Editar estilos y configuraciones de fuentes CSS en el panel Estilos

Para facilitar el trabajo con tipografía, ahora hay una fuente visual Editor disponible en el panel Estilos. Con el Editor Font, puede cambiar la configuración de la fuente y los cambios se representan inmediatamente en el explorador, todo ello sin conocimientos detallados de CSS. La pestaña >Estilos de la herramienta >ElementosEditor icono Fuente abre el Editor Fuente, que consta de dos partes:
- Selector Familia de fuentes .
- Editor de propiedades CSS .
La tipografía en la web es una parte importante de la experiencia del usuario. Quiere asegurarse de que las fuentes siguen las directrices de marca corporativas y de que el contenido se muestra según lo esperado en varios dispositivos. El texto debe ser fácil de leer mediante el tamaño y el alto de línea. Los usuarios pueden cambiar el tamaño de las fuentes para satisfacer las necesidades individuales.
En situaciones en las que fuentes específicas no están disponibles en un dispositivo de usuario, debe proporcionar opciones de fuente de reserva.
CSS proporciona una mejor compatibilidad con la tipografía en los últimos años. Hay docenas de unidades CSS diferentes disponibles para definir el tamaño del texto. Hay varias propiedades CSS disponibles para controlar el tamaño de fuente, el espaciado, el alto de línea y otras características tipográficas.
Actualmente, la característica Habilitar nuevo editor de fuentes en la pestaña Estilos es experimental y debe activarla para Herramientas de desarrollo de Microsoft Edge.
Cualquier CSS del panel Estilos, ya sea definiciones de fuente o estilos insertados, tiene un icono de Editor fuente. Para abrir el Editor fuente visual, haga clic en el icono De fuente Editor.
![]()
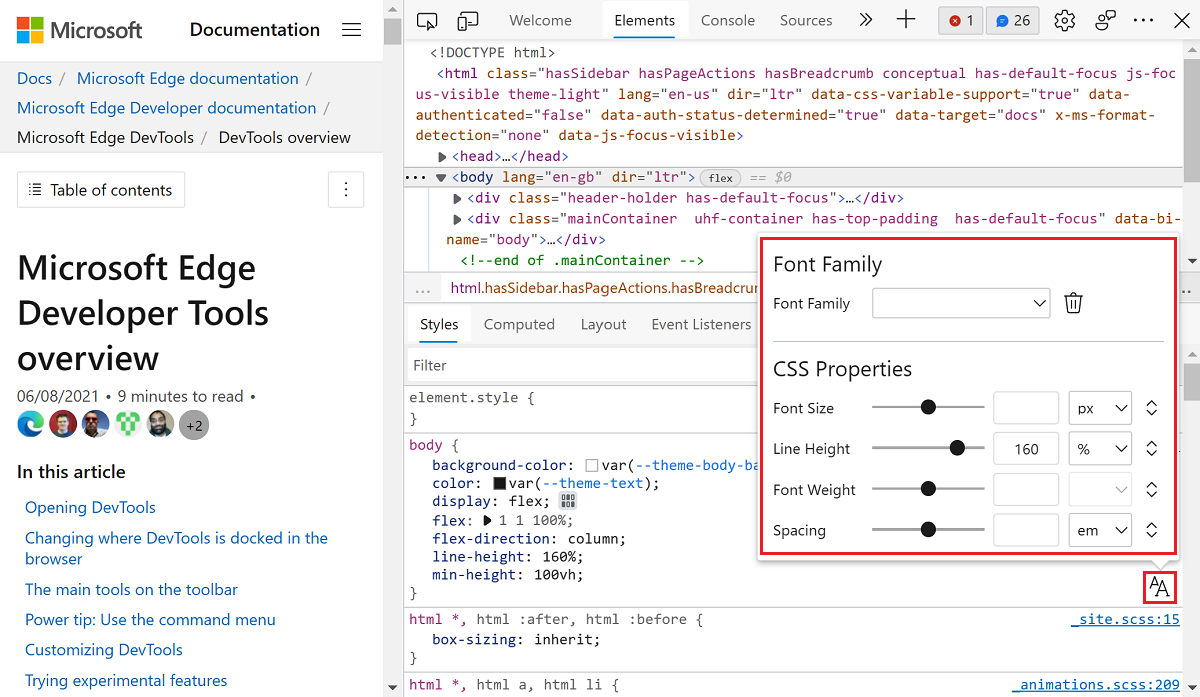
El Editor Fuente se abre en la parte superior del panel Estilos:

Todos los campos del Editor fuente visual se rellenan a partir de los valores del CSS en el panel Estilos. Por ejemplo, la line-height definición se establece 160% en en el panel Estilos , por lo que el campo de texto alto de línea muestra 160y la lista desplegable de unidades muestra %. Además, el control deslizante se establece automáticamente para que coincida con los valores del campo de texto.
