Novedades de DevTools (Microsoft Edge 101)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Vídeo: Microsoft Edge | Novedades de DevTools 101
La herramienta Consola ya está disponible en Visual Studio Code
La consola es una de las herramientas más populares de DevTools. Ahora puede acceder a la herramienta Consola en la extensión Herramientas de desarrollo de Microsoft Edge para Visual Studio Code. Esta consola integrada de DevTools le permite ver los mensajes de registro junto al código. Con la consola, también puede hacer lo siguiente:
- Pruebe algunas instrucciones de JavaScript.
- Acceda al objeto de ventana.
- Llame a los métodos del
Consoleobjeto, tal como se describe en Referencia de api de objeto de consola. - Use las utilidades de la consola para acceder al DOM, como se describe en Funciones y selectores de la utilidad de herramientas de consola.
Puede usar la consola como herramienta principal o usarla junto con las herramientas Elementos y Red .
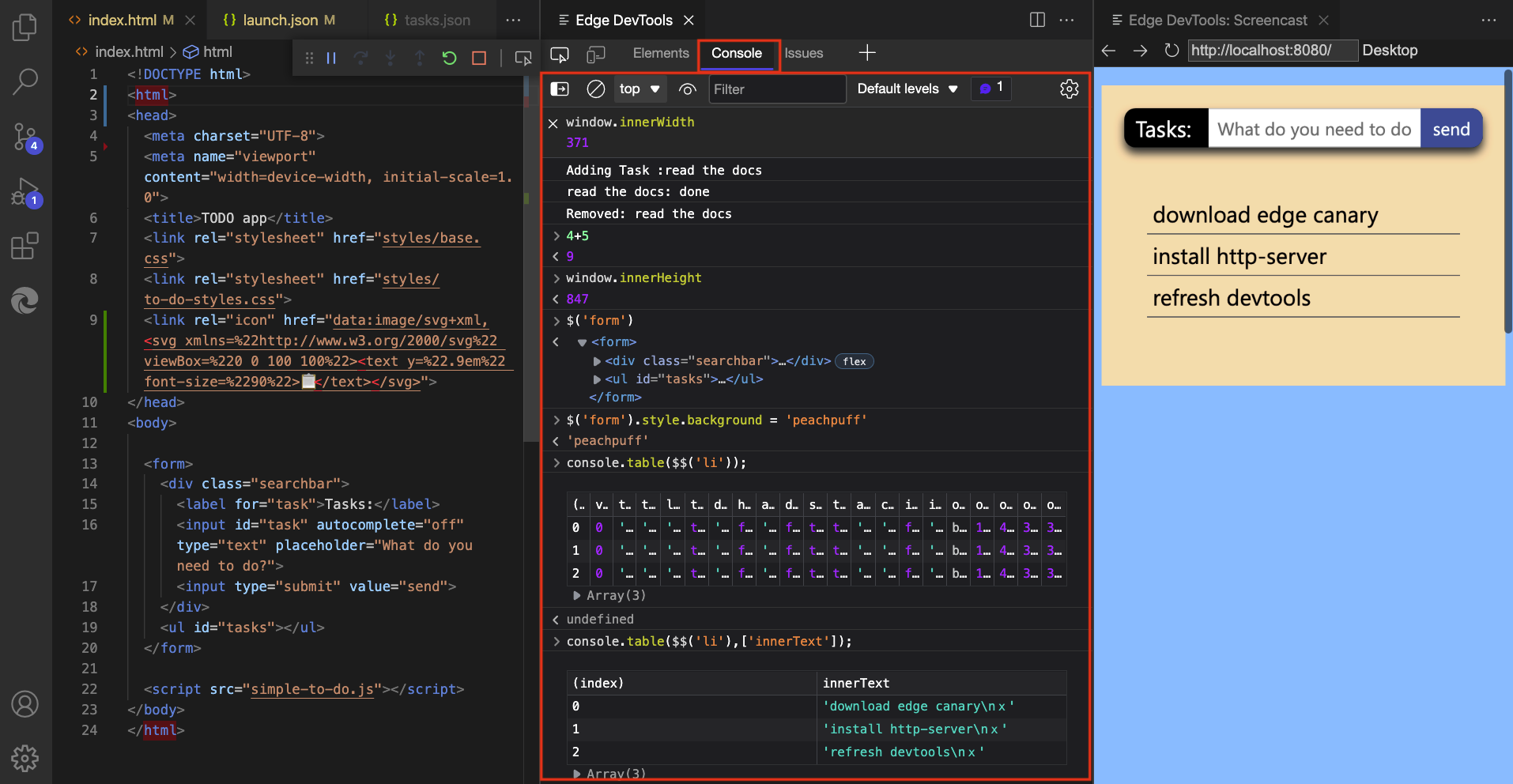
La herramienta Consola se abre en la barra de herramientas principal de la extensión Microsoft Edge DevTools para Visual Studio Code:

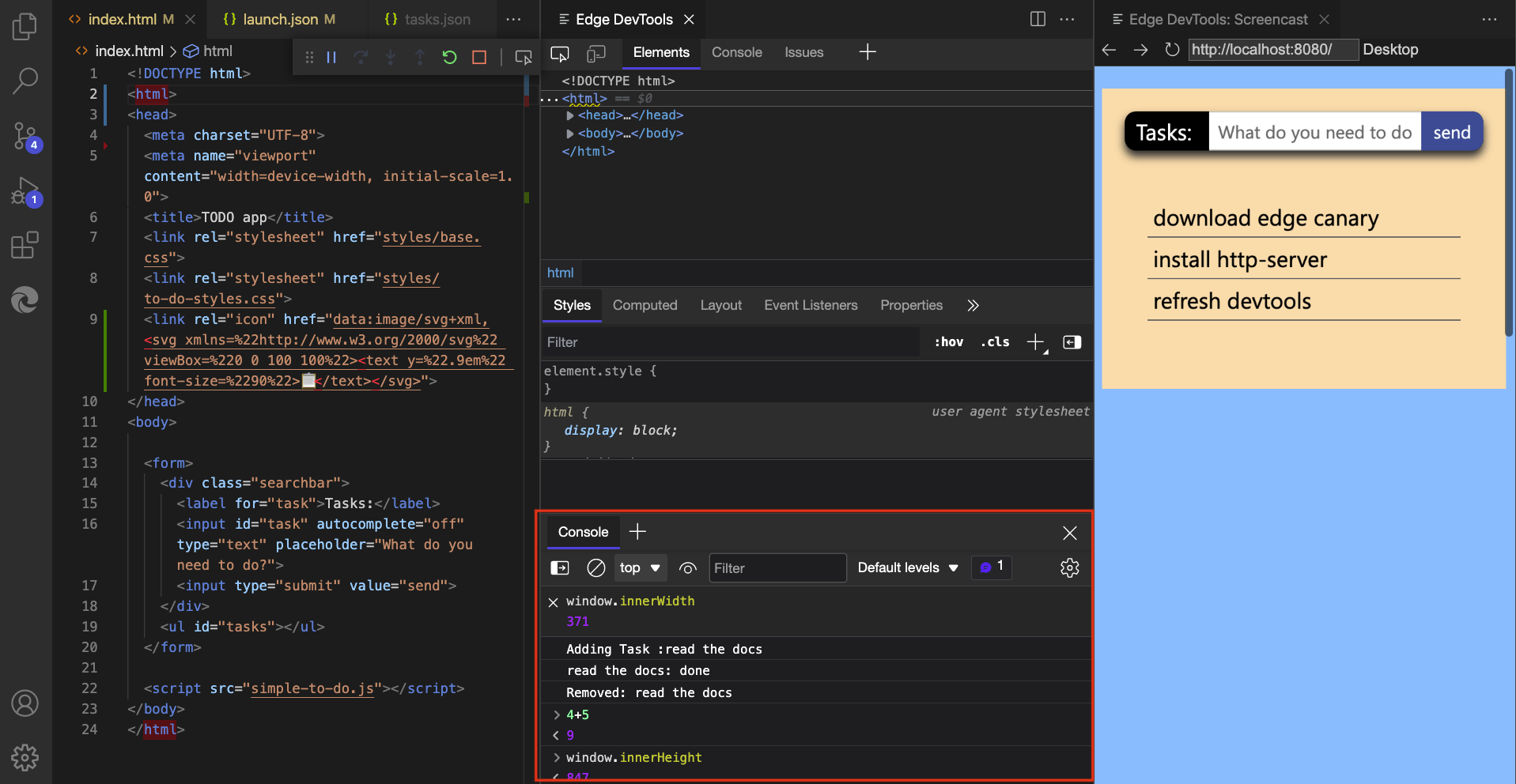
La herramienta Consola se abre en el cajón de la extensión Microsoft Edge DevTools para Visual Studio Code:

Para obtener más información, consulte Integración de consola.
