Compilación de aplicaciones typeScript con Microsoft Graph y autenticación solo de aplicaciones
En este tutorial se explica cómo crear una aplicación de consola de TypeScript que usa Microsoft Graph API para acceder a los datos mediante la autenticación de solo aplicación. La autenticación solo de aplicación es una buena opción para los servicios en segundo plano o las aplicaciones que necesitan acceder a los datos de todos los usuarios de una organización.
Nota:
Para obtener información sobre cómo usar Microsoft Graph para acceder a datos en nombre de un usuario, consulte este tutorial de autenticación de usuario (delegado).
En este tutorial, aprenderá a:
Sugerencia
Como alternativa a seguir este tutorial, puede descargar o clonar el repositorio de GitHub y seguir las instrucciones de README para registrar una aplicación y configurar el proyecto.
Requisitos previos
Antes de iniciar este tutorial, debe tener Node.js instalado en la máquina de desarrollo.
También debe tener una cuenta profesional o educativa de Microsoft con el rol de administrador global. Si no tiene un inquilino de Microsoft 365, puede calificar para uno a través del Programa para desarrolladores de Microsoft 365; Para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Nota:
Este tutorial se escribió con Node.js versión 16.14.2. Los pasos de esta guía pueden funcionar con otras versiones, pero no se han probado.
Registrar la aplicación en el portal
En este ejercicio registrará una nueva aplicación en Azure Active Directory para habilitar la autenticación de solo aplicación. Puede registrar una aplicación mediante el Centro de administración de Microsoft Entra o mediante el SDK de PowerShell de Microsoft Graph.
Registro de la aplicación para la autenticación de solo aplicación
En esta sección registrará una aplicación que admita la autenticación de solo aplicación mediante el flujo de credenciales de cliente.
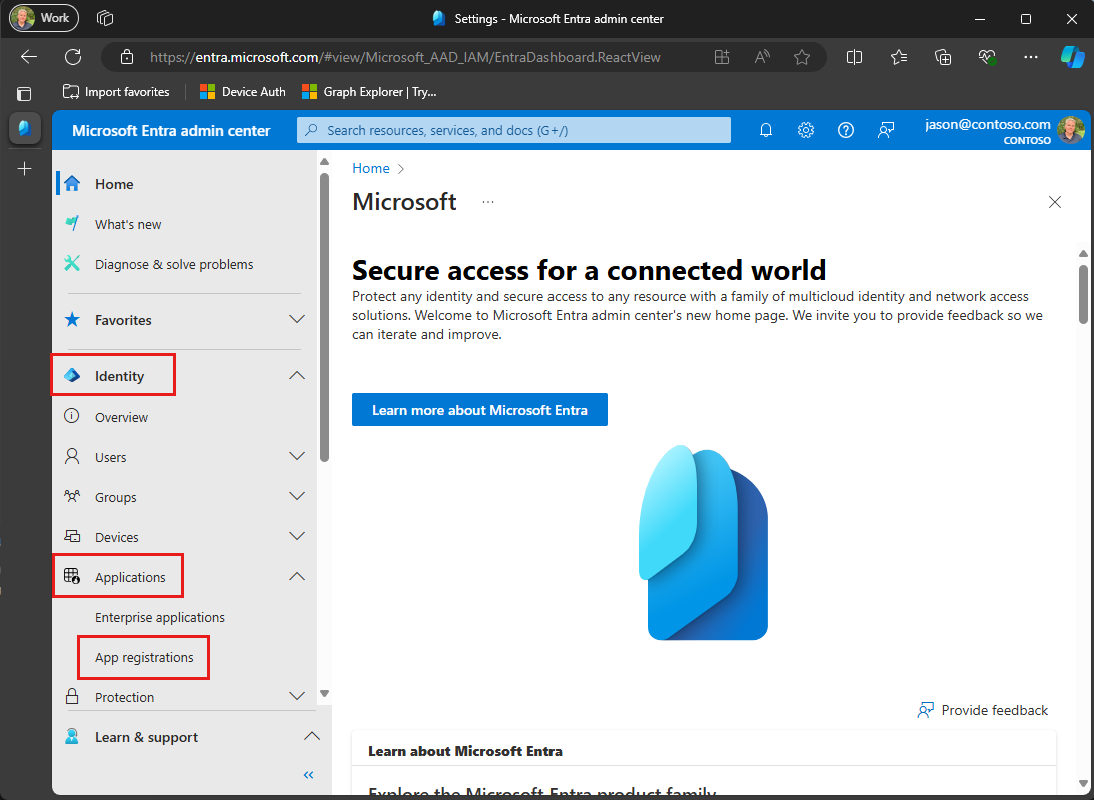
Abra un explorador y vaya al Centro de administración de Microsoft Entra e inicie sesión con una cuenta de administrador global.