Selector de familia de fuentes
El selector Familia de fuentes es la parte superior del Editor de fuente visual. Para seleccionar las fuentes de la regla CSS, en el editor CSS, use el selector Familia de fuentes . Puede seleccionar fuentes principales y de reserva para cada regla CSS.
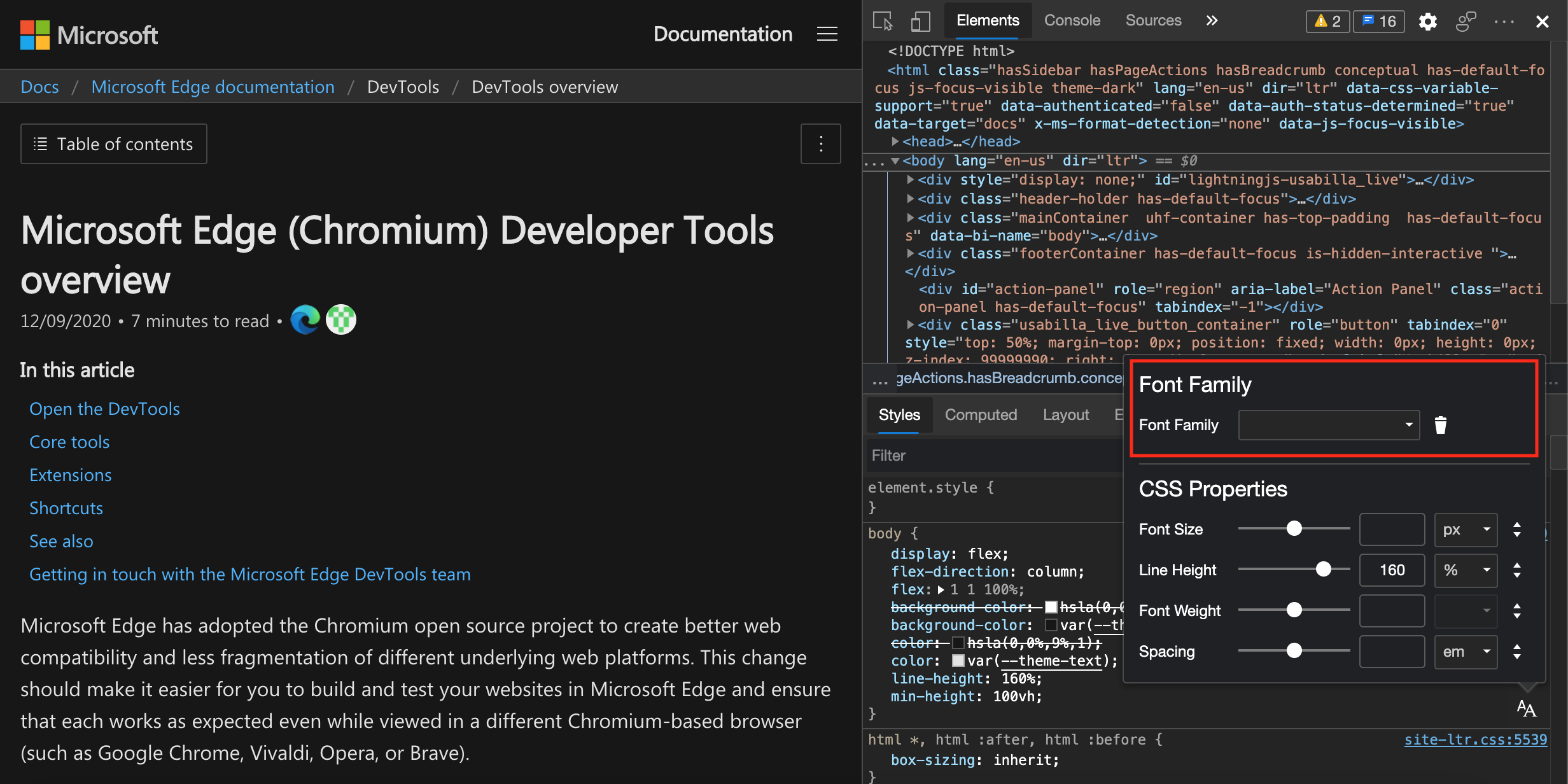
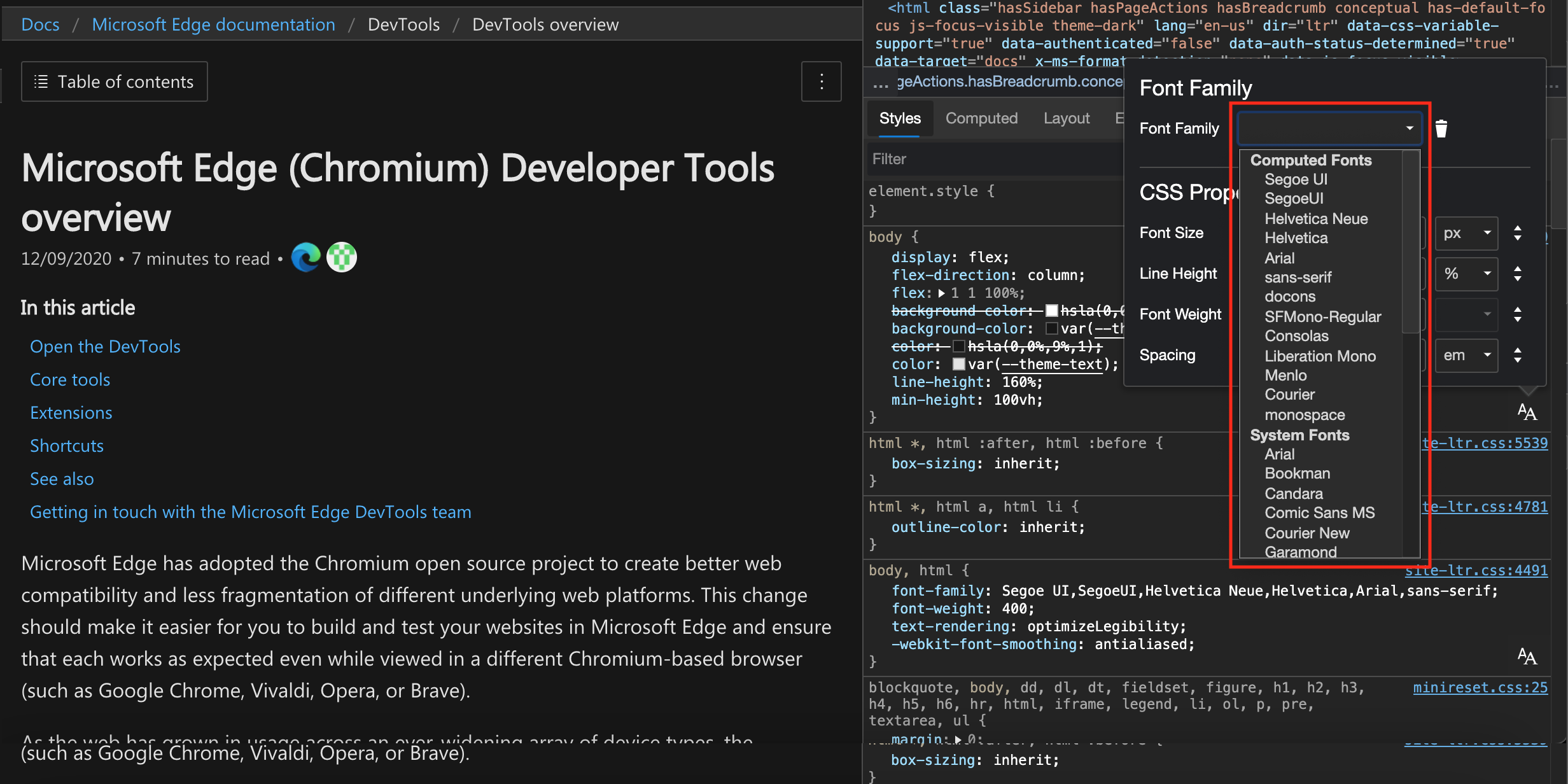
La fuente Editor abrir en la parte superior del panel Estilos con el selector Familia de fuentes resaltado:

Use la lista desplegable Familia de fuentes para seleccionar una fuente. Las fuentes se organizan en cuatro grupos:
- Fuentes calculadas, que son las fuentes disponibles en la hoja de estilos del panel Estilos .
- Fuentes del sistema, que son las fuentes disponibles en el sistema operativo actual.
-
Familias de fuentes genéricas, como
serifosans-serif. -
Valores globales, como
inherit,initialyunset.
La fuente Editor abrir en la parte superior del panel Estilos con el selector Familia de fuentes resaltado:

Después de seleccionar una fuente, se muestra otro menú desplegable para seleccionar fuentes de reserva. Puede seleccionar hasta ocho fuentes de reserva. Para quitar una fuente, haga clic en el icono Eliminar familia de fuentes .
Nota:
Si selecciona un valor global para la familia de fuentes, no obtendrá otro menú desplegable, ya que no hay ninguna reserva para él en CSS.
Editor de propiedades CSS
Puede cambiar las propiedades de fuente CSS en la parte inferior del Editor fuente visual. Puede cambiar el tamaño de fuente, el alto de línea, el peso de fuente y el espaciado de letras mediante cualquiera de los controles de la interfaz de usuario. Los cambios se aplican inmediatamente en el explorador.
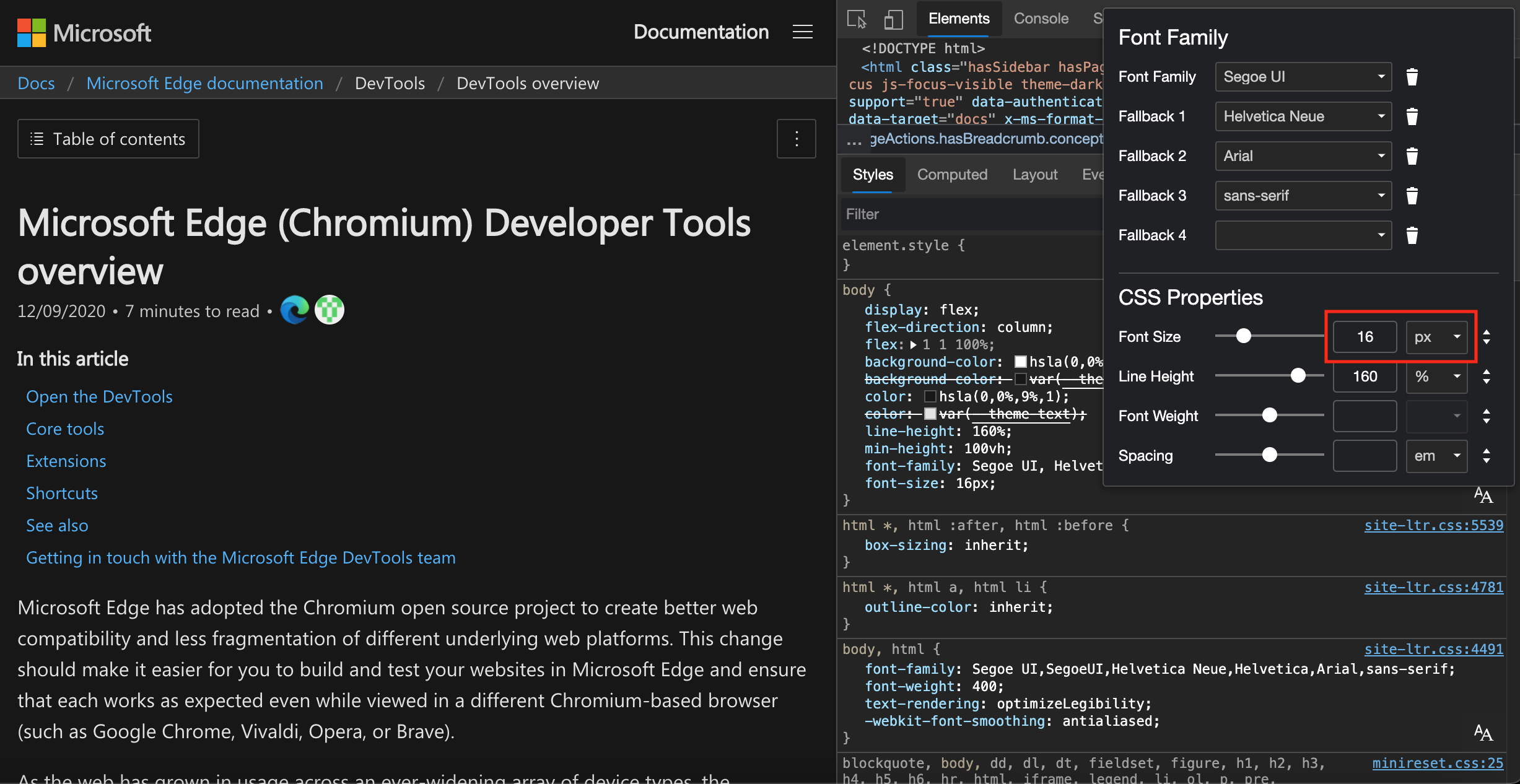
