Biblioteca cliente de JavaScript de Teams
La biblioteca cliente JavaScript de Microsoft Teams (TeamsJS) puede ayudarle a crear experiencias hospedadas en Teams, la aplicación de Microsoft 365 y Outlook, donde el contenido de la aplicación se hospeda en un iFrame. La biblioteca es útil para desarrollar aplicaciones con las siguientes funcionalidades de Teams:
A partir de la versión 2.0.0, la biblioteca teamsJS existente (@microsoft/teams-jso simplemente TeamsJS) se refactoriza para permitir que las aplicaciones de Teams se ejecuten en Outlook y aplicaciones de Microsoft 365, además de Microsoft Teams. Desde una perspectiva funcional, la versión más reciente de TeamsJS admite todas las funciones de aplicaciones de Teams existentes (v.1.x.x) al tiempo que agrega la capacidad opcional de hospedar aplicaciones de Teams en Outlook y aplicaciones de Microsoft 365.
Esta es la guía de control de versiones para varios escenarios de aplicación:
| Tipo de aplicación | Versión de TeamsJS | Versión del manifiesto de la aplicación | Pasos siguientes |
|---|---|---|---|
| Aplicaciones de Teams extendidas en Outlook y Microsoft 365 | TeamsJS v2.19.0 o posterior | v1.13 o posterior | Extender una aplicación de Teams para que se ejecute en Microsoft 365 o Crear una nueva aplicación de Microsoft 365 |
| Aplicaciones existentes solo para Teams | Actualización a TeamsJS v2.19.0 o posterior* | v1.12 | Descripción de la compatibilidad con versiones anteriores de TeamsJS y actualización a TeamsJS v2.0 |
| Nuevas aplicaciones solo para Teams | TeamsJS v2.19.0 o posterior | v1.12 | Crear una nueva aplicación de Teams con el Kit de herramientas de Teams |
* Use la versión más reciente de TeamsJS para aprovechar las mejoras más recientes y la nueva compatibilidad con características, incluidas las aplicaciones solo de Teams. No se agregarán nuevas características ni mejoras a TeamsJS v1.13.0. Los nuevos envíos y actualizaciones de aplicaciones ahora requieren TeamsJS v2.19.0 o posterior. Para obtener más información, consulte Biblioteca teamsJS.
El resto de este artículo le guiará por la estructura y las actualizaciones más recientes de la biblioteca TeamsJS.
Compatibilidad con Microsoft 365 (ejecución de aplicaciones de Teams en Microsoft 365 y Outlook)
TeamsJS v.2.0 presenta la capacidad de que determinados tipos de aplicaciones de Teams se ejecuten en el ecosistema de Microsoft 365. Los demás hosts de aplicaciones de Microsoft 365 (incluida la aplicación de Microsoft 365 y Outlook) para las aplicaciones de Teams admiten un subconjunto de los tipos de aplicación y las funcionalidades que puede crear para la plataforma teams. Esta compatibilidad se expande con el tiempo. Para obtener un resumen de la compatibilidad del host con las aplicaciones de Teams, consulte Compatibilidad con la funcionalidad de TeamsJS en Microsoft 365.
Mejora del rendimiento del tiempo de carga con la sacudida del árbol de JavaScript
A partir de la versión 2.31.0 y posteriores, la biblioteca TeamsJS es totalmente inestable en el árbol. La agitación de árboles es una optimización de JavaScript que elimina el código no utilizado. Al usar la sacudida de árboles cuando se agrupa una aplicación para la implementación, puede reducir el tamaño del paquete, lo que da como resultado una descarga más rápida y un tiempo de carga mejorado.
