Tutorial: Crear un complemento de panel de tareas de Excel
En este tutorial, deberá crear un complemento de panel de tareas de Excel que:
- Cree una tabla
- Filtre y ordene una tabla
- Cree un gráfico
- Inmovilice un encabezado de tabla
- Proteja una hoja de cálculo
- Abra un cuadro de diálogo
Sugerencia
Si ya ha terminado el inicio rápido de Crear un complemento para el panel de tareas de Excel con el generador de Yeoman y desea usar ese proyecto como punto de partida para este tutorial, vaya directamente a la sección Crear una tabla para iniciar este tutorial.
Si desea una versión completa de este tutorial, visite el repositorio de ejemplos de complementos de Office en GitHub.
Requisitos previos
Node.js (la última versión de LTS). Visite el sitio deNode.js para descargar e instalar la versión correcta para el sistema operativo.
La versión más reciente de Yeoman y Generador de Yeoman para complementos de Office. Para instalar estas herramientas globalmente, ejecute el siguiente comando desde el símbolo del sistema.
npm install -g yo generator-officeNota:
Incluso si ya ha instalado el generador Yeoman, recomendamos que actualice el paquete de la versión más reciente desde npm.
Office está conectado a una suscripción Microsoft 365 (incluido Office en la Web).
Nota:
Si aún no tiene Office, puede calificar para una suscripción de desarrollador Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Crear el proyecto de complemento
Ejecute el siguiente comando para crear un proyecto de complemento con el generador Yeoman. Se agregará una carpeta que contiene el proyecto al directorio actual.
yo office
Nota:
Cuando ejecute el comando yo office, es posible que reciba mensajes sobre las directivas de recopilación de datos de Yeoman y las herramientas de la CLI de complementos de Office. Use la información adecuada que se proporciona para responder a los mensajes.
Cuando se le pida, proporcione la siguiente información para crear el proyecto de complemento.
-
Elija un tipo de proyecto:
Office Add-in Task Pane project -
Elija un tipo de script:
JavaScript -
¿Cómo desea asignarle el nombre al complemento?
My Office Add-in -
¿Qué aplicación cliente de Office le gustaría admitir?
Excel

A continuación, seleccione el tipo de manifiesto que desea usar, ya sea el manifiesto unificado para Microsoft 365 o el manifiesto de solo complemento. La mayoría de los pasos de este tutorial son los mismos independientemente del tipo de manifiesto, pero la sección Proteger una hoja de cálculo tiene pasos independientes para cada tipo de manifiesto.
Nota:
El uso del manifiesto unificado para Microsoft 365 con complementos de Excel se encuentra en versión preliminar para desarrolladores públicos. El manifiesto unificado para Microsoft 365 no debe usarse en complementos de Excel de producción. Le invitamos a probarlo en entornos de prueba o desarrollo. Para obtener más información, consulte esquema de manifiesto de aplicación de versión preliminar para desarrolladores públicos.
Después de completar el asistente, el generador creará el proyecto e instalará componentes auxiliares de Node. Es posible que tenga que ejecutar manualmente npm install en la carpeta raíz del proyecto si se produce un error durante la configuración inicial.
Crear una tabla
En este paso del tutorial, mediante programación comprobará que el complemento es compatible con la versión actual del usuario de Excel, agregará una tabla a una hoja de cálculo, rellenará la tabla con datos y le dará formato.
Programe el complemento
Abra el proyecto en el editor de código.
Abra el archivo ./src/taskpane/taskpane.html. El archivo contiene el formato HTML para el panel de tareas.
Busque el elemento
<main>y elimine todas las líneas que aparecen detrás de la etiqueta de apertura<main>y antes de la etiqueta de cierre</main>.Agregue el marcado siguiente inmediatamente después de la etiqueta
<main>de apertura.<button class="ms-Button" id="create-table">Create Table</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js. Este archivo contiene el código de la API de JavaScript de Office que facilita la interacción entre el panel de tareas y la aplicación cliente de Office.
Para quitar todas las referencias al botón
runy a la funciónrun(), haga lo siguiente:Busque y elimine la línea
document.getElementById("run").onclick = run;.Encuentre y elimine la función
run()completa.
En la llamada a la función
Office.onReady, busque la líneaif (info.host === Office.HostType.Excel) {y agregue el siguiente código inmediatamente después de esa línea. Nota:- Este código agrega un controlador de eventos para el
create-tablebotón. - La
createTablefunción se ajusta en una llamada atryCatch(ambas funciones se agregarán al paso siguiente). Esto permite que los errores generados por la capa de JavaScript de Office se controlen independientemente del código de servicio.
// Assign event handlers and other initialization logic. document.getElementById("create-table").onclick = () => tryCatch(createTable);- Este código agrega un controlador de eventos para el
Agregue las siguientes funciones al final del archivo. Note:
La lógica del negocio Excel.js se agregará a la función que se pasa a
Excel.run. Esta lógica no se ejecuta inmediatamente. En su lugar, se agrega a una cola de comandos pendientes.El método
context.syncenvía todos los comandos en cola a Excel para su ejecución.Todas
tryCatchlas funciones que interactúan con el libro desde el panel de tareas usarán la función. Detectar errores de JavaScript de Office de esta manera es una manera cómoda de controlar genéricamente los errores no detectados.
