Consulta multimedia de segmentos de ventanilla CSS para la detección de doble pantalla
La característica CSSmedia de expansión se puede usar para probar si el dispositivo de salida es de doble pantalla (o plegable) y la ventanilla del explorador se distribuye entre las dos regiones de visualización. Las variables de entorno también están disponibles para calcular las áreas visibles en las pantallas y el área de bisagra (si existe) entre ellas.
Esta API está disponible en Microsoft Edge versión 97 y posteriores.
Segmentos de ventanilla
Sintaxis CSS para declarar estilos para cuando el explorador está distribuido en una bisagra horizontal o vertical:
@media (horizontal-viewport-segments: <count>) { }
@media (vertical-viewport-segments: <count>) { }
Para Surface Duo, los valores que coincidirán con la pantalla de doble pantalla son:
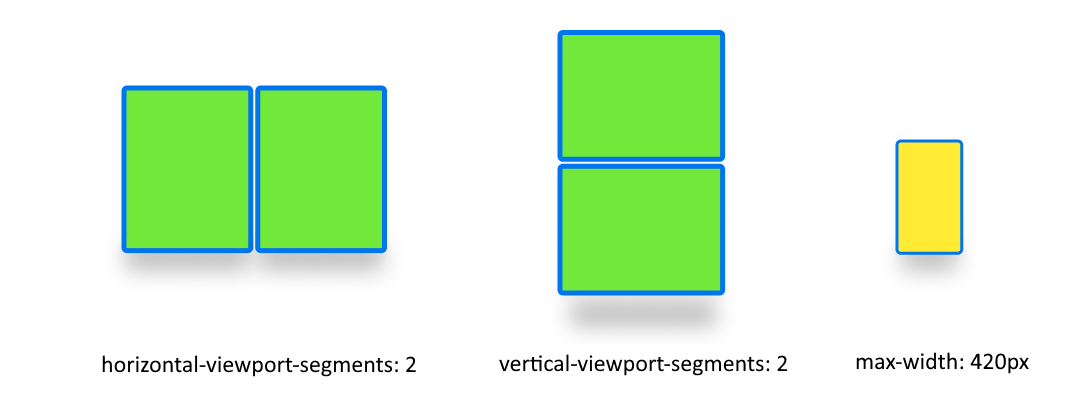
horizontal-viewport-segments: 2
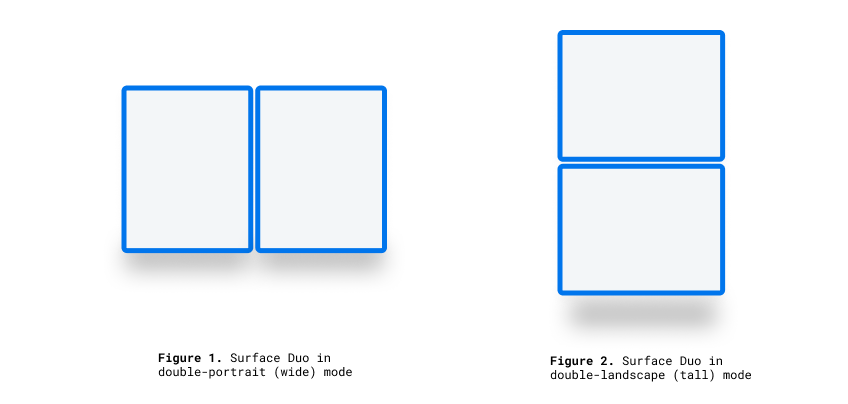
- Describe el estado de cuando la ventanilla del explorador se extiende a través de un solo plegado (dos regiones de visualización) y la posición de plegado es vertical. Este valor coincide con Surface Duo en modo doble vertical (ancho).
vertical-viewport-segments: 2
- Describe el estado de cuando la ventanilla del explorador se extiende a través de un solo plegado (dos regiones de visualización) y la posición de plegado es horizontal. Este valor coincide con Surface Duo en modo doble horizontal (alto).
En este fragmento de código CSS de ejemplo se muestra cómo usar las -viewport-segments características multimedia para aplicar estilos en Surface Duo:
@media (horizontal-viewport-segments: 2) {
/* styles applied in double-portrait (wide) mode */
/* matches Figure 1. below */
}
@media (vertical-viewport-segments: 2) {
/* styles applied in double-landscape (tall) mode */
/* matches Figure 2. below */
}

Variables de entorno CSS
Los desarrolladores web pueden usar variables de entorno definidas por el explorador para obtener la geometría de la región de presentación (o regiones) en y calcular la geometría del área de bisagra oculta (si está presente). Las propiedades de cada ventanilla se pueden consultar con las siguientes definiciones de variables de entorno (mediante las coordenadas del segmento superior izquierdo):
env(viewport-segment-width <x> <y>);
env(viewport-segment-height <x> <y>);
env(viewport-segment-top <x> <y>);
env(viewport-segment-left <x> <y>);
env(viewport-segment-bottom <x> <y>);
env(viewport-segment-right <x> <y>);
Las coordenadas se asignan desde el segmento superior izquierdo:

Estos valores se pueden usar para deducir las coordenadas de las áreas de bisagra:

/* double-portrait */
env(viewport-segment-right 0 0); /* hinge left */
env(viewport-segment-left 1 0); /* hinge right*/
calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0))
/* hinge width */
/* double-landscape */
env(viewport-segment-bottom 0 0); /* hinge top */
env(viewport-segment-top 0 1); /* hinge bottom */
calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0))
/* hinge height */
Ejemplos
Básico
Cree una página con capacidad de respuesta en la que el <body> color de fondo se establezca yellow en en teléfonos y green en dispositivos de doble pantalla en cualquier posición.

/* maximum width of our customers phones is 420px */
/* spanning: none is optional in this case */
@media (max-width: 420px) {
body {
background-color: yellow;
}
}
/* Separating media features with comma `,` is equivalent to the logical operation OR */
@media (horizontal-viewport-segments: 2), (vertical-viewport-segments: 2) {
body {
background-color: green;
}
}
Flexbox
Use flexbox para crear un diseño de dos columnas con reconocimiento de brechas, donde la primera columna contiene una descripción desplazable y la segunda columna contiene la imagen.

A continuación se muestra el código HTML y CSS para crear este diseño:
<body>
<article class="article">
...
</article>
<figure class="figure">
<img src="/sydney-opera-house.jpg"
alt="Sydney Opera House">
</figure>
</body>
body {
height: 100vh;
display: flex;
}
.article {
/* grow: no, shrink: no, basis: fold-left */
flex: 0 0 env(viewport-segment-right 0 0);
/* equals to margin-right when writing mode is left-to-right (english) */
/* equals to margin-left when writing mode is right-to-left (arabic, hebrew) */
/* this will prevent content from being rendered behind the device mask */
margin-inline-end: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0)) ; /* hinge width */
overflow-y: scroll;
}
.figure {
/* fill the rest of the space */
flex: 1;
margin: 0;
overflow: hidden;
}
.figure img {
height: 100%;
}