente ilustración se muestran imágenes en 2D representadas en formas en 3D:

Para obtener más información, vea Información general sobre gráficos 3D.
Animación
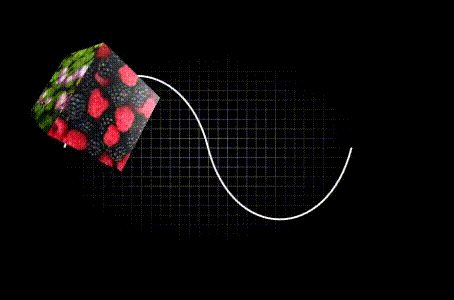
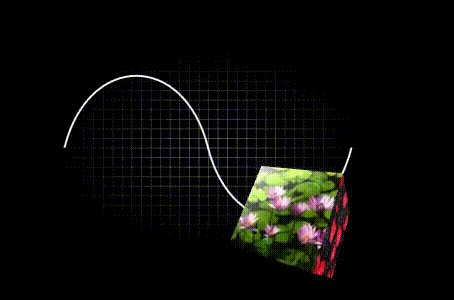
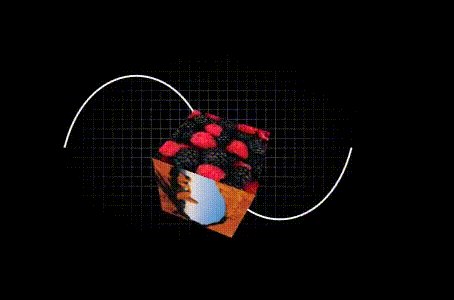
El soporte de animación de WPF permite hacer que los controles crezcan, tiemblen, giren o se desvanezcan, crear transiciones de página interesantes y mucho más. Se puede animar la mayoría de las clases de WPF, incluso las clases personalizadas. En la siguiente ilustración se muestra una animación simple en acción:

Para obtener más información, vea Información general sobre animaciones.
Texto y tipografía
Para proporcionar la representación de texto de alta calidad, WPF ofrece las siguientes características:
- Compatibilidad con fuentes OpenType.
- Mejoras de ClearType.
- Alto rendimiento que saca partido de la aceleración de hardware.
- Integración de texto con multimedia, gráficos y animación.
- Compatibilidad con fuentes internacionales y mecanismos de reserva.
A modo de demostración de la integración del texto con gráficos, en la siguiente ilustración se muestra la implementación de decoraciones en el texto:

Para obtener más información, consulte Tipografía en Windows Presentation Foundation.
Personalización de aplicaciones de WPF
Hasta este punto, hemos estudiado los bloques de creación de WPF fundamentales para desarrollar aplicaciones:
- El modelo de aplicación se usa para hospedar y distribuir el contenido de las aplicaciones, que está compuesto principalmente de controles.
- Para simplificar la distribución de los controles en una interfaz de usuario, debe usar el sistema de diseño de WPF.
- El enlace de datos se usa para reducir el trabajo de la integración de la interfaz de usuario con los datos.
- Para mejorar la apariencia visual de la aplicación, se usa la amplia gama de gráficos, animación y multimedia compatibilidad que proporciona WPF.
Sin embargo, a menudo los conceptos básicos no bastan para crear y administrar realmente una experiencia de usuario diferenciada y visualmente impactante. Es posible que los controles estándar de WPF no se integren con la apariencia deseada de la aplicación. Es posible que los datos no se muestren del modo más eficaz. La apariencia y el funcionamiento predeterminados de los temas de Windows pueden no ser adecuados para proporcionar la experiencia global del usuario con respecto a la aplicación.
Por este motivo, WPF proporciona varios mecanismos para crear experiencias de usuario únicas.
Modelo de contenido
El propósito principal de la mayoría de los controles de WPF es mostrar el contenido. En WPF, el tipo y el número de elementos que pueden constituir el contenido de un control se conoce como modelo de contenidodel control. Algunos controles pueden contener un único elemento y tipo de contenido. Por ejemplo, el contenido de un control TextBox es un valor de cadena que está asignado a la propiedad Text.
Otros controles, sin embargo, pueden contener varios elementos de diferentes tipos de contenido. El contenido de un control Button, especificado por la propiedad Content, puede contener diversos elementos, incluidos los controles de diseño, texto, imágenes y formas.
Para obtener más información sobre los tipos de contenido admitidos por los diversos controles, vea Modelo de contenido de WPF.
Desencadenadores
Aunque el propósito principal del marcado XAML es implementar la apariencia de la aplicación, también se puede usar XAML para implementar algunos aspectos del comportamiento de la aplicación. Un ejemplo es el uso de desencadenadores para cambiar la apariencia de una aplicación según las interacciones del usuario. Para más información, vea Estilos y plantillas.
Templates (Plantillas [C++])
Normalmente, las interfaces de usuario predeterminadas para los controles de WPF se construyen a partir de otros controles y formas. Por ejemplo, un control Button está compuesto por los controles ButtonChrome y ContentPresenter . ButtonChrome proporciona la apariencia del botón estándar, mientras que ContentPresenter muestra el contenido del botón, según lo especificado por la propiedad Content .
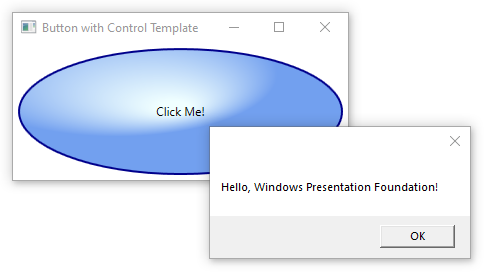
A veces, la apariencia predeterminada de un control puede entrar en conflicto con la apariencia general de una aplicación. En este caso, se puede usar un control ControlTemplate para cambiar la apariencia de la interfaz de usuario del control sin modificar su contenido ni su comportamiento.
Por ejemplo, un control Button genera el evento Click cuando se hace clic en él. Al cambiar la plantilla de un botón para mostrar una forma Ellipse, el objeto visual del aspecto del control ha cambiado, pero no la funcionalidad. Todavía se puede hacer clic en el aspecto visual del control y el evento Click se genera según lo previsto.

