Información general de la API de JavaScript de Visio
Puede utilizar las API de JavaScript de Visio para incrustar los diagramas de Visio en las páginas de SharePoint clásicasen SharePoint Online. (Esta característica de extensibilidad no se admite en SharePoint local ni en páginas de SharePoint Framework).
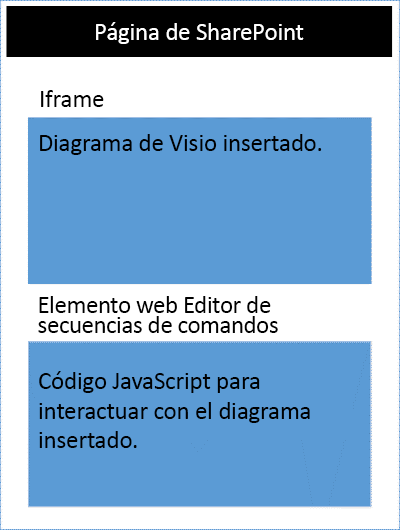
Un diagrama de Visio incrustado es un diagrama que se almacena en una biblioteca de documentos de SharePoint y que se muestra en una página de SharePoint. Para incrustar un diagrama de Visio, visualícelo en un elemento HTML en <iframe>. A continuación, puede utilizar las API de JavaScript de Visio para trabajar mediante programación con el diagrama incrustado.

Puede utilizar las API de JavaScript de Visio para:
- Interactuar con elementos del diagrama de Visio como páginas y formas.
- Crear un marcado visual en el lienzo del diagrama de Visio.
- Escribir controladores personalizados para los eventos del mouse dentro del dibujo.
- Exponer los datos del diagrama, como texto de forma, datos de forma e hipervínculos, a su solución.
En este artículo se describe cómo usar las API de JavaScript de Visio con Visio en la Web para compilar las soluciones para SharePoint Online. Presenta conceptos clave que son fundamentales para usar las API, como EmbeddedSession, RequestContexty objetos de proxy de JavaScript, y los sync()métodos , Visio.run()y load() . Los ejemplos de código muestran cómo aplicar estos conceptos.
EmbeddedSession
El objeto EmbeddedSession inicializa la comunicación entre el marco del desarrollador y el marco de Visio en el explorador.
const session = new OfficeExtension.EmbeddedSession(url, { id: "embed-iframe",container: document.getElementById("iframeHost") });
session.init().then(function () {
window.console.log("Session successfully initialized");
});
Visio.run(session, function(context) { batch })
Visio.run() ejecuta un script por lotes que realiza acciones en el modelo de objetos de Visio. Los comandos por lotes incluyen definiciones de objetos proxy locales de JavaScript y métodos sync() que sincronizan el estado entre los objetos locales y de Visio y la resolución de la promesa. La ventaja de procesamiento por lotes de las solicitudes en Visio.run() es que, cuando se resuelve la promesa, los objetos de la página de los que se realiza el seguimiento y que se asignaron durante la ejecución se liberarán automáticamente.
La función run toma el objeto Session y RequestContext y devuelve una promesa (normalmente, solo el resultado de context.sync()). Es posible ejecutar la operación por lotes fuera de Visio.run(). Sin embargo, en este caso, todas las referencias a objetos de página deben seguirse y administrarse manualmente.
RequestContext
El objeto RequestContext facilita las solicitudes para la aplicación de Visio. Debido a que el marco del desarrollador y el cliente de Visio en la Web se ejecutan en dos iframes diferentes, el objeto RequestContext (el contexto en el ejemplo siguiente) es necesario para obtener acceso a Visio y a los objetos relacionados, como páginas y formas, desde el marco del desarrollador.
function hideToolbars() {
Visio.run(session, function(context){
const app = context.document.application;
app.showToolbars = false;
return context.sync().then(function () {
window.console.log("Toolbars Hidden");
});
}).catch(function(error)
{
window.console.log("Error: " + error);
});
};
Objetos proxy
Los objetos de JavaScript de Visio declarados y usados en una sesión incrustada son objetos proxy para los objetos reales de un documento de Visio. Las acciones llevadas a cabo en los objetos proxy no se realizan en Visio y el estado del documento de Visio no se realiza en los objetos proxy mientras no se sincronice el estado del documento. El estado del documento se sincroniza cuando se ejecuta context.sync().