Seleccione Microsoft Entra ID en el panel de navegación izquierdo, expanda Identidad, aplicaciones y registros de aplicaciones.

Seleccione Nuevo registro. Escriba un nombre para la aplicación, por ejemplo,
Graph App-Only Auth Tutorial.Establezca Tipos de cuenta admitidosen Solo cuentas en este directorio organizativo.
Deje URI de redireccionamiento vacía.
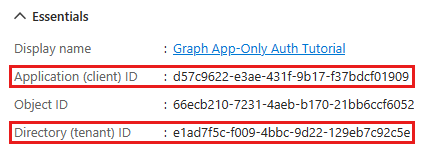
Seleccione Registrar. En la página Información general de la aplicación, copie el valor del identificador de aplicación (cliente) y del identificador de directorio (inquilino) y guárdelos, necesitará estos valores en el paso siguiente.

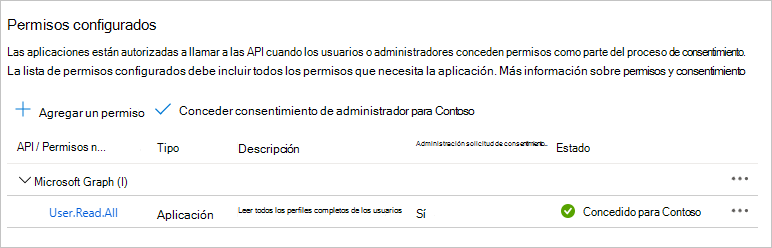
Seleccione Permisos de las API en Administrar.
Quite el permiso User.Read predeterminado en Permisos configurados ; para ello, seleccione los puntos suspensivos (...) de su fila y seleccione Quitar permiso.
Seleccione Agregar un permiso y, a continuación, Microsoft Graph.
Seleccione Permisos de aplicación.
Seleccione User.Read.All y, a continuación, seleccione Agregar permisos.
Seleccione Conceder consentimiento de administrador para...y, a continuación, seleccione Sí para proporcionar el consentimiento del administrador para el permiso seleccionado.

Seleccione Certificados y secretos en Administrar y, a continuación, seleccione Nuevo secreto de cliente.
Escriba una descripción, elija una duración y seleccione Agregar.
Copie el secreto de la columna Valor ; lo necesitará en los pasos siguientes.
Importante
El secreto de cliente no se vuelve a mostrar, así que asegúrese de copiarlo en este momento.
Nota:
Tenga en cuenta que, a diferencia de los pasos al registrarse para la autenticación de usuario, en esta sección configuró los permisos de Microsoft Graph en el registro de la aplicación. Esto se debe a que la autenticación de solo aplicación usa el flujo de credenciales de cliente, lo que requiere que los permisos se configuren en el registro de la aplicación. Consulte El ámbito .default para obtener más información.
Creación de una aplicación de consola de TypeScript
Empiece por crear un nuevo proyecto de Node.js y configurar TypeScript.
Abra la interfaz de línea de comandos (CLI) en un directorio donde quiera crear el proyecto. Ejecuta el siguiente comando.
npm initResponda a las solicitudes proporcionando sus propios valores o aceptando los valores predeterminados.
Ejecute el siguiente comando para instalar TypeScript.
npm install -D typescript ts-nodeEjecute el siguiente comando para inicializar TypeScript.
npx tsc --init
Instalar dependencias
Antes de continuar, agregue algunas dependencias adicionales que usará más adelante.
