Novedades de DevTools (Microsoft Edge 94)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Vídeo: Microsoft Edge | Novedades de DevTools 94
Buscar errores de consola en la web
Busque en la web los errores de la consola , desde DevTools. En la consola, muchos errores ahora tienen una búsqueda de este mensaje en el botón Web , que se muestra como una lupa. Al seleccionar la opción Buscar este mensaje en el botón Web , se abre una nueva pestaña en el explorador y muestra los resultados de búsqueda del error:
![]()
Consulte Búsqueda en la web de una cadena de mensaje de error de consola.
La extensión DevTools para Visual Studio Code incluye las herramientas más recientes, compatibilidad con temas y vínculos útiles
En la versión más reciente de la extensión Microsoft Edge DevTools para Visual Studio Code, publicamos las siguientes actualizaciones o nuevas características:
- Comparte el mismo código base que se usa para devTools basado en explorador.
- Admite temas que se incluyen con Visual Studio Code.
- Agrega una sección Vínculos útiles en la barra lateral Herramientas de Microsoft Edge , con botones para documentación, Notificar un error y Solicitar una característica.
- Agrega un botón Cerrar instancia (
X) en el panelDestinos de herramientas > de Microsoft Edgepara cerrar el explorador que abrió la extensión. - Agrega compatibilidad con conexiones del depurador de JavaScript a áreas de trabajo remotas.
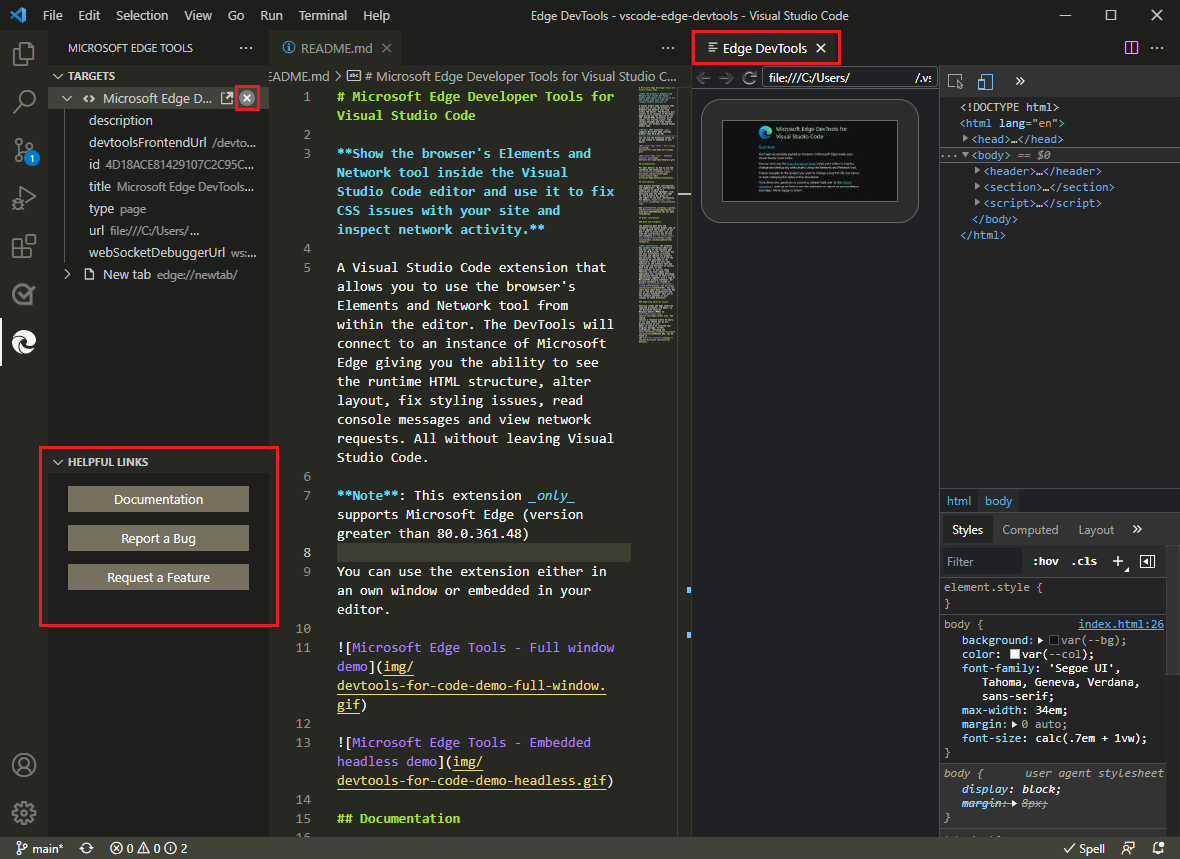
La extensión que se ejecuta dentro de Visual Studio Code, que coincide con el tema oscuro de Visual Studio Code, y una nueva barra lateral vínculos útiles:

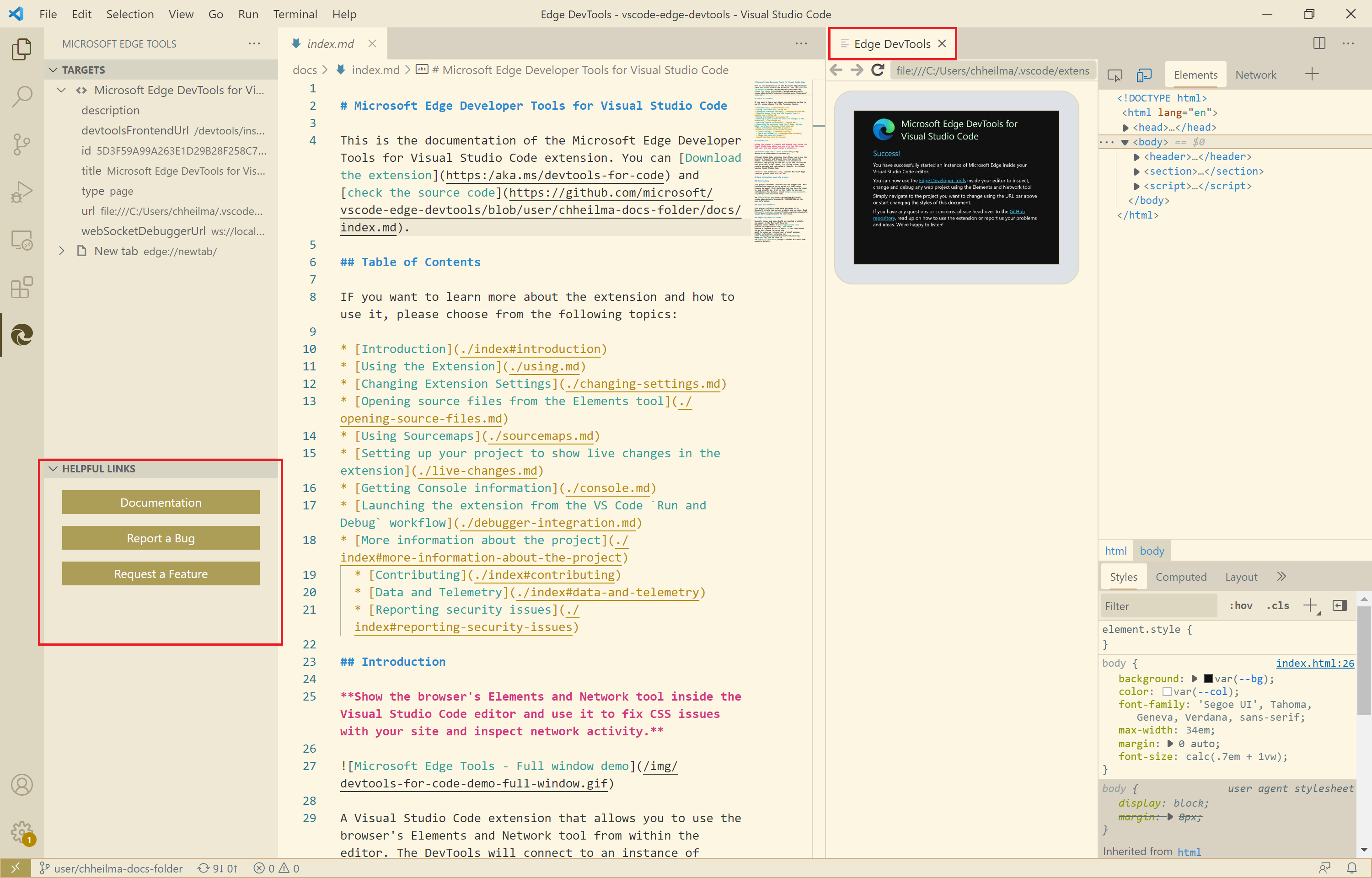
También se admiten temas claros de Visual Studio Code:

Vea también:
Ahora se muestran iconos de punto de interrupción al usar temas de Visual Studio Code
Actualización: a partir de Microsoft Edge 131, se quita la característica de temas Visual Studio Code y estos temas se vuelven a los temas predeterminados:
- Luz+
- Oscuro+
En la versión 93 de Microsoft Edge, puede aplicar los temas usados en Visual Studio Code a la extensión DevTools.
Anteriormente, al usar un tema de Visual Studio Code en DevTools, no se mostraban iconos de punto de interrupción en el margen izquierdo del código en la herramienta Orígenes. A partir de Microsoft Edge 94, los iconos de punto de interrupción ahora se muestran según lo esperado:
![]()
Vea también:
Vaya al botón Más herramientas con el teclado.
Anteriormente, no podía navegar al botón Más herramientas (+) en DevTools mediante las teclas de flecha del teclado cuando la barra de herramientas tenía el foco. Al usar las teclas de flecha, después de llegar a la última herramienta de la barra de herramientas, el foco volvió a la primera herramienta o se mostró el menú Más pestañas .
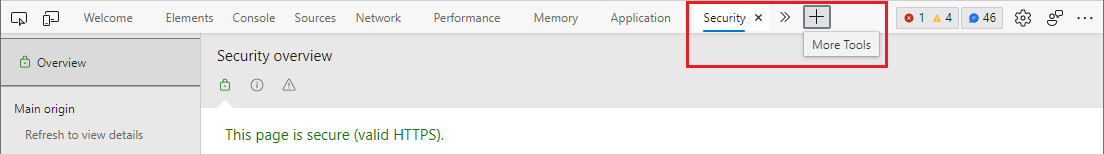
A partir de la versión 93 de Microsoft Edge, el botón Más pestañas (>>) y el botón Más herramientas se pueden seleccionar mediante las teclas de flecha, cuando el foco está en la barra de herramientas:

Vea también:
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.