Por ejemplo, el objeto de JavaScript local getActivePage se declara para que haga referencia a la página seleccionada. Esto puede usarse para poner en cola la configuración de sus propiedades y métodos de invocación. Las acciones en dichos objetos no se realizan hasta que se ejecuta el método sync().
const activePage = context.document.getActivePage();
sync()
El método sync(), sincroniza el estado entre los objetos proxy de JavaScript y los objetos reales de Visio. Para ello, ejecuta las instrucciones situadas en la cola en el contexto y recupera las propiedades de los objetos de Office cargados para usarlos en el código. Este método devuelve una promesa, que se resuelve cuando se completa la sincronización.
load()
El método load() se usa para rellenar los objetos proxy creados en la capa de JavaScript. Al intentar recuperar un objeto, como un documento, se crea en primer lugar un objeto proxy local en la capa de JavaScript. Dicho objeto puede usarse para poner en cola la configuración de sus propiedades y métodos de invocación. Sin embargo, para leer las propiedades o las relaciones de los objetos, deben invocarse primero los métodos load() y sync(). El método load() toma las propiedades y las relaciones que necesitan cargarse cuando se llama al métodosync().
A continuación, se muestra la sintaxis para el método load().
object.load(string: properties); //or object.load(array: properties); //or object.load({loadOption});
propiedades es la lista de nombres de propiedad que se van a cargar, especificados como cadenas delimitadas por comas o como una matriz de nombres. Consulte los métodos
.load()de cada objeto para obtener más detalles.loadOption especifica un objeto que describe las opciones Selection, Expansion, Top y Skip. Consulte las opciones de carga de objetos para obtener más detalles.
Ejemplo: Impresión de todas las formas de texto en la página activa
En el ejemplo siguiente se muestra cómo imprimir el valor de texto de forma desde un objeto de formas de matriz.
La función Visio.run() contiene un lote de instrucciones. Como parte de este lote, se crea un objeto proxy que hace referencia a formas del documento activo.
Todos estos comandos se ponen en cola y se ejecutan cuando se llama a context.sync(). El método sync() devuelve una promesa que puede usarse para encadenarla con otras operaciones.
Visio.run(session, function (context) {
const page = context.document.getActivePage();
const shapes = page.shapes;
shapes.load();
return context.sync().then(function () {
for(let i=0; i<shapes.items.length;i++) {
let shape = shapes.items[i];
window.console.log("Shape Text: " + shape.text );
}
});
}).catch(function(error) {
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error) {
window.console.log ("Debug info: " + JSON.stringify(error.debugInfo));
}
});
Mensajes de error
Los errores se devuelven usando un objeto de error que consta de un código y un mensaje. En la siguiente tabla se proporciona una lista de las posibles condiciones de error que pueden producirse.
| error.code | error.message |
|---|---|
| InvalidArgument | El argumento no es válido, o falta o tiene un formato incorrecto. |
| GeneralException | Se produjo un error interno al procesar la solicitud. |
| NotImplemented | La característica solicitada no se implementó. |
| UnsupportedOperation | No se admite la operación que se está intentando. |
| AccessDenied | No se puede realizar la operación solicitada. |
| ItemNotFound | El recurso solicitado no existe. |
Introducción
Puede utilizar el ejemplo de esta sección para empezar. En este ejemplo se muestra cómo visualizar mediante programación el texto de la forma de la forma seleccionada en un diagrama de Visio. Para empezar, cree una página clásica en SharePoint Online o edite una página existente. Agregue un elemento web editor de scripts en la página y copie y pegue el código siguiente.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
Enter Visio File Url:<br/>
<script language="javascript">
document.write("<input type='text' id='fileUrl' size='120'/>");
document.write("<input type='button' value='InitEmbeddedFrame' onclick='initEmbeddedFrame()' />");
document.write("<br />");
document.write("<input type='button' value='SelectedShapeText' onclick='getSelectedShapeText()' />");
document.write("<textarea id='ResultOutput' style='width:350px;height:60px'> </textarea>");
document.write("<div id='iframeHost' />");
let session; // Global variable to store the session and pass it afterwards in Visio.run()
let textArea;
// Loads the Visio application and Initializes communication between developer frame and Visio online frame
function initEmbeddedFrame() {
textArea = document.getElementById('ResultOutput');
let url = document.getElementById('fileUrl').value;
if (!url) {
window.alert("File URL should not be empty");
}
// APIs are enabled for EmbedView action only.