- Biblioteca cliente de Identidad de Azure para JavaScript para autenticar al usuario y adquirir tokens de acceso.
- Biblioteca cliente de JavaScript de Microsoft Graph para realizar llamadas a Microsoft Graph.
-
isomorphic-fetch para agregar
fetchapi a Node.js. Se trata de una dependencia de la biblioteca cliente de JavaScript de Microsoft Graph. - readline-sync para solicitar al usuario la entrada.
Ejecute los siguientes comandos en la CLI para instalar las dependencias.
npm install @azure/identity @microsoft/microsoft-graph-client isomorphic-fetch readline-sync
npm install -D @microsoft/microsoft-graph-types @types/node @types/readline-sync @types/isomorphic-fetch
Cargar la configuración de la aplicación
En esta sección agregará los detalles del registro de la aplicación al proyecto.
Cree un archivo en la raíz del proyecto denominado appSettings.ts y agregue el código siguiente.
const settings: AppSettings = { clientId: 'YOUR_CLIENT_ID_HERE', clientSecret: 'YOUR_CLIENT_SECRET_HERE', tenantId: 'YOUR_TENANT_ID_HERE', }; export interface AppSettings { clientId: string; clientSecret: string; tenantId: string; } export default settings;Actualice los valores de
settingssegún la tabla siguiente.Configuración Valor clientIdEl identificador de cliente del registro de la aplicación tenantIdIdentificador de inquilino de la organización. clientSecretEl secreto de cliente generado en el paso anterior
Diseñar la aplicación
En esta sección creará un menú simple basado en consola.
Cree un archivo en la raíz del proyecto denominado graphHelper.ts y agregue el siguiente código de marcador de posición. Agregará más código a este archivo en pasos posteriores.
export {};Cree un archivo en la raíz del proyecto denominado index.ts y agregue el código siguiente.
import * as readline from 'readline-sync'; import { User } from '@microsoft/microsoft-graph-types'; import settings, { AppSettings } from './appSettings'; import * as graphHelper from './graphHelper'; async function main() { console.log('TypeScript Graph Tutorial'); let choice = 0; // Initialize Graph initializeGraph(settings); const choices = ['Display access token', 'List users', 'Make a Graph call']; while (choice != -1) { choice = readline.keyInSelect(choices, 'Select an option', { cancel: 'Exit', }); switch (choice) { case -1: // Exit console.log('Goodbye...'); break; case 0: // Display access token await displayAccessTokenAsync(); break; case 1: // List users await listUsersAsync(); break; case 2: // Run any Graph code await makeGraphCallAsync(); break; default: console.log('Invalid choice! Please try again.'); } } } main();Agregue los siguientes métodos de marcador de posición al final del archivo. Los implementará en pasos posteriores.
function initializeGraph(settings: AppSettings) { // TODO } async function displayAccessTokenAsync() { // TODO } async function listUsersAsync() { // TODO } async function makeGraphCallAsync() { // TODO }
Esto implementa un menú básico y lee la elección del usuario desde la línea de comandos.
Agregar autenticación de solo aplicación
En esta sección agregará la autenticación de solo aplicación a la aplicación. Esto es necesario para obtener el token de acceso de OAuth necesario para llamar a Microsoft Graph. En este paso, integrará la biblioteca cliente de Azure Identity para JavaScript en la aplicación y configurará la autenticación para la biblioteca cliente de JavaScript de Microsoft Graph.
La biblioteca de identidades de Azure proporciona varias clases que implementan flujos de TokenCredential token de OAuth2. La biblioteca cliente de Microsoft Graph usa esas clases para autenticar llamadas a Microsoft Graph.
Configuración del cliente de Graph para la autenticación solo de la aplicación
En esta sección usará la ClientSecretCredential clase para solicitar un token de acceso mediante el flujo de credenciales de cliente.
