Inicio rápido: Inicio de sesión de usuarios en una aplicación de página única (SPA) y llamada a Microsoft Graph API mediante Angular
Esta guía rápida utiliza una aplicación de una sola página (SPA) de Angular de ejemplo para mostrarle cómo iniciar sesión en usuarios mediante el flujo de código de autorización con Proof Key for Code Exchange (PKCE) y llamar a la API de Microsoft Graph. El ejemplo utiliza Microsoft Authentication Library for JavaScript para administrar la autenticación.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. Si no tiene ninguna cuenta, cree una gratuita.
- Node.js
- Visual Studio 2022 o Visual Studio Code
Registrar la aplicación y los identificadores de registro
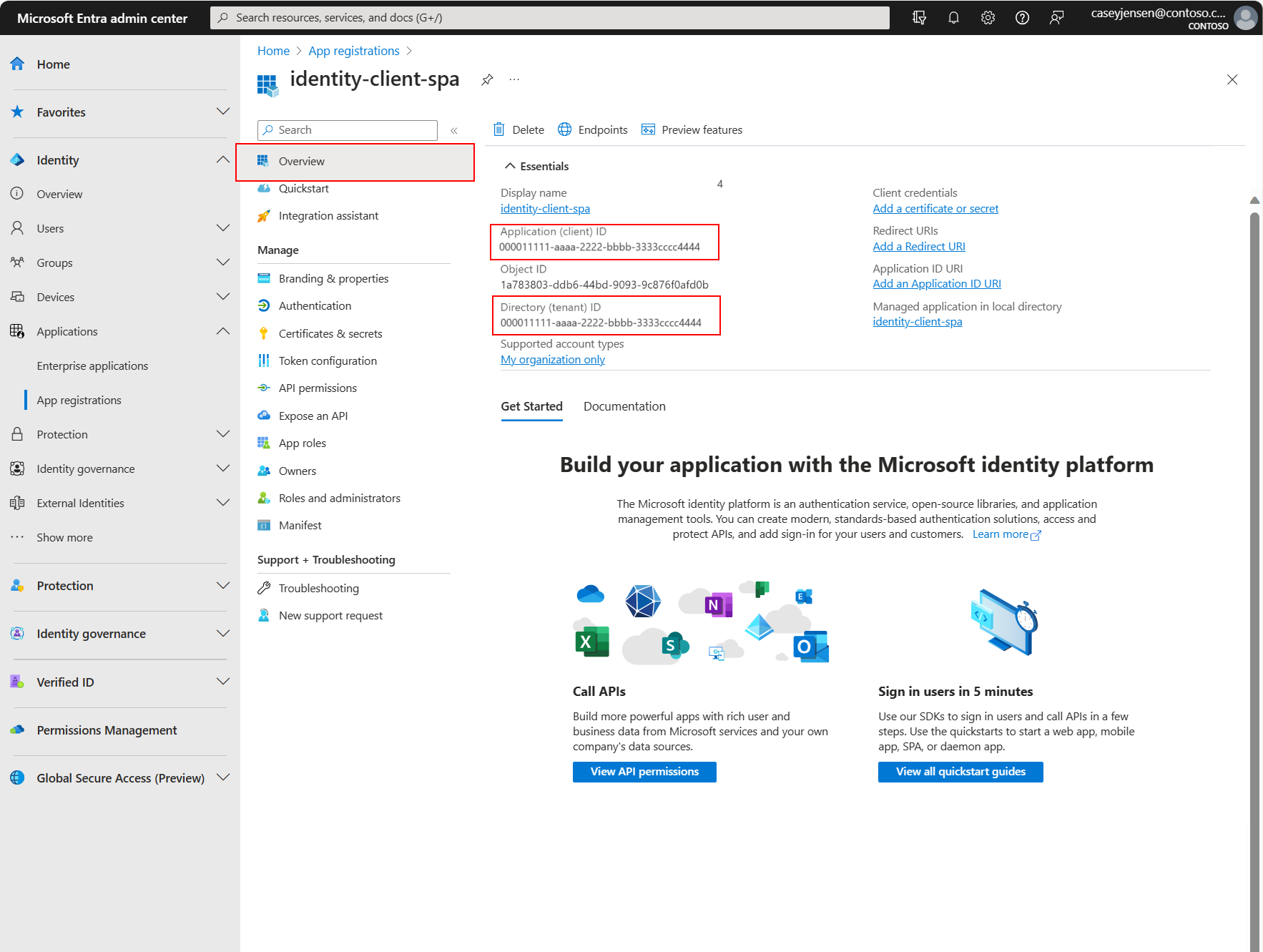
Para completar el registro, proporcione un nombre a la aplicación, especifique los tipos de cuenta admitidos y agregue un URI de redireccionamiento. Una vez registrada, el panel Información general de la aplicación muestra los identificadores necesarios en el código fuente de la aplicación.
