Cómo definir y hacer referencia a un recurso WPF (WPF .NET)
En este ejemplo se muestra cómo definir un recurso y hacer referencia a él. Se puede hacer referencia a un recurso a través de XAML o mediante código.
Ejemplo de XAML
En el ejemplo siguiente se definen dos tipos de recursos: un recurso SolidColorBrush y varios recursos Style.
<Window.Resources>
<SolidColorBrush x:Key="MyBrush" Color="#05E0E9"/>
<Style TargetType="Border">
<Setter Property="Background" Value="#4E1A3D" />
<Setter Property="BorderThickness" Value="5" />
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="#4E1A3D"/>
<GradientStop Offset="1.0" Color="Salmon"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="TextBlock" x:Key="TitleText">
<Setter Property="FontSize" Value="18"/>
<Setter Property="Foreground" Value="#4E87D4"/>
<Setter Property="FontFamily" Value="Trebuchet MS"/>
<Setter Property="Margin" Value="0,10,10,10"/>
</Style>
<Style TargetType="TextBlock" x:Key="Label">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Foreground" Value="{StaticResource MyBrush}"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="0,3,10,0"/>
</Style>
</Window.Resources>
Recursos
El SolidColorBrush recurso MyBrush se usa para proporcionar el valor de varias propiedades que toman un valor de tipo Brush. Se hace referencia a este recurso a través del valor x:Key.
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
En el ejemplo anterior, se obtiene acceso al recurso MyBrush con la extensión de marcado de StaticResource. El recurso se asigna a una propiedad que puede aceptar el tipo de recurso que se va a definir. En este caso, las propiedades Background, Foreground y Fill.
Todos los recursos de una fracción de recursos deben proporcionar una clave. Pero cuando se definen estilos, sí pueden omitir la clave, como se explica en la sección siguiente.
El orden en el diccionario también solicita los recursos si se usa la extensión de marcado StaticResource para hacer referencia a ellos desde dentro de otro recurso. Asegúrese de que cualquier recurso al que haga referencia se defina en la colección antes que donde se solicita ese recurso. Para más información, consulte Recursos estáticos.
Si es necesario, puede solucionar el orden de creación estricto de las referencias de recursos mediante una extensión de marcado DynamicResource para hacer referencia al recurso en tiempo de ejecución, pero debe tener en cuenta que esta técnica de DynamicResource tiene consecuencias de rendimiento. Para obtener más información, consulte Recursos dinámicos.
Recursos de estilo
En el ejemplo siguiente se hace referencia a estilos de forma implícita y explícita:
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
En el ejemplo de código anterior, los recursos de Style, TitleText y Label, tienen como destino cada uno un tipo de control determinado. En este caso, ambos tienen como destino TextBlock. Los estilos establecen una variedad de propiedades diferentes en los controles de destino cuando se hace referencia a ese recurso de estilo mediante su clave de recurso para la propiedad Style.
Sin embargo, el estilo que tiene como destino un control Border no define una clave. Cuando se omite una clave, el tipo de objeto de destino de la propiedad TargetType se usa implícitamente como clave para el estilo. Cuando la clave de un estilo es un tipo, se convierte en el estilo predeterminado para todos los controles de ese tipo, siempre y cuando estos controles estén dentro del ámbito del estilo. Para obtener más información, consulte Estilos, plantillas de datos y claves implícitas.
Ejemplos de código
Los fragmentos de código siguientes muestran cómo crear y establecer recursos mediante código
Crear un recurso de estilo
La creación de un recurso y la asignación a un diccionario de recursos puede producirse en cualquier momento. Sin embargo, solo los elementos XAML que usan la sintaxis DynamicResource se actualizarán automáticamente con el recurso una vez creado.
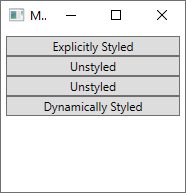
Tome como ejemplo la siguiente ventana. Tiene cuatro botones. El cuarto botón usa DynamicResource para aplicarse un estilo a sí mismo. Sin embargo, este recurso aún no existe, por lo que parece un botón normal:
<StackPanel Margin="5">
<Button Click="Button_Click">Explicitly Styled</Button>
<Button>Unstyled</Button>
<Button>Unstyled</Button>
<Button Style="{DynamicResource ResourceKey=buttonStyle1}">Dynamically Styled</Button>
</StackPanel>
 Una ventana antes de aplicar un estilo a un botón
Una ventana antes de aplicar un estilo a un botón
El código siguiente se invoca cuando se hace clic en el primer botón y realiza las tareas siguientes:
- Crea algunos colores para facilitar la referencia.
- Crea un nuevo estilo.
- Asigna establecedores al estilo.
- Agrega el estilo como un recurso denominado
buttonStyle1al diccionario de recursos de la ventana. - Asigna el estilo directamente al botón que genera el evento
Click.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create colors
Color purple = (Color)ColorConverter.ConvertFromString("#4E1A3D");
Color white = Colors.White;
Color salmon = Colors.Salmon;
// Create a new style for a button
var buttonStyle = new Style(typeof(Button));
// Set the properties of the style
buttonStyle.Setters.Add(new Setter(Control.BackgroundProperty, new SolidColorBrush(purple)));
buttonStyle.Setters.Add(new Setter(Control.ForegroundProperty, new SolidColorBrush(white)));
buttonStyle.Setters.Add(new Setter(Control.BorderBrushProperty, new LinearGradientBrush(purple, salmon, 45d)));
buttonStyle.Setters.Add(new Setter(Control.BorderThicknessProperty, new Thickness(5)));
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
// Set this style directly to a button
((Button)sender).Style = buttonStyle;
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
'Create colors
Dim purple = DirectCast(ColorConverter.ConvertFromString("#4E1A3D"), Color)
Dim white = Colors.White
Dim salmon = Colors.Salmon
'Create a new style for a button
Dim buttonStyle As New Style()
'Set the properties of the style
buttonStyle.Setters.Add(New Setter(Control.BackgroundProperty, New SolidColorBrush(purple)))
buttonStyle.Setters.Add(New Setter(Control.ForegroundProperty, New SolidColorBrush(white)))
buttonStyle.Setters.Add(New Setter(Control.BorderBrushProperty, New LinearGradientBrush(purple, salmon, 45D)))
buttonStyle.Setters.Add(New Setter(Control.BorderThicknessProperty, New Thickness(5)))
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
'Set this style directly to a button
DirectCast(sender, Button).Style = buttonStyle
End Sub
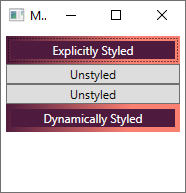
Una vez que se ejecuta el código, la ventana se actualiza:
 Una ventana después de aplicar un estilo a un botón
Una ventana después de aplicar un estilo a un botón
Observe que se ha actualizado el estilo del botón de salida. El estilo se ha aplicado automáticamente porque el botón ha usado la extensión de marcado DynamicResource para hacer referencia a un estilo que aún no existía. Una vez creado el estilo y agregado a los recursos de la ventana, se aplica al botón. Para obtener más información, consulte Recursos dinámicos.
Búsqueda de un recurso
El código siguiente recorre el árbol lógico del objeto XAML en el que se ejecuta para buscar el recurso especificado. El recurso se puede definir en el propio objeto, en su elemento primario, hasta la raíz y en la propia aplicación. El código siguiente busca un recurso, empezando por el propio botón:
myButton.Style = myButton.TryFindResource("buttonStyle1") as Style;
myButton.Style = myButton.TryFindResource("buttonStyle1")
Hacer referencia explícita a un recurso
Cuando tiene la referencia a un recurso, ya sea buscándolo o creándolo, se puede asignar directamente a una propiedad:
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
Vea también
.NET Desktop feedback
