Mensajes de registro en la herramienta consola
Desde que los exploradores empezaron a ofrecer herramientas para desarrolladores, la consola es una de las favoritas, ya que en la mayoría de los cursos de programación, aprenderá a generar algún tipo de print comando o log para obtener información sobre lo que sucede en el código.
Antes de DevTools, para JavaScript, se limitaba a una alert() instrucción o document.write() para depurar en el explorador. Con DevTools, para registrar información en la consola, muchos métodos del Console objeto están disponibles en la consola, que se muestra en Referencia de la API de objetos de consola.
Niveles de mensajes de registro de consola: console.log, .info, .error y .warn
El console objeto tiene métodos para registrar varios niveles de mensajes:
-
console.log: imprime el texto en la consola como un mensaje de registro. -
console.info: imprime el texto en la consola como un mensaje informativo. -
console.error: imprime el texto en la consola como un mensaje de error. -
console.warn: imprime el texto en la consola como una advertencia.
Código de ejemplo para los niveles de mensajes de registro de consola
// prints the text to the console as a log message
console.log('This is a log message')
// prints the text to the console as an informational message
console.info('This is some information')
// prints the text to the console as an error message
console.error('This is an error')
// prints the text to the console as a warning
console.warn('This is a warning')
Página web de demostración para los niveles de mensajes de registro de la consola
Para intentar usar las funciones de registro en la consola:
Abra la página web de demostración Ejemplos de mensajes de consola: registro, información, error y advertencia en una nueva ventana o pestaña.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS).
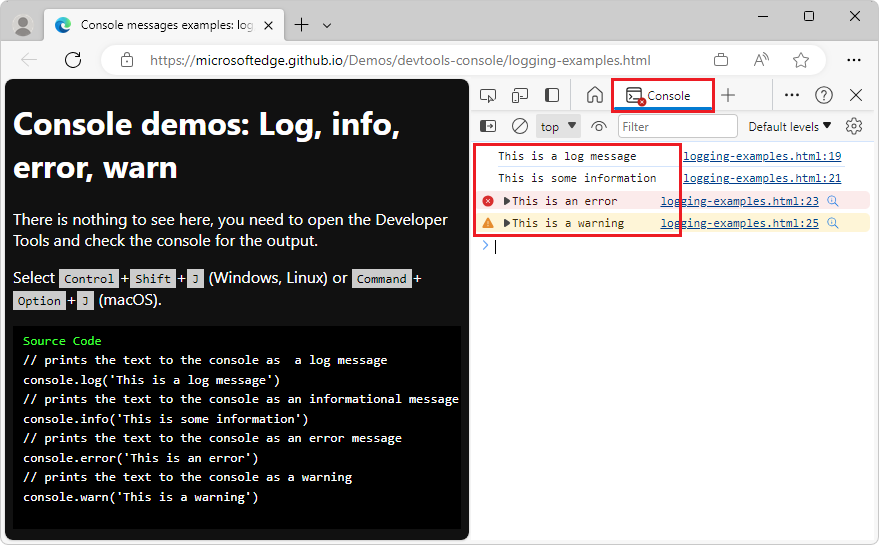
Se abre DevTools, con la consola abierta en la barra de actividad. La página de demostración ya ha enviado los mensajes de registro anteriores a la consola:

Los
log()métodos yinfo()parecen hacer lo mismo. Useinfo()ylog()para diferentes tareas de registro, ya que esto permite filtrar los mensajes de la consola para mostrar solo un subconjunto de entradas de registro.Los
error()métodos ywarn()muestran un icono junto al mensaje y una manera de inspeccionar el seguimiento de pila del mensaje.Copie y pegue cualquiera de los ejemplos en la consola y, a continuación, presione Entrar.
La salida se muestra en la consola, debajo del código especificado.
Registro de varios tipos de valores
En lugar de registrar valores de texto, puede enviar cualquier referencia válida de JavaScript o DOM a la consola. La consola muestra correctamente los distintos tipos de valores de JavaScript que se le envían desde los mensajes de registro de la consola. La consola muestra una representación filtrada y con formato de los resultados.