Inicie sesión en el centro de administración de Microsoft Entra.
Si tiene acceso a varios inquilinos, use el icono Configuración
 del menú superior para cambiar al inquilino en el que desea registrar la aplicación desde el menú Directorios y suscripciones.
del menú superior para cambiar al inquilino en el que desea registrar la aplicación desde el menú Directorios y suscripciones.Vaya a Identity>Aplicaciones>Registros de aplicaciones, seleccione Nuevo registro.
Escribe un Nombre para la aplicación, como identity-client-spa.
Para la opción Tipos de cuenta admitidos, seleccione Solo las cuentas de este directorio organizativo. Para obtener información sobre los distintos tipos de cuenta, selecciona la opción Ayudarme a elegir.
Seleccione Registrar.
El panel Información general de la aplicación se muestra cuando se completa el registro. Registrar el id. de directorio (inquilino) y el id. de aplicación (cliente) que se usará en el código fuente de la aplicación.
Nota:
Los tipos de cuenta admitidos pueden modificarse consultando Modificar las cuentas que admite una aplicación.
Adición de un URI de redireccionamiento de la plataforma
Para especificar el tipo de aplicación en el registro de la aplicación, siga estos pasos:
- En Administrar, seleccione Autenticación.
- En la página Configuraciones de plataforma, seleccione Agregar una plataforma y, después, seleccione la opción SPA.
- Para URI de redireccionamiento, escriba
http://localhost:4200. - Selecciona Configurar para guardar los cambios.
Clone o descargue la aplicación de ejemplo
Para obtener la aplicación de ejemplo, puede clonarla desde GitHub o descargarla como archivo .zip.
Para clonar la muestra, abra un símbolo del sistema y navegue hasta donde desea crear el proyecto, e introduzca el siguiente comando:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitDescargue el archivo .zip. Extráigalo en una ruta de acceso de archivo donde la longitud del nombre sea inferior a 260 caracteres.
Configuración del proyecto
En su IDE, abra la carpeta del proyecto, ms-identity-docs-code-javascript/angular-spa, que contiene la muestra.
Abra src/app/app.module.ts y actualice los siguientes valores con la información registrada anteriormente en el centro de administración.
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.microsoftonline.com/<tenant> authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId- El identificador de la aplicación, también denominado cliente. Reemplace el texto entre comillas por el valor Id. de aplicación (cliente) que se registró anteriormente.authority: la autoridad es una dirección URL que indica un directorio desde el que MSAL puede solicitar tokens. Reemplace Enter_the_Tenant_Info_Here por el valor de Identificador de directorio (inquilino) que se registró anteriormente.redirectUri- La URI de redirección de la aplicación. Si es necesario, reemplace el texto entre comillas por el URI de redirección que se registró anteriormente.