El Editor Fuente se abre en la parte superior del panel Estilos, con las propiedades CSS resaltadas:

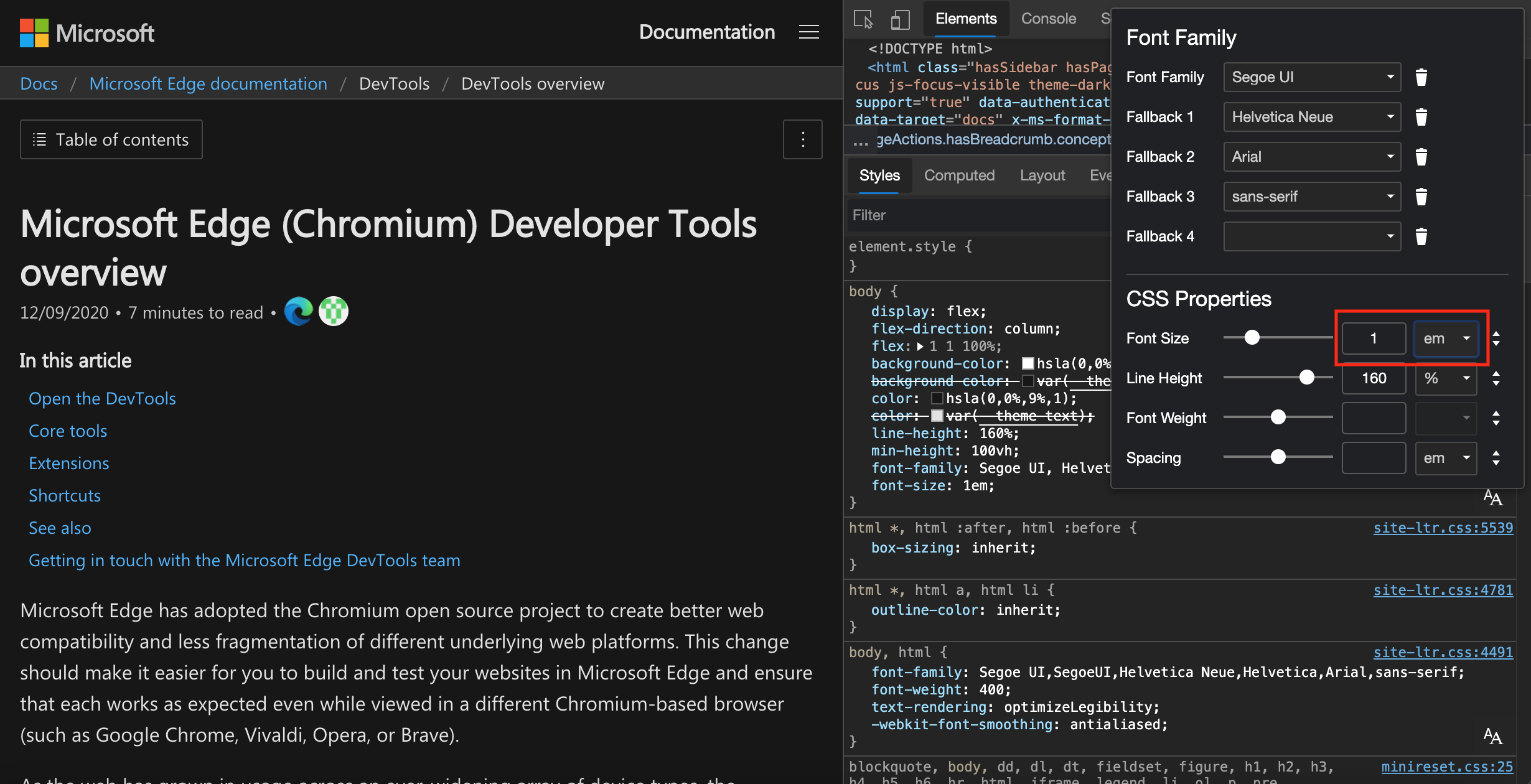
También puede convertir unidades CSS mediante la fuente visual Editor. Por ejemplo, puede usar la herramienta en una regla CSS donde el control deslizante Tamaño de fuente se establece inicialmente en 16 pixels. Ahora, use la lista desplegable de unidades y seleccione el valor em. El 1 em valor mostrado es igual a 16 pixels.