Nota:
El código siguiente usa Es6 JavaScript, que no es compatible con versiones anteriores de Office que usan el motor de explorador Trident (Internet Explorer 11). Para obtener información sobre cómo admitir esas plataformas en producción, consulte Compatibilidad con versiones anteriores de Microsoft WebView y Office. Puede calificar para una suscripción de desarrollador de Microsoft 365 E5, que tiene las aplicaciones de Office más recientes, para usarlas para el desarrollo a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
async function createTable() { await Excel.run(async (context) => { // TODO1: Queue table creation logic here. // TODO2: Queue commands to populate the table with data. // TODO3: Queue commands to format the table. await context.sync(); }); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }En la función
createTable(), reemplaceTODO1con el siguiente código. Nota:El código crea una tabla mediante el método de la
addcolección de tablas de una hoja de cálculo, que siempre existe aunque esté vacía. Esta es la forma estándar de creación de los objetos Excel.js. No hay API de constructor de clase, y nunca usa un operadornewpara crear un objeto de Excel. En su lugar, agregue un objeto de la colección primaria.El primer parámetro del método
addes el rango de solamente la fila superior de la tabla, no toda la fila que la tabla utilizará finalmente. Esto es porque al complemento rellena las filas de datos (en el paso siguiente), se agregarán nuevas filas a la tabla en lugar de escribir los valores en las celdas de las filas existentes. Se trata de un patrón común, ya que el número de filas que tendrá una tabla suele ser desconocido cuando se crea la tabla.Los nombres de tabla deben ser únicos en todo el libro, no solo en la hoja de cálculo.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.add("A1:D1", true /*hasHeaders*/); expensesTable.name = "ExpensesTable";En la función
createTable(), reemplaceTODO2con el siguiente código. Nota:Se establecen los valores de celda de un rango con una matriz de matrices.
Se crean nuevas filas en una tabla mediante una llamada al método
addde la colección de filas de la tabla. Puede agregar varias filas en una sola llamada deaddañadiendo varias matrices de valores de celda de la matriz principal que se pasa como segundo parámetro.
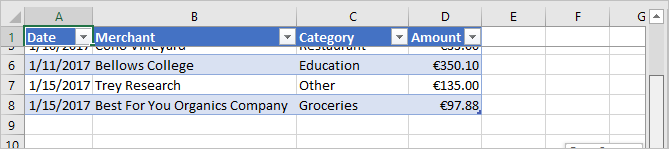
expensesTable.getHeaderRowRange().values = [["Date", "Merchant", "Category", "Amount"]]; expensesTable.rows.add(null /*add at the end*/, [ ["1/1/2017", "The Phone Company", "Communications", "120"], ["1/2/2017", "Northwind Electric Cars", "Transportation", "142.33"], ["1/5/2017", "Best For You Organics Company", "Groceries", "27.9"], ["1/10/2017", "Coho Vineyard", "Restaurant", "33"], ["1/11/2017", "Bellows College", "Education", "350.1"], ["1/15/2017", "Trey Research", "Other", "135"], ["1/15/2017", "Best For You Organics Company", "Groceries", "97.88"] ]);En la función
createTable(), reemplaceTODO3con el siguiente código. Nota:El código obtiene una referencia a la columna Cantidad pasando el índice basado en cero al método
getItemAtdel conjunto de columnas de la tabla.Nota:
Los objetos de colección Excel.js, como
TableCollection,WorksheetCollectionyTableColumnCollection, tienen un propiedaditemsque es una matriz de los tipos de objetos secundarios, comoTable,WorksheetoTableColumn, pero un objeto*Collectionno es una matriz en sí.Entonces, el rango da formato al rango de la columna Cantidad como euros al segundo decimal. Obtenga más información sobre la sintaxis de formato de número de Excel en el artículo Códigos de formato de número/
Por último, garantiza que el ancho de las columnas y el alto de las filas son lo suficientemente grandes como para albergar el elemento de datos más largo (o más alto). Tenga en cuenta que el código debe obtener objetos
Rangepara dar formato. Los objetosTableColumnyTableRowno cuentan con propiedades de formato.
expensesTable.columns.getItemAt(3).getRange().numberFormat = [['\u20AC#,##0.00']]; expensesTable.getRange().format.autofitColumns(); expensesTable.getRange().format.autofitRows();Compruebe que guardó todos los cambios que realizó en el proyecto.
Probar el complemento
Complete los pasos siguientes para iniciar el servidor web local y transferir localmente el complemento.
Nota:
Los complementos de Office deben usar HTTPS, no HTTP, aunque esté desarrollando. Si se le pide que instale un certificado después de ejecutar uno de los siguientes comandos, acepte el mensaje para instalar el certificado que proporciona el generador de Yeoman. Es posible que también deba ejecutar el símbolo del sistema o el terminal como administrador para que se realicen los cambios.
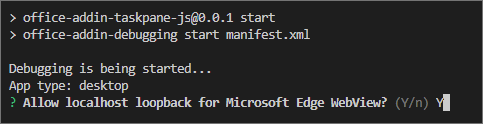
Si es la primera vez que desarrolla un complemento de Office en el equipo, es posible que se le pida en la línea de comandos que conceda a Microsoft Edge WebView una exención de bucle invertido ("Allow localhost loopback for Microsoft Edge WebView?"). Cuando se le solicite, escriba
Ypara permitir la exención. Tenga en cuenta que necesitará privilegios de administrador para permitir la exención. Una vez permitido, no se le pedirá una exención al transferir localmente complementos de Office en el futuro (a menos que quite la exención de la máquina). Para obtener más información, consulte "No se puede abrir este complemento desde localhost" al cargar un complemento de Office o mediante Fiddler.
Sugerencia
Si está probando el complemento en Mac, ejecute el siguiente comando en el directorio raíz de su proyecto antes de continuar. Al ejecutar este comando, se iniciará el servidor web local.
npm run dev-serverPara probar el complemento en Excel, ejecute el siguiente comando en el directorio raíz del proyecto. Se iniciará el servidor web local (si todavía no está en ejecución) y se abrirá Excel con el complemento cargado.
npm startPara probar el complemento en Excel en la web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Excel en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
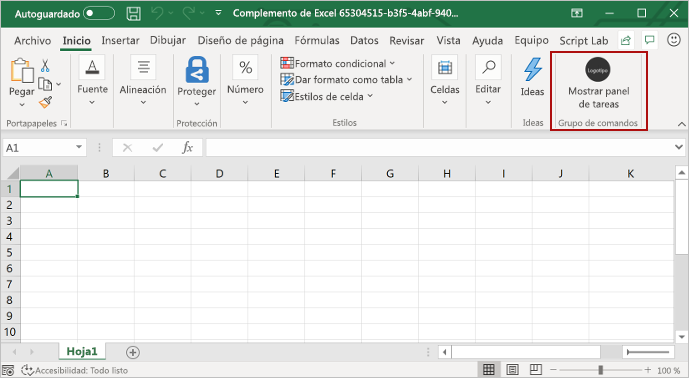
En Excel, elija la pestaña Inicio y, a continuación, elija el botón Mostrar panel de tareas de la cinta de opciones para abrir el panel de tareas del complemento.

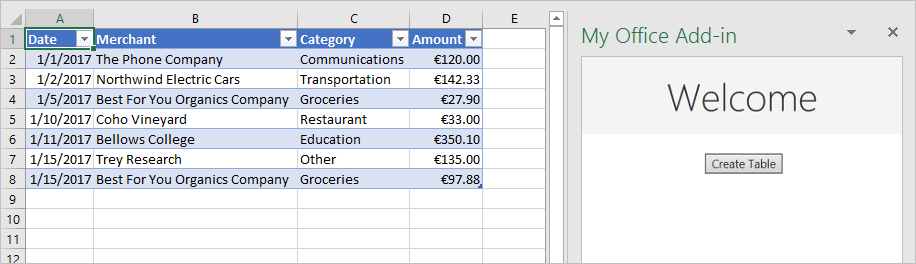
En el panel de tareas, elija el botón Crear tabla.

Si desea detener el servidor web local y desinstalar el complemento, siga las instrucciones aplicables:
Para detener el servidor, ejecute el siguiente comando. Si usó
npm start, el siguiente comando también desinstala el complemento.npm stopSi descargó manualmente el complemento de forma local, consulte Eliminación de un complemento cargado localmente.
Filtrar y ordenar una tabla
En este paso del tutorial, podrá filtrar y ordenar la tabla que creó anteriormente.
Filtrar la tabla
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botóncreate-tabley agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="filter-table">Filter Table</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botóncreate-tabley agregue el siguiente código después de esa línea.document.getElementById("filter-table").onclick = () => tryCatch(filterTable);Agregue la siguiente función al final del archivo.
async function filterTable() { await Excel.run(async (context) => { // TODO1: Queue commands to filter out all expense categories except // Groceries and Education. await context.sync(); }); }En la función
filterTable(), reemplaceTODO1con el siguiente código. Nota:Primero, el código obtiene una referencia a la columna que necesita filtrarse pasando el nombre de columna al método
getItem, en lugar de pasar el índice al métodogetItemAtcomo hace el métodocreateTable. Dado que los usuarios pueden mover las columnas de tabla, la columna de un índice determinado podría cambiar cuando se crea la tabla. Por lo tanto, es más seguro utilizar el nombre de columna para obtener una referencia a la columna. UsamosgetItemAtde forma segura en el tutorial anterior, ya que se usó en el mismo método que crea la tabla, así que hay ninguna posibilidad de que un usuario haya movido la columna.El método
applyValuesFilteres uno de varios métodos de filtrado en el objetoFilter.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const categoryFilter = expensesTable.columns.getItem('Category').filter; categoryFilter.applyValuesFilter(['Education', 'Groceries']);
Ordenar la tabla
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botónfilter-tabley agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="sort-table">Sort Table</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botónfilter-tabley agregue el siguiente código después de esa línea.document.getElementById("sort-table").onclick = () => tryCatch(sortTable);Agregue la siguiente función al final del archivo.
async function sortTable() { await Excel.run(async (context) => { // TODO1: Queue commands to sort the table by Merchant name. await context.sync(); }); }En la función
sortTable(), reemplaceTODO1con el siguiente código. Nota:El código crea una matriz de objetos
SortFieldque tiene un solo miembro, ya que el complemento solo ordena en la columna Vendedor.La propiedad
keyde un objetoSortFieldes el índice de la columna basado en cero que se usa para ordenar. Las filas de la tabla se ordenan en función de los valores de la columna a la que se hace referencia.El miembro
sortde unTablees un objetoTableSort, no es un método. LosSortFieldse pasan al métodoTableSortdel objetoapply.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const sortFields = [ { key: 1, // Merchant column ascending: false, } ]; expensesTable.sort.apply(sortFields);Compruebe que guardó todos los cambios que realizó en el proyecto.
Probar el complemento
Si el servidor web local ya se está ejecutando y el complemento ya está cargado en Excel, continúe con el paso 2. De lo contrario, inicie el servidor web local y transfiera localmente el complemento:
Para probar el complemento en Excel, ejecute el siguiente comando en el directorio raíz del proyecto. Se iniciará el servidor web local (si todavía no está en ejecución) y se abrirá Excel con el complemento cargado.
npm startPara probar el complemento en Excel en la web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Excel en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
Si el panel de tareas del complemento aún no está abierto en Excel, vaya a la pestaña Inicio y elija el botón Mostrar panel de tareas de la cinta de opciones para abrirlo.
Si la tabla que agregó anteriormente en este tutorial no aparece en la hoja de cálculo abierta, elija el botón Crear tabla en el panel de tareas.
Elija los botones Filtrar tabla y Ordenar tabla, en cualquier orden.

Crear un gráfico
En este paso del tutorial, creará un gráfico con los datos de la tabla que creó anteriormente y, a continuación, dará formato al gráfico.
Crear un gráfico con los datos de tabla
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botónsort-tabley agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="create-chart">Create Chart</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botónsort-tabley agregue el siguiente código después de esa línea.document.getElementById("create-chart").onclick = () => tryCatch(createChart);Agregue la siguiente función al final del archivo.
async function createChart() { await Excel.run(async (context) => { // TODO1: Queue commands to get the range of data to be charted. // TODO2: Queue command to create the chart and define its type. // TODO3: Queue commands to position and format the chart. await context.sync(); }); }En la función
createChart(), reemplaceTODO1con el siguiente código. Tenga en cuenta que para excluir la fila de encabezado, el código utiliza el métodoTable.getDataBodyRangepara obtener el rango de datos que desea representar en el gráfico en lugar del métodogetRange.const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const dataRange = expensesTable.getDataBodyRange();En la función
createChart(), reemplaceTODO2con el siguiente código. Tenga en cuenta los parámetros siguientes.El primer parámetro para el método
addespecifica el tipo de gráfico. Hay varios tipos.El segundo parámetro especifica el rango de datos que se incluirá en el gráfico.
El tercer parámetro determina si una serie de puntos de datos de la tabla se debe representar en filas o en columnas. La opción
autopide a Excel que decida el mejor método.
const chart = currentWorksheet.charts.add('ColumnClustered', dataRange, 'Auto');En la función
createChart(), reemplaceTODO3con el siguiente código. La mayoría de este código es fácil de entender. Nota:Los parámetros del método
setPositionespecifican las celdas superior izquierda e inferior derecha del área de hoja de cálculo que debe contener el gráfico. Excel puede ajustar los elementos como el ancho de línea para que el gráfico tenga una buena apariencia en el espacio que se le ha asignado.Una "serie" es un conjunto de puntos de datos de una columna de la tabla. Como hay una única columna sin cadenas en la tabla, Excel deduce que la columna es la única de puntos de datos en el gráfico. Interpreta a las otras columnas como etiquetas de gráfico. Así que habrá una sola serie en el gráfico y tendrá índice 0. Es la que se etiqueta con "Value in €" (valor en euros).
chart.setPosition("A15", "F30"); chart.title.text = "Expenses"; chart.legend.position = "Right"; chart.legend.format.fill.setSolidColor("white"); chart.dataLabels.format.font.size = 15; chart.dataLabels.format.font.color = "black"; chart.series.getItemAt(0).name = 'Value in \u20AC';Compruebe que guardó todos los cambios que realizó en el proyecto.
Probar el complemento
Si el servidor web local ya se está ejecutando y el complemento ya está cargado en Excel, continúe con el paso 2. De lo contrario, inicie el servidor web local y transfiera localmente el complemento:
Para probar el complemento en Excel, ejecute el siguiente comando en el directorio raíz del proyecto. Se iniciará el servidor web local (si todavía no está en ejecución) y se abrirá Excel con el complemento cargado.
npm startPara probar el complemento en Excel en la web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Excel en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
Si el panel de tareas del complemento aún no está abierto en Excel, vaya a la pestaña Inicio y elija el botón Mostrar panel de tareas de la cinta de opciones para abrirlo.
Si la tabla que agregó anteriormente en este tutorial no aparece en la hoja de cálculo abierta, elija el botón Crear tabla y, después, el botón Filtrar tabla y el botón Ordenar tabla, en cualquier orden.
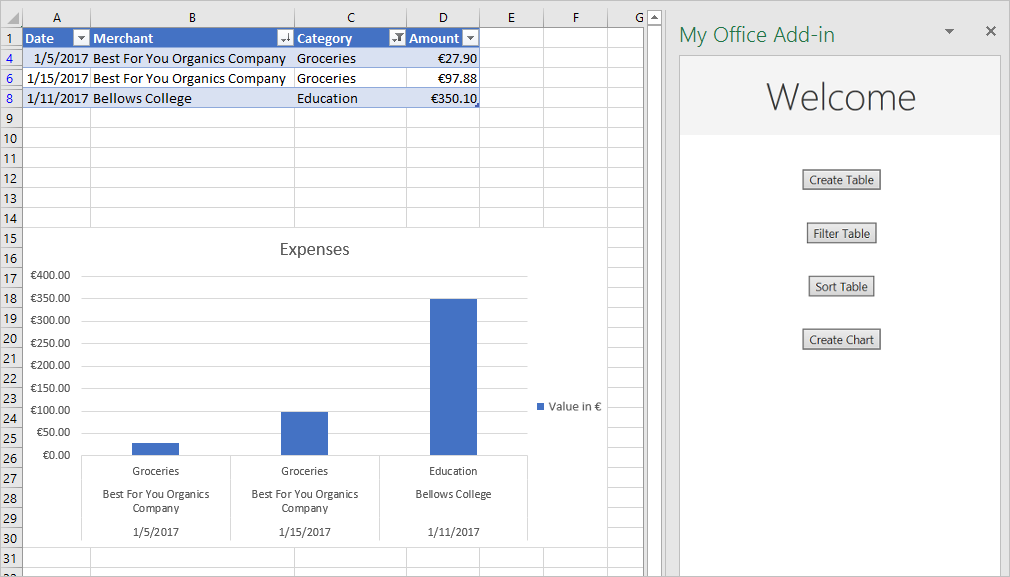
Seleccione el botón Crear gráfico. Se crea un gráfico y se incluyen únicamente los datos de las filas que se han filtrado. Las etiquetas de los puntos de datos en la parte inferior están en el orden del gráfico, es decir, los nombres de los comerciantes en orden alfabético inverso.

Inmovilizar un encabezado de tabla
Cuando una tabla es lo suficientemente larga para que un usuario deba desplazarse para ver algunas filas, la fila de encabezado puede desplazarse fuera de la vista. En este paso del tutorial, aprenderá a inmovilizar la fila de encabezado de la tabla que creó anteriormente, para que permanezca visible incluso cuando el usuario se desplaza hacia abajo en la hoja de cálculo.
Inmovilizar la fila de encabezado de la tabla
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botóncreate-charty agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="freeze-header">Freeze Header</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botóncreate-charty agregue el siguiente código después de esa línea.document.getElementById("freeze-header").onclick = () => tryCatch(freezeHeader);Agregue la siguiente función al final del archivo.
async function freezeHeader() { await Excel.run(async (context) => { // TODO1: Queue commands to keep the header visible when the user scrolls. await context.sync(); }); }En la función
freezeHeader(), reemplaceTODO1con el siguiente código. Nota:La colección
Worksheet.freezePaneses un conjunto de paneles de la hoja de cálculo que se queda anclado o inmovilizado en su lugar mientras el usuario se desplaza por la hoja de cálculo.El método
freezeRowstoma como parámetro el número de filas, desde la parte superior, que se van a anclar. Pasamos1para anclar la primera fila en su posición.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); currentWorksheet.freezePanes.freezeRows(1);Compruebe que guardó todos los cambios que realizó en el proyecto.
Probar el complemento
Si el servidor web local ya se está ejecutando y el complemento ya está cargado en Excel, continúe con el paso 2. De lo contrario, inicie el servidor web local y transfiera localmente el complemento:
Para probar el complemento en Excel, ejecute el siguiente comando en el directorio raíz del proyecto. Se iniciará el servidor web local (si todavía no está en ejecución) y se abrirá Excel con el complemento cargado.
npm startPara probar el complemento en Excel en la web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Excel en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
Si el panel de tareas del complemento aún no está abierto en Excel, vaya a la pestaña Inicio y elija el botón Mostrar panel de tareas de la cinta de opciones para abrirlo.
Si la tabla que agregó anteriormente en este tutorial se encuentra en la hoja de cálculo, elimínela.
En el panel de tareas, elija el botón Crear tabla.
En el panel de tareas, elija el botón Inmovilizar encabezado.
Desplace la hoja de cálculo lo suficiente para ver que el encabezado de tabla permanece visible en la parte superior, aunque las filas más altas se desplacen fuera de la vista.

Proteger una hoja de cálculo
En este paso del tutorial, agregará un botón a la cinta de opciones que activa o desactiva la protección de la hoja de cálculo.
Configure el manifiesto para agregar un segundo botón a la cinta de opciones
Los pasos varían en función del tipo de manifiesto.
Nota:
El uso del manifiesto unificado para Microsoft 365 con complementos de Excel se encuentra en versión preliminar para desarrolladores públicos. El manifiesto unificado para Microsoft 365 no debe usarse en complementos de Excel de producción. Le invitamos a probarlo en entornos de prueba o desarrollo. Para obtener más información, consulte esquema de manifiesto de aplicación de versión preliminar para desarrolladores públicos.
Configuración del entorno de ejecución para el botón de la cinta de opciones
Abra el archivo de manifiesto ./manifest.json.
Busque la matriz "extensions.runtimes" y agregue el siguiente objeto de tiempo de ejecución de comandos.
"runtimes": [ { "id": "CommandsRuntime", "type": "general", "code": { "page": "https://localhost:3000/commands.html" }, "lifetime": "short", "actions": [ { "id": <!--TODO1: Set the action ID -->, "type": "executeFunction", } ] } ]Busque
TODO1y reemplácelo por "toggleProtection". Esto coincide con paraidla función de JavaScript que se crea en un paso posterior.Sugerencia
El valor de "actions.id" debe coincidir con el primer parámetro de la llamada a
Office.actions.associateen el archivo commands.js .Asegúrese de que la matriz "requirements.capabilities" contiene un objeto que especifica el conjunto de requisitos "AddinCommands" con una "minVersion" de "1.1".
"requirements": { "capabilities": [ { "name": "AddinCommands", "minVersion": "1.1" } ] },
Configuración de la interfaz de usuario para el botón de la cinta de opciones
Después de la matriz "extensions.runtimes" , agregue la siguiente matriz "ribbons" .
"ribbons": [ { "contexts": [ "default" ], "tabs": [ { "builtInTabID": <!--TODO1: Set the tab ID -->, "groups": [ { "id": "worksheetProtectionGroup", "label": "Contoso Add-in", "controls": [ { "id": "toggleProtectionButton", "type": "button", "label": <!--TODO2: Label the button -->, "icons": [ { "size": 16, "url": "https://localhost:3000/assets/icon-16.png" }, { "size": 32, "url": "https://localhost:3000/assets/icon-32.png" }, { "size": 80, "url": "https://localhost:3000/assets/icon-80.png" } ], "supertip": { "title": "Toggle worksheet protection", "description": "Enables or disables worksheet protection." }, "actionId": <!--TODO3: Set the action ID --> } ] } ] } ] } ]Busque
TODO1y reemplácelo por "TabHome". Esto garantiza que el nuevo botón se muestre en la pestaña Inicio en Excel. Para ver otros identificadores de pestaña disponibles, vea Buscar los identificadores de las pestañas integradas de la cinta de opciones de Office.Busque
TODO2y reemplácelo por "Alternar protección de hoja de cálculo". Esta es la etiqueta del botón en la cinta de Opciones de Excel.Busque
TODO3y reemplácelo por "toggleProtection". Este valor debe coincidir con el valor "runtimes.actions.id" .Guarde el archivo.
Cree la función que proteja la hoja
Abra el archivo .\commands\commands.js.
Agregue la siguiente función justo después de la función
action. Tenga en cuenta que especificamos un parámetroargspara la función y la última línea de la función llama aargs.completed. Este es un requisito para todos los comandos de complemento de tipo ExecuteFunction. Indica a la aplicación cliente de Office que la función ha terminado y que la interfaz de usuario tiene de nuevo capacidad de respuesta.async function toggleProtection(args) { try { await Excel.run(async (context) => { // TODO1: Queue commands to reverse the protection status of the current worksheet. await context.sync(); }); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } args.completed(); }Agregue la siguiente línea inmediatamente después de la función para registrarla.
Office.actions.associate("toggleProtection", toggleProtection);En la función
toggleProtection, reemplaceTODO1con el siguiente código. Este código utiliza la propiedad de protección del objeto de hoja de cálculo en un patrón de alternancia estándar. Se explicará elTODO2en la sección siguiente.const sheet = context.workbook.worksheets.getActiveWorksheet(); // TODO2: Queue command to load the sheet's "protection.protected" property from // the document and re-synchronize the document and task pane. if (sheet.protection.protected) { sheet.protection.unprotect(); } else { sheet.protection.protect(); }
Agregue código para recuperar las propiedades del documento en los objetos del script del panel de tareas
En cada una de las funciones que creó en este tutorial, puso en cola comandos para escribir en el documento de Office. Cada función finalizó con una llamada al método context.sync() que envía los comandos puestos en cola al documento que se ejecutará. Sin embargo, el código que agregó en el último paso llama al sheet.protection.protected property. Se trata de una diferencia significativa con respecto a las funciones anteriores que escribió, porque el objeto sheet solo es un proxy que existe en el script del panel tareas. El objeto de proxy no sabe el estado de protección real del documento, así que su propiedad protection.protected no puede tener un valor real. Para evitar un error de excepción, en primer lugar debe recuperar el estado de protección del documento y usarlo para establecer el valor de sheet.protection.protected. Este proceso de obtención consta de tres pasos.
Ponga a la cola un comando para cargar (es decir, obtener) las propiedades que el código necesita leer.
Llame al método
syncdel objeto de contexto para enviar el comando en cola al documento para la ejecución y devolución de la información solicitada.Como el método
synces asincrónico, asegúrese de que ha finalizado antes de que el código llame a las propiedades que se obtuvieron.
Estos pasos deben completarse cuando el código necesite leer información del documento de Office.
En la función
toggleProtection, reemplaceTODO2con el siguiente código. Nota:Cada objeto de Excel tiene un método
load. Especifique las propiedades del objeto que desea leer en el parámetro como una cadena de nombres delimitada por comas. En este caso, la propiedad que quiere leer es una subpropiedad de la propiedadprotection. Hace referencia a la subpropiedad casi exactamente como lo haría en cualquier otro lugar de su código, con la excepción de que usa un carácter de barra diagonal ("/") en lugar de un carácter ".".Para asegurarse de que la lógica de alternancia, que lee
sheet.protection.protected, no se ejecute hasta que se complete elsyncysheet.protection.protectedse le haya asignado el valor correcto que se captura del documento, debe aparecer después de que el operadorawaitse asegure de que se ha completadosync.
sheet.load('protection/protected'); await context.sync();Cuando haya terminado, la función completa debería parecerse a la siguiente:
async function toggleProtection(args) { try { await Excel.run(async (context) => { const sheet = context.workbook.worksheets.getActiveWorksheet(); sheet.load('protection/protected'); await context.sync(); if (sheet.protection.protected) { sheet.protection.unprotect(); } else { sheet.protection.protect(); } await context.sync(); }); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } args.completed(); }Compruebe que guardó todos los cambios que realizó en el proyecto.
Probar el complemento
Cierre todas las aplicaciones de Office, incluido Excel (o cierre la pestaña del explorador si usa Excel en la Web).
Borre la memoria caché de Office. Esto es necesario para borrar completamente la versión anterior del complemento de la aplicación cliente. Las instrucciones para este proceso se encuentran en el artículo Borrar la memoria caché de Office.
Si el servidor web local ya se está ejecutando, para detenerlo, escriba el siguiente comando en el símbolo del sistema. Esto debe cerrar la ventana de comandos del nodo.
npm stopDebido a que el archivo de manifiesto se ha actualizado, debe volver a instalar localmente el complemento con el archivo de manifiesto actualizado. Inicie el servidor web local y transfiera localmente el complemento.
Para probar el complemento en Excel, ejecute el siguiente comando en el directorio raíz del proyecto. Se iniciará el servidor web local (si todavía no está en ejecución) y se abrirá Excel con el complemento cargado.
npm startPara probar el complemento en Excel en la web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Excel en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
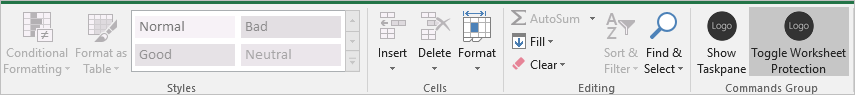
En la pestaña Inicio de Excel, elija el botón Activar o desactivar la protección de la hoja de cálculo. Tenga en cuenta que la mayoría de los controles de la cinta de opciones están deshabilitados (y atenuados visualmente) como se muestra en la siguiente captura de pantalla.

Seleccione una celda e intente editar su contenido. Excel muestra un mensaje de error que indica que la hoja de cálculo está protegida.
Seleccione el botón Activar o desactivar la protección de la hoja de cálculo otra vez para habilitar de nuevo los controles y volver a cambiar los valores de celda.
Abrir un cuadro de diálogo
En este paso final del tutorial, abrirá un cuadro de diálogo en el complemento, pasará un mensaje del proceso de diálogo al proceso de panel de tareas y cerrará el cuadro de diálogo. Los diálogos de complementos de Office no sonmodales: un usuario puede seguir interactuando con el documento de la aplicación de Office y con la página host del panel de tareas.
Crear la página del cuadro de diálogo
En la carpeta ./src ubicada en la raíz del proyecto, cree una nueva carpeta denominada cuadros de diálogo.
En la carpeta ./src/dialogs, cree un nuevo archivo llamado popup.html.
Agregue el marcado siguiente a popup.html. Nota:
La página tiene un campo
<input>donde el usuario debe escribir su nombre y un botón que enviará el nombre al panel de tareas donde se mostrará.El marcado carga un script denominado popup.js que se creará en un paso posterior.
También carga la biblioteca Office.js porque se usará en popup.js.
<!DOCTYPE html> <html> <head lang="en"> <title>Dialog for My Office Add-in</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- For more information on Fluent UI, visit https://developer.microsoft.com/fluentui. --> <link rel="stylesheet" href="https://res-1.cdn.office.net/files/fabric-cdn-prod_20230815.002/office-ui-fabric-core/11.0.0/css/fabric.min.css"/> <script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script> <script type="text/javascript" src="popup.js"></script> </head> <body style="display:flex;flex-direction:column;align-items:center;justify-content:center"> <p class="ms-font-xl">ENTER YOUR NAME</p> <input id="name-box" type="text"/><br/><br/> <button id="ok-button" class="ms-Button">OK</button> </body> </html>En la carpeta ./src/dialogs, cree un nuevo archivo llamado popup.js.
Agregue el siguiente código a popup.js. Tenga en cuenta lo siguiente sobre este código.
- Todas las páginas que llamen a las API de la biblioteca Office.js deben asegurarse antes de que la biblioteca se ha inicializado completamente. La mejor forma de hacerlo es llamar a la función
Office.onReady(). La llamada deOffice.onReady()debe ejecutarse antes de que se llame a Office.js; por lo tanto, la tarea está en un archivo de script que la página se encarga de cargar, como en este caso.
Office.onReady((info) => { // TODO1: Assign handler to the OK button. }); // TODO2: Create the OK button handler.- Todas las páginas que llamen a las API de la biblioteca Office.js deben asegurarse antes de que la biblioteca se ha inicializado completamente. La mejor forma de hacerlo es llamar a la función
Reemplace
TODO1por el código siguiente. Deberá crear la funciónsendStringToParentPageen el paso siguiente.document.getElementById("ok-button").onclick = () => tryCatch(sendStringToParentPage);Reemplace
TODO2por el código siguiente. El métodomessageParentpasa sus parámetros a la página primaria, en este caso, la página del panel de tareas. El parámetro debe ser una cadena. Esto incluye todo lo que se pueda serializar como una cadena, como XML o JSON, o cualquier tipo que se pueda convertir a una cadena. Esto también agrega el mismotryCatchmétodo usado en taskpane.js para el control de errores.function sendStringToParentPage() { const userName = document.getElementById("name-box").value; Office.context.ui.messageParent(userName); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }
Nota:
El archivo popup.html y el archivo popup.js que se carga se ejecutan en un proceso totalmente independiente del runtime del navegador desde el panel de tareas del complemento. Si popup.js se transpiló en el mismo archivo bundle.js del archivo app.js, a continuación, el complemento tendría que cargar dos copias del archivo bundle.js, lo que anula la finalidad de unión. Por ello, este complemento no transpila en absoluto el archivo popup.js.
Actualizar los valores de configuración de webpack
Abra el archivo webpack.config.js en el directorio raíz del proyecto y siga los pasos siguientes.
Busque el objeto
entryen el objetoconfigy agregue una nueva entrada parapopup.popup: "./src/dialogs/popup.js"Una vez hecho esto, el nuevo objeto
entrytendrá este aspecto.entry: { polyfill: "@babel/polyfill", taskpane: "./src/taskpane/taskpane.js", commands: "./src/commands/commands.js", popup: "./src/dialogs/popup.js" },Busque la matriz
pluginsdentro del objetoconfigy agregue el siguiente objeto al final de esa matriz.new HtmlWebpackPlugin({ filename: "popup.html", template: "./src/dialogs/popup.html", chunks: ["polyfill", "popup"] })Una vez hecho esto, la nueva matriz
pluginstendrá este aspecto.plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ['polyfill', 'taskpane'] }), new CopyWebpackPlugin([ { to: "taskpane.css", from: "./src/taskpane/taskpane.css" } ]), new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] }), new HtmlWebpackPlugin({ filename: "popup.html", template: "./src/dialogs/popup.html", chunks: ["polyfill", "popup"] }) ],Si el servidor web local se está ejecutando, deténgalo escribiendo el siguiente comando en el símbolo del sistema. Esto debe cerrar la ventana de comandos del nodo.
npm stopEjecute el siguiente comando para volver a compilar el proyecto.
npm run build
Abra el cuadro de diálogo desde el panel de tareas
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botónfreeze-headery agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="open-dialog">Open Dialog</button><br/><br/>El cuadro de diálogo pedirá al usuario que escriba un nombre y lo pase al panel de tareas. El panel de tareas se mostrará en una etiqueta. Inmediatamente después del
buttonque acaba de agregar, agregue el marcado siguiente.<label id="user-name"></label><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botónfreeze-headery agregue el siguiente código después de esa línea. Creará el métodoopenDialogen un paso posterior.document.getElementById("open-dialog").onclick = openDialog;Agregue la siguiente declaración al final del archivo: Esta variable se usa para mantener un objeto en el contexto de ejecución de la página primaria que actúa como intermediario para el contexto de ejecución de la página del cuadro de diálogo.
let dialog = null;Agregue la siguiente función al final del archivo (después de la declaración de
dialog). Lo más importante que hay que tener en cuenta sobre el código es lo que no hay: no hay ninguna llamada deExcel.run. Esto se debe a que la API para abrir un cuadro de diálogo se comparte entre todas las aplicaciones de Office, por lo que es parte de las API comunes de JavaScript para Office, no de la API específica de Excel.function openDialog() { // TODO1: Call the Office Common API that opens a dialog. }Reemplace
TODO1por el código siguiente. Nota:El método
displayDialogAsyncabre un cuadro de diálogo en el centro de la pantalla.El primer parámetro es la dirección URL de la página que se va a abrir.
El segundo parámetro pasa opciones.
heightywidthson porcentajes del tamaño de la ventana de la aplicación de Office.
Office.context.ui.displayDialogAsync( 'https://localhost:3000/popup.html', {height: 45, width: 55}, // TODO2: Add callback parameter. );
Procesar el mensaje del cuadro de diálogo y cerrar el cuadro de diálogo
En la función
openDialogdel archivo ./src/taskpane/taskpane.js, sustituyaTODO2con el siguiente código: Nota:La devolución de llamada se ejecuta inmediatamente después de que el cuadro de diálogo se abra correctamente y antes de que el usuario haya realizado alguna acción en el cuadro de diálogo.
El
result.valuees el objeto que actúa como un tipo de intermediario entre los contextos de ejecución de las páginas primarias y de cuadro de diálogo.La función
processMessagese creará una función en un paso posterior. Este controlador procesará los valores que se envían desde la página del cuadro de diálogo con llamadas de la funciónmessageParent.
function (result) { dialog = result.value; dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage); }Agregue la siguiente función después de la función
openDialog.function processMessage(arg) { document.getElementById("user-name").innerHTML = arg.message; dialog.close(); }Compruebe que guardó todos los cambios que realizó en el proyecto.
Probar el complemento
Si el servidor web local ya se está ejecutando y el complemento ya está cargado en Excel, continúe con el paso 2. De lo contrario, inicie el servidor web local y transfiera localmente el complemento:
Para probar el complemento en Excel, ejecute el siguiente comando en el directorio raíz del proyecto. Se iniciará el servidor web local (si todavía no está en ejecución) y se abrirá Excel con el complemento cargado.
npm startPara probar el complemento en Excel en la web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Excel en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
Si el panel de tareas del complemento aún no está abierto en Excel, vaya a la pestaña Inicio y elija el botón Mostrar panel de tareas de la cinta de opciones para abrirlo.
Elija el botón Abrir cuadro de diálogo en el panel de tareas.
Mientras el diálogo está abierto, arrástrelo y cambie su tamaño. Tenga en cuenta que puede interactuar con la hoja de cálculo y presionar otros botones del panel de tareas. Pero no puede iniciar un segundo diálogo desde la misma página del panel de tareas.
En el cuadro de diálogo, escriba un nombre y elija Aceptar. El nombre aparece en el panel de tareas y el cuadro de diálogo se cierra.
Opcionalmente, en el archivo ./src/taskpane/taskpane.js , comente la línea
dialog.close();de laprocessMessagefunción. A continuación, repita los pasos de esta sección. El cuadro de diálogo permanece abierto y puede cambiar el nombre. Puede cerrarlo manualmente presionando el botón X situado en la esquina superior derecha.
Pasos siguientes
En este tutorial, ha creado un complemento de Excel que interactúa con tablas, gráficos, hojas de cálculo y cuadros de diálogo en un libro de Excel. Para obtener más información sobre la creación de complementos de Excel, continúe con el siguiente artículo.
Ejemplos de código
- Tutorial del complemento de Excel completado: el resultado de completar este tutorial.