Novedades de DevTools (Microsoft Edge 102)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Sugerencia
La conferencia Microsoft Build 2022 se celebró del 24 al 26 de mayo. Obtenga más información sobre las nuevas características para la depuración de memoria, rendimiento y producción en DevTools y las nuevas funcionalidades de la plataforma web para PWA en los vídeos siguientes:
Vídeo: Microsoft Edge | Novedades de DevTools 102
Extensión DevTools: nuevo explorador con emulación de dispositivo y modo y compatibilidad con sourcemap
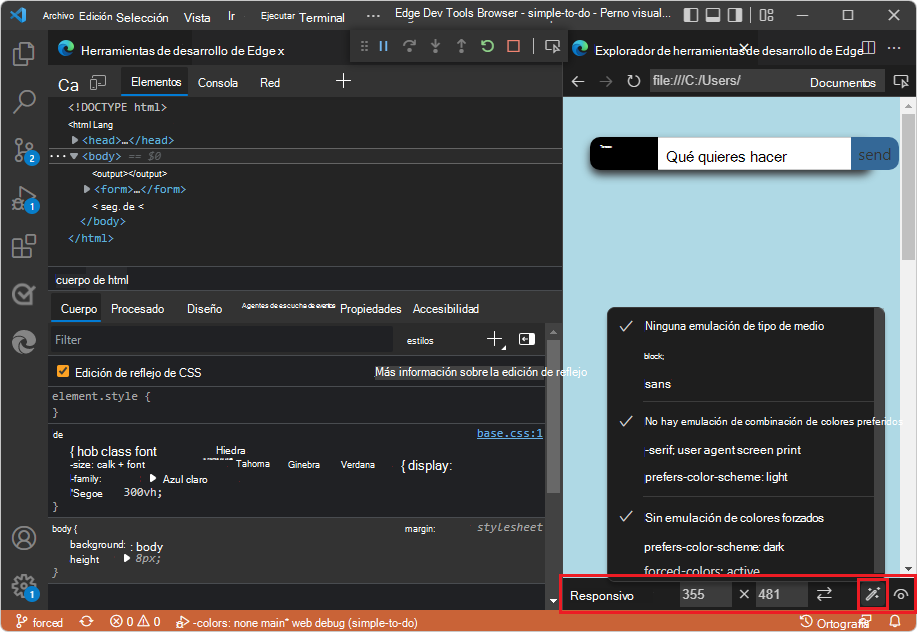
La extensión Microsoft Edge DevTools para Visual Studio Code ahora tiene una vista previa del explorador que le permite emular diferentes dispositivos. Haga clic en el nuevo botón Emular características multimedia CSS ( ) para obtener una vista previa del proyecto actual en diferentes modos, como Oscuro, Claro, Imprimir y Contraste alto:
) para obtener una vista previa del proyecto actual en diferentes modos, como Oscuro, Claro, Imprimir y Contraste alto:

Haga clic en el nuevo botón Emular deficiencias de visión ( ) para probar fácilmente la accesibilidad, como mostrar el aspecto de la página web con deficiencias de visión borrosa o de color.
) para probar fácilmente la accesibilidad, como mostrar el aspecto de la página web con deficiencias de visión borrosa o de color.
Otras características nuevas incluyen una manera más sencilla de alternar la creación de reflejo de CSS, que ahora también admite mapas de origen. Esto significa que puede depurar y modificar CSS creado por Sass, React y otras abstracciones en el explorador y ver los cambios en los archivos de origen.
Vea también:
- Emulación de dispositivo y estado
- Asignar el código procesado al código fuente original para la depuración
- Edición de reflejo css con mapas de origen: problemas conocidos y comentarios
Guardar todas las cadenas de una instantánea de montón en JSON
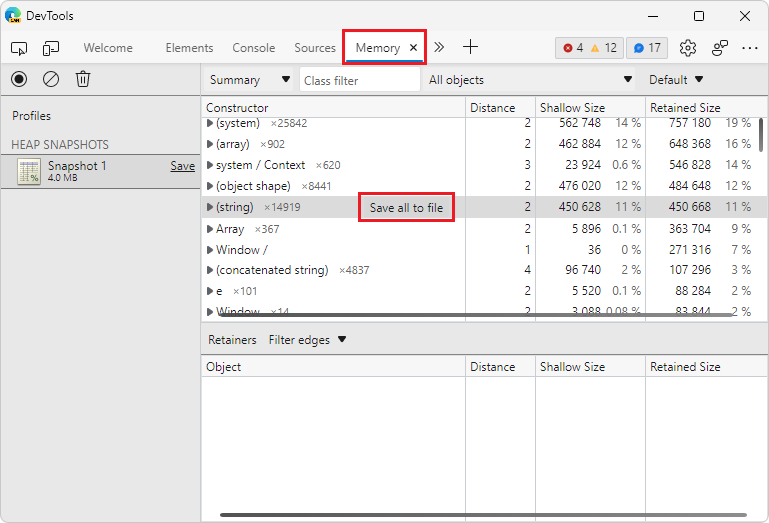
En Microsoft Edge 102, al tomar una instantánea de montón en la herramienta Memoria , ahora puede exportar todos los objetos de cadena de la instantánea a un archivo JSON. En la herramienta Memoria , en la sección Constructor , haga clic en el nuevo botón Guardar todo en archivo situado junto a la (string) entrada.

