Tutorial: Crear un complemento de panel de tareas de Word
En este tutorial, deberá crear un complemento de panel de tareas de Word que:
- Inserte un rango de texto
- Dé formato al texto
- Reemplace texto e inserte texto en diferentes ubicaciones
- Inserte imágenes, HTML y tablas
- Cree y actualice los controles de contenido
Sugerencia
Si ya ha terminado el inicio rápido de Crear el primer panel de tareas de Word y desea usar ese proyecto como punto de partida para este tutorial, vaya directamente a la sección de Insertar un rango de texto para iniciar este tutorial.
Si desea una versión completa de este tutorial, visite el repositorio de ejemplos de complementos de Office en GitHub.
Requisitos previos
Node.js (la última versión de LTS). Visite el sitio deNode.js para descargar e instalar la versión correcta para el sistema operativo.
La versión más reciente de Yeoman y Generador de Yeoman para complementos de Office. Para instalar estas herramientas globalmente, ejecute el siguiente comando desde el símbolo del sistema.
npm install -g yo generator-officeNota:
Incluso si ya ha instalado el generador Yeoman, recomendamos que actualice el paquete de la versión más reciente desde npm.
Office está conectado a una suscripción Microsoft 365 (incluido Office en la Web).
Nota:
Si aún no tiene Office, puede calificar para una suscripción de desarrollador Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Crear el proyecto de complemento
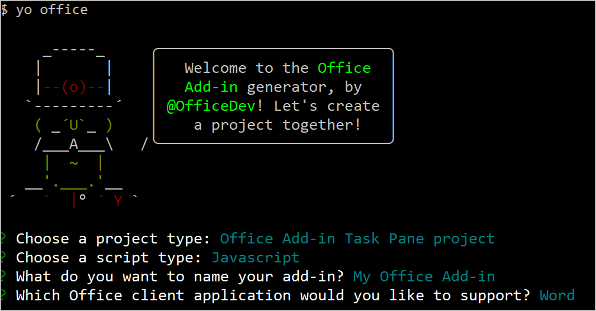
Ejecute el siguiente comando para crear un proyecto de complemento con el generador Yeoman. Se agregará una carpeta que contiene el proyecto al directorio actual.
yo office
Nota:
Cuando ejecute el comando yo office, es posible que reciba mensajes sobre las directivas de recopilación de datos de Yeoman y las herramientas de la CLI de complementos de Office. Use la información adecuada que se proporciona para responder a los mensajes.
Cuando se le pida, proporcione la siguiente información para crear el proyecto de complemento.
-
Elija un tipo de proyecto:
Office Add-in Task Pane project -
Elija un tipo de script:
JavaScript -
¿Cómo desea asignarle el nombre al complemento?
My Office Add-in -
¿Qué aplicación cliente de Office le gustaría admitir?
Word

Después de completar el asistente, el generador creará el proyecto e instalará componentes auxiliares de Node.
Insertar un rango de texto
En este paso del tutorial, comprobará mediante programación que el complemento es compatible con la versión actual de Word del usuario y, después, insertará un párrafo en el documento.
Programar el complemento
Abra el proyecto en el editor de código.
Abra el archivo ./src/taskpane/taskpane.html. El archivo contiene el formato HTML para el panel de tareas.
Busque el elemento
<main>y elimine todas las líneas que aparecen detrás de la etiqueta de apertura<main>y antes de la etiqueta de cierre</main>.Agregue el marcado siguiente inmediatamente después de la etiqueta
<main>de apertura.<button class="ms-Button" id="insert-paragraph">Insert Paragraph</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js. Este archivo contiene el código de la API de JavaScript de Office que facilita la interacción entre el panel de tareas y la aplicación cliente de Office.
Para quitar todas las referencias al botón
runy a la funciónrun(), haga lo siguiente:Busque y elimine la línea
document.getElementById("run").onclick = run;.Encuentre y elimine la función
run()completa.
En la llamada a la función
Office.onReady, busque la líneaif (info.host === Office.HostType.Word) {y agregue el siguiente código inmediatamente después de esa línea. Nota:- Este código agrega un controlador de eventos para el
insert-paragraphbotón. - La
insertParagraphfunción se ajusta en una llamada atryCatch(ambas funciones se agregarán en el paso siguiente). Esto permite que los errores generados por la capa de API de JavaScript de Office se controlen por separado del código de servicio.
// Assign event handlers and other initialization logic. document.getElementById("insert-paragraph").onclick = () => tryCatch(insertParagraph);- Este código agrega un controlador de eventos para el
Agregue las siguientes funciones al final del archivo. Note:
La lógica de negocios de Word.js se agregará a la función que se pasa a
Word.run. Esta lógica no se ejecuta inmediatamente. En su lugar, se agrega a una cola de comandos pendientes.El método
context.syncenvía todos los comandos en cola a Word para su ejecución.Todas
tryCatchlas funciones que interactúan con el libro desde el panel de tareas usarán la función. Detectar errores de JavaScript de Office de esta manera es una manera cómoda de controlar genéricamente los errores no detectados.
async function insertParagraph() { await Word.run(async (context) => { // TODO1: Queue commands to insert a paragraph into the document. await context.sync(); }); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }En la función
insertParagraph(), reemplaceTODO1con el siguiente código. Nota:El primer parámetro del método
insertParagraphes el texto del nuevo párrafo.El segundo parámetro es la ubicación en el cuerpo donde se insertará el párrafo. Otras opciones para insertar un párrafo, si el objeto principal es el cuerpo, son "End" y "Replace".
const docBody = context.document.body; docBody.insertParagraph("Office has several versions, including Office 2016, Microsoft 365 subscription, and Office on the web.", Word.InsertLocation.start);Guarde todos los cambios en el proyecto.
Probar el complemento
Complete los pasos siguientes para iniciar el servidor web local y transferir localmente el complemento.
Nota:
Los complementos de Office deben usar HTTPS, no HTTP, aunque esté desarrollando. Si se le pide que instale un certificado después de ejecutar uno de los siguientes comandos, acepte el mensaje para instalar el certificado que proporciona el generador de Yeoman. Es posible que también deba ejecutar el símbolo del sistema o el terminal como administrador para que se realicen los cambios.
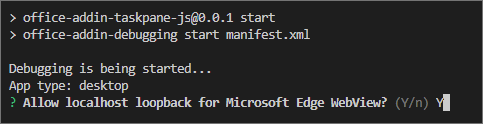
Si es la primera vez que desarrolla un complemento de Office en el equipo, es posible que se le pida en la línea de comandos que conceda a Microsoft Edge WebView una exención de bucle invertido ("Allow localhost loopback for Microsoft Edge WebView?"). Cuando se le solicite, escriba
Ypara permitir la exención. Tenga en cuenta que necesitará privilegios de administrador para permitir la exención. Una vez permitido, no se le pedirá una exención al transferir localmente complementos de Office en el futuro (a menos que quite la exención de la máquina). Para obtener más información, consulte "No se puede abrir este complemento desde localhost" al cargar un complemento de Office o mediante Fiddler.