Uso de la agitación de árboles con TeamsJS
Para aprovechar las ventajas de la sacudida de árboles al empaquetar el paquete de la aplicación, usa un bundler que admita la agitación de árboles, como webpack o rollup. Cuando se habilita la sacudida de árboles, todo el código teamsJS no utilizado se quita automáticamente en la agrupación final. Por ejemplo, tenga en cuenta el código siguiente:
export function scanBarCode(barCodeConfig: BarCodeConfig): Promise<string> {
//implementation omitted
}
export function hasPermission(): Promise<boolean>{
//implementation omitted
}
export function requestPermission(): Promise<boolean>{
//implementation omitted
}
export function isSupported(): boolean {
//implementation omitted
}
Supongamos que el módulo barCode de TeamsJS contiene las cuatro funciones hasPermission(), isSupported(), requestPermission()y scanBarCode(BarCodeConfig). Si una aplicación solo usa la hasPermission() función, después de que el árbol sacudiese las otras tres funciones se excluiría de la agrupación de aplicaciones. Esto garantiza que las aplicaciones permanezcan lo más ligeras posible e incluyan solo el código que necesitan.
Importante
Al usar la sacudida de árboles, tenga en cuenta las siguientes consideraciones:
- Si la aplicación usa la red CDN para consumir la biblioteca teamsJS, la versión de la biblioteca usada no se puede agitar en el árbol.
- El tipo de biblioteca TeamsJS se ha cambiado de UMD (definición de módulo universal) a ESM (módulos ECMAScript) para admitir la agitación del árbol. Sin embargo, todavía se ofrece la versión de UMD. Si un bundler admite ESM, se usa el paquete ESM de TeamsJS que se puede agitar en el árbol, de lo contrario, se usa el paquete UMD.
Novedades de TeamsJS versión 2.x.x
Hay dos cambios significativos entre las versiones de TeamsJS 1.x.x y v.2.0.0 y posteriores:
Las funciones de devolución de llamada ahora devuelven objetos Promise. La mayoría de las funciones con parámetros de devolución de llamada en TeamsJS v.1.12 se modernizan para devolver un objeto Promise de JavaScript para mejorar el control de las operaciones asincrónicas y la legibilidad del código.
Las API ahora están organizadas en funcionalidades. Puede considerar las funcionalidades como agrupaciones lógicas de API que proporcionan funciones similares, como
authentication,dialog,chatycalendar. Cada espacio de nombres representa una funcionalidad independiente.
Sugerencia
Puede usar la extensión del Kit de herramientas de Teams para Microsoft Visual Studio Code para simplificar el Proceso de actualización de TeamsJS v.2.0 para una aplicación de Teams existente.
Compatibilidad con versiones anteriores
Una vez que empiece a hacer referencia @microsoft/teams-js@2.0.0 (o posterior) desde una aplicación de Teams existente, verá advertencias de desuso para cualquier API de llamada de código que se cambie.
Se proporciona una capa de traducción de API (asignación de v.1 a llamadas API de TeamsJS v.2) para permitir que las aplicaciones de Teams existentes sigan funcionando en Teams hasta que puedan actualizar el código de la aplicación para usar los patrones de API de TeamsJS v.2.
Autenticación
En TeamsJS la versión 2.11.0 o posterior, las aplicaciones deben proporcionar un tercer parámetro url, hostRedirectUrl, en la API de autenticación, para redirigir a los usuarios al cliente correcto después de la finalización de la autenticación. El hostRedirectUrl parámetro de autenticación es necesario para permitir que el cliente se admita en las aplicaciones host de Microsoft 365. Las aplicaciones implementadas en versiones anteriores solo admiten Teams después de TeamsJS esta actualización, ya que los oauthRedirectmethod parámetros de consulta y authId se pasan al servidor de aplicaciones de terceros.
Para obtener más información sobre el parámetro de autenticación, consulte Uso de proveedores de OAuth externos.
Aplicaciones de Teams que se ejecutan en Microsoft 365
Estos son los requisitos para permitir que una aplicación de Teams existente se ejecute en Outlook y Microsoft 365:
Dependencia de TeamsJS versión 2.x.x (
@microsoft/teams-js@2.0.0) o posterior.Modifique el código de aplicación existente según los cambios necesarios descritos en este artículo.
