Widget Flutter TwoPane
Este diseño tiene dos paneles secundarios, que se pueden mostrar en paralelo, arriba y abajo, o se puede priorizar un único panel. El tamaño relativo de los dos widgets de panel se puede ajustar proporcionalmente y, en los dispositivos de doble pantalla, el límite se ajusta al área de la bisagra.
Instalación de
Para que el proyecto dependa de dual_screen, el paquete que contiene TwoPane, puede ejecutar:
flutter pub add dual_screen
Esto agregará una línea como esta a pubspec.yaml del paquete (y ejecutará un elemento implícito flutter pub get):
dependencies:
dual_screen: ^1.0.2+2
Si ha agregado la dependencia manualmente a pubspec.yaml, también debe ejecutar flutter pub get.
Ahora puede empezar a usar el TwoPane widget en los archivos dardos, donde también tendrá que importar la dependencia:
import 'package:dual_screen/dual_screen.dart';
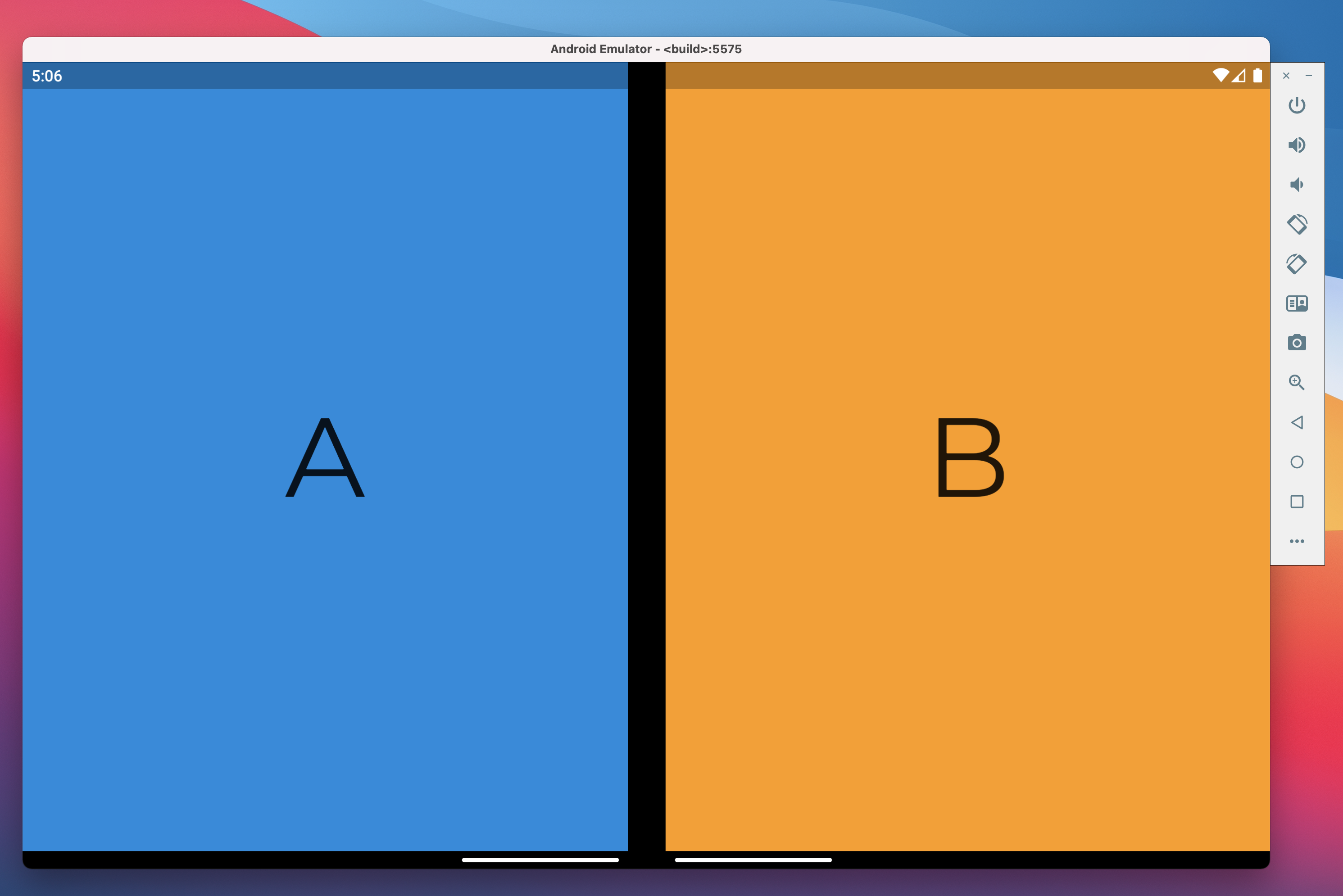
Representación de dispositivos plegables
Cuando la aplicación se distribuye en Surface Duo, cada widget rellena una pantalla completa:

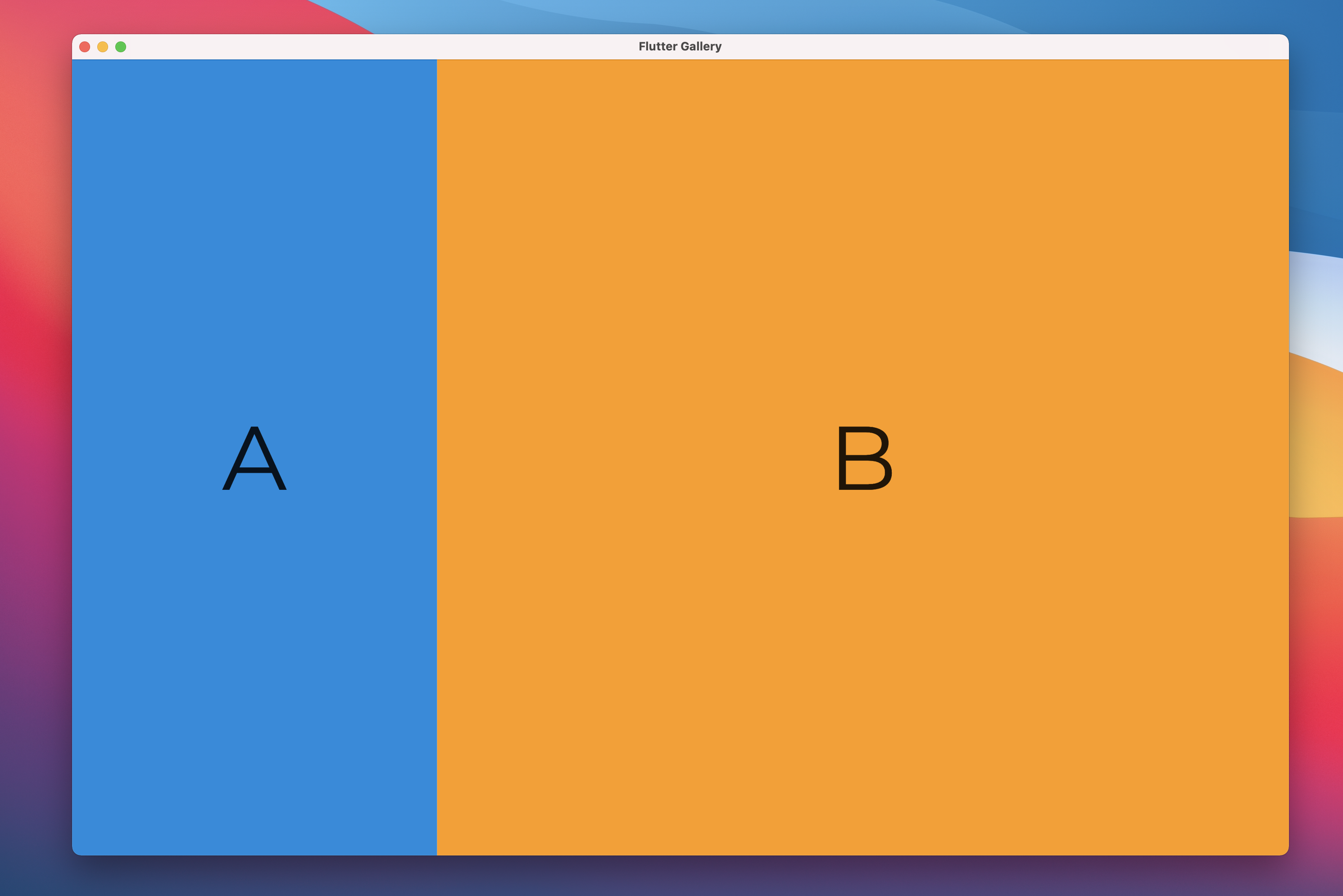
Representación multiplataforma
Cuando la aplicación se representa en pantallas más grandes, como una tableta, una aplicación de escritorio o una página web, se muestran los paneles, pero su tamaño se establece proporcionalmente:

TwoPane API
class TwoPane {
const TwoPane({
Widget startPane,
Widget endPane,
double paneProportion,
TwoPanePriority panePriority,
Axis direction,
TextDirection? textDirection,
VerticalDirection verticalDirection,
EdgeInsets padding,
});
}
Propiedades del TwoPane widget:
startPane- Panel inicio, que puede sentarse a la izquierda para diseños de izquierda a derecha, o en la parte superior para diseños de arriba a abajo. SipanePriorityesstarty no hay ninguna bisagra, este es el único panel visible.endPane- Panel final, que puede sentarse a la derecha para diseños de izquierda a derecha, o en la parte inferior para diseños de arriba a abajo. SipanePriorityesendy no hay ninguna bisagra, este es el único panel visible.paneProportion- Proporción de la pantalla ocupada por el panel de inicio. El panel final toma el resto del espacio. Un valor de 0,5 hará que los dos paneles sean iguales. Esta propiedad se omite para las pantallas con una bisagra, en cuyo caso cada panel toma sobre una pantalla.panePriority: indica si se va a mostrar solo un panel de inicio, un panel final o ambos. Esta propiedad se omite para las pantallas con una bisagra, en cuyo casobothlos paneles son visibles.direction- Si se apilan los dos paneles vertical u horizontalmente, de forma similar a la dirección Flex. Esta propiedad se omite para las pantallas con una bisagra, en cuyo caso la dirección eshorizontalpara bisagras verticales yverticalpara bisagras horizontales.textDirection- Cuando