Abra graphHelper.ts y agregue el código siguiente.
import 'isomorphic-fetch'; import { ClientSecretCredential } from '@azure/identity'; import { Client, PageCollection } from '@microsoft/microsoft-graph-client'; // prettier-ignore import { TokenCredentialAuthenticationProvider } from '@microsoft/microsoft-graph-client/authProviders/azureTokenCredentials'; import { AppSettings } from './appSettings'; let _settings: AppSettings | undefined = undefined; let _clientSecretCredential: ClientSecretCredential | undefined = undefined; let _appClient: Client | undefined = undefined; export function initializeGraphForAppOnlyAuth(settings: AppSettings) { // Ensure settings isn't null if (!settings) { throw new Error('Settings cannot be undefined'); } _settings = settings; if (!_clientSecretCredential) { _clientSecretCredential = new ClientSecretCredential( _settings.tenantId, _settings.clientId, _settings.clientSecret, ); } if (!_appClient) { const authProvider = new TokenCredentialAuthenticationProvider( _clientSecretCredential, { scopes: ['https://graph.microsoft.com/.default'], }, ); _appClient = Client.initWithMiddleware({ authProvider: authProvider, }); } }Reemplace la función vacía
initializeGraphde index.ts por lo siguiente.function initializeGraph(settings: AppSettings) { graphHelper.initializeGraphForAppOnlyAuth(settings); }
Este código declara dos propiedades privadas, un ClientSecretCredential objeto y un Client objeto . La InitializeGraphForAppOnlyAuth función crea una nueva instancia de ClientSecretCredentialy, a continuación, usa esa instancia para crear una nueva instancia de Client. Cada vez que se realiza una llamada API a Microsoft Graph a través de _appClient, usa la credencial proporcionada para obtener un token de acceso.
Prueba de ClientSecretCredential
A continuación, agregue código para obtener un token de acceso de ClientSecretCredential.
Agregue la siguiente función a graphHelper.ts.
export async function getAppOnlyTokenAsync(): Promise<string> { // Ensure credential isn't undefined if (!_clientSecretCredential) { throw new Error('Graph has not been initialized for app-only auth'); } // Request token with given scopes const response = await _clientSecretCredential.getToken([ 'https://graph.microsoft.com/.default', ]); return response.token; }Reemplace la función vacía
displayAccessTokenAsyncde index.ts por lo siguiente.async function displayAccessTokenAsync() { try { const userToken = await graphHelper.getAppOnlyTokenAsync(); console.log(`App-only token: ${userToken}`); } catch (err) { console.log(`Error getting app-only access token: ${err}`); } }Ejecute el siguiente comando en la CLI en la raíz del proyecto.
npx ts-node index.tsEscriba
1cuando se le solicite una opción. La aplicación muestra un token de acceso.TypeScript Graph App-Only Tutorial [1] Display access token [2] List users [3] Make a Graph call [0] Exit Select an option [1...3 / 0]: 1 App-only token: eyJ0eXAiOiJKV1QiLCJub25jZSI6IlVDTzRYOWtKYlNLVjVkRzJGenJqd2xvVUcwWS...Sugerencia
Solo con fines de validación y depuración, puede descodificar tokens de acceso de solo aplicación mediante el analizador de tokens en línea de Microsoft en https://jwt.ms. Esto puede ser útil si encuentra errores de token al llamar a Microsoft Graph. Por ejemplo, comprobar que la
rolenotificación del token contiene los ámbitos de permiso de Microsoft Graph esperados.
List users
En esta sección agregará la capacidad de enumerar todos los usuarios de Azure Active Directory mediante la autenticación de solo aplicación.
Abra graphHelper.ts y agregue la siguiente función.
export async function getUsersAsync(): Promise<PageCollection> { // Ensure client isn't undefined if (!_appClient) { throw new Error('Graph has not been initialized for app-only auth'); } return _appClient ?.api('/users') .select(['displayName', 'id', 'mail']) .top(25) .orderby('displayName') .get(); }Reemplace la función vacía
listUsersAsyncde index.ts por lo siguiente.async function listUsersAsync() { try { const userPage = await graphHelper.getUsersAsync(); const users: User[] = userPage.value; // Output each user's details for (const user of users) { console.log(`User: ${user.displayName ?? 'NO NAME'}`); console.log(` ID: ${user.id}`); console.log(` Email: ${user.mail ?? 'NO EMAIL'}`); } // If @odata.nextLink is not undefined, there are more users // available on the server const moreAvailable = userPage['@odata.nextLink'] != undefined; console.log(`\nMore users available? ${moreAvailable}`); } catch (err) { console.log(`Error getting users: ${err}`); } }Ejecute la aplicación, inicie sesión y elija la opción 2 para enumerar a los usuarios.