Los mapas de origen ahora se almacenan en caché con IndexedDB
En versiones anteriores de Microsoft Edge, si hospedaba archivos de mapa de origen grandes en el servidor o en el servidor de símbolos de Azure Artifacts, DevTools capturaría estos mapas de origen cada vez que se actualizaba la página. La captura de estos mapas de origen ha creado varias veces más solicitudes de red para DevTools y ha ralentizado la depuración.
En Microsoft Edge 101, DevTools almacena en caché los mapas de origen mediante IndexedDB. Al actualizar la página, los mapas de origen se sirven ahora desde la memoria caché de IndexedDB , en lugar de solicitarse de nuevo desde el servidor o el servidor de símbolos de Azure Artifacts. Use la columna Estado de carga de la herramienta Monitor de mapas de origen para comprobar que los mapas de origen se cargan desde la memoria caché. Para borrar la caché de IndexedDB y forzar a DevTools a volver a cargar los mapas de origen, ejecute el comando Borrar caché de mapas de origen en el menú Comandos.
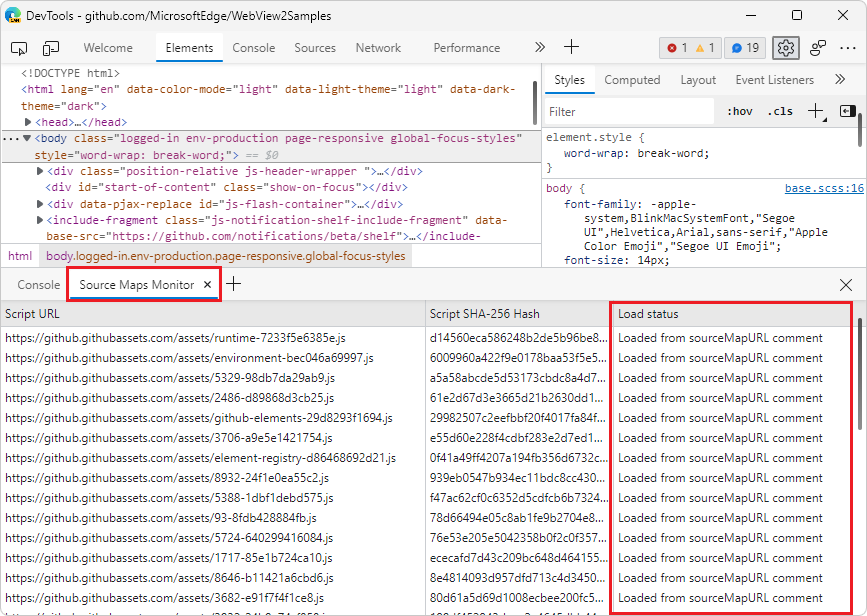
Al cargar por primera vez la página web, la herramienta Monitor de mapas de origen muestra que los mapas de origen aún no se almacenan en caché:

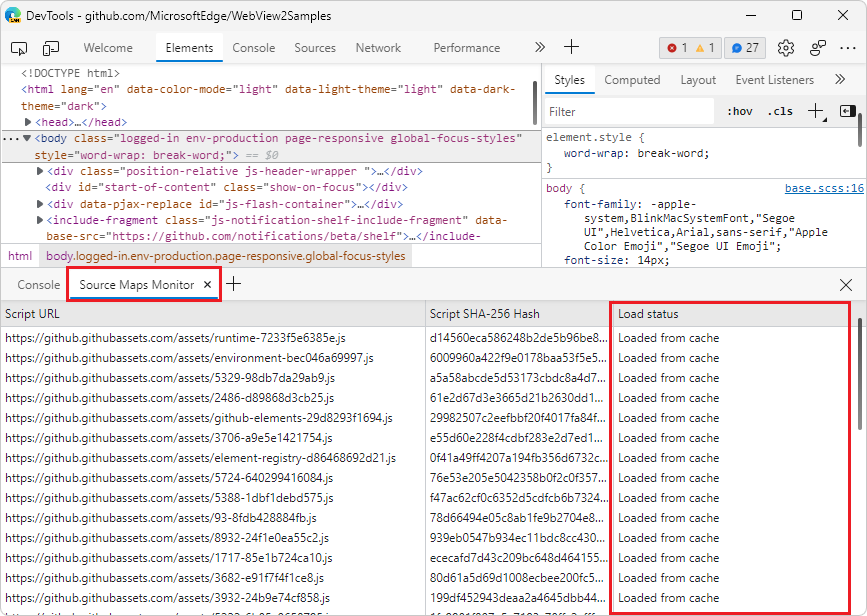
Al volver a cargar la página web, la herramienta Monitor de mapas de origen muestra que se usan los mapas de origen almacenados en caché:

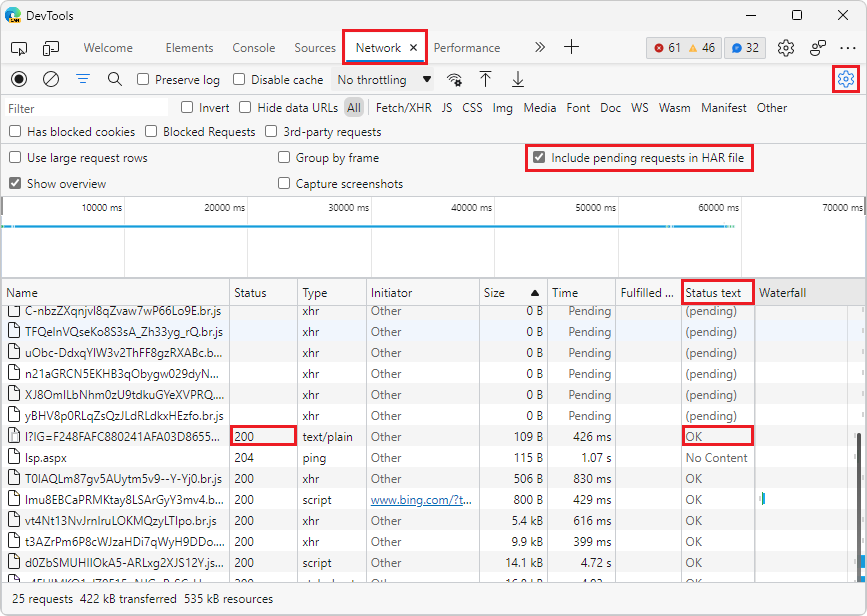
Seguimiento de solicitudes de red pendientes al exportar archivos HAR
En Microsoft Edge 101, se ha agregado la nueva columna de texto Estado a la herramienta Red . La columna de texto Estado proporciona mensajes equivalentes legibles para los códigos de estado HTTP que se notifican en la columna Estado .
Además, se ha agregado una nueva configuración a la herramienta Red: Incluir solicitudes pendientes en el archivo HAR. Si necesita registrar solicitudes de red pendientes al exportar un archivo HAR en la herramienta Red, active la opción Incluir solicitudes pendientes en el archivo HAR . La columna de texto Estado ahora incluirá el estado (pendiente) de las solicitudes de red pendientes.

Para obtener más información sobre las columnas disponibles en el registro de solicitudes, consulte Referencia de > características de red Agregar o quitar columnas.