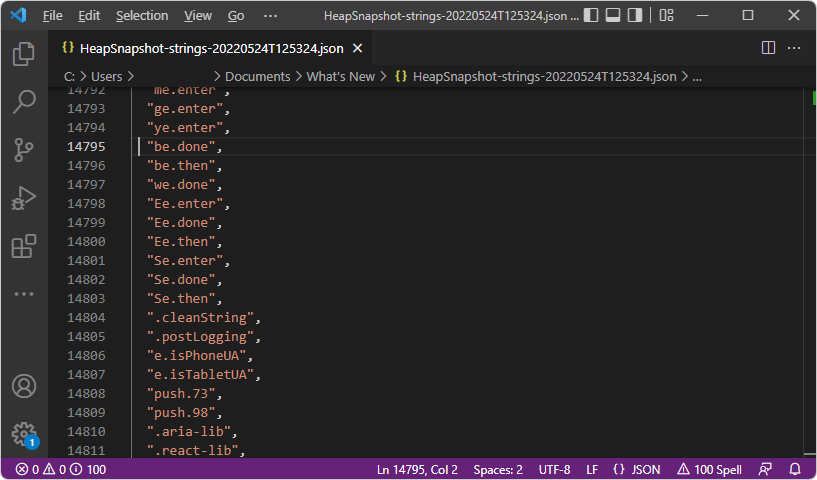
La herramienta Memoria exporta un archivo JSON que contiene todos los objetos de cadena de la instantánea del montón:

Vea también:
- Guarde y exporte cadenas de una instantánea de montón a JSON en Registro de instantáneas de montón mediante la herramienta Memoria.
Nuevos filtros para los retenes en la herramienta Memoria
En versiones anteriores de Microsoft Edge, los ciclos y los nodos internos se mostraban en la sección Retainers de una instantánea del montón. Para simplificar la ruta de acceso del retención, en Microsoft Edge 102, la sección Retenedores de la herramienta Memoria ahora tiene nuevos filtros para ocultar ciclos y ocultar nodos internos en la ruta de acceso del retención.
En la sección Retenedores , se indica que un nodo en ciclo está atenuado.
En la imagen siguiente, en el menú desplegable Bordes de filtro , no se selecciona Ocultar en ciclo , por lo que se muestra un nodo en ciclo (atenuado):

En la imagen siguiente, en el menú desplegable Bordes de filtro , se selecciona Ocultar cíclico , por lo que no se muestra el nodo en ciclo:

Los ciclos son nodos que aparecen al menos dos veces en una ruta de acceso de retención. Una apariencia de un nodo es anterior en la ruta de acceso del retención y otras apariencias de ese nodo se encuentran más adelante en la ruta de acceso del retención. Para liberar memoria, es más importante quitar la aparición del nodo que aparece primero en la ruta de acceso del retención. Las segundas apariencias y potencialmente posteriores del nodo se siguen mostrando en la sección Retenedores .
Los nodos internos son objetos específicos de V8 (el motor de JavaScript en Microsoft Edge). Los nodos internos también se muestran en la sección Retenedores .
Vea también:
- Oculte los ciclos en Grabar instantáneas de montón mediante la herramienta Memoria.
La información sobre herramientas del elemento Inspect ahora se puede conservar hasta que la descarte.
Anteriormente, en la herramienta Elementos , la superposición del nodo que seleccionó solo se mostraba al mantener el puntero cuando se usaba la herramienta Inspeccionar (![]() ). El diseño anterior era difícil de usar con una lupa de pantalla u otras tecnologías de asistencia.
). El diseño anterior era difícil de usar con una lupa de pantalla u otras tecnologías de asistencia.
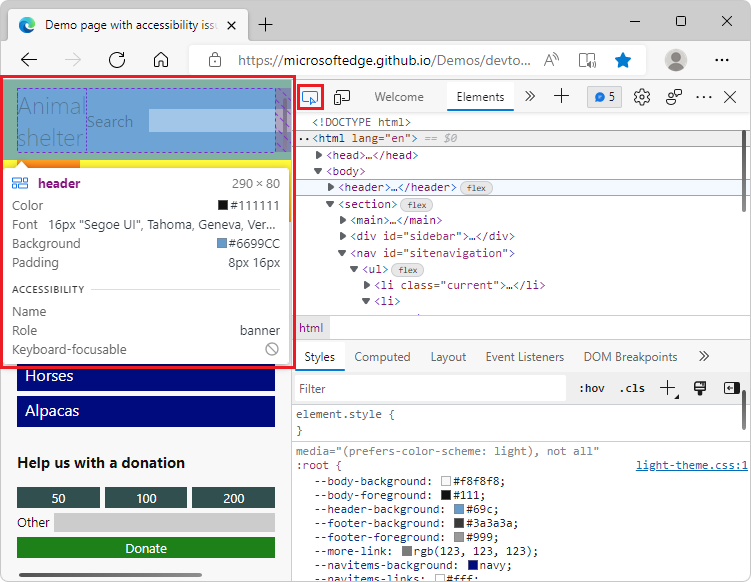
En Microsoft Edge 102, al usar la herramienta Inspeccionar y desplazarse por la página web representada, puede mantener la superposición Inspeccionar actual mostrada. Mantenga presionada la tecla Ctrl+Alt (Windows, Linux) o Ctrl+Opción (macOS) mientras se mueve por la página web representada. La información sobre herramientas existente y la superposición de color de cuadrícula de la herramienta Inspeccionar permanecen mostradas mientras mantiene el puntero sobre diferentes partes de la página web representada:

Además, ahora puede presionar Ctrl para ocultar la superposición de la herramienta Inspeccionar mientras mueve el puntero del mouse sobre la página web representada.
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1316208.
Vea también:
- Conservar la información sobre herramientas de la herramienta Inspeccionar y la superposición de color de cuadrícula en Analizar páginas mediante la herramienta Inspeccionar.
- Conservar la información sobre herramientas de la herramienta Inspect y la superposición de color de cuadrícula en Navigate DevTools con tecnología de asistencia.
Representación mejorada de menús desplegables, botones e iconos en modo de contraste alto
En versiones anteriores de Microsoft Edge, los siguientes elementos no se representaba correctamente en modo de contraste alto:
- Menús desplegables en la herramienta Problemas .
- Botones de la herramienta Elementos desasociados .
- Barra de actividad en modo de enfoque.
En Microsoft Edge 102, estos problemas se han corregido.
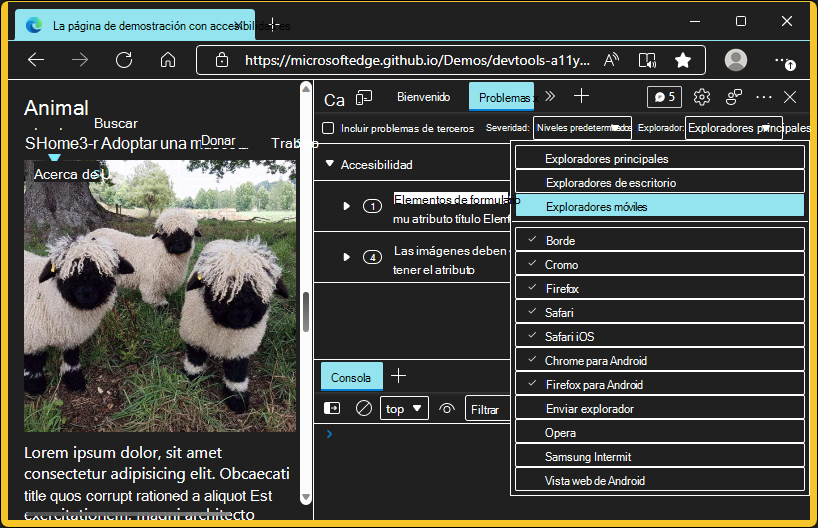
Los menús de la herramienta Problemas se muestran correctamente en modo de contraste alto:

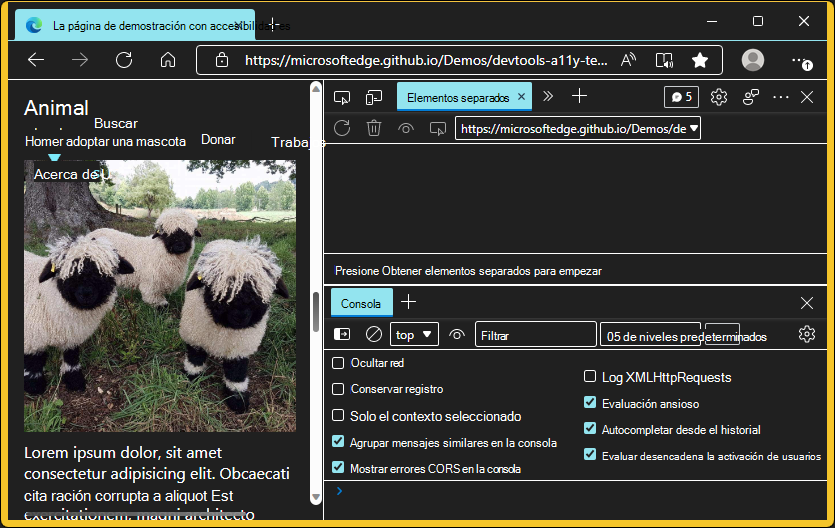
La interfaz de usuario de la herramienta Elementos desasociados se muestra correctamente en modo de contraste alto:

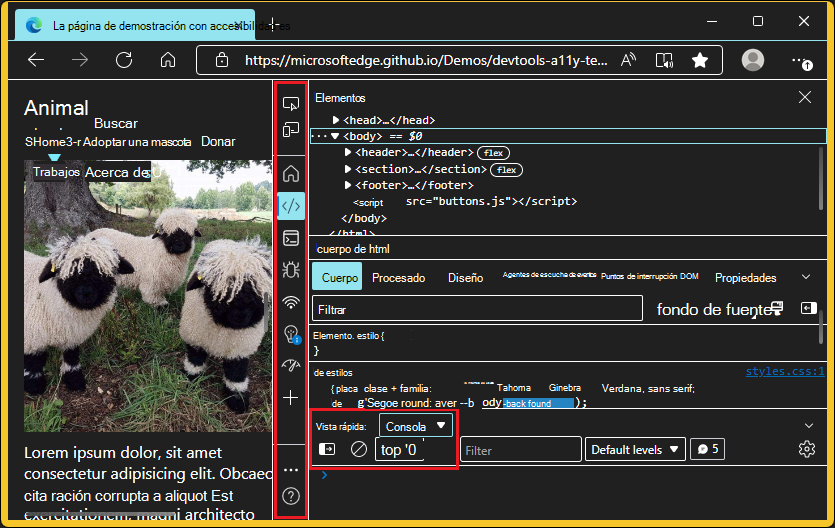
La barra de actividad y el panel Vista rápida (cuando se usa el modo de enfoque) se muestran correctamente en modo de contraste alto:

Vea también:
Más información sobre los experimentos en DevTools desde la configuración
En la páginaExperimentos de configuración>, cada experimento ahora tiene un botón Ayuda (![]() ):
):
![]()
Para obtener más información sobre una característica experimental, haga clic en el botón Ayuda (![]() ) correspondiente. El botón Ayuda muestra la sección pertinente del artículo Características experimentales en Microsoft Edge DevTools .
) correspondiente. El botón Ayuda muestra la sección pertinente del artículo Características experimentales en Microsoft Edge DevTools .
Mejor diseño de la configuración de red cuando es estrecho
En versiones anteriores de Microsoft Edge, la apertura de la configuración de red con el icono de engranaje en la herramienta Red se superponía cuando las DevTools eran muy estrechas:

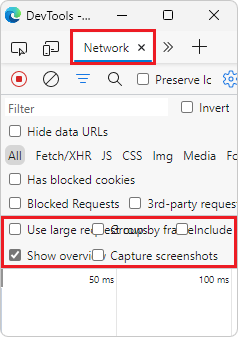
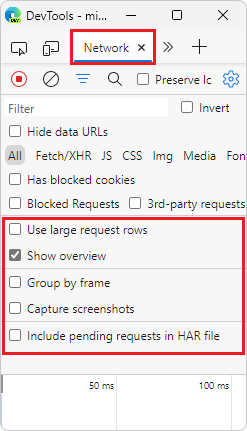
En Microsoft Edge 102, este problema se ha corregido. La configuración individual ahora se muestra mejor en diseños estrechos:

Vea también:
- Captura de pantallas durante la carga de páginas en Referencia de características de red, sobre la configuración configurable de la herramienta Red.
Anuncios del proyecto Chromium
Microsoft Edge 102 también incluye las siguientes actualizaciones del proyecto Chromium:
- Nuevos accesos directos para emular temas claros y oscuros
- Seguridad mejorada en la pestaña Vista previa de red
- Recarga mejorada en el punto de interrupción
- Actualizaciones de la consola
- Mostrar pseudoelementos de resaltado heredados en el panel Estilos
- [Experimental] Copia de cambios css
- [Experimental] Selección del color fuera del explorador