Código de ejemplo para registrar varios tipos de valores
let x = 2;
// logs the value of x
console.log(x);
// logs the name x and value of x
console.log({x})
// logs a DOM reference
console.log(document.querySelector('body'));
// logs an Object
console.log({"type":"life", "meaning": 42});
let w3techs = ['HTML', 'CSS', 'SVG', 'MathML'];
// logs an Array
console.log(w3techs);
Página web de demostración para registrar varios tipos de valores
Para usar la log función para mostrar diferentes tipos de variables:
Abra la página web de demostración Ejemplos de mensajes de consola: Registro de tipos diferentes en una nueva ventana o pestaña.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS).
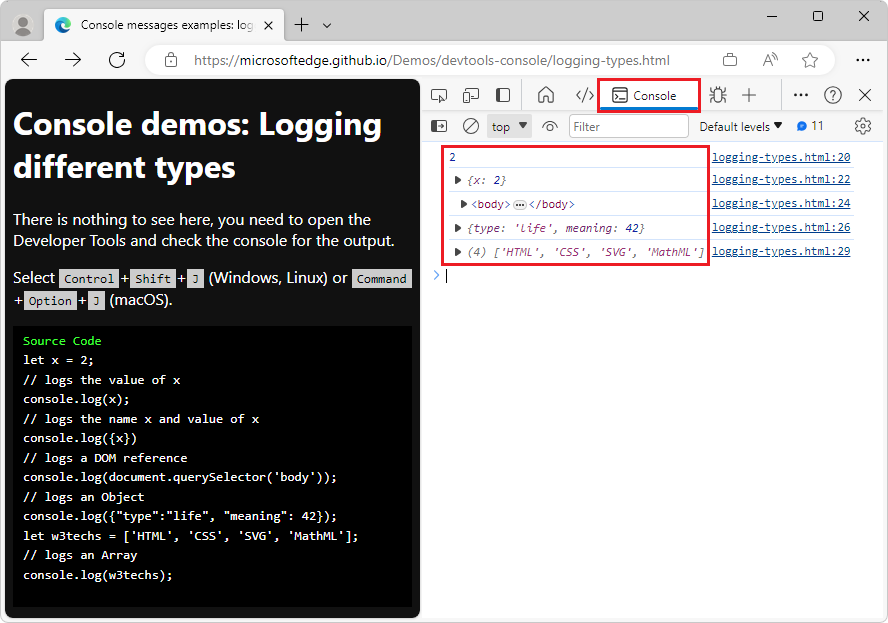
Se abre DevTools, con la consola abierta en la barra de actividad, que muestra varios tipos de valores. Cada tipo de resultado se muestra de una manera diferente.
Expanda cada entrada de salida para analizar cada resultado con más detalle.
El segundo mensaje de registro del código de ejemplo usa llaves
{}alrededor de laxvariable para generar el nombre de la variable además del valor de la variable. Esta sintaxis registra un objeto que contiene una única propiedad denominadax, en lugar de registrar el valor dexsolo .Registrar variables de diferentes tipos en la consola:

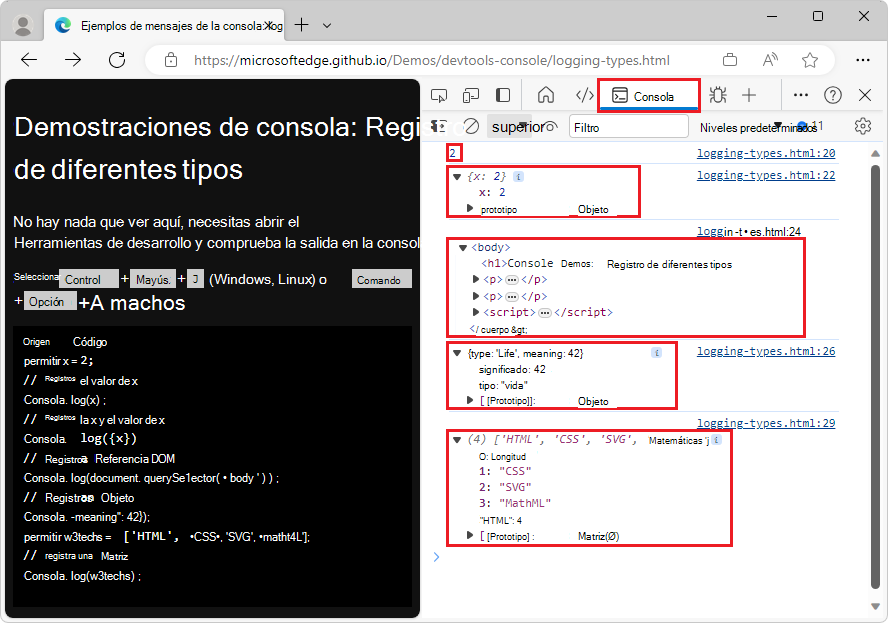
Registro de variables de diferentes tipos en la consola con información adicional expandida:

Copie y pegue cualquiera de los ejemplos de la página web representada en la consola, como
console.log({x}), y presione Entrar.La salida con formato se muestra en la consola, debajo del código especificado.