url = url.replace("action=view","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
session = new OfficeExtension.EmbeddedSession(url, { id: "embed-iframe",container: document.getElementById("iframeHost") });
return session.init().then(function () {
// Initialization is successful
textArea.value = "Initialization is successful";
});
}
// Code for getting selected Shape Text using the shapes collection object
function getSelectedShapeText() {
Visio.run(session, function (context) {
const page = context.document.getActivePage();
const shapes = page.shapes;
shapes.load();
return context.sync().then(function () {
textArea.value = "Please select a Shape in the Diagram";
for(let i=0; i<shapes.items.length;i++) {
let shape = shapes.items[i];
if ( shape.select == true) {
textArea.value = shape.text;
return;
}
}
});
}).catch(function(error) {
textArea.value = "Error: ";
if (error instanceof OfficeExtension.Error) {
textArea.value += "Debug info: " + JSON.stringify(error.debugInfo);
}
});
}
</script>
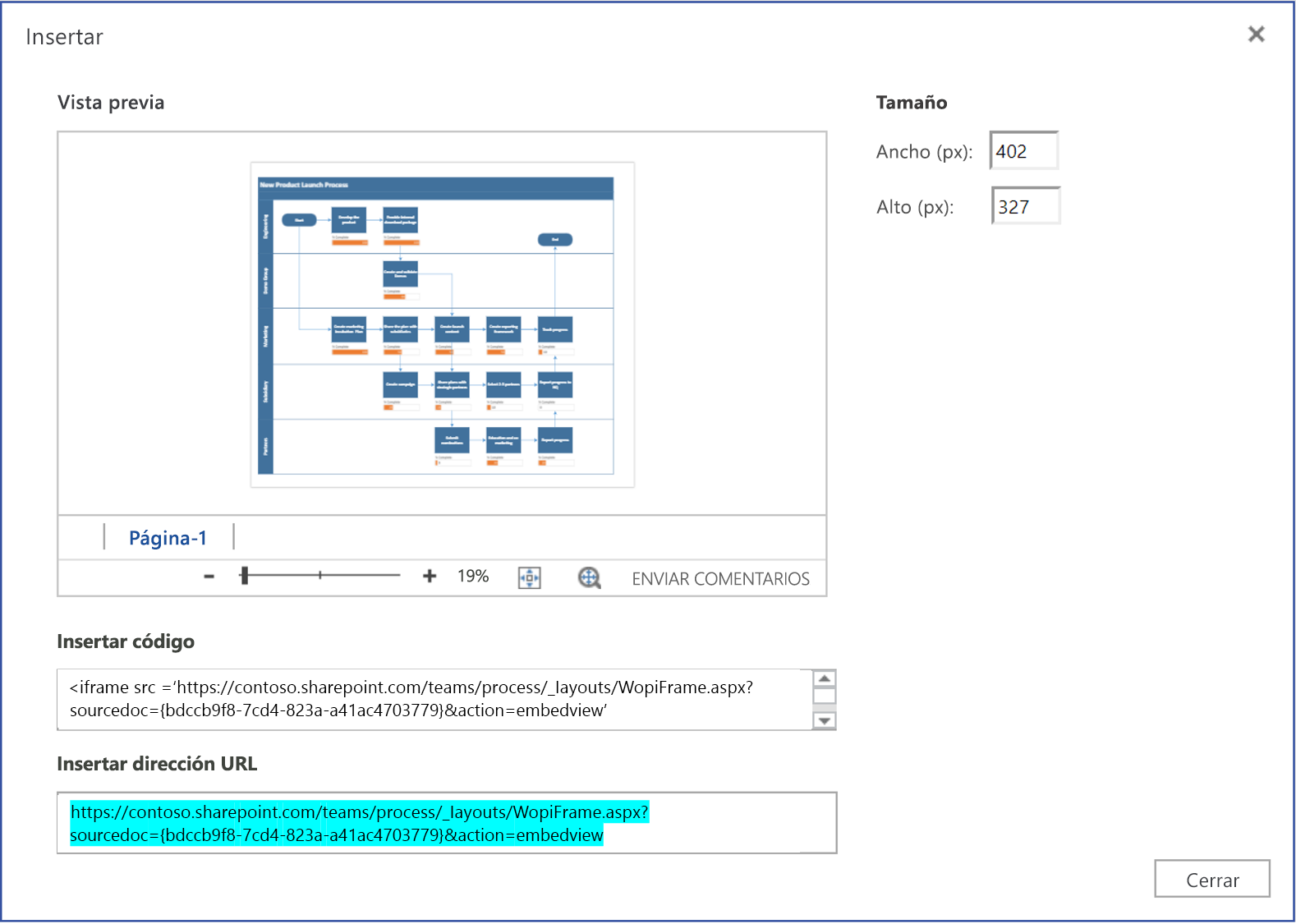
Después, solo necesita la dirección URL de un diagrama de Visio con el que desee trabajar. Solo tiene que cargar el diagrama de Visio en SharePoint Online y abrirlo en Visio en la Web. Desde allí, abra el cuadro de diálogo Insertar y use Insertar URL del ejemplo anterior.

Si usa Visio en la Web en modo de edición, puede abrir el cuadro de diálogo Insertar si elige Archivo>Compartir>Insertar. Si usa Visio en la Web en modo de visualización, puede abrir el cuadro de diálogo Insertar si elige '...' y, a continuación, Insertar.
Referencia de la API de JavaScript de Visio
Para obtener información detallada sobre la API de JavaScript de Visio, vea la documentación de referencia de la API de JavaScript de Visio.