Prueba de la compatibilidad con el teclado mediante el Visor de pedidos de origen
El orden de origen de un documento es importante para la tecnología de asistencia y puede ser diferente del orden en el que aparecen los elementos en la página representada. El orden de origen es el orden en que aparecen los elementos de la página web en el código fuente HTML. Con CSS, puede volver a ordenar los elementos de página de forma visual, lo que significa que es posible que el orden visual y de origen de una página web sea diferente.
La tecnología de asistencia, como los lectores de pantalla, suele seguir el orden de origen e ignorar el orden visual de los elementos de la página web.
Para asegurarse de que el documento tiene un orden lógico, tanto si se está accediendo a él con tecnología de asistencia como si no, use el Visor de pedidos de origen para etiquetar diferentes elementos de página con números que especifiquen el orden en el código fuente del documento. El Visor de pedidos de origen está en la pestaña Accesibilidad (cerca de la pestaña Estilos ).
Análisis del orden de acceso al teclado a través de secciones de la página
La página web de demostración de pruebas de accesibilidad tiene un orden de tabulación contraintuitado, donde los usuarios del teclado acceden al menú de navegación de la barra lateral solo después de tabular a través de todos los vínculos Más . El menú de navegación de la barra lateral está pensado para ser un acceso directo para llegar en profundidad al contenido de la página. Pero como tienes que pasar por toda la página antes de llegar al menú de navegación de la barra lateral, ese menú de navegación no es eficaz para los usuarios del teclado.
El orden de la tecla Tab en la página de demostración es:
El campo Buscar y, a continuación, el botón Ir del campo Buscar .
El botón Más de la sección Gatos , para ir a una página web de "Gatos". A continuación, los otros botones Más , para Perros, Ovejas, Caballos, y luego Alpacas.
Los vínculos azules del menú de navegación de la barra lateral: Gatos, Perros, Ovejas, Caballos y, a continuación, Alpacas.
El cuadro de texto de la donación en el formulario de donación.
Los botones de la barra de navegación superior: Inicio, Adoptar una mascota, Donar, Trabajos y, a continuación, Acerca de nosotros.
Interfaz de la parte superior de la ventana del explorador.
El motivo del confuso orden de la tecla Tab es que el orden experimentado al usar un teclado viene determinado por el orden de origen del documento. El orden experimentado con un teclado se puede modificar con el tabindex atributo en los elementos, lo que quita ese elemento del orden de origen.
En el código fuente del documento, el menú de navegación de la barra lateral aparece después del contenido principal de la página web. CSS se usó para colocar el menú de navegación de la barra lateral sobre la mayor parte del contenido principal de la página web.
Puede probar el orden de los elementos de página mediante el Visor de pedidos de origen en la pestaña Accesibilidad .
Activación y uso del Visor de pedidos de origen
Para activar y usar el Visor de pedidos de origen, con la página de demostración:
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, en la barra de actividad, seleccione la pestaña Elementos . Si esa pestaña no está visible, haga clic en el botón Más herramientas (
 ).
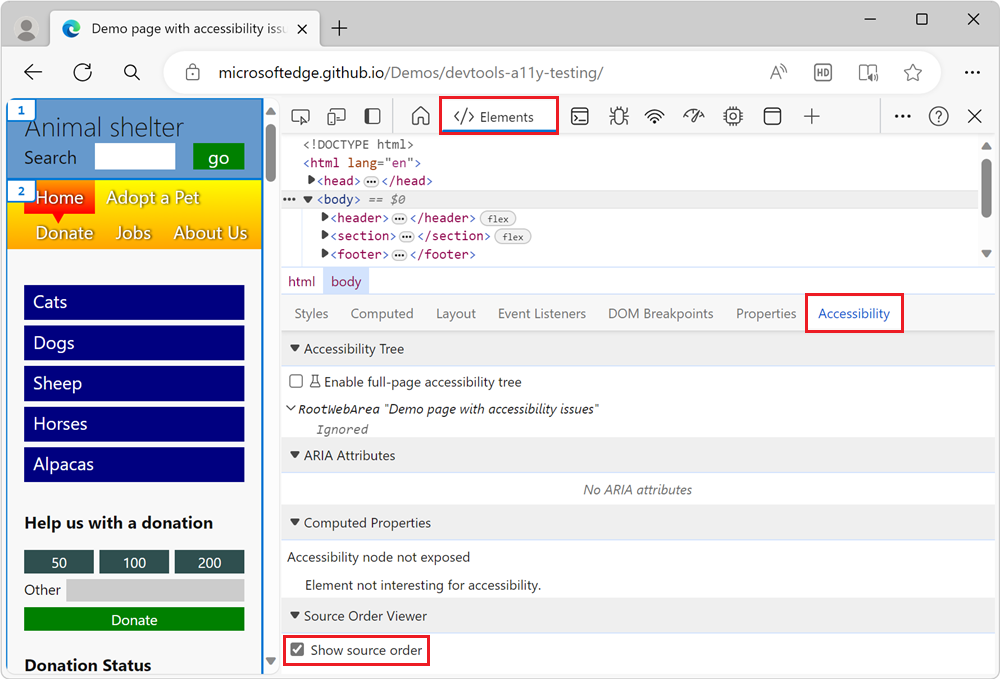
).En la herramienta Elementos , a la derecha de la pestaña Estilos , seleccione la pestaña Accesibilidad .
En la sección Visor de pedidos de origen , active la casilla Mostrar pedido de origen .
En la página web representada, aparecen números que indican el orden de tabulación controlado por el orden de las líneas de código en el archivo de origen:

En el árbol DOM de la herramienta Elementos , seleccione un elemento de diseño principal, como el
sectionelemento .Los números de orden de tabulación ahora se muestran en los elementos secundarios del
sectionelemento, lo que indica el orden de origen de los distintos elementos secundarios:
Desplácese por la página para ver todos los números y compruebe cómo el orden de origen de los diferentes elementos difiere del orden visual de los elementos.