Registro de valores mediante especificadores de formato
Una característica de todos los métodos de registro es que puede usar especificadores de formato en el mensaje de la instrucción de registro. Los especificadores de formato forman parte de un mensaje de registro y comienzan con un carácter de signo de porcentaje (%).
Use especificadores de formato para registrar determinados valores en formatos diferentes y para convertir entre formatos:
-
%ssalida de registros como cadenas. -
%io%dregistra la salida como enteros. -
%fsalida de registros como un valor de punto flotante. -
%osalida de registros como un elemento DOM ampliable. -
%Osalida de registros como un objeto JavaScript que se puede expandir. -
%cpermite aplicar estilo a un mensaje mediante propiedades CSS.
Código de ejemplo para el registro de valores mediante especificadores de formato
// logs "10x console developer"
console.log('%ix %s developer', 10, 'console');
// logs PI => 3.141592653589793
console.log(Math.PI);
// logs PI as an integer = 3
console.log('%i', Math.PI);
// logs the document body as a DOM node
console.log('%o', document.body);
// logs the body of the document as a JavaScript object with all properties
console.log('%O', document.body);
// shows the message as red and big
console.log('%cImportant message follows','color:red;font-size:40px')
Página web de demostración para registrar valores mediante especificadores de formato
Abra la página de demostración Ejemplos de mensajes de consola: Registro con especificadores en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS).
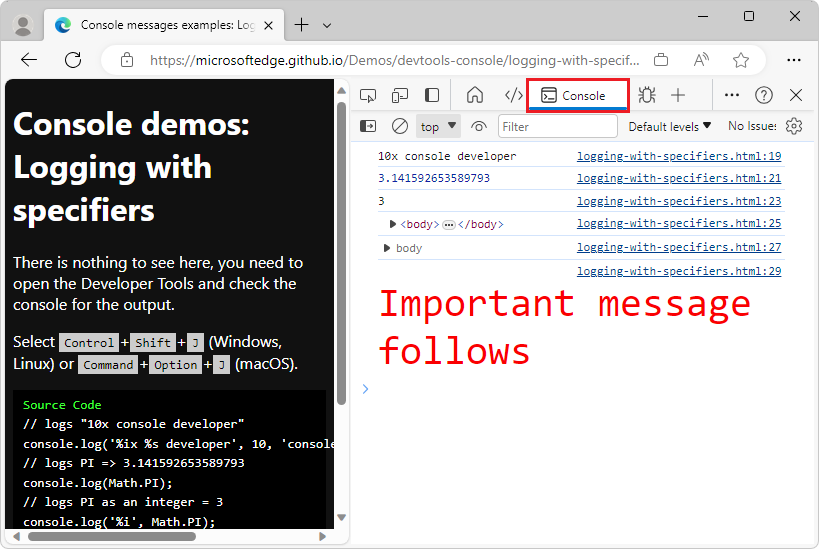
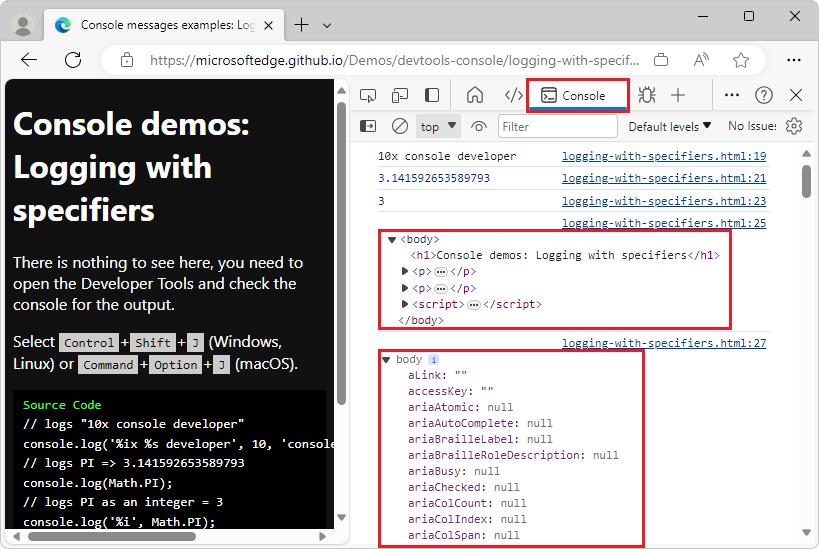
Se abre DevTools, con la consola abierta en la barra de actividad. La página web ya ha rellenado la consola con salida.
En el primer ejemplo se muestra que el orden de reemplazo de los especificadores de formato es el orden de parámetros que sigue a la cadena:
console.log('%ix %s developer', 10, 'console'); // logs "10x console developer"Haga clic en los triángulos del expansador en los resultados de salida para expandir los datos que generan las instrucciones anteriores
logque se encuentran en la página web.Si es necesario, presione F5 para volver a cargar la página y volver a rellenar la salida de la consola .
Los especificadores de formato se usan para registrar, dar formato y convertir valores:

En la consola, en las dos
bodyentradas, haga clic en los triángulos para expandir los resultados del registro y ver la diferencia entre los%oespecificadores de formato y%O.El
bodyelemento de la página web se muestra como un nodo DOM ampliable (console.log('%o', document.body);) o como una lista completa de todas las propiedades de JavaScript en elbodyelemento (console.log('%O', document.body);):
Agrupación de mensajes de registro
Si registra mucha información, puede usar los group métodos y groupCollapsed para mostrar los mensajes de registro como grupos que se pueden expandir y contraer en la consola. Los grupos se pueden anidar y denominar para facilitar la comprensión de los datos.
Código de ejemplo para agrupar mensajes de registro
// Example 1: Nested groups, with the inner group hidden (collapsed):
console.group("Passengers: Heart of Gold");
console.log('Zaphod');
console.log('Trillian');
console.log('Ford');
console.log('Arthur');
console.log('Marvin');
console.groupCollapsed("Hidden");
console.log('(Frankie & Benjy)');
console.groupEnd("Hidden");
console.groupEnd("Passengers: Heart of Gold");
// Example 2:
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
for (tech in technologies) {
console.groupCollapsed(tech);
technologies[tech].forEach(t => console.log(t));
console.groupEnd(tech);
}
Página web de demostración para agrupar mensajes de registro
Abra la página de demostración Ejemplos de mensajes de consola: Agrupación de registros en una nueva pestaña o ventana.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS).