Sugerencia
Si está probando el complemento en Mac, ejecute el siguiente comando en el directorio raíz de su proyecto antes de continuar. Al ejecutar este comando, se iniciará el servidor web local.
npm run dev-serverPara probar el complemento en Word, ejecute el siguiente comando en el directorio raíz del proyecto. Esto inicia el servidor web local (si aún no se está ejecutando) y se abre Word con el complemento cargado.
npm startPara probar el complemento en Word en la web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Word en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
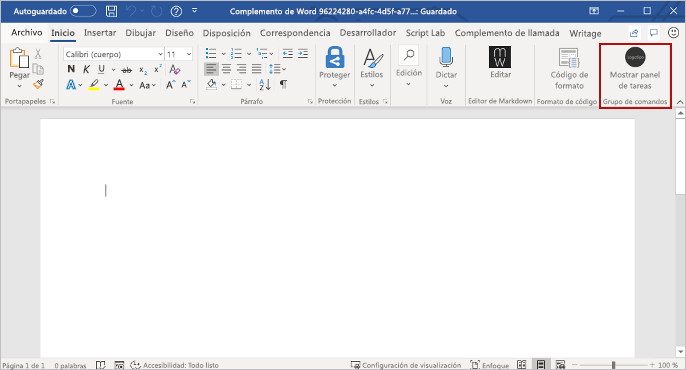
En Word, si el panel de tareas "Mi complemento de Office" aún no está abierto, elija la pestaña Inicio y, a continuación, elija el botón Mostrar panel de tareas de la cinta de opciones para abrir el panel de tareas del complemento.

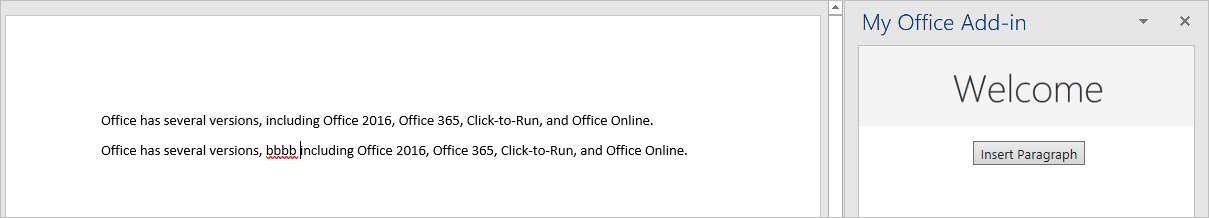
En el panel de tareas, elija el botón Insertar párrafo.
Realice un cambio en el párrafo.
Vuelva a elegir el botón Insertar párrafo. Tenga en cuenta que el nuevo párrafo aparece encima del anterior porque el método
insertParagraphse inserta al principio del cuerpo del documento.
Si desea detener el servidor web local y desinstalar el complemento, siga las instrucciones aplicables:
Para detener el servidor, ejecute el siguiente comando. Si usó
npm start, el siguiente comando también desinstala el complemento.npm stopSi descargó manualmente el complemento de forma local, consulte Eliminación de un complemento cargado localmente.
Dar formato al texto
En este paso del tutorial, aplicará un estilo integrado al texto, así como un estilo personalizado, y cambiará la fuente del texto.
Aplicar un estilo integrado al texto
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botóninsert-paragraphy agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="apply-style">Apply Style</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botóninsert-paragraphy agregue el siguiente código después de esa línea.document.getElementById("apply-style").onclick = () => tryCatch(applyStyle);Agregue la siguiente función al final del archivo.
async function applyStyle() { await Word.run(async (context) => { // TODO1: Queue commands to style text. await context.sync(); }); }En la función
applyStyle(), reemplaceTODO1con el siguiente código. Tenga en cuenta que el código aplica un estilo a un párrafo, pero también puede aplicar estilos a rangos de texto.const firstParagraph = context.document.body.paragraphs.getFirst(); firstParagraph.styleBuiltIn = Word.Style.intenseReference;
Aplicar un estilo personalizado al texto
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botónapply-styley agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="apply-custom-style">Apply Custom Style</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botónapply-styley agregue el siguiente código después de esa línea.document.getElementById("apply-custom-style").onclick = () => tryCatch(applyCustomStyle);Agregue la siguiente función al final del archivo.
async function applyCustomStyle() { await Word.run(async (context) => { // TODO1: Queue commands to apply the custom style. await context.sync(); }); }En la función
applyCustomStyle(), reemplaceTODO1con el siguiente código. Tenga en cuenta que el código aplica un estilo personalizado que aún no existe. Creará un estilo con el nombre MyCustomStyle en el paso Probar el complemento.const lastParagraph = context.document.body.paragraphs.getLast(); lastParagraph.style = "MyCustomStyle";Guarde todos los cambios en el proyecto.
Cambiar la fuente del texto
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botónapply-custom-styley agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="change-font">Change Font</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botónapply-custom-styley agregue el siguiente código después de esa línea.document.getElementById("change-font").onclick = () => tryCatch(changeFont);Agregue la siguiente función al final del archivo.
async function changeFont() { await Word.run(async (context) => { // TODO1: Queue commands to apply a different font. await context.sync(); }); }En la función
changeFont(), reemplaceTODO1con el siguiente código. Tenga en cuenta que el código recibe una referencia al segundo párrafo mediante el métodoParagraphCollection.getFirstencadenado al métodoParagraph.getNext.const secondParagraph = context.document.body.paragraphs.getFirst().getNext(); secondParagraph.font.set({ name: "Courier New", bold: true, size: 18 });Guarde todos los cambios en el proyecto.
Probar el complemento
Si el servidor web local ya se está ejecutando y el complemento ya está cargado en Word, continúe con el paso 2. En caso contrario, inicie el servidor web local y transfiera localmente el complemento.
Para probar el complemento en Word, ejecute el siguiente comando en el directorio raíz del proyecto. Esto inicia el servidor web local (si aún no se está ejecutando) y se abre Word con el complemento cargado.
npm startPara probar el complemento en Word en la web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Word en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
Si el panel de tareas del complemento aún no está abierto en Word, vaya a la pestaña Inicio y elija el botón Mostrar panel de tareas de la cinta de opciones para abrirlo.
Asegúrese de que hay al menos tres párrafos en el documento. Puede elegir el botón insertar párrafo tres veces. Compruebe cuidadosamente que no hay ningún párrafo en blanco al final del documento. Si lo hay, elimínelo.
En Word, cree un estilo personalizado denominado "MyCustomStyle". Puede tener el formato que quiera.
Elija el botón Aplicar estilo. Al primer párrafo se le aplicará el estilo integrado Referencia intensa.
Elija el botón Aplicar estilo personalizado. Al último párrafo se le aplicará el estilo personalizado. (Si no ocurre nada, el último párrafo podría estar en blanco. Si es así, agréguele texto).
Elija el botón Cambiar fuente. La fuente del segundo párrafo cambia a 18 puntos, negrita, Courier New.

Reemplazar e insertar texto
En este paso del tutorial, agregará texto dentro y fuera de los rangos de texto seleccionados y reemplazará el texto de un rango seleccionado.
Agregar texto dentro de un rango
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botónchange-fonty agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="insert-text-into-range">Insert Abbreviation</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botónchange-fonty agregue el siguiente código después de esa línea.document.getElementById("insert-text-into-range").onclick = () => tryCatch(insertTextIntoRange);Agregue la siguiente función al final del archivo.
async function insertTextIntoRange() { await Word.run(async (context) => { // TODO1: Queue commands to insert text into a selected range. // TODO2: Load the text of the range and sync so that the // current range text can be read. // TODO3: Queue commands to repeat the text of the original // range at the end of the document. await context.sync(); }); }En la función
insertTextIntoRange(), reemplaceTODO1con el siguiente código. Nota:La función está pensada para insertar la abreviatura ["(M365)"] al final del intervalo cuyo texto es "Microsoft 365". Presupone, para simplificar, que existe la cadena y el usuario la ha seleccionado.
El primer parámetro del método
Range.insertTextes la cadena que se insertará en el objetoRange.El segundo parámetro especifica en qué lugar del rango se debe insertar el texto adicional. Además de "End", otras posibles opciones son "Start", "Before", "After" y "Replace".