Ejecute la aplicación e inicie sesión
Ejecute el proyecto con un servidor web mediante Node.js:
Para iniciar el servidor, ejecute los siguientes comandos desde el directorio del proyecto:
npm install npm startCopie la dirección URL
httpsque aparece en el terminal, por ejemplo,https://localhost:4200, y péguela en una barra de direcciones del explorador. Recomendamos utilizar una sesión de navegador privada o de incógnito.Siga los pasos e introduzca los datos necesarios para iniciar sesión con su cuenta Microsoft. Se le pedirá una dirección de correo electrónico para enviarle una contraseña de uso único. Introduzca el código cuando se le solicite.
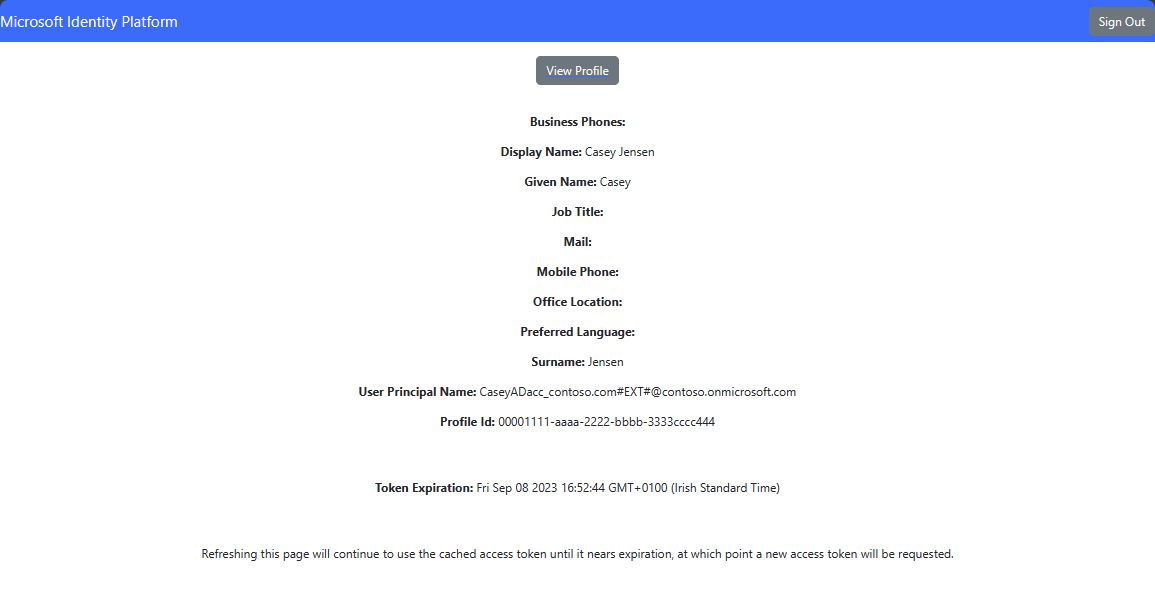
La aplicación solicitará permiso para mantener el acceso a los datos a los que usted le haya dado acceso, así como para iniciar sesión y leer su perfil. Seleccione Aceptar. Aparece la siguiente captura de pantalla, que indica que ha iniciado sesión en la aplicación y ha accedido a los detalles de su perfil desde Microsoft Graph API.

Cerrar la sesión en la aplicación
- Busque el botón Cerrar sesión en la esquina superior derecha de la página y selecciónelo.
- Se le pedirá que elija una cuenta para cerrar sesión. Seleccione la cuenta que utilizó para iniciar sesión.
Aparecerá un mensaje indicando que ha cerrado la sesión. Ahora puede cerrar la ventana del explorador.
Contenido relacionado
Inicio rápido: Protección de una API web de ASP.NET Core con la plataforma de identidad de Microsoft
Obtenga más información mediante la creación de este SPA Angular desde cero con la siguiente serie - Tutorial: Iniciar sesión de usuarios y llamar a Microsoft Graph