Cambiar el tamaño de fuente a 16 pixels:

Abrir la lista desplegable de unidades para convertir a em:

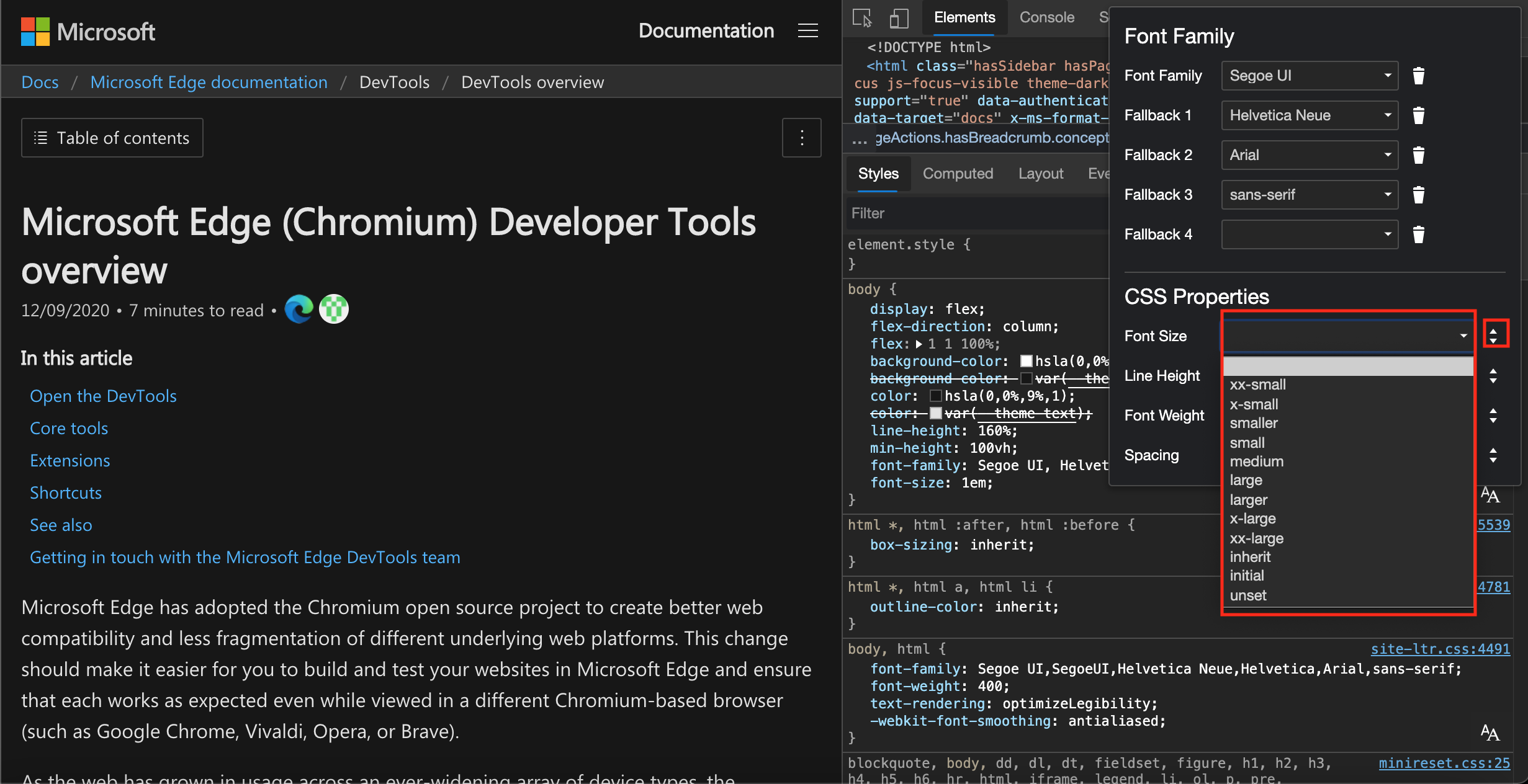
La lista desplegable de unidades proporciona todas las unidades CSS numéricas que están disponibles. El tamaño de fuente, el alto de línea, el peso de fuente y el espaciado usan unidades diferentes. Cuando los cuadros de texto tienen el foco, puede presionar las arrow up teclas y arrow down para ajustar la configuración. Para usar los controles deslizantes con un teclado, presione las arrow left teclas y arrow down .
El editor de propiedades CSS también incluye palabras clave preestablecidas. Para usar las palabras clave preestablecidas, en el lado derecho, haga clic en el Toggle Input Type icono. La interfaz de usuario cambia y se muestra una lista desplegable de palabras clave preestablecidas. Para volver a la interfaz de usuario con el control deslizante y otros controles de interfaz de usuario, vuelva a hacer clic en el Toggle Input Type icono.
Abrir la interfaz de palabra clave preestablecida: