Iniciar automáticamente una conversación agente
Puedes configurar tu agente para iniciar una conversación con un usuario. También puedes combinar el saludo personalizado con la personalización de la apariencia de agente .
Importante
Hacer que agente inicie la conversación aparece en tus análisis y aumenta tu recuento de sesiones.
Si el usuario de su agente no interactúa con el agente (por ejemplo, carga la página pero no le pregunta nada al agente), la sesión se marca como una sesión no comprometida . Esto podría afectar sus análisis.
De forma predeterminada, los agentes creados con Copilot Studio y publicados en un sitio web se cargan sin un saludo y esperan pasivamente a que el usuario inicie la conversación.
Sin embargo, puedes usar código personalizado CSS y JavaScript para que agente inicie la conversación automáticamente cuando se cargue agente. Por ejemplo, puedes hacer que tu agente diga: "Hola, soy Botty, un agente virtual" tan pronto como se cargue el agente.
Primero, deberá implementar un lienzo personalizado que incluya argumentos que activen el saludo. De manera predeterminada, el lienzo personalizado llama al tema de saludo predeterminado del sistema. Sin embargo, puedes crear un nuevo tema para usarlo como saludo. Necesita desviar el saludo predeterminado del tema del sistema a un nuevo tema.
Importante
Puede instalar y utilizar el código de muestra incluido en esta documentación solo para su uso con el producto. Copilot Studio El código de muestra tiene licencia "tal cual" y está excluido de cualquier acuerdo de nivel de servicio o servicios de soporte. Usted asume el riesgo de su uso.
Microsoft no ofrece garantías expresas, garantías ni condiciones y renuncia a todas las garantías implícitas, incluidas las de comerciabilidad, idoneidad para un propósito genérico y ausencia de infracción.
Recuperar el extremo del token
Para personalizar tu lienzo, ya sea el lienzo predeterminado o uno personalizado que Conectar quieras, necesitas recuperar tus detalles agente.
En el menú de navegación, en Configuración, seleccione Canales.
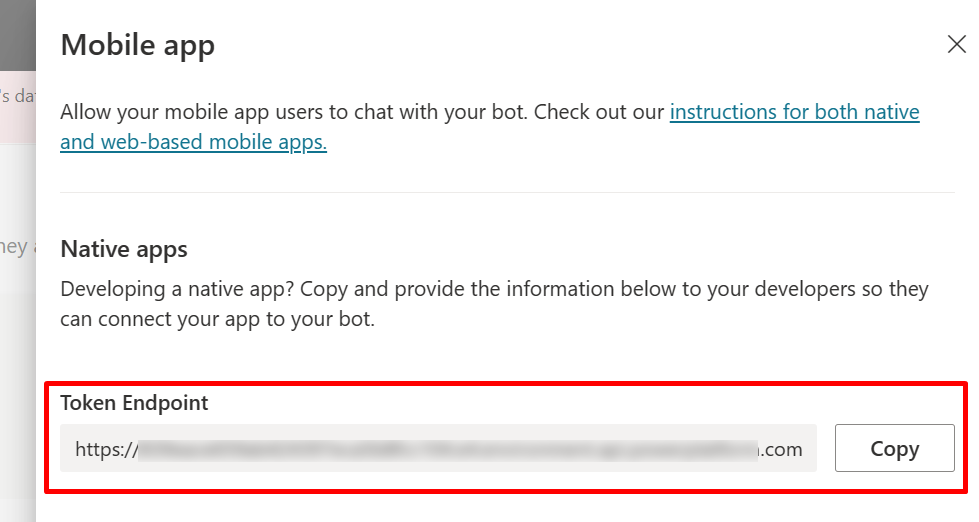
Seleccione Aplicación móvil.

Junto a Extremo de token, seleccione Copiar.

Personalizar el lienzo predeterminado (sencillo)
Configure el aspecto del lienzo de chat con algunas sencillas opciones de estilo de CSS y JavaScript.
Primero, debe configurar dónde está implementando su lienzo de bot.
Copie y pegue el código HTML a continuación y guárdelo como index.html.
También puede copiar y pegar el siguiente código en el editor para probar HTML en w3schools.com. Aún necesitará agregar su token de punto de conexión.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>En archivo index.html que creó, ingrese su extremo de token en la línea
var theURL = "<YOUR TOKEN ENDPOINT>";.Abra index.html usando un navegador moderno (por ejemplo, Microsoft Edge) para abrir agente en el lienzo personalizado.
Pruebe el agente para asegurarse de que está recibiendo respuestas de su agente y de que el agente está funcionando correctamente.
Si encuentra problemas, asegúrese de haber publicado su agente y de que su token punto de conexión esté insertado en el lugar correcto. El token de punto de conexión debe aparecer después del signo igual (=) en la línea
var theURL = "<YOUR TOKEN ENDPOINT>"y estar rodeado de comillas dobles (").
Cambiar el saludo predeterminado de agente
El código en el archivo index.html hace que se llame automáticamente a tema cuando se carga agente. De forma predeterminada, el código llama al tema de saludo del sistema. También puede crear un nuevo tema y desviar el saludo predeterminado del tema del sistema al nuevo tema.
En ambos casos, usted realiza los cambios en el tema al que desea llamar como lo haría normalmente.
Si modifica o crea un nuevo saludo tema, debe incluir algún tipo de indicación de que el usuario está hablando con un agente (o "agente virtual"). Esta indicación ayudará al usuario a comprender que no está hablando con un humano.
Le recomendamos que modifique el tema del saludo del sistema para que no tenga que editar el código index.html.
Modificar el tema del saludo del sistema (recomendado)
En el menú de navegación, seleccione Temas y luego seleccione la fila de tema Saludo.

Edite el texto dentro de los nodos Mensaje. También puede agregar o eliminar nodos adicionales.
Seleccione Guardar.
Ahora puedes probar tu agente yendo a la página web donde implementaste el lienzo personalizado de tu agente. Verá que el bot inicia la conversación mostrando automáticamente el tema de saludo.
Crear un nuevo tema de usuario
Advertencia
Usar un tema de usuario para iniciar una conversación aumentará sus sesiones facturadas. Una sesión facturada es una interacción entre un cliente y un agente y representa una unidad de consumo. La sesión facturada comienza cuando se activa un tema de usuario. Para más información, consulte Ver sesiones facturadas (versión preliminar).
Seleccione Temas en el menú de navegación.
Seleccione Nuevo tema y asígnele un nombre.
Agregue el texto dentro del nodo Mensaje.
Seleccione Guardar cuando haya terminado de editar el mensaje.
En el menú de navegación, seleccione Temas y luego seleccione la fila de tema Saludo.
Eliminar los nodos de mensajes en el tema Saludo.
Para desviar automáticamente el agente a un usuario tema, Seleccionar Agregar nodo (+) para agregar un nodo y luego Ir a otro tema.
En el menú desplegable, seleccione el tema de usuario que creó anteriormente.
Seleccione Guardar cuando haya terminado de editar el mensaje.
Ahora puedes probar tu agente yendo a la página web donde implementaste el lienzo personalizado de tu agente. Puedes ver el agente iniciar la conversación mostrando automáticamente el nuevo tema.
