Bring your Android apps to Surface Duo
In this section, we'll discuss some ways to test your app on dual-screens, and then enhance it to take full advantage of the screens and postures provided by the Surface Duo.
By default, your Android app will run on the Surface Duo on a single screen, just as it would on any Android device. However, the dual-screens and flexible postures create new opportunities for your app to stand out. They also let your customers use your app in new ways that you might not have anticipated.
There are three main steps to follow in order to bring your app to the Surface Duo:
- Test your app - use the Duo Emulator to ensure it works.
- Make incremental changes - use Android Native APIs and Libraries so your app works better on dual-screen devices even when running side-by-side in single-screen mode.
- Embrace new features - use our Surface Duo Preview SDK and dual-screen app patterns to take advantage of new capabilities provided by the Surface Duo.
Step 1: Test your app
Use the Surface Duo emulator to test your app. By default, it will run as a single-screen experience.
In the emulator, enable auto-rotation in Settings. Continue testing your app by moving it from the left screen to the right screen while rotating the device in the emulator.
If you experience any issues, make sure you follow the Android guidance on resizable screens and make sure you've set android:resizeableActivity="true". For more info, see Building apps for foldables on developer.android.com.
Step 2: Make incremental changes
Here are a few changes that can add value to your app when it's running on a dual-screen device. And since these changes use Android Native APIs and Libraries, they benefit your app on other device form factors, too.
Consider adding these features to your app if it doesn't have them already.
Handle all device orientations and postures
Remove a specific UX orientation "lock" and support all device postures.
Add drag and drop support
Drag-and-drop lets a user easily share data between parts of an app, or between different apps on two screens.
Follow the Drag and drop guidance on develop.android.com to implement drag-and drop in your app. Use our Drag-and-drop sample to see how it's done.
Add multi-instance support
Add multi-instance support so a user can run your app with two instances, one on each screen.
Add picture-in-picture support
Follow the guidance on develop.android.com to implement Picture-in-picture Support in your app.
Launch new activities in the other window
On a dual-screen device, it's natural to launch a new activity on the second screen. Use the intent flag FLAG_ACTIVITY_LAUNCH_ADJACENT to provide a hint to the system to do this.
See Launch New Activities in Multi-Window Mode on developer.android.com for more info about the flag. Use our Launch Intent to second screen sample to see how it's done.
Step 3: Embrace new features
This is where the magic happens; you now have more screen real-estate to showcase your app. The dual-screen APIs are built into the Surface Duo image in the emulator so you can try them out with your own app or with one of our samples.
In your app, first determine if the app is running on a dual-screen device. This lets you use the same code across devices--there's not a separate version of your app for Surface Duo. When your app is running on a dual-screen device, you can use the dual-screen APIs from the SDK to enhance your app.
Span your app
Span your app across both screens to check the end-to-end user experience.
- Is the seam covering critical app content?
- Do you have buttons in the middle?
- Do you need to reposition content in your layout?
Use the Display Mask API to make your app work with the seam.
Consider the hinge angle
You can use the Hinge Angle Sensor to get information about the angle of the hinge. Consider whether your app (maybe a game or utility/power app) can use the hinge angle to provide value to the user.
Use dual-screen app patterns
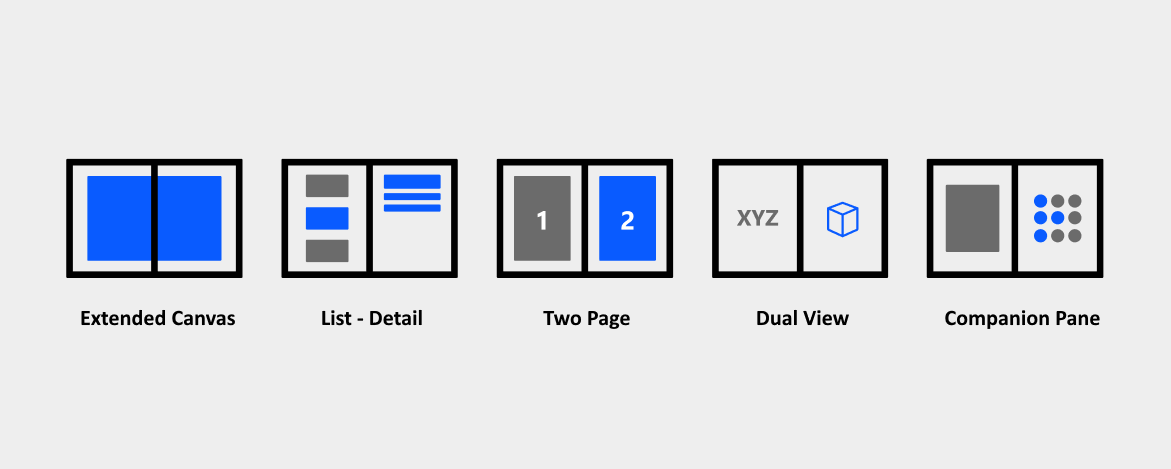
We've identified several dual-screen app patterns that let you take advantage of the fact there are two screens. Think about which app pattern fits your app and users. We have samples to demonstrate each of these patterns. Try them in the emulator, and use the code to see how you can implement each one.

Here are some design considerations and tips for these app patterns.
- Be sure the app toolbar is mask aware.
- Extended Canvas Sample
- Provide a default selected item, otherwise the right screen will appear empty.
- Also consider what happens when you rotate the device to dual-landscape. Does it keep the master-details flow in the top-bottom screen? We suggest both screens be used for the details view because there's more real-estate to read content.
- List-Detail Sample
- Consider how the swipes are configured for pagination. Do you move from page 1-and-2 to page 2-and-3 like slide cards, or from page 1-and-2 to 3-and-4 like reading a book?
- Two Page Sample
- This pattern shows the same data with two different views, so make sure that when you change items on one screen, the other screen reflects that change and keeps the content in sync.
- Dual View Sample
- You can change the control's layout depending on the device orientation and have a different view when the controls are on the right screen in dual-portrait posture vs. on the bottom screen in dual-landscape.
- Companion Pane Sample
Highlight your work
You'll want to let customers know that your app is enhanced for dual-screen devices. Here are a few ideas to consider.
- Update your website or online store page to reflect the dual-screen experience.
- Provide a First Run Experience in your app and discovery UX for dual-screen features.
- Consider connecting to Microsoft services such as Microsoft Graph for user insights.