[1] Display access token [2] List users [3] Make a Graph call [0] Exit Select an option [1...3 / 0]: 2 User: Adele Vance ID: 05fb57bf-2653-4396-846d-2f210a91d9cf Email: AdeleV@contoso.com User: Alex Wilber ID: a36fe267-a437-4d24-b39e-7344774d606c Email: AlexW@contoso.com User: Allan Deyoung ID: 54cebbaa-2c56-47ec-b878-c8ff309746b0 Email: AllanD@contoso.com User: Bianca Pisani ID: 9a7dcbd0-72f0-48a9-a9fa-03cd46641d49 Email: NO EMAIL User: Brian Johnson (TAILSPIN) ID: a8989e40-be57-4c2e-bf0b-7cdc471e9cc4 Email: BrianJ@contoso.com ... More users available? true
Código explicado
Tenga en cuenta el código de la getUsersAsync función . Es muy similar al código de getInboxAsync:
- Obtiene una colección de usuarios
-
selectUsa para solicitar propiedades específicas -
topUsa para limitar el número de usuarios devueltos -
orderByUsa para ordenar la respuesta
Opcional: agregue su propio código
En esta sección agregará sus propias funcionalidades de Microsoft Graph a la aplicación. Podría tratarse de un fragmento de código de la documentación de Microsoft Graph o del Explorador de Graph, o código que haya creado. Esta sección es opcional.
Actualizar la aplicación
Abra graphHelper.ts y agregue la siguiente función.
// This function serves as a playground for testing Graph snippets // or other code export async function makeGraphCallAsync() { // INSERT YOUR CODE HERE }Reemplace la función vacía
makeGraphCallAsyncde index.ts por lo siguiente.async function makeGraphCallAsync() { try { await graphHelper.makeGraphCallAsync(); } catch (err) { console.log(`Error making Graph call: ${err}`); } }
Elección de una API
Busque una API en Microsoft Graph que le gustaría probar. Por ejemplo, create event API. Puede usar uno de los ejemplos de la documentación de la API, o puede personalizar una solicitud de API en el Explorador de Graph y usar el fragmento de código generado.
Configurar permisos
Compruebe la sección Permisos de la documentación de referencia de la API elegida para ver qué métodos de autenticación se admiten. Algunas API no admiten solo aplicaciones ni cuentas personales de Microsoft, por ejemplo.
- Para llamar a una API con autenticación de usuario (si la API admite la autenticación de usuario (delegado), consulte el tutorial de autenticación de usuario (delegado ).
- Para llamar a una API con autenticación de solo aplicación (si la API la admite), agregue el ámbito de permisos necesario en el Centro de administración de Azure AD.
Agregar el código
Copie el código en la makeGraphCallAsync función de graphHelper.ts. Si va a copiar un fragmento de código de la documentación o del Explorador de Graph, asegúrese de cambiar el client nombre a _appClient.
¡Enhorabuena!
Ha completado el tutorial de TypeScript de Microsoft Graph. Ahora que tiene una aplicación en funcionamiento que llama a Microsoft Graph, puede experimentar y agregar nuevas características.
- Obtenga información sobre cómo usar la autenticación de usuario (delegado) con el SDK de JavaScript de Microsoft Graph.
- Visite información general de Microsoft Graph para ver todos los datos a los que puede acceder con Microsoft Graph.
Kit de herramientas de Microsoft Graph
Si va a crear aplicaciones TypeScript con la interfaz de usuario, Microsoft Graph Toolkit ofrece una colección de componentes que pueden simplificar el desarrollo.
Ejemplos de TypeScript/JavaScript
¿Tiene algún problema con esta sección? Si es así, envíenos sus comentarios para que podamos mejorarla.