Plantillas de datos
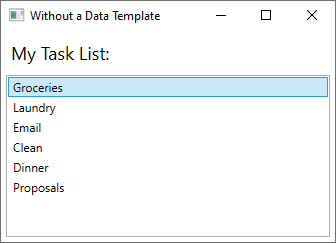
Mientras que una plantilla de control permite especificar la apariencia de un control, una plantilla de datos permite especificar la apariencia del contenido del control. Las plantillas de datos se usan con frecuencia para mejorar la manera de mostrar los datos enlazados. En la siguiente ilustración se muestra la apariencia predeterminada de un control ListBox que está enlazado a una colección de objetos Task, donde cada tarea tiene un nombre, una descripción y una prioridad:

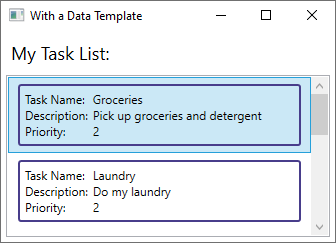
La apariencia predeterminada es la que cabría esperar de un control ListBox. Sin embargo, la apariencia predeterminada de cada tarea contiene únicamente el nombre de tarea. Para mostrar el nombre de la tarea, la descripción y la prioridad, la apariencia predeterminada de los elementos de lista enlazados al control ListBox se debe modificar mediante una plantilla de datos DataTemplate. A continuación se muestra un ejemplo de aplicación de una plantilla de datos creada para el objeto Task.

El control ListBox conserva su comportamiento y apariencia general y solo se ha modificado la apariencia del contenido mostrado por el cuadro de lista.
Para obtener más información, vea Información general sobre plantillas de datos.
Estilos
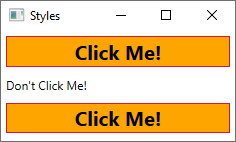
Los estilos permiten que los desarrolladores y diseñadores estandaricen un aspecto determinado de su producto. WPF proporciona un modelo de estilo eficaz, cuya base es el elemento Style . Los estilos pueden aplicar valores de propiedad a los tipos. Se pueden aplicar automáticamente a todo según el tipo o los objetos individuales cuando se hace referencia a ellos. En el siguiente ejemplo se crea un estilo que establece el color de fondo de todos los controles Button de la ventana en Orange:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
Dado que este estilo tiene como destino todos los controles Button, se aplica automáticamente a todos los botones de la ventana, tal como se muestra en la ilustración siguiente:

Para más información, vea Estilos y plantillas.
Recursos
Los controles de una aplicación deben compartir la misma apariencia, que puede incluir todo tipo de recursos, desde fuentes y colores de fondo hasta plantillas de control, plantillas de datos y estilos. Se puede usar la compatibilidad de WPF con los recursos de la interfaz de usuario para encapsular estos recursos en una ubicación única y poder reutilizarlos.
En el ejemplo siguiente se define un color de fondo común que comparten los controles Button y Label:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
Para obtener más información, vea Procedimiento para definir un recurso de WPF y hacer referencia a él.
Controles personalizados
Aunque WPF proporciona una amplísima compatibilidad con funciones de personalización, puede encontrar situaciones en que los controles existentes de WPF no satisfagan las necesidades de la aplicación o de los usuarios. Esto puede suceder si:
- La UI que se necesita no puede crearse personalizando la apariencia y el funcionamiento de las implementaciones de WPF existentes.
- Las implementaciones de WPF existentes no admiten el comportamiento que se necesita (o lo admiten, pero no fácilmente).
Sin embargo, en este punto puede sacar partido de uno de los tres modelos de WPF para crear un nuevo control. Cada modelo está destinado a un escenario concreto y necesita que el control personalizado se derive de una clase base de WPF determinada. A continuación se muestran los tres modelos:
Modelo de control de usuario
El control personalizado se deriva de UserControl y se crea a partir de uno o varios controles.Modelo de control El control personalizado se deriva de Control y se usa para crear implementaciones que separan su comportamiento de su apariencia mediante plantillas, de un modo muy similar a la mayoría de los controles de WPF. Al derivarse de Control , permite mayor libertad para la creación de una UI personalizada que los controles de usuario, pero puede requerir más esfuerzo.
Modelo de elemento de marco de trabajo.
Un control personalizado se deriva de FrameworkElement cuando su apariencia se define mediante la lógica de representación personalizada (no mediante plantillas).
Para obtener más información sobre los controles personalizados, vea Información general sobre la creación de controles.
Consulte también
.NET Desktop feedback
