Novedades de DevTools (Microsoft Edge 113)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Sugerencia
La conferencia Microsoft Build 2023 se celebró del 23 al 25 de mayo de 2023. Obtenga más información sobre las nuevas características para la depuración de memoria, rendimiento y producción en DevTools, así como las nuevas funcionalidades para los PWA en la barra lateral, WebView2 y Complementos de chat, en los vídeos siguientes:
Vídeo: Novedades de DevTools 113 y 114
Depuración de seguimientos de pila de errores de JavaScript mediante la herramienta Crash Analyzer
La nueva herramienta Analizador de bloqueos está disponible como experimento en Microsoft Edge 113. En la herramienta Analizador de bloqueos , puede especificar un seguimiento de pila de JavaScript, como para excepciones de JavaScript no irrecuperables, y, a continuación, hacer que los mapas de origen se apliquen al seguimiento de pila para que pueda depurar más rápido.
Para acceder a la herramienta Analizador de bloqueos, seleccione el experimento Habilitar analizador debloqueos en Experimentosde configuración>. Consulte Activación o desactivación de un experimento.
Puede notificar excepciones de JavaScript no irrecuperables o datos similares a herramientas como Aplicación de Azure Insights:
En primer lugar, para usar la herramienta Analizador de bloqueos , necesita seguimientos de pila con formato especial que incluyan una sección denominada
Source modules. Esta sección contiene las referencias de mapa fuente a las funciones de JavaScript que formaron parte del seguimiento de la pila de errores. Puede generar estos seguimientos de pila mediante el paquete npm de soporte técnico del analizador de bloqueos .A continuación, necesita una manera de recibir realmente los seguimientos de pila de los exploradores que ejecutan el código. Una de estas formas es usar Aplicación de Azure Insights; consulte Introducción a Application Insights.
Una vez que tenga un seguimiento de pila, péguelo en el panel izquierdo de la herramienta Del analizador de bloqueos .
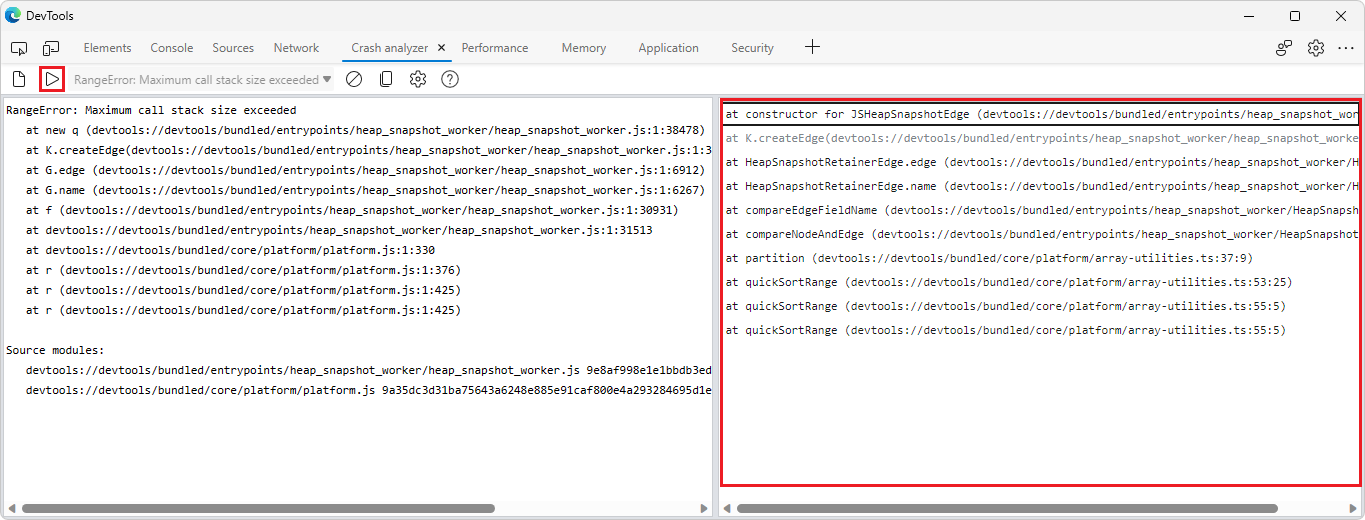
En la herramienta Analizador de bloqueos , haga clic en el botón Analizar (o presione Ctrl+Entrar). En el panel derecho se muestran los nombres de archivo y función originales que componen el seguimiento de la pila:

Haga clic en los marcos de pila individuales para ver las líneas del código original que provocaron el error.
Para obtener más información, consulte Herramienta de analizador de bloqueos.
Vea también:
- throw: JavaScript | Documentos web de MDN
- Introducción a Application Insights
- Compatibilidad con el analizador de bloqueos | npm
La herramienta Memoria puede desminificar nombres de objeto en instantáneas de montón
En Microsoft Edge 113, la herramienta Memoria ahora proporciona automáticamente los nombres de objeto originales al tomar una instantánea del montón, siempre y cuando se carguen los mapas de origen. Los mapas de origen se pueden cargar de forma confiable y segura al hospedarlos en el servidor de símbolos de Azure Artifacts.
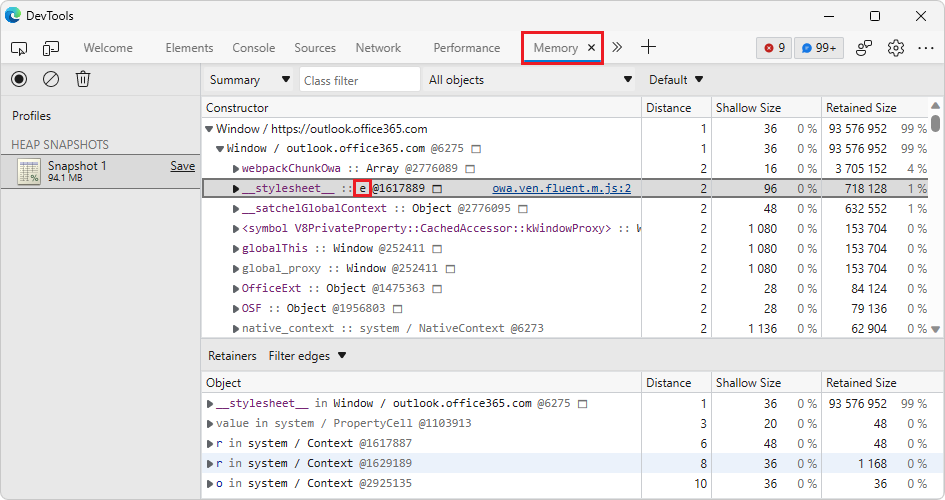
En la imagen siguiente, el nombre e del objeto minificado se muestra en una instantánea de montón en la herramienta Memoria :

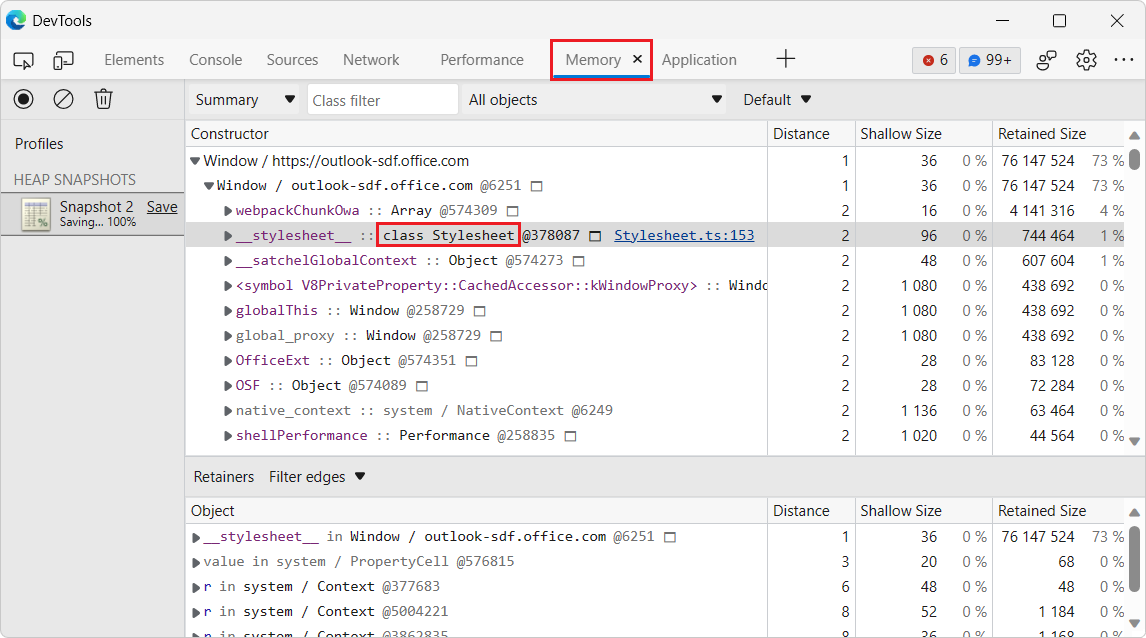
Ahora, en Microsoft Edge 113, la herramienta Memoria quita automáticamente los nombres de objeto en la instantánea del montón:

Vea también:
- Depuración segura del código original mediante la publicación de mapas de origen en el servidor de símbolos de Azure Artifacts
- Depuración segura del código original mediante mapas de origen del servidor de símbolos de Azure Artifacts
- Tome una instantánea en Grabar instantáneas de montón mediante la herramienta Memoria ("Tipo de generación de perfiles instantánea del montón").
La herramienta Problemas tiene una mejor compatibilidad con la navegación por teclado
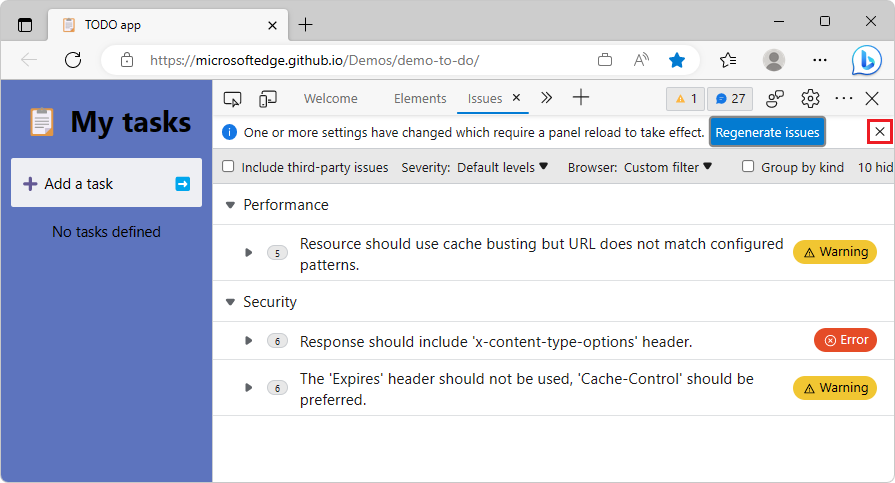
En la herramienta Problemas , al cambiar los filtros Gravedad o Explorador se muestra una barra de información en la parte superior de la herramienta Problemas , que contiene un botón Regenerar problemas . En versiones anteriores de Microsoft Edge, navegar por esta barra de información con el teclado hizo que el botón Cerrar desapareciera. En Microsoft Edge 113, este problema se ha corregido:

Vea también:
- Filtrar problemas en Buscar y corregir problemas mediante la herramienta Problemas
- Navegar por DevTools con tecnología de asistencia
En el modo de enfoque, mantener el puntero sobre una herramienta ya no hace que el nombre de cada herramienta desaparezca en la barra de actividad.
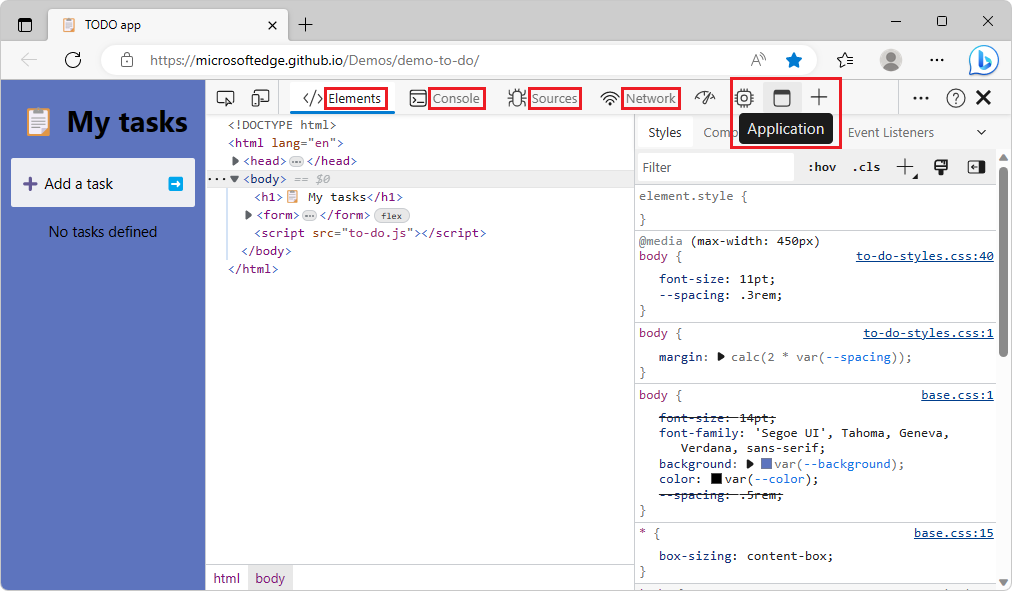
En versiones anteriores de Microsoft Edge, en modo de enfoque, mantener el puntero sobre el icono de una herramienta en la barra de actividad en modo horizontal hizo que los nombres de las otras herramientas de la barra de actividad desaparecieran. En Microsoft Edge 113, este problema se ha corregido. Al mantener el puntero sobre un icono de herramienta para ver el nombre de la herramienta en una información sobre herramientas, los nombres de las otras herramientas permanecen mostrados en la barra de actividad:

El menú Personalizar DevTools tiene mejor compatibilidad con los temas de VS Code
Actualización: a partir de Microsoft Edge 131, se quita la característica de temas Visual Studio Code y estos temas se vuelven a los temas predeterminados:
- Luz+
- Oscuro+
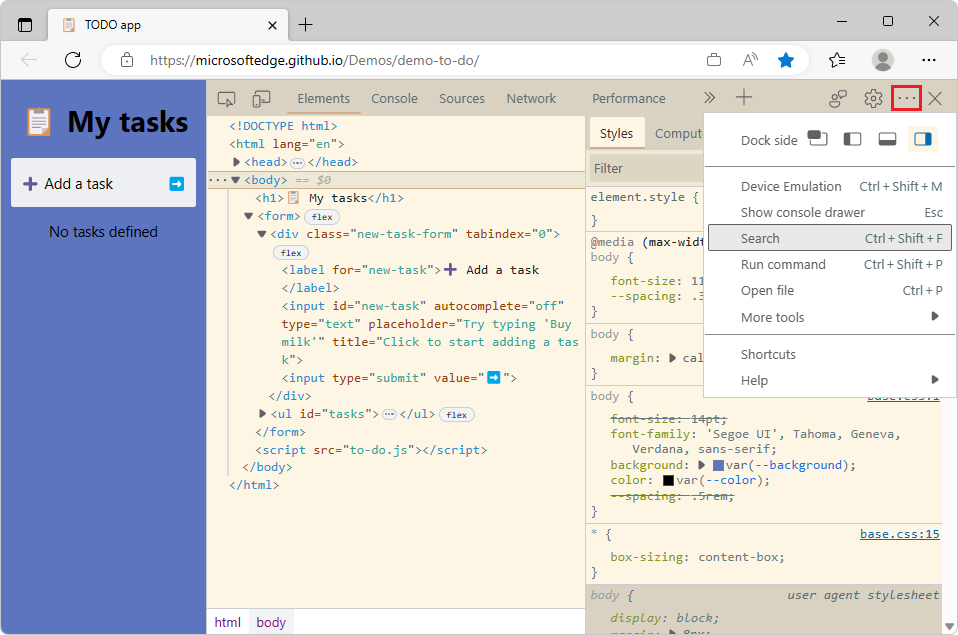
En versiones anteriores de Microsoft Edge, la aplicación de temas de Microsoft Visual Studio Code como Luz solarizada o Kimbie Dark provocaba problemas de contraste bajo al mantener el puntero sobre los elementos en el menú Personalizar y controlar DevTools. En Microsoft Edge 113, este problema se ha corregido. Los elementos del menú Personalizar y controlar DevTools ahora se muestran con suficiente contraste de color:

Vea también:
- Prueba del contraste de color de texto mediante el selector de colores
- Comprobación del contraste de color de texto en el estado predeterminado mediante la herramienta Inspeccionar
El filtro Tipos de nodo de la herramienta Memoria ahora solo se muestra en la vista Resumen de una instantánea del montón.
En Microsoft Edge 100, agregamos un filtro Tipos de nodo a la herramienta Memoria para que pueda centrarse solo en tipos específicos de objetos, como Array o String, al examinar una instantánea del montón. Este filtro De tipos de nodo solo se aplica a los objetos que se muestran en la vista Resumen de una instantánea del montón.
El filtro Tipos de nodo también se mostró cuando se seleccionaron las vistas Contención o Estadísticas de la instantánea del montón, aunque el filtro no se aplique a esas vistas. Este problema se ha corregido. En Microsoft Edge 113, el filtro Tipos de nodo solo se muestra cuando se selecciona la vista Resumen :

En las vistas Contención y Estadísticas , ya no se muestra el filtro Tipos de nodo , ya que no se aplica:

Vea también:
- Filtrar resumen de instantáneas de montón por tipo de nodo en Novedades de DevTools (Microsoft Edge 100)
- Tome una instantánea en Grabar instantáneas de montón mediante la herramienta Memoria ("Tipo de generación de perfiles instantánea del montón").
Anuncios del proyecto de Chromium
Microsoft Edge 113 también incluye las siguientes actualizaciones del proyecto de Chromium:
- Invalidación de encabezados de respuesta de red
- Mejoras de depuración de Nuxt, Vite y Rollup
- Mejoras de CSS en estilos de elementos >
- Nueva configuración de consola: Autocompletar en Entrar
- El menú de comandos hace hincapié en los archivos creados
- Desuso del generador de perfiles de JavaScript: fase dos