La diferencia entre "End" y "After" es que "End" inserta el nuevo texto al final del rango existente, pero "After" crea un rango con la cadena e inserta el nuevo rango después del existente. De forma similar, "Start" inserta el texto al principio del rango actual y "Before" inserta un nuevo rango. "Replace" reemplaza el texto del rango existente por la cadena en el primer parámetro.
En una fase anterior del tutorial vio que los
insert*métodos del objeto body no tienen las opciones "Before" y "After". Esto se debe a que no puede poner contenido fuera del cuerpo del documento.
const doc = context.document; const originalRange = doc.getSelection(); originalRange.insertText(" (M365)", Word.InsertLocation.end);Omitiremos
TODO2hasta la siguiente sección. En la funcióninsertTextIntoRange(), reemplaceTODO3con el siguiente código. Este código es similar al que creó en la primera fase del tutorial, excepto que ahora inserta un nuevo párrafo al final del documento en lugar de al principio. Este nuevo párrafo demostrará que el nuevo texto forma ahora parte del rango original.doc.body.insertParagraph("Original range: " + originalRange.text, Word.InsertLocation.end);
Agregue código para recuperar las propiedades del documento en los objetos del script del panel de tareas
En todas las funciones anteriores de este tutorial, ha puesto en cola comandos para escribir en el documento de Office. Cada función finalizó con una llamada al método context.sync() que envía los comandos puestos en cola al documento que se ejecutará. Pero el código que agregó en el último paso llama a la propiedad originalRange.text, que se trata de una diferencia significante con respecto a las funciones anteriores que escribió, porque el objeto originalRange solo es un proxy que existe en el script del panel tareas. No sabe cuál es el texto real del rango del documento, así que su propiedad text no puede tener un valor real. Es necesario capturar primero el valor del texto del rango del documento y usarlo para establecer el valor de originalRange.text. Solo en ese momento se puede llamar a originalRange.text sin que se produzca una excepción. Este proceso de obtención consta de tres pasos.
Ponga en cola un comando para cargar (es decir, capturar) las propiedades que el código necesita leer.
Llame al método
syncdel objeto de contexto para enviar el comando en cola al documento para la ejecución y devolución de la información solicitada.Como el método
synces asincrónico, asegúrese de que ha finalizado antes de que el código llame a las propiedades que se obtuvieron.
El siguiente paso debe completarse siempre que el código necesite leer información del documento de Office.
En la función
insertTextIntoRange(), reemplaceTODO2con el siguiente código.originalRange.load("text"); await context.sync();
Cuando haya terminado, la función completa debería parecerse a la siguiente:
async function insertTextIntoRange() {
await Word.run(async (context) => {
const doc = context.document;
const originalRange = doc.getSelection();
originalRange.insertText(" (M365)", Word.InsertLocation.end);
originalRange.load("text");
await context.sync();
doc.body.insertParagraph("Original range: " + originalRange.text, Word.InsertLocation.end);
await context.sync();
});
}
Agregar texto entre rangos
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botóninsert-text-into-rangey agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="insert-text-outside-range">Add Version Info</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botóninsert-text-into-rangey agregue el siguiente código después de esa línea.document.getElementById("insert-text-outside-range").onclick = () => tryCatch(insertTextBeforeRange);Agregue la siguiente función al final del archivo.
async function insertTextBeforeRange() { await Word.run(async (context) => { // TODO1: Queue commands to insert a new range before the // selected range. // TODO2: Load the text of the original range and sync so that the // range text can be read and inserted. }); }En la función
insertTextBeforeRange(), reemplaceTODO1con el siguiente código. Nota:La función está pensada para agregar un intervalo cuyo texto sea "Office 2019" antes del intervalo con el texto "Microsoft 365". Supone que la cadena está presente y el usuario la ha seleccionado.
El primer parámetro del método
Range.insertTextes la cadena que se agregará.El segundo parámetro especifica en qué lugar del rango se debe insertar el texto adicional. Para obtener más información sobre las opciones de ubicación, consulte la discusión anterior de la función
insertTextIntoRange.
const doc = context.document; const originalRange = doc.getSelection(); originalRange.insertText("Office 2019, ", Word.InsertLocation.before);En la función
insertTextBeforeRange(), reemplaceTODO2con el siguiente código.originalRange.load("text"); await context.sync(); // TODO3: Queue commands to insert the original range as a // paragraph at the end of the document. // TODO4: Make a final call of context.sync here and ensure // that it runs after the insertParagraph has been queued.Reemplace
TODO3por el código siguiente. En este nuevo párrafo se muestra el hecho de que el nuevo texto no forma parte del intervalo seleccionado original. El rango original sigue teniendo solo el texto que tenía cuando se seleccionó.doc.body.insertParagraph("Current text of original range: " + originalRange.text, Word.InsertLocation.end);Reemplace
TODO4por el código siguiente.await context.sync();
Reemplazar el texto de un rango
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botóninsert-text-outside-rangey agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="replace-text">Change Quantity Term</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botóninsert-text-outside-rangey agregue el siguiente código después de esa línea.document.getElementById("replace-text").onclick = () => tryCatch(replaceText);Agregue la siguiente función al final del archivo.
async function replaceText() { await Word.run(async (context) => { // TODO1: Queue commands to replace the text. await context.sync(); }); }En la función
replaceText(), reemplaceTODO1con el siguiente código. Tenga en cuenta que la función está pensada para reemplazar la cadena "several" por la cadena "many". Presupone, para simplificar, que existe la cadena y el usuario la ha seleccionado.const doc = context.document; const originalRange = doc.getSelection(); originalRange.insertText("many", Word.InsertLocation.replace);Guarde todos los cambios en el proyecto.
Probar el complemento
Si el servidor web local ya se está ejecutando y el complemento ya está cargado en Word, continúe con el paso 2. En caso contrario, inicie el servidor web local y transfiera localmente el complemento.
Para probar el complemento en Word, ejecute el siguiente comando en el directorio raíz del proyecto. Esto inicia el servidor web local (si aún no se está ejecutando) y se abre Word con el complemento cargado.
npm startPara probar el complemento en Word en la web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Word en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
Si el panel de tareas del complemento aún no está abierto en Word, vaya a la pestaña Inicio y elija el botón Mostrar panel de tareas de la cinta de opciones para abrirlo.
En el panel de tareas, elija el botón Insertar párrafo para asegurarse de que hay un párrafo al principio del documento.
En el documento, seleccione la frase "Suscripción a Microsoft 365". Tenga cuidado de no incluir el espacio anterior o la coma siguiente en la selección.
Elija el botón Insertar abreviatura. Tenga en cuenta que se agrega " (M365)". Fíjese también en que en la parte inferior del documento se agrega un nuevo párrafo con todo el texto expandido porque se ha agregado la nueva cadena al rango existente.
En el documento, seleccione la frase "Microsoft 365". Tenga cuidado de no incluir el espacio anterior o siguiente en la selección.
Elija el botón Agregar información de versión. Fíjese en que "Office 2019, " se inserta entre "Office 2016" y "Microsoft 365". Fíjese también en que en la parte inferior del documento se agrega un nuevo párrafo, pero contiene solo el texto seleccionado originalmente porque la nueva cadena se ha convertido en un nuevo rango en lugar de agregarse al rango original.
En el documento, seleccione la palabra "varios". Tenga cuidado de no incluir el espacio anterior o siguiente en la selección.
Elija el botón Cambiar término de cantidad. Fíjese en que "many" reemplaza el texto seleccionado.

Insertar imágenes, HTML y tablas
En este paso del tutorial, aprenderá a insertar imágenes, HTML y tablas en el documento.
Definir una imagen
Siga los pasos que se indican a continuación para definir la imagen que insertará en el documento en la siguiente parte de este tutorial.
En la raíz del proyecto, cree un nuevo archivo llamado base64Image.js.
Abra el archivo base64Image.js y agregue el código siguiente para especificar la cadena codificada en Base64 que representa una imagen.
export const base64Image = "iVBORw0KGgoAAAANSUhEUgAAAZAAAAEFCAIAAABCdiZrAAAACXBIWXMAAAsSAAALEgHS3X78AAAgAElEQVR42u2dzW9bV3rGn0w5wLBTRpSACAUDmDRowGoj1DdAtBA6suksZmtmV3Qj+i8w3XUB00X3pv8CX68Gswq96aKLhI5bCKiM+gpVphIa1qQBcQbyQB/hTJlpOHUXlyEvD885vLxfvCSfH7KIJVuUrnif+z7nPOd933v37h0IIWQe+BEvASGEgkUIIRQsQggFixBCKFiEEELBIoRQsAghhIJFCCEULEIIBYsQQihYhBBCwSKEULAIIYSCRQghFCxCCAWLEEIoWIQQQsEihCwQCV4CEgDdJvYM9C77f9x8gkyJV4UEznvs6U780rvAfgGdg5EPbr9CyuC1IbSEJGa8KopqBWC/gI7Fa0MoWCROHJZw/lxWdl3isITeBa8QoWCRyOk2JR9sVdF+qvwnnQPsF+SaRSEjFCwSCr0LNCo4rYkfb5s4vj/h33YOcFSWy59VlIsgIRQs4pHTGvYMdJvIjupOx5Ir0Tjtp5K/mTKwXsSLq2hUWG0R93CXkKg9oL0+ldnFpil+yhlicIM06NA2cXgXySyuV7Fe5CUnFCziyQO2qmg8BIDUDWzVkUiPfHY8xOCGT77EWkH84FEZbx4DwOotbJpI5nj5CQWLTOMBj8votuRqBWDP8KJWABIr2KpLwlmHpeHKff4BsmXxFQmhYBGlBxzoy7YlljxOcfFAMottS6JH+4Xh69IhEgoWcesBNdVQozLyd7whrdrGbSYdIqFgkQkecMD4epO9QB4I46v4tmbtGeK3QYdIKFhE7gEHjO/odSzsfRzkS1+5h42q+MGOhf2CuPlIh0goWPSAogcccP2RJHI1riP+kQYdVK9Fh0goWPSAk82a5xCDG4zPJaWTxnvSIVKwKFj0gEq1go8QgxtUQQeNZtEhUrB4FZbaA9pIN+98hhhcatbNpqRoGgRKpdAhUrDIMnpAjVrpJSNApK/uRi7pEClYZIk84KDGGQ+IBhhicMP6HRg1ycedgVI6RELBWl4POFCr8VWkszpe3o76G1aFs9ws+dMhUrDIInvAAeMB0ZBCDG6QBh2kgVI6RAoWWRYPqBEI9+oQEtKgg3sNpUOkYJGF8oADxgOioUauXKIKOkxV99EhUrDIgnhAG+mCUQQhBpeaNb4JgOn3AegQKVhkvj2gjXRLLrIQgxtUQYdpNYsOkYJF5tUDarQg4hCDS1u3VZd83IOw0iFSsMiceUCNWp3WYH0Wx59R6ls9W1c6RAoWmQ8PaCNdz55hiMEN4zsDNhMDpXSIFCwylx5Qo1a9C3yVi69a2ajCWZ43NOkQKVgkph5wwHi+KQ4hBs9SC9+RMTpEChaJlwfUFylWEafP5uMKqIIOPv0sHSIFi8TFAzpLiXxF/KCbdetEGutFUSa6TXQsdKypv42UgZQhfrWOhbO6q8nPqqCD/zU4OkQKFpm9B7SRbrTpQwzJHNaL/VHyiRVF0dfC2xpOzMnKlUgjW0amhGRW/ZM+w5sqzuqTNWtb9nKBZDLoEClYZGYe0EYaENWHGDaquHJv5CPnz/H9BToWkjmsFkTdOX0GS22p1ovYNEdUr9vCeR3dJlIG1gojn2o8RKPiRX+D0iw6RAoWmYEH1HioiQZqq47VW32dalUlfi1fQf7ByEdUQpMpYfOJ46UPcFweKaMSaWyaWL8z/Mibxzgqe3G4CC6pT4dIwSLReUCNWrkJMdjh8sMSuk1d3bReRGb3hy97iS/SEl+5bQ0LqM4B9gvytaptC6kbwz++vD3ZG0r3EBDoWUg6RAoWCd0D9isXReTKTYghZbhdUB/UYlKV2TSHitZtYc9QrqynDGy/GnGg+4XJr779ShJ0gNdAKR3i/PAjXoIZe8BGBS+uhqtWAF4VXUWu3G//ORVqdVRiEumhWgFoVHT7gB1LnFAvVaJxYZJ+qx/XRuo1X0+RFqzPsF/QFZuEgrVcHnDPCGbFylnajN/wAZZvqgpR8IzO275tTvjnwl/4sORC6C9xWJLoYCKNrbpuR3Jazp/jxdUJmksoWIvvAfcLsD4LuLfn5hOJhWlVQ+lyNZDFcUl636GY5/Wpyzo3FRZ+WBeT1JhpGDVlIMMbjYfYM3Ba4zuXgkUPGBD5B5Kl6LaJ4/uh/CCDTvDjW4ROxZm4gj7+dwZLY24067AkF9OtesCaRYdIwaIHDIzMrmSzv2NNTgl4fLlSXw6kjs8pWN+FfHu3n8p/xpSBjWrwL0eHSMGiB/TL+h1JnNJ+xTA6MawXh1ogTWA5S5tvLS8vMVUM6s1j+TKZEASjQ6RgkVl6wH4pcUM+zs8qBq9WyRyMGozP+5J0/nzygrrLSkS4ONPmNg/vyr1npiQG9+kQKVhkBh5woFbSI8EuQwxTkS1j2xoG0zsHeBVcRsl/RNMqyoMOG9WRjAUd4pzD4GhoHjDsMIEqchX48JuUgU1zJN+kSa4D+LnjHfXiqqsa5Oejb8J/fs9TAZjFtiXXvgADpaqXZsqUFRY94NRq1agErFbrRWzVR9Tq9JlOrWy75NncCf982n+o+sYCDJTSIVKw6AGnRhoQbZsBv3S+MlyxAtC7xPF9WMUJDsi5M+gmVCWImpvolorOgXzTMPBAKR0iBWvuPWB4+4CiWj2Rz3MPcFSXHb90NmawbWDLRVZAc2pHZTkF2fWDKugQRqBUCvcQKVj0gI6qRxYQtfvGBIUdvHQ2fmk/VR7fk5Q5jr+2fmfygrpTfM+fu8qa6lEFHcIIlGocolWkQwwcLrr79oBB9YRxg7SDXbDjJISue71LHJWnrno+vRh+BX2Xq2QOO6+Hf3TTXsYl43M3BhVcZFNjEyvIluUNvAgrrIX1gINqRdpvM0C1EhatbBvowaM5neOVe/L2VX176/jip88CUysAhyV5SRheoFRSfV+i8RAvckH+XKyweBW8qNWeEelEP1XkKqgQw3j/T3sxyNv6cSKNm02xA3KrOvLV1gq4Xh1u3vUusWcE7KESK7jZlHvSoDqU+q/4CAUrItomWtUoRvup1KpRCWxb0KiNqFXvcoreWCem/ETh+ILRYJnvJzlxz+7wrt/l9qkuHUIIrMk9bxaZEjIltl2mYMWDjoVWFae1sAouVeQq2LUYZwfRaVG1dR9PnKp802EpxG016TCOgZsOb6tk9RayZVZVFKwZ8cff4b/+Htcq8sd17wInJt5UA17SUqnVWR0vbwf5Qn5KgPO6bo0mU0K2LJetbgtvqjgxQw8uqcbthDH+OrHS/5FV19MuJDXreoSCFQC9C3yxisQK8hVk1dteZ3W8qQY2VFm68OF/emj0JNJ430DKQCKN3gU6FrrNSHf9VaMrfI68F+ynXVKpkhxndRyX0TlQzv4hFKyABWuwMPGROWxiJ6kdmmibaJu+7gTpPRbgDbZsqJa9/T8AMrvIlnWx/m4Tx+XhY4yC5RXGGjzRbeHlbd3ZsWQO+Qp2mth84nFtSBoQtS0M1cobqqCD50BpMovrj/Dpufyk1OBXZueKgyq6KVjEI/bZMf3ef6aErTp2XiOzO8UtIe0gCuCoHMWm5MLWyJfK09HTdihdvwPjc+w0J4wvbJv4KhfF2VIKFnHLm8f4KjfhkF0yh00TN5vYfDJ510wVED0qR7ENv7Sa5SZQmlhB/gF2XsOoTdj+O6tjz8Dh3Tlbaow9XMNy/153rGGpDIJ+Ycv5bm6bcvVR5YaiPFCy8Kze6s+4lj4VpIHS1Vv4sORqa09YrlL5fa5hUbBmLFiDd/am6Soi0LtAqzqyMK9Sq8BDDEQVdMBooDSxgvXihAV14RfqxgBSsChYcREsmyv3lImtcU5raJs4q8sjV/MYYpgLrj9SxlP2C/iuiXxFl1EYL4GPym5/TRQsCla8BKu/3qFNbLl80a9yVKuwUIWzpmKQrnIPBcsrXHQPT+AucXzf70l91lahclT2FV7tNmEV8fI2t24jI8FLEC52Ysv9wpbAtsVLGNNy2+VyFWGFNX+4SWyReYHpKgrWUuAmsUXiDNNVFKwlsxJBLGyRGVh7LlfFAq5hzeTd38LL27oo0ABpnykSIG766pzWYH3GS0XBWvJr7yLg8/1F1J18l4pk1lXuhM1CaQkJPixN/jvXKlGMpVpa8u7CvSkj9CGshIIV92e7tOvxeBXGhGFIrN6Sp0ZPa5Jw1gfsdEzBWmbGb4BuE4d3JbdKtszHe1jllZTjsqTBvJtymFCwFpbxpRM77nAouzE+MnnBAiazK++rYZ9Flw4B4mODgrWkpG5I1nHf1gDFrPa1gveRNmQc+5jnOL2L/pDqzoGkN2mArpChFgrWXD3eS5J38KDJjDTKsMG4aaDlrXTjr1UdJkJPTLpCChYBAEmzSqcHOX8utySZXV65AFBFGezjgULBS1dIwaIflDzehVVeVZHFiIN/VFEGoZtVtyUxbtwrpGDNDb3fheUH26Z4Nq3bkhw5TKT9dtciqihDtynpWN2mK6RgzS/vemH5QemU9kZF0tohX6Er8VteSTmWPQlOZa5w4gwRQsFaZD/Yu5APLOhdyvs6XOfqu+faVhFlOKsrfwXjRRZHzFOwlumeKbkqr2xaVUmOdL3IiEPA5ZXmhPn4b2edy1gUrOVh/O2uaY/Vu2TEITi1eiCPMrRNnD9XC9Yz0Zgnc3SFFKxl9YPd5oT+Su2nkgQjIw7TklhR7ldMbOBzQldIwVpOxu+Z8SWScY7K8iKLEQf3bFTlUYZWdZjXVT4zTLrCGD16eAlm6QfdCJZ9WEdYLbYjDmG3FU/mRqoJD90EV3+Ga//o5aUPS77m2QiFrbQm6l24+ok6B+g2R0pj2xWy9SgFa6HV6o74kO9Ykx/vNsdlyficfGVkanRIgpV/4Euw3v/E4xZBMheYYKn2VZ0HcfS0quK6YaaE4/t8U9MSLlN55X4aRedAXouxVZab54Q0ytBtTnH933KvkIJFwdIEGsaRVjeZEiMOHsurRmWKyTfdlrj1wb1CCtZy+cHT2nSjorotuWbFvMj6w6/xhxN81xL/G/zsvY7ks384wfdBDHBURRmkB3EmukIBHpOaBVzDmlF55Wa5ffyeyZZF4VsrILM79e0XGb/5JX7zS8nHt+r92rDz79gvhPPWVkcZpF0S9cgTpHf51maFtQSCpTqOo0d1WCfPQRUyVFGGs7ouKaq5+IJmJdJYv8PLTMFaDj/ojcZDyd5ZMkd7IqKKMsDHqEcGsihYS+oHT0zvX016v3FQhYBqrV1/EGeCKxw7pkPBomAtGokV8W3dbXq/Z6A4rMNpYE5Wb8mjDPA9SZuucOb3Ey9B6OVVUH5wwFEZW3Xxg5kSTkxfUmjj/MrCdz7+ovpvclxYo2HTVKqVz5xtqyo6zfWil+VIQsGaGz/4xnevBelhHQD5Cl7eDqA88fCpcX6cns0Fv3JPHmUQWrZ7Y/yYDvcKaQkX2Q+6P46j5+uS5IN2xCEO9C7xrTWbC36toiyOpgq+KS25SVfICmtpyqsTM5ivbA/7HN8Iy1emjqQKOGu0lIHrj+SfEhD+5mFJ0t85AlQDJrrNwA6Kt01xuZCukIK1sILlIS+qolGRLJDZEQc/N6dmxqfmU85dufbTANbpPKCa3wXfa+3Co6JjIWX4coWzWt2jJSRT+EGftc/4nSNdlMmWo86R5ivDg3XdlryBVwR8ZCrVIdiTACdjrnBaJx7g24CCRcIqrwKvO1pVifNKpCPtoZwyRlrQfD0jM6iJMgQuoEyQUrAWX7B6F8ELVu8S38jMTqYUXS8BZ4ag8VBnGyP7NgQb6z/qMX7ZhV/lepGnoyhYMeP/vouRHxzw5rG80V0008CcZrBzEORS0VSoogxQDBz0D6fpULAWSrAi8IPDukYmE2uF0LfbBTPooQVCIGiiDG0zrEbG7ac8pkPBWiCEwEG3GeLOd/up3IiFXWQ5Xdjx/ZntfKmiDEC4FR9dIQVrQUhmxQXgsLf5pXem0JE9PDN4/jyAELnnS62JMoTa8P7EpCukYC0EH4QZv5JiH9YZJ6SIg9MM9i5nZgY1VWQgB3EmXnNh9ZCCRcGaSz4cvYE7VhQjoaSHdUKKODjNYIDzuKZl9ZZSI76pRJF1oiukYC2CH3TGoBHccRw99mGdcQKPODjN4Omz2YTabVRa3G3izeMovoHxc+wssihYc+8H30Z1Szcq8tBmgKvv8TGDmV3xweC8DtEwPk2HgkXBmm8/eFoLd+lXuH+kCzcBRhycZtAqzibUDiCxoiyvzuqRjuQQyuf1Ilu/UrDm2Q9G7Jikh3WCKrKcZvDN41BC7X/+NzBq+Nk3yurJZnx6UPTllap8/oBFFgVrfv1gxILVu5QfnUvmcOWe3y8+CBB0DuRHgvyI1F//Cp9+i7/6Bdbv4E/zuv5/yayyH3QYB3EmVrXCr/jDEu8DCtZ8+sG2OYNz+e2n8m27a76ngQ3+eYDtrlZv9UXqp3+BRMrVP9FUi1/PQiwEwUoZdIUULPrBaZAeoAtqUEXj4SzbOWmiDG0zuuVC4bcsyDddIQVrDhCO43iblhrMLfRMmSP1+fCP4ITz//4WHUuZ7dpQJ0VndfR6vHkDXSEFa/4E68Sc5Tejuns/Mn3dmVY4tUOvg9//J379C/zbTdQ/wN7HcsHSRBla1dmUV3SFFKy5JHVD7HAS9nEcPefP5YZ0rTDd8BtBBIMKtf/oJwDwP/+N869w/Hf44n3861/iP/4WFy+U/0QTZfB/EGe9qOyo5bKkFa4MXWE4sKd7OOVVtxnFcRw9x2X5cs+miRdXXX2Fb62RwRMB5hga/4Df/2o6+dNEGfwfxLle7ddEnqOwp7WRY9gfliJK27PCIh4f0YJDmTmqwzruIw69C5zVh/8FyG//aTq10nRl8H8QJ1/pq1VmVzKIyCXCpaYrpGDNkx98W4vFN3ZUlucPrlXm7JhueE2vEukRKfS8kdo5EDdPPWsfoWBF6gfP6gEvAKcM5Cv9/zIl5a0rKZEu5bVeUBGHaFi9pbz5/R/E2aiOaHcy611oTkwKVti89+7dO14Fd49QC3sfyz+183qkwjosBXacba2AfEVcJrdlSHUKR9SmFdxsyjXuRW6WO2vu+eRL5USc/YKvaHvKwPYriZV+kfPy1ZJZ7Iz63D1DuZT5c953rLBi4gcDyYsmc9g08cmXkk29xAryD3CzqbyNBXVTzbnyE3GIrnrdVf6YpzW/B3Gc247dVl++PRdZ3Za40qf5OrM6N07Boh8U7yKfO1a2VO28njCeM7GCT750dWupDuv4iThEQ2JFZ119TsRZL478+F+Xhsthnv2ysPSu6TbzLYc/U7BmgvCm9Bm/ShnYtiRS1TlA4yEaD3H+fEQQN5+46imq2q3fqMb62mbLyvld/g/iOM8k2mcDBl/Tc5ElFNfJXHQDIilYxIVa3Rm5o3wex0kZ2KqL+3ftp3hxFXsGGhU0Ktgv4Is0Xt4eytaVe5MrAlXT95Qx9Zj1yNBEGXoXk+c5pwydZR5EGWzXPCjWfBZZvUvxicWldwrWbHjXm1xe+Vy92jRH1KpzgL2P5U3Tz+ojp2TyD5SVyADV9r+wTRYfNFGGVnWC706kYdTwyZfYqktkS4gytKrDKzxw9EEVWexBSsGaDb3fTRYsP3lRofl65wD7BV1fBGFH302RJbWrwt0bEzRRBjcHca79UECt3pLIllOju60RKXd+cW9F1umzkQV1ukIKVoz8oLME8Hkcx6l9vUvsFyZvJDnv29XC5JdQFVlOfxSf8krFUXlCeZXMiWLnlC3BBY+30BqUb56LrBO6QgpWHAUr0OV2Z49NVUJdoGMNb103iqNq+o7wx0RPV2yqowzd5uSMW7eJPUOymDiQLWc1NL6057/Icr9XSChY8ypYmnUQvWYNcBPLUk3WEfb4Z0ggUYZuE1YR1meSWmxgBp1r7SrF8VZkdQ5Glh2TubjHRyhYS+cHO5bfXXan9LhPFTrvBDfHiVWHdRCbiIMmynBWn24T9rSGr3LKo9HfXygX9Z11nLciS7jIbOlHwYpXeeW/PcP3DpHSz4xRlVQu+x84N8WcxCHikFjR7QB4OOdsByBe3pYsLyaz2H6FTVOuj4PX8lZkveVeIQUrzoI10cQl0hNaxDkrLDfbdon0yMKT+0Mqvcv4Rhw2qsqqx89BnLM69gx5CZzZxc5ryev6LLKEGauJdGCjISlYxK8fnHgcZ72Im01dh1+MtsfL7E7OVW1UR/bLT8wpvn/VYZ3ZRhxSN3S1jM+DOGuF4b6EcFoAwJV7uNkUk1+DqtlbkSUU3SyyKFhzU14Zn/crF826eO9iZP9r09S1kcmWR+zb6bOpl/xVh3VmGHHQ7FT6b9k+qJJ6l3hVxJ4h7jYOjpQPtKljDWs6D0UWE6QUrFiQWBl53gpCI7d7Pyyg6B/UDUer39Vb2KpLNCuRxkYV1x+NfHEPjX1Vh3Uwo4jD+h2lmvufiOM85m235ek2cVjCy9uizUysYPMJdn6QLT8rWcI0HbpCCtZ8lFdOd5C6oSuy7LvIaZGcD/y1AjIlbFsjDY57l97HmqpM1kwiDvryymcDDLuNcrclbpKe1bFfwOFd8esns9h80k9s+SmyGMgKGjbwc81ZvT+Rwfh85J3npodcIo2bzb4rPH+O/cIEQRQOFWqe4frjOxPZfCIvHAY/bDTkHyjlwE6BBjVAO5nTLd7lH8i+gdbQIx/endp6f3o+LJN7F/hitf//mq6EhBVWkH7QqVbdpqutK2d4WjO7eFCyfZVD4+GEgz7+1QrqoMBaIbqIw8QoQ1BqBXXyw3adL65KfpvOFT2fK1l0hRSsOfCD475m05zwdLXvnz0DL66i8VByx3YOsGcEMDJeOPo7UvVENahCE2VwcxAnQLpN7Bfw8rZygd/DShb3CilYMRKsN67Xp3sXw/Upu1mopn2KfXzXqGHnNfIPROGwTWVQM01VveGTuSgiDvoog+cpgT69/4scju8HU9kJx3TWi3M2ryhmcA1rmvexVcSnjntbM5ZCxaY5YrXsjaSOhY6FRBopA8kcUoauIUnjod8tM0kxpVhC6l0o85ZBoVnKiXgdTeJV09iojvy+vM2nEC6vPaOEa1gUrNAFq22OpNWPyl5GeAqa5Z7z52hUAh5oOkAY/DOgbeLwbmjl6h0Yak/tcyJOYDWggY1qf9vUw6I7xqbpnNZgfUbBoiWM3A96a89wWJrabpw+w8vb2C+EpVZQr75nSiFGHDRRhrYZC7Wy6+j9AqzPvKRzB3WZc7WRrpAVVhRc/AvSPxOfk37sxnoRawUkc0ikJR6w28J5HWd1nNYiGgm1/Up+cigka3blnq4/xLzMTPT2wx6WkCmxwqJghcnvj/DTDXElItgVk/cNAPjWms3QOjtbr6oKA/5h1eNdAbSqOL6/UG+exMrI6udpDYk0BYuCFSZ//B3+5M/6/9+7wFe5IPNBMUG1sBJsehPA9Ue6iTgLeW2FvHHHcttEiDjgGpZrBmqFIKalxhPVYZ1gIw6a+V0I4iBOPBEie1QrCtbM3nwLQ+dAua6cLQfWxeEjU/mpbhONh4t5bdtPOZ6egjULuk1f01JjjqrpeyLtfYC7k9VburWbwCNmfM5RsFheLbQcqyfrCJMTvaFpu9qxIj2IEz0nJu8eClb0tf2iv+1Uh3Xgu1XWlXu6TqpH5QW/sOfPAztQRcEiruhYvqalzgW9S3yjsGZrBe/9BhIruKZ2fGf1uCRFWZ5TsFjVzxlvHitrAc9FluawN3y3bGd5TsEiEt4uzRNStf6dzMkb3enRRxna5uLXrf0K/SCApkAULOK2nl+k8yITaoGnyqOL2fLUp+E+Mr2II4t0QsHyJVhLhUpH7L4r7pkYZViex8BSFekULApWpGgm60wVcdCom7N59JLQbXHp3TMJXgK3vOvBqKF3gY6FbhPdJr5rLn5p8HVppJeTk+tVV10c9ONjF/UgzshNtoKUgR+nkTKGbRqJJ3j42f8Ds4luEx2rr2XfX6BjLdRNqJqsA8AqTgj967sydJt4cXWh3gypG8M2DKsFAGzJQMGaE2wzdV7v/3/vYl43wpJZbFty0ZmoOJr5XQiha02U1+QnOSRz/ZbWdmsgTWiDULDmkt5Fv93VfPlKje40KsrjykJr4HFBn23Lds9ujoaOgkVfGWtfqXF2mvZVQgcogZi0bKebo2CRBfSVmo7G0gahmv6lsy2v6OYoWMuL7ewiftPPyleqJutA1oJd1SFe9fcXz83ZD5vvmlPPXiUUrBBpm8Pooz1gZmAr7LtlYXylZiqXUDFldnVtZAIfHTZbN6e67IkVZMvIllm+UbDiR6uKRkWuDs5HfTI39CPz6Cs10/QGa1L6KIOf4ayzdXNTFbaZXWxUKVUUrBhjh7bdJyHt289pW+LvKzUrU4OIgz7KoNlVjJub8ybxmV3kK9xJpGDNj2wdlX3Fi2LuKzV7f0dlvK3pogzjW4rxdHOef3H5CvcWKVhzSLeJ43KQrd/j4yuTOeUqsl21ae7YjoXT2tyUk1N51Y9MShUFa845q6NRCTdtNFtfGc9rjgiDIMks8hXuA1KwFojTGo7LUcfZZ+srI3Nz3/3g6aKP2nITkIK1yLRNHJVnHF6fua/06eZsVYrDYaYr93CtQqmiYC00024jRkZMfKUtSQM3B8RxLAU3ASlYSydb31Tw5vEcfKsh+cqZuznPV2OjyhHzFKylpNtEozKXzVXc+8p4ujkPpG7gepWbgBSspSeCbcRoGA+LzkX3GDdmmZuAsXpc8hLMkrUC1uo4q+Pr0nINYpiLQjJb1kX2ySzgEIp4yNZOE5tPkMzyYsSlYLzZpFpRsIiaTAnbFvIPph75R4L8Lexi5/WEIdWEgkUAIJFGvoKbTS+jlYlPVm9h5zU2TUYWKFhketnaeY3MLi9GRFL1yZfYqlOqKFjEK8kcNk1sv+qHoUgoFzmLzSfYqjOyQMEiQZAysFXHJ19OMWaZuCpjV3D9EXbYv5iCRQJnrYBti9uIgUmVvYzBIcUAAAIqSURBVAmYLfNiULBIaGRK2GlyG9HfNdzFtsVNQAoWiYrBNiJlayq4CUjBIjMyNWnkK9i2uI3oVqq4CUjBIjPG3kbcec1tRPUlysL4nJuAFCwSJ9mytxEpWyNF6Ao2n2CnqZyXQShYZGasFbBV5zZiX6rsTUDmFShYJNbY24jXHy3venxmt39omZuAFCwyH2TLy7iNuH6nvwlIqaJgkXmzRcu0jWhvAho1bgJSsMg8M9hGXL+zoD9gtp9X4CYgBYssjmwZtUXbRrQPLe80KVUULLKI2NuIxudzv41obwJuW9wEpGCRRWe92O/FPKfr8VfucROQgkWWjExp/rYR7c7FG1VKFQWLLB+DXszx30a0NwF5aJlQsChb/W3EeMpW6gY3AQkFi4xipx9itY1obwJuW5QqIj5keQkIEJuRrhxfSlhhkSlka4YjXTm+lFCwyNREP9KV40sJBYv4sGY/bCNeuRfuC63ewvYrbgISChYJQrY2qmFtIw46F6cMXmlCwSIBEfhIV44vJRQsEi6BjHTl+FJCwSLR4XmkK8eXEgoWmQ3TjnTl+FJCwSIzZjDSVQPHl5JAee/du3e8CsQX3Sa6Y730pB8khIJFCKElJIQQChYhhFCwCCEULEIIoWARQggFixBCwSKEEAoWIYRQsAghFCxCCKFgEUIIBYsQQsEihBAKFiGEULAIIRQsQgihYBFCCAWLEELBIoQQChYhhILFS0AIoWARQkjA/D87uqZQTj7xTgAAAABJRU5ErkJggg==";
Inserción de una imagen
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botónreplace-texty agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="insert-image">Insert Image</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
Busque la llamada de función
Office.onReadycerca de la parte superior del archivo y agregue el código siguiente inmediatamente antes de esa línea. Este código importa la variable que definió previamente en el archivo ./base64Image.js.import { base64Image } from "../../base64Image";En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botónreplace-texty agregue el siguiente código después de esa línea.document.getElementById("insert-image").onclick = () => tryCatch(insertImage);Agregue la siguiente función al final del archivo.
async function insertImage() { await Word.run(async (context) => { // TODO1: Queue commands to insert an image. await context.sync(); }); }En la función
insertImage(), reemplaceTODO1con el siguiente código. Tenga en cuenta que esta línea inserta la imagen codificada en Base64 al final del documento. (ElParagraphobjeto también tiene uninsertInlinePictureFromBase64método y otrosinsert*métodos. Consulte la siguiente sección "Insertar HTML" para obtener un ejemplo).context.document.body.insertInlinePictureFromBase64(base64Image, Word.InsertLocation.end);
Insertar HTML
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botóninsert-imagey agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="insert-html">Insert HTML</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botóninsert-imagey agregue el siguiente código después de esa línea.document.getElementById("insert-html").onclick = () => tryCatch(insertHTML);Agregue la siguiente función al final del archivo.
async function insertHTML() { await Word.run(async (context) => { // TODO1: Queue commands to insert a string of HTML. await context.sync(); }); }En la función
insertHTML(), reemplaceTODO1con el siguiente código. Nota:La primera línea agrega un párrafo en blanco al final del documento.
La segunda línea inserta una cadena de HTML al final del párrafo; específicamente dos párrafos, uno con formato con la fuente Verdana y el otro con el estilo predeterminado del documento Word. (Como ha visto antes en el método
insertImage, el objetocontext.document.bodytambién tiene los métodosinsert*).
const blankParagraph = context.document.body.paragraphs.getLast().insertParagraph("", Word.InsertLocation.after); blankParagraph.insertHtml('<p style="font-family: verdana;">Inserted HTML.</p><p>Another paragraph</p>', Word.InsertLocation.end);
Insertar una tabla
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botóninsert-htmly agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="insert-table">Insert Table</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botóninsert-htmly agregue el siguiente código después de esa línea.document.getElementById("insert-table").onclick = () => tryCatch(insertTable);Agregue la siguiente función al final del archivo.
async function insertTable() { await Word.run(async (context) => { // TODO1: Queue commands to get a reference to the paragraph // that will precede the table. // TODO2: Queue commands to create a table and populate it with data. await context.sync(); }); }En la función
insertTable(), reemplaceTODO1con el siguiente código. Tenga en cuenta que esta línea usa elParagraphCollection.getFirstmétodo para obtener una referencia al primer párrafo y, a continuación, usa elParagraph.getNextmétodo para obtener una referencia al segundo párrafo.const secondParagraph = context.document.body.paragraphs.getFirst().getNext();En la función
insertTable(), reemplaceTODO2con el siguiente código. Nota:Los dos primeros parámetros del método
insertTableespecifican el número de filas y columnas.El tercer parámetro especifica dónde se debe insertar la tabla, en este caso, después del párrafo.
El cuarto parámetro es una matriz bidimensional que establece los valores de las celdas de la tabla.
La tabla tendrá el estilo normal predeterminado, pero el método
insertTabledevuelve un objetoTablecon muchos miembros, algunos de los cuales se usan para aplicar un estilo a la tabla.
const tableData = [ ["Name", "ID", "Birth City"], ["Bob", "434", "Chicago"], ["Sue", "719", "Havana"], ]; secondParagraph.insertTable(3, 3, Word.InsertLocation.after, tableData);Guarde todos los cambios en el proyecto.
Probar el complemento
Si el servidor web local ya se está ejecutando y el complemento ya está cargado en Word, continúe con el paso 2. En caso contrario, inicie el servidor web local y transfiera localmente el complemento.
Para probar el complemento en Word, ejecute el siguiente comando en el directorio raíz del proyecto. Esto inicia el servidor web local (si aún no se está ejecutando) y se abre Word con el complemento cargado.
npm startPara probar el complemento en Word en la web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Word en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
Si el panel de tareas del complemento aún no está abierto en Word, vaya a la pestaña Inicio y elija el botón Mostrar panel de tareas de la cinta de opciones para abrirlo.
En el panel de tareas, elija el botón Insertar párrafo al menos tres veces para asegurarse de que hay algunos párrafos en el documento.
Elija el botón Insertar imagen y fíjese en que se inserta una imagen al final del documento.
Elija el botón Insertar HTML y tenga en cuenta que al final del documento se insertan dos párrafos y que el primero tiene la fuente Verdana.
Elija el botón Insertar tabla y fíjese en que se inserta una tabla después del segundo párrafo.

Crear y actualizar los controles de contenido
En este paso del tutorial, aprenderá a crear controles de contenido de texto enriquecido en el documento y, después, a insertar y reemplazar el contenido de los controles.
Nota:
Antes de empezar este paso del tutorial, le recomendamos que cree y use controles de contenido de texto enriquecido a través de la interfaz de usuario de Word, para que conozca los controles y sus propiedades. Para obtener más información, vea Crear formularios que los usuarios rellenan o imprimen en Word.
Crear un control de contenido
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botóninsert-tabley agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="create-content-control">Create Content Control</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botóninsert-tabley agregue el siguiente código después de esa línea.document.getElementById("create-content-control").onclick = () => tryCatch(createContentControl);Agregue la siguiente función al final del archivo.
async function createContentControl() { await Word.run(async (context) => { // TODO1: Queue commands to create a content control. await context.sync(); }); }En la función
createContentControl(), reemplaceTODO1con el siguiente código. Nota:Este código está diseñado para encapsular la frase "Microsoft 365" en un control de contenido. Presupone, para simplificar, que existe la cadena y el usuario la ha seleccionado.
La propiedad
ContentControl.titleespecifica el título visible del control de contenido.La propiedad
ContentControl.tagespecifica una etiqueta que se puede usar para obtener una referencia a un control de contenido mediante el métodoContentControlCollection.getByTag, que usará en una función más adelante.La propiedad
ContentControl.appearanceespecifica el aspecto visual del control. Si usa el valor "Tags", significa que el control se incluirá entre etiquetas de apertura y cierre, y la etiqueta de apertura tendrá el título del control de contenido. Otros valores posibles son "BoundingBox" y "None".La propiedad
ContentControl.colorespecifica el color de las etiquetas o el borde del cuadro de límite.
const serviceNameRange = context.document.getSelection(); const serviceNameContentControl = serviceNameRange.insertContentControl(); serviceNameContentControl.title = "Service Name"; serviceNameContentControl.tag = "serviceName"; serviceNameContentControl.appearance = "Tags"; serviceNameContentControl.color = "blue";
Reemplazar el contenido del control de contenido
Abra el archivo ./src/taskpane/taskpane.html.
Busque el elemento
<button>para el botóncreate-content-controly agregue el siguiente marcado después de esa línea.<button class="ms-Button" id="replace-content-in-control">Rename Service</button><br/><br/>Abra el archivo ./src/taskpane/taskpane.js.
En la llamada a la función
Office.onReady, busque la línea que asigna un controlador de clic al botóncreate-content-controly agregue el siguiente código después de esa línea.document.getElementById("replace-content-in-control").onclick = () => tryCatch(replaceContentInControl);Agregue la siguiente función al final del archivo.
async function replaceContentInControl() { await Word.run(async (context) => { // TODO1: Queue commands to replace the text in the Service Name // content control. await context.sync(); }); }En la función
replaceContentInControl(), reemplaceTODO1con el siguiente código. Nota:- El método
ContentControlCollection.getByTagdevuelve unaContentControlCollectionde todos los controles de contenido de la etiqueta especificada. UsamosgetFirstpara obtener una referencia al control deseado.
const serviceNameContentControl = context.document.contentControls.getByTag("serviceName").getFirst(); serviceNameContentControl.insertText("Fabrikam Online Productivity Suite", Word.InsertLocation.replace);- El método
Guarde todos los cambios en el proyecto.
Probar el complemento
Si el servidor web local ya se está ejecutando y el complemento ya está cargado en Word, continúe con el paso 2. En caso contrario, inicie el servidor web local y transfiera localmente el complemento.
Para probar el complemento en Word, ejecute el siguiente comando en el directorio raíz del proyecto. Esto inicia el servidor web local (si aún no se está ejecutando) y se abre Word con el complemento cargado.
npm startPara probar el complemento en Word en la web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Word en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
Si el panel de tareas del complemento aún no está abierto en Word, vaya a la pestaña Inicio y elija el botón Mostrar panel de tareas de la cinta de opciones para abrirlo.
En el panel de tareas, elija el botón Insertar párrafo para asegurarse de que hay un párrafo con "Microsoft 365" en la parte superior del documento.
En el documento, seleccione el texto "Microsoft 365" y elija el botón Crear control de contenido. Tenga en cuenta que la frase se incluye entre etiquetas con el nombre "Nombre de servicio".
Elija el botón Cambiar nombre del servicio y observe que el texto del control de contenido cambia a "Fabrikam Online Productivity Suite".

Pasos siguientes
En este tutorial, ha creado un complemento de panel de tareas de Word que inserta y reemplaza texto, imágenes y otro contenido en un documento de Word. Para obtener más información sobre el desarrollo de complementos de Word, consulte el siguiente artículo.
Ejemplos de código
- Completado Word tutorial de complemento: el resultado de completar este tutorial.