los paneles se colocan horizontalmente, esto determina cuál va a la izquierda. Se comporta igual que TextDirection flexibleverticalDirection- Cuando los paneles se colocan verticalmente, esto determina cuál va en la parte superior. Se comporta igual que Flex verticalDirectionpadding- Relleno entre TwoPane y los bordes de la pantalla. Si hay espaciado entre TwoPane y la raíz MediaQuery,paddingse usa para alinear correctamente los dos paneles con la bisagra.
Sugerencia
La mayoría de los parámetros proporcionados a TwoPane se omiten cuando el dispositivo tiene una bisagra. Esto significa que puedes centrarte en cómo funciona el diseño en pantallas grandes, como tabletas y escritorios, mientras que también tienes que adaptarse bien al factor de forma de doble pantalla de forma predeterminada.
Ejemplo de uso
Widget build(BuildContext context) {
return TwoPane(
startPane: BlueA(),
endPane: OrangeB(),
paneProportion: 0.3,
panePriority: MediaQuery.of(context).size.width > 500 ? TwoPanePriority.both : TwoPanePriority.start,
);
}
Este código de ejemplo genera los resultados al principio de este artículo:
- En Surface Duo, el widget A y el widget B toman una pantalla.

- En una tableta o escritorio, el widget A toma el 30 % de la pantalla mientras que el widget B toma el 70 %.

- En un teléfono pequeño que tiene menos de 500 píxeles lógicos de ancho, solo el widget A es visible.