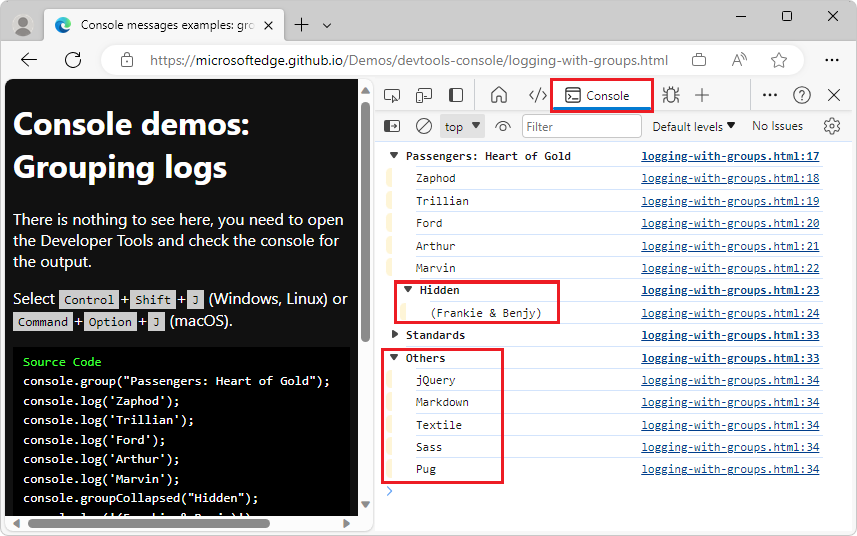
Se abre DevTools, con la consola abierta en la barra de actividad. La página web ya ha rellenado la consola con la salida, registrando muchos valores como grupos:

En la salida de la consola , expanda o contraiga las secciones:

Mostrar datos como tablas
Como alternativa a la salida de objetos que se pueden expandir, el console.table() método registra los datos como una tabla que se puede ordenar mediante los encabezados de tabla, para facilitar la visualización de la información.
Código de ejemplo para mostrar datos complejos como tablas
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
// log technologies as an object
console.log(technologies);
// show technologies as a table
console.table(technologies);
// get the dimensions of the document body
let bodyDimensions = document.body.getBoundingClientRect();
// show dimensions as an object
console.log(bodyDimensions);
// show dimensions as a table
console.table(bodyDimensions);
Este código de la página web de demostración genera las cuatro console primeras salidas, con cuatro números de línea que se muestran en el lado derecho de la consola.
Página web de demostración para mostrar datos complejos como tablas
Para mostrar datos complejos como tablas:
Abra la página de demostración Ejemplos de mensajes de consola: Uso de una tabla en una nueva ventana o pestaña.
Presione Ctrl+Mayús+J (Windows, Linux) o Comando+Opción+J (macOS).
Se abre DevTools, con la consola abierta en la barra de actividad. La página web ya ha rellenado la consola con salida.
En la consola, haga clic en los triángulos del expansador.
Los datos se generan mediante
console.table, lo que facilita la lectura de los datos:
La salida de tiene un formato de console.table tabla. Si copia y pega una tabla de la consola en una aplicación que admite datos tabulares, como Microsoft Excel o Microsoft Word, se conserva la estructuración de la salida como filas y columnas.
Especificación de una matriz de propiedades que se van a mostrar como columnas
Si los datos tienen parámetros con nombre, el console.table() método también permite especificar una Array de columnas para que cada propiedad se muestre como un segundo parámetro. En el ejemplo siguiente se muestra cómo especificar una matriz de columnas que es más legible:
El código restante de la página web de demostración muestra:
- Cómo generar todas las propiedades como columnas para los elementos seleccionados.
- Cómo especificar una matriz solo de propiedades especificadas como columnas para los elementos seleccionados.
// get all the h1, p and script elements
let contentElements = document.querySelectorAll(':is(h1,p,script)');
// show the elements as an unfiltered table
console.table(contentElements)
// show only relevant columns
console.table(contentElements, ['nodeName', 'innerText', 'offsetHeight'])
Este código genera las dos console últimas salidas, con dos números de línea que se muestran en el lado derecho de la consola:
logging-with-table.html:37logging-with-table.html:39

La última llamada a console.table filtra la información que muestra el console.table() método, especificando una matriz de propiedades que se van a mostrar, como segundo parámetro.
Instrucciones de registro frente a depuración de puntos de interrupción y expresiones dinámicas
Es posible que tenga la tentación de usar los log métodos como medio principal para depurar páginas web, ya que los métodos de registro son fáciles de usar. Sin embargo, tenga en cuenta el resultado de cualquier console.log() solicitud: los productos publicados no deben usar ninguna log instrucción que se haya usado para la depuración, ya que podría revelar información interna a las personas. Y el exceso de ruido se crea en la consola.
Por lo tanto, en lugar de log instrucciones, pruebe a usar depuración de punto de interrupción o expresiones dinámicas. Es posible que los flujos de trabajo sean más eficaces y obtenga mejores resultados.