Actualice el manifiesto de la aplicación (anteriormente denominado manifiesto de aplicación de Teams) a la versión 1.13 o posterior.
Para obtener más información, consulte Extensión de aplicaciones de Teams en Microsoft 365.
Callbacks convertidas a promises
Nota:
La getTabInstances API no se implementa en los dispositivos móviles de Teams.
Las API de Teams que anteriormente tomaron un parámetro de devolución de llamada se actualizan para devolver un objeto Promise de JavaScript. Entre ellas se incluyen las siguientes API:
app.getContext, app.initialize, appInstallDialog.openAppInstallDialog, app.openLink, authentication.authenticate, authentication.getAuthToken, authentication.getUser, authentication.registerAuthenticationHandlers was removed to support using Promises, calendar.openCalendarItem, calendar.composeMeeting, call.startCall, chat.getChatMembers, conversations.openConversation, location.getLocation, location.showLocation, mail.openMailItem, mail.composeMail, pages.backStack.navigateBack, pages.navigateToTab, pages.tabs.getMruTabInstances, pages.tabs.getTabInstances, pages.getConfig, pages.config.setConfig, pages.backStack.navigateBack, people.selectPeople, teams.fullTrust.getConfigSetting, teams.fullTrust.joinedTeams.getUserJoinedTeams
Debe actualizar la forma en que el código llama a cualquiera de estas API para usar Promises. Por ejemplo, si el código llama a una API de Teams como esta:
Este código:
import microsoftTeams from "@microsoft/teams-js";
microsoftTeams.getContext((context) => { /* ... */ });
Debe actualizarse a:
import { app } from "@microsoft/teams-js";
app.getContext().then((context) => {
/*...*/
});
... o el patrón equivalente async/await:
import { app } from "@microsoft/teams-js";
async function example() {
const context = await app.getContext();
/*...*/
}
Sugerencia
Cuando usa el Kit de herramientas de Teams para actualizar a TeamsJS v.2.0, las actualizaciones necesarias se marcan automáticamente con TODO comentarios en el código de cliente.
La comunicación entre nubes a través del SDK está restringida por motivos de seguridad; Por lo tanto, Teams operado por el dominio 21Vianet no está incluido en validOrigins. Para permitir que una aplicación funcione en Teams operado por 21Vianet, especifique el dominio Teams operado por 21Vianet durante la inicialización del SDK en la implementación de la aplicación, mediante el parámetro validMessageOrigins .
import { app } from '@microsoft/teams-js';
app.initialize(["https://teams.microsoftonline.cn"]);
API organizadas en funcionalidades
Una funcionalidad es una agrupación lógica de API (mediante el espacio de nombres) que proporciona una funcionalidad similar. Puede pensar en la aplicación Microsoft Teams, Outlook y Microsoft 365 como hosts de la aplicación de pestaña. Un host admite una funcionalidad determinada si admite todas las API definidas dentro de esa funcionalidad. Un host no puede implementar parcialmente una funcionalidad. Las funcionalidades pueden basarse en características o contenido, como diálogo o autenticación. También hay funcionalidades para los tipos de aplicación, como pestañas y otras agrupaciones.
A partir de TeamsJS v.2.0, las API se definen como funciones en un espacio de nombres de JavaScript cuyo nombre coincide con su funcionalidad necesaria. Si una aplicación se ejecuta en un host que admite la funcionalidad de diálogo, la aplicación puede llamar de forma segura a las API como dialog.open (además de otras API relacionadas con cuadros diálogo definidas en el espacio de nombres). Si una aplicación intenta llamar a una API que no se admite en ese host, la API genera una excepción.
Sugerencia
Puede comprobar la compatibilidad del host de una funcionalidad determinada en runtime llamando a la función isSupported() en esa funcionalidad (espacio de nombres).
Diferenciar la experiencia de la aplicación
Puede comprobar la compatibilidad del host de una funcionalidad determinada en tiempo de ejecución llamando a la función isSupported() en esa funcionalidad (espacio de nombres). Devuelve true si se admite y false , si no, y puede ajustar el comportamiento de la aplicación según corresponda. Esto permite a la aplicación iluminar la interfaz de usuario y la funcionalidad en los hosts que la admiten, mientras continúa ejecutándose en los hosts que no la admiten.
El nombre de host donde funciona la aplicación se muestra como un valor de enumeración HostName de la Context interfaz (app.Context.app.host.name). Puede consultarlo en tiempo de ejecución invocando getContext. Para el cliente de Teams clásico, este valor podría devolverse como desconocido o indefinido. En este caso, asigne estos valores a Teams clásicos.
El valor del {hostName}marcador de posición de dirección URL también está disponible. Sin embargo, se recomienda usar el mecanismo hostName con discreción.
-
No asuma que cierta funcionalidad está o no está disponible en un host basándose en el valor de propiedad hostName. En su lugar, compruebe la compatibilidad con la funcionalidad (
isSupported). -
No use hostName para realizar llamadas a la API. En su lugar, compruebe la compatibilidad con la funcionalidad (
isSupported). - Use el hostName para diferenciar el tema de la aplicación en función del host en el que se ejecuta. Por ejemplo, puede usar el color púrpura de Microsoft Teams como color de énfasis principal cuando se ejecuta en Teams y el azul de Outlook cuando se ejecuta en Outlook.
- UsehostName para diferenciar los mensajes que se muestran al usuario en función del host en el que se ejecuta. Por ejemplo, muestra Administrar las tareas en Microsoft 365 cuando se ejecuta en Microsoft 365 en la web y Administrar las tareas en Teams cuando se ejecuta en Teams.
Sugerencia
El procedimiento recomendado consiste en especificar los requisitos y las dependencias en tiempo de ejecución de la aplicación de forma independiente del host, en lugar de usar un uso especial del código de la aplicación con lógica específica del host. Para obtener más información, consulte cómo especificar los requisitos de tiempo de ejecución de host de Microsoft 365 en el manifiesto de la aplicación.
Espacios de nombres
A partir de TeamsJS v.2.0, las API se organizan en funcionalidades por medio de los espacios de nombres. Varios espacios de nombres nuevos de importancia particular son app, pages, dialogy teamsCore.
espacio de nombres app
El app espacio de nombres contiene las API de nivel superior necesarias para el uso general de la aplicación en Teams, la aplicación de Microsoft 365 y Outlook. Todas las API de varios otros espacios de nombres TeamsJS se mueven al espacio de nombres a app partir de TeamsJS v.2.0:
Espacio de nombres original global (window) |
Nuevo espacio de nombres app |
|---|---|
executeDeepLink |
app.openLink (nombre cambiado) |
initialize |
app.initialize |
getContext |
app.getContext |
registerOnThemeChangeHandler |
app.registerOnThemeChangeHandler |
Espacio de nombres original appInitialization |
Nuevo espacio de nombres app |
|---|---|
appInitialization.notifyAppLoaded |
app.notifyAppLoaded |
appInitialization.notifySuccess |
app.notifySuccess |
appInitialization.notifyFailure |
app.notifyFailure |
appInitialization.notifyExpectedFailure |
app.notifyExpectedFailure |
enumeración appInitialization.FailedReason |
app.FailedReason |
enumeración appInitialization.ExpectedFailureReason |
app.ExpectedFailureReason |
enumeración appInitialization.IFailedRequest |
app.IFailedRequest |
enumeración appInitialization.IExpectedFailureRequest |
app.IExpectedFailureRequest |
espacio de nombres pages
El pages espacio de nombres incluye funcionalidad para ejecutar y navegar por páginas web dentro de varios hosts de Microsoft 365, incluidos Teams, la aplicación de Microsoft 365 y Outlook. También incluye varias subfuncionalidades, implementadas como sub-espacios de nombres.
Espacio de nombres original global (window) |
Nuevo espacio de nombres pages |
|---|---|
setFrameContext |
pages.setCurrentFrame (nombre cambiado) |
initializeWithFrameContext |
pages.initializeWithFrameContext |
registerFocusEnterHandler |
pages.registerFocusEnterHandler |
registerFullScreenHandler |
pages.registerFullScreenHandler |
returnFocus |
pages.returnFocus |
shareDeepLink |
pages.shareDeepLink |
Espacio de nombres original settings |
Nuevo espacio de nombres pages |
|---|---|
settings.getSettings |
pages.getConfig (nombre cambiado) |
pages.tabs
Espacio de nombres original global (window) |
Nuevo espacio de nombres pages.tabs |
|---|---|
getTabInstances |
pages.tabs.getTabInstances |
getMruTabInstances |
pages.tabs.getMruTabInstances |
Espacio de nombres original navigation |
Nuevo espacio de nombres pages.tabs |
|---|---|
navigation.navigateToTab |
pages.tabs.navigateToTab |
pages.config
Espacio de nombres original settings |
Nuevo espacio de nombres pages.config |
|---|---|
settings.setSettings |
pages.config.setConfig (nombre cambiado) |
settings.setValidityState |
pages.config.setValidityState |
settings.initialize |
pages.config.initialize |
settings.registerOnSaveHandler |
pages.config.registerOnSaveHandler |
settings.registerOnRemoveHandler |
pages.config.registerOnRemoveHandler |
interfaz settings.Settings |
pages.config.Config (nombre cambiado) |
interfaz settings.SaveEvent |
pages.config.SaveEvent (nombre cambiado) |
interfaz settings.RemoveEvent |
pages.config.RemoveEvent (nombre cambiado) |
interfaz settings.SaveParameters |
pages.config.SaveParameters (nombre cambiado) |
interfaz settings.SaveEventImpl |
pages.config.SaveEventImpl (nombre cambiado) |
Espacio de nombres original global (window) |
Nuevo espacio de nombres pages.config |
|---|---|
registerChangeConfigHandler |
pages.config.registerChangeConfigHandler (nombre cambiado) |
pages.backStack
Espacio de nombres original navigation |
Nuevo espacio de nombres pages.backStack |
|---|---|
navigation.navigateBack |
pages.backStack.navigateBack |
Espacio de nombres original global (window) |
Nuevo espacio de nombres pages.backStack |
|---|---|
registerBackButtonHandler |
pages.backStack.registerBackButtonHandler |
pages.appButton
Espacio de nombres original global (window) |
Nuevo espacio de nombres pages.appButton |
|---|---|
registerAppButtonClickHandler |
pages.appButton.onClick (nombre cambiado) |
registerAppButtonHoverEnterHandler |
pages.appButton.onHoverEnter (nombre cambiado) |
registerAppButtonHoverLeaveEnter |
pages.appButton.onHoverLeave (nombre cambiado) |
interfaz FrameContext |
pages.appButton.FrameInfo (nombre cambiado) |
espacio de nombres dialog
Nota:
Las window.alertAPI , window.confirmy window.prompt usadas para mostrar un cuadro de diálogo no se admiten en el nuevo cliente de Teams. Se recomienda representar un cuadro de diálogo dentro de su propio marco, por ejemplo, mediante el cuadro de diálogo Fluent V9 o usar la biblioteca cliente JavaScript de Microsoft Teams (TeamsJS) para mostrar un cuadro de diálogo de Teams mediante una tarjeta adaptable o un elemento anidado <iframe>.
Se cambia el nombre del espacio de nombres de tareas de TeamsJS a dialog y se cambia el nombre de las siguientes API:
Espacio de nombres original tasks |
Nuevo espacio de nombres dialog |
|---|---|
tasks.startTask |
dialog.url.open, dialog.url.bot.open, dialog.adaptiveCard.open, dialog.adaptiveCard.bot.open |
tasks.submitTask |
dialog.url.submit (nombre cambiado) |
tasks.updateTask |
dialog.update (nombre cambiado) |
enumeración tasks.TaskModuleDimension |
dialog.DialogDimension (nombre cambiado) |
interfaz tasks.TaskInfo |
dialog.DialogInfo (nombre cambiado) |
Además, esta funcionalidad se divide en dos sub funcionalidades principales, dialog.url para diálogos basados en HTML y dialog.adaptiveCard para diálogos basados en tarjeta adaptable, con subnombres adicionales para diálogos basados en bots.
espacio de nombres teamsCore
Para generalizar la biblioteca TeamsJS para ejecutar otros hosts de Microsoft 365, como la aplicación Microsoft 365 y Outlook, la funcionalidad específica de Teams (originalmente en el espacio de nombres global ) se mueve a un espacio de nombres teamsCore :
Espacio de nombres original global (window) |
Nuevo espacio de nombres teamsCore |
|---|---|
enablePrintCapability |
teamsCore.enablePrintCapability |
print |
teamsCore.print |
registerOnLoadHandler |
teamsCore.registerOnLoadHandler |
registerBeforeUnloadHandler |
teamsCore.registerBeforeUnloadHandler |
Actualizaciones de la interfaz Context
La Context interfaz se mueve al app espacio de nombres y se actualiza para agrupar propiedades similares para mejorar la escalabilidad a medida que se ejecuta en outlook y aplicación de Microsoft 365, además de Teams.
Se agrega una nueva propiedad app.Context.app.host.name para habilitar pestañas para diferenciar la experiencia del usuario en función de la aplicación host.
También puede visualizar los cambios revisando la transformLegacyContextToAppContext función en el origen teamsJS versión 2.x.x (archivo app.ts ).
Nombre original en la interfaz Context |
Nueva ubicación en app.Context |
|---|---|
appIconPosition |
app.Context.app.iconPositionVertical |
appLaunchId |
NO EN TeamsJS v.2.0 |
appSessionId |
app.Context.app.sessionId |
channelId |
app.Context.channel.id |
channelName |
app.Context.channel.displayName |
channelRelativeUrl |
app.Context.channel.relativeUrl |
channelType |
app.Context.channel.membershipType |
chatId |
app.Context.chat.id |
defaultOneNoteSectionId |
app.Context.channel.defaultOneNoteSectionId |
entityId |
app.Context.page.id |
frameContext |
app.Context.page.frameContext |
groupId |
app.Context.team.groupId |
hostClientType |
app.Context.app.host.clientType |
hostTeamGroupId |
app.Context.channel.ownerGroupId |
hostTeamTenantId |
app.Context.channel.ownerTenantId |
isCallingAllowed |
app.Context.user.isCallingAllowed |
isFullScreen |
app.Context.page.isFullScreen |
isMultiWindow |
app.Context.page.isMultiWindow |
isPSTNCallingAllowed |
app.Context.user.isPSTNCallingAllowed |
isTeamArchived |
app.Context.team.isArchived |
locale |
app.Context.app.locale |
loginHint |
app.Context.user.loginHint |
meetingId |
app.Context.meeting.id |
osLocaleInfo |
app.Context.app.osLocaleInfo |
parentMessageId |
app.Context.app.parentMessageId |
ringId |
app.Context.app.host.ringId |
sessionId |
app.Context.app.host.sessionId |
sourceOrigin |
app.Context.page.sourceOrigin |
subEntityId |
app.Context.page.subPageId |
teamId |
app.Context.team.internalId |
teamSiteDomain |
app.Context.sharepointSite.domain |
teamSitePath |
app.Context.sharepointSite.path |
teamSiteUrl |
app.Context.sharepointSite.url |
teamTemplateId |
app.Context.team.templateId |
teamType |
app.Context.team.type |
tenantSKU |
app.Context.user.tenant.teamsSku |
tid |
app.Context.user.tenant.id |
upn |
app.Context.user.userPrincipalName |
userClickTime |
app.Context.app.userClickTime |
userFileOpenPreference |
app.Context.app.userFileOpenPreference |
userLicenseType |
app.Context.user.licenseType |
userObjectId |
app.Context.user.id |
userTeamRole |
app.Context.team.userRole |
| ND | app.Context.app.host.name |
Actualización a la versión 2.0 de TeamsJS
La manera más fácil de actualizar la aplicación de Teams con TeamsJS versión 2.0.x es usar la extensión Teams Toolkit para Visual Studio Code. Esta sección le guiará por los pasos para hacerlo. Si prefiere actualizar manualmente el código, consulte las secciones Devoluciones de llamada convertidas en promesas y API organizadas en funcionalidades para obtener más información sobre los cambios de API necesarios.
1. Instalar la extensión Kit de herramientas de Teams de Visual Studio Code más reciente
En marketplace de extensiones de Visual Studio Code, busque Teams Toolkit e instale la versión más reciente.
2. Actualizar referencias de TeamsJS
Para ejecutarse en outlook y la aplicación de Microsoft 365, la aplicación debe depender del paquete@microsoft/teams-js@2.0.0 npm (o posterior). Para realizar estos pasos manualmente y obtener más información sobre los cambios en la API, vea las secciones siguientes sobre Callbacks convertidas en promises y API organizados en funcionalidades.
- Asegúrese de que tiene el kit de herramientas de Teams más reciente (versión 2.10.0 o posterior)
- Abra la Paleta de comandos:
Ctrl+Shift+P - Ejecute el comando
Teams: Upgrade Teams JS SDK references to support Outlook and Microsoft 365 apps
Después de la finalización, la utilidad actualiza package.json el archivo con la dependencia TeamsJS versión 2.x.x (@microsoft/teams-js@2.0.0 o posterior) y *.js/.ts*.jsx/.tsx se actualiza con:
-
package.jsonreferencias a TeamsJS versión 2.x.x - Instrucciones de importación para TeamsJS versión 2.x.x
- Llamadas de función, enumeración e interfaz a TeamsJS versión 2.x.x
- Comentarios
TODOde recordatorios para revisar las áreas que podrían verse afectadas por los cambios en la interfaz Context -
TODOrecordatorios de comentario para convertir las funciones de devolución de llamada a promesas
Importante
El código dentro de los archivos HTML no es compatible con las herramientas de actualización y requiere cambios manuales.
3. Actualizar el manifiesto de aplicación (opcional)
Si va a actualizar una aplicación de Teams para que se ejecute en la aplicación de Microsoft 365 y Outlook, también debe actualizar el manifiesto de la aplicación a la versión 1.13 o posterior. Puede hacerlo fácilmente con el Kit de herramientas de Teams o manualmente.
- Abra la Paleta de comandos:
Ctrl+Shift+P - Ejecutar Teams: actualice el manifiesto de Teams para admitir el comando de aplicaciones de Outlook y Microsoft 365 y seleccione el archivo de manifiesto de la aplicación. Los cambios se realizan en su lugar.
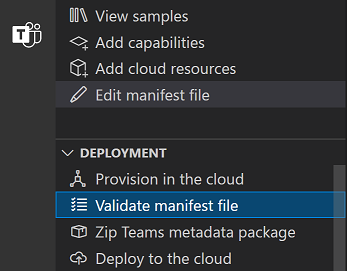
Si usó Teams Toolkit para crear la aplicación personal, también puede usarla para validar los cambios en el archivo de manifiesto de la aplicación e identificar los errores. Abra la paleta de comandos Ctrl+Shift+P y busque Teams: validar el archivo de manifiesto o seleccione la opción en el menú Implementación del Kit de herramientas de Teams (busque el icono de Teams en el lado izquierdo de Visual Studio Code).

Pasos siguientes
- Use la referencia de la biblioteca TeamsJS para empezar a trabajar con la biblioteca TeamsJS.
- Revise el registro de cambios para ver las actualizaciones más recientes de TeamsJS.