Establecer automáticamente el asunto de un nuevo mensaje o cita
¿Necesita agregar una declinación de responsabilidades necesaria a todos los mensajes? Con un complemento basado en eventos, el contenido se agrega automáticamente a nuevos mensajes o citas. Los usuarios pueden centrarse en la escritura, en lugar de en el cumplimiento.
En las secciones siguientes se explica cómo desarrollar un complemento que controle los OnNewMessageCompose eventos y OnNewAppointmentOrganizer . Al final de este tutorial, tendrá un complemento que establece automáticamente el asunto de los nuevos mensajes y citas que se crean.
Nota:
Los OnNewMessageCompose eventos y OnNewAppointmentOrganizer se introdujeron en el conjunto de requisitos 1.10. Para comprobar que el cliente de Outlook admite estos eventos, consulte Conjuntos de requisitos admitidos por los servidores de Exchange y los clientes de Outlook.
Configurar el entorno
Complete el inicio rápido de Outlook que crea un proyecto de complemento con el generador de Yeoman para complementos de Office.
Configuración del manifiesto
Para configurar el manifiesto, seleccione la pestaña del tipo de manifiesto que está usando.
Abra el archivo manifest.json .
Vaya a la matriz "authorization.permissions.resourceSpecific". En el objeto de matriz, reemplace el valor de la propiedad "name" por "MailboxItem.ReadWrite.User". El complemento necesita esto para poder establecer el asunto del elemento de correo.
... "authorization": { "permissions": { "resourceSpecific": [ { "name": "MailboxItem.ReadWrite.User", "type": "Delegated" } ] } }, ...Agregue el siguiente objeto a la matriz "extensions.runtimes". Tenga en cuenta lo siguiente sobre este marcado:
La "minVersion" del conjunto de requisitos de Buzón está configurada en "1.10", ya que se trata de la versión más baja del conjunto de requisitos que admite los
OnNewMessageComposeeventos yOnNewAppointmentOrganizer.El "id" del tiempo de ejecución se establece en el nombre descriptivo "autorun_runtime".
La propiedad "code" tiene una propiedad "page" secundaria establecida en un archivo HTML y una propiedad "script" secundaria establecida en un archivo JavaScript. Creará o editará estos archivos en pasos posteriores. Office usa uno de estos valores en función de la plataforma.
- Office en Windows ejecuta los controladores de eventos en un entorno de ejecución solo de JavaScript, que carga un archivo JavaScript directamente.
- Office en Mac y en la web, y el nuevo Outlook en Windows ejecutan los controladores en un entorno de ejecución del explorador, que carga un archivo HTML. Ese archivo, a su vez, contiene una
<script>etiqueta que carga el archivo JavaScript.
Para obtener más información, vea Runtimes in Office Add-ins.
La propiedad "lifetime" se establece en "short", lo que significa que el tiempo de ejecución se inicia cuando se desencadena uno de los eventos y se cierra cuando se completa el controlador. (En algunos casos poco frecuentes, el tiempo de ejecución se cierra antes de que se complete el controlador. Consulte Tiempos de ejecución en complementos de Office).
Hay dos tipos de "acciones" que se pueden ejecutar en tiempo de ejecución. Creará funciones para que se correspondan con estas acciones en un paso posterior.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.10" } ] }, "id": "autorun_runtime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/launchevent.js" }, "lifetime": "short", "actions": [ { "id": "onNewMessageComposeHandler", "type": "executeFunction", "displayName": "onNewMessageComposeHandler" }, { "id": "onNewAppointmentComposeHandler", "type": "executeFunction", "displayName": "onNewAppointmentComposeHandler" } ] }Agregue la siguiente matriz "autoRunEvents" como propiedad del objeto en la matriz "extensiones".