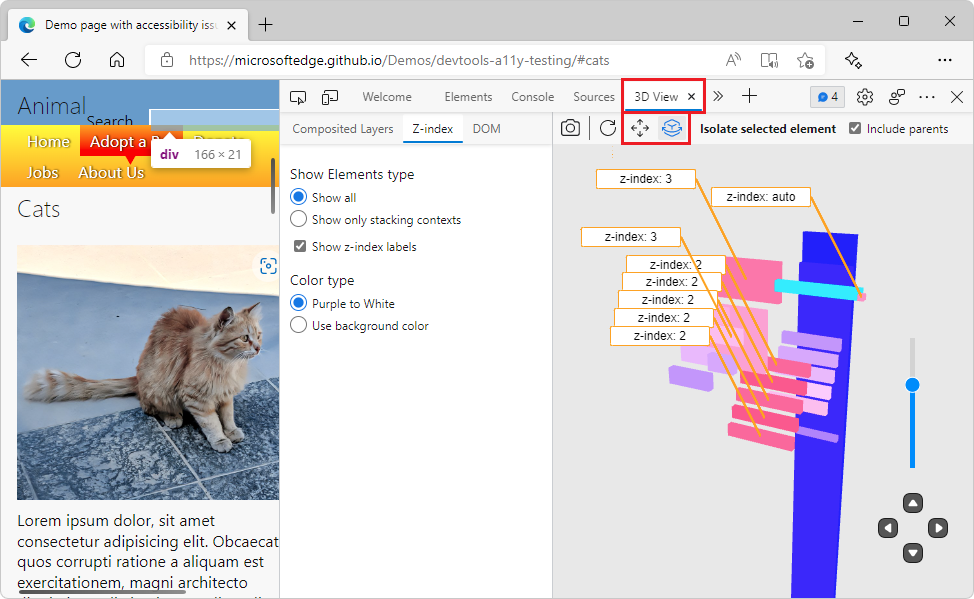
Controles de interfaz de usuario y cámara actualizados en la vista 3D
En Microsoft Edge 101, la herramienta Vista 3D tiene dos botones nuevos: Vista panorámica (![]() ") y Girar vista (
") y Girar vista (![]() Use estos botones para cambiar entre el movimiento panorámico alrededor del lienzo o la rotación del lienzo. Haga clic en el botón Vista panorámica o Girar vista y, a continuación, arrastre la dirección deseada con el mouse o use las teclas de flecha.
Use estos botones para cambiar entre el movimiento panorámico alrededor del lienzo o la rotación del lienzo. Haga clic en el botón Vista panorámica o Girar vista y, a continuación, arrastre la dirección deseada con el mouse o use las teclas de flecha.
La interfaz de usuario ahora proporciona una experiencia más uniforme e intuitiva. Los paneles se organizan de forma más clara y se han corregido problemas de accesibilidad.

Consulte Navegación por capas de páginas web, z-index y DOM mediante la herramienta Vista 3D.
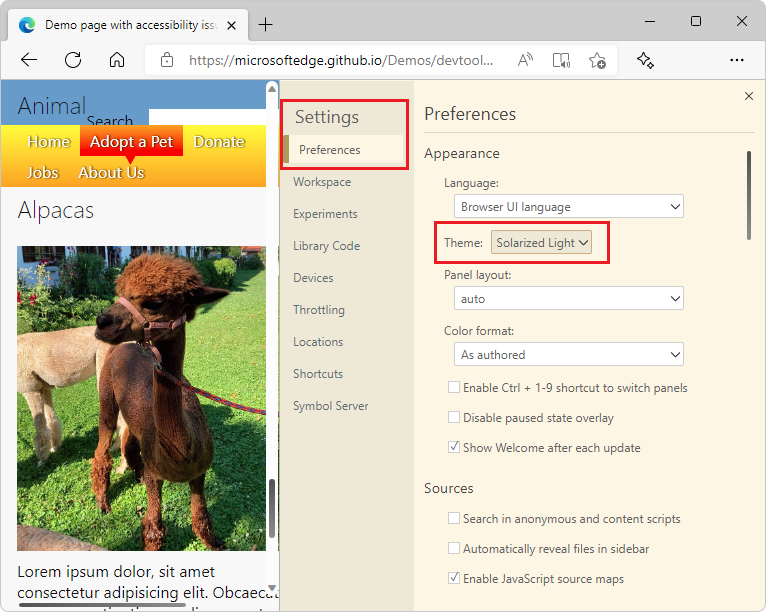
El cambio de temas ya no requiere volver a cargar DevTools
En versiones anteriores de Microsoft Edge, el cambio de temas en DevTools requería volver a cargar DevTools para aplicar el nuevo tema. En Microsoft Edge 101, puede probar rápidamente diferentes temas sin tener que volver a cargar DevTools.

Para obtener más información sobre el uso de temas de Visual Studio Code en DevTools, vea Aplicar un tema de color a DevTools.
Anuncios del proyecto Chromium
Microsoft Edge 101 también incluye las siguientes actualizaciones del proyecto Chromium:
