Información general del componente de lienzo
Nota
- Esta sección explica los componentes de lienzo que abarcan las capacidades de extensibilidad de la interfaz de usuario de código bajo. Los desarrolladores profesionales también pueden usar el Power Apps component framework para crear componentes de código.
- Los componentes de lienzo también se pueden usar en aplicaciones basadas en modelos mediante páginas personalizadas y la biblioteca de componentes. Más información: Agregar componentes de lienzo a una página personalizada en una aplicación basada en modelos
Los componentes son bloques de construcción reutilizables para aplicaciones de lienzo para que los creadores de aplicaciones puedan crear controles personalizados para usarlos dentro de una aplicación, o en aplicaciones que usan una biblioteca de componentes. Los componentes pueden usar funciones avanzadas como propiedades personalizadas y habilitar capacidades complejas. Este artículo presenta conceptos de componentes y algunos ejemplos.
Los componentes son útiles para crear aplicaciones más grandes que tienen patrones de control similares. Si actualiza una definición de componente dentro de la aplicación, todas las instancias de la aplicación reflejarán sus cambios. Los componentes también reducen la duplicación de esfuerzos al eliminar la necesidad de copiar/pegar controles y mejorar el rendimiento. Los componentes también son útiles para crear un desarrollo colaborativo y estandarizan la apariencia de una organización cuando utiliza una biblioteca de componentes.
Vea este vídeo para aprender cómo usar componentes en aplicaciones de lienzo:
Componentes en aplicaciones de lienzo
Puede crear un componente desde una aplicación tal y como se explica en este artículo, o creando un nuevo componente dentro de una biblioteca de componentes. Se debe usar una biblioteca de componentes para los requisitos para usar componentes en varias pantallas de la aplicación. También puede copiar los componentes existentes en una biblioteca de componentes existente o nueva.