"autoRunEvents": [ ]Agregue el siguiente objeto a la matriz "autoRunEvents". La propiedad "events" asigna controladores a eventos como se describe en la tabla anterior de este artículo. Los nombres de controlador deben coincidir con los usados en las propiedades "id" de los objetos de la matriz "actions" en un paso anterior.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.10" } ], "scopes": [ "mail" ] }, "events": [ { "type": "newMessageComposeCreated", "actionId": "onNewMessageComposeHandler" }, { "type": "newAppointmentOrganizerCreated", "actionId": "onNewAppointmentComposeHandler" } ] }
Sugerencia
- Para obtener información sobre los tiempos de ejecución en complementos, consulte Runtimes in Office Add-ins.
- Para obtener más información sobre los manifiestos de los complementos de Outlook, consulte Manifiestos de complementos de Office.
Implementación del control de eventos
Desde el mismo proyecto de inicio rápido, cree una nueva carpeta denominada launchevent en el directorio ./src .
En la carpeta ./src/launchevent , cree un nuevo archivo denominado launchevent.js.
Abra el archivo ./src/launchevent/launchevent.js en el editor de código y agregue el siguiente código JavaScript.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ function onNewMessageComposeHandler(event) { setSubject(event); } function onNewAppointmentComposeHandler(event) { setSubject(event); } function setSubject(event) { Office.context.mailbox.item.subject.setAsync( "Set by an event-based add-in!", { "asyncContext": event }, function (asyncResult) { // Handle success or error. if (asyncResult.status !== Office.AsyncResultStatus.Succeeded) { console.error("Failed to set subject: " + JSON.stringify(asyncResult.error)); } // Call event.completed() to signal to the Outlook client that the add-in has completed processing the event. asyncResult.asyncContext.completed(); }); } // IMPORTANT: To ensure your add-in is supported in Outlook, remember to map the event handler name specified in the manifest to its JavaScript counterpart. Office.actions.associate("onNewMessageComposeHandler", onNewMessageComposeHandler); Office.actions.associate("onNewAppointmentComposeHandler", onNewAppointmentComposeHandler);Guarde los cambios.
Nota:
Hay algunas limitaciones que debe tener en cuenta al desarrollar un complemento basado en eventos para Outlook clásico en Windows. Para obtener más información, consulte Comportamiento y limitaciones de la activación basada en eventos.
Actualizar el archivo HTML de comandos
En la carpeta ./src/commands , abra commands.html.
Inmediatamente antes de la etiqueta principal de cierre (
</head>), agregue una entrada de script para incluir el código JavaScript de control de eventos.<script type="text/javascript" src="../launchevent/launchevent.js"></script>Guarde los cambios.
Actualizar los valores de configuración de webpack
Abra el archivo webpack.config.js que se encuentra en el directorio raíz del proyecto y complete los pasos siguientes.
Busque la
pluginsmatriz dentro delconfigobjeto y agregue este nuevo objeto al principio de la matriz.new CopyWebpackPlugin({ patterns: [ { from: "./src/launchevent/launchevent.js", to: "launchevent.js", }, ], }),Guarde los cambios.
Pruébelo
Ejecute los siguientes comandos en el directorio raíz del proyecto. Al ejecutar
npm start, se iniciará el servidor web local (si aún no se está ejecutando) y el complemento se transferirá de forma local.npm run buildnpm startNota:
Si el complemento no se ha descargado de forma local automáticamente, siga las instrucciones de Transferencia local de complementos de Outlook para realizar pruebas para transferir manualmente el complemento en Outlook.
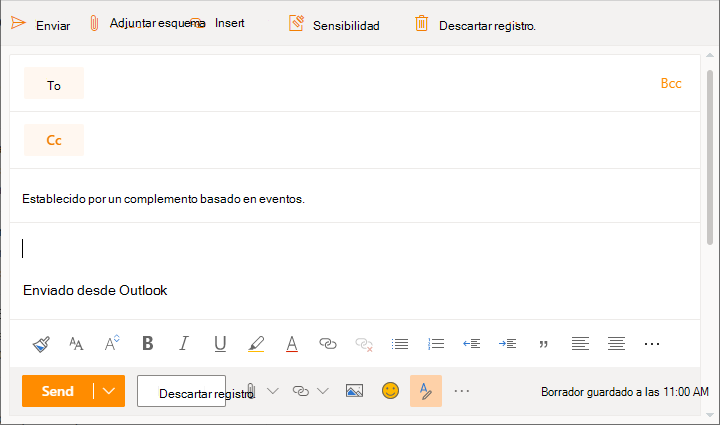
En Outlook en la Web o en el nuevo Outlook en Windows, cree un mensaje.

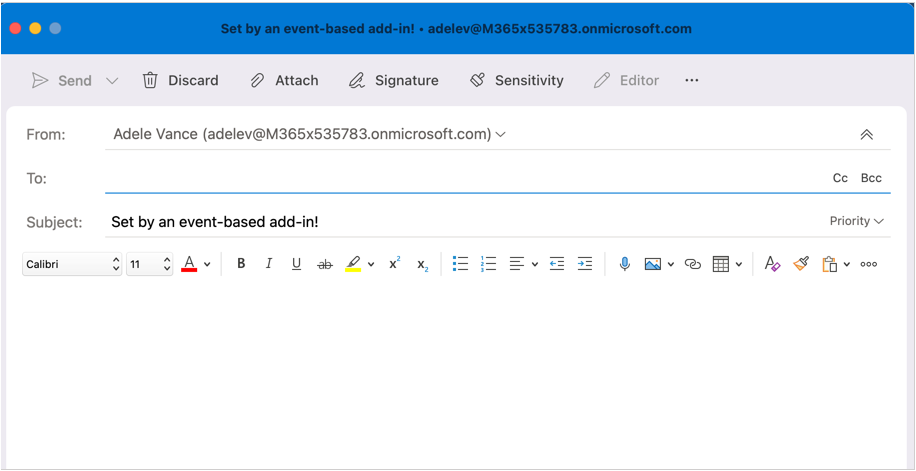
En Outlook en la nueva interfaz de usuario de Mac, cree un nuevo mensaje.

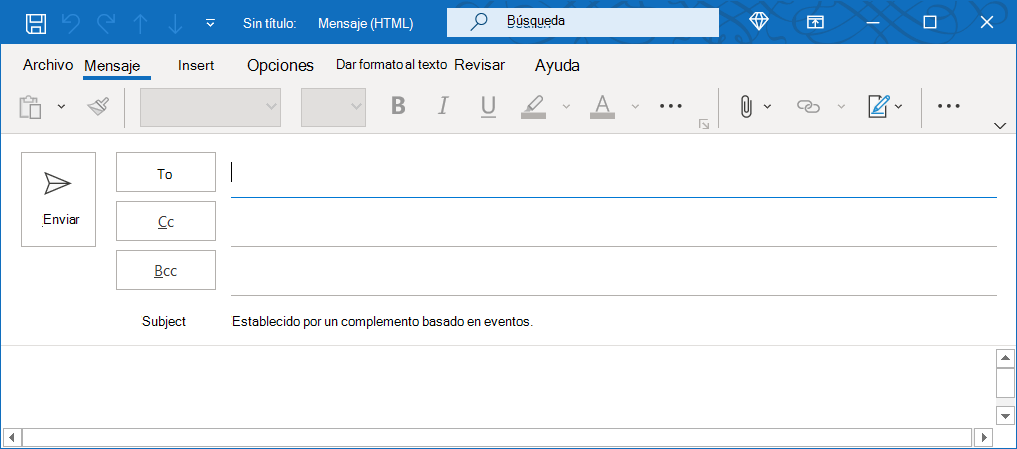
En Outlook clásico en Windows, cree un mensaje.

Si desea detener el servidor web local y desinstalar el complemento, siga las instrucciones aplicables:
Para detener el servidor, ejecute el siguiente comando. Si usó
npm start, el siguiente comando también debe desinstalar el complemento.npm stopSi descargó manualmente el complemento de forma local, consulte Eliminación de un complemento cargado localmente.
Pasos siguientes
Para obtener más información sobre la activación basada en eventos y otros eventos que puede implementar en el complemento, consulte Configuración del complemento de Outlook para la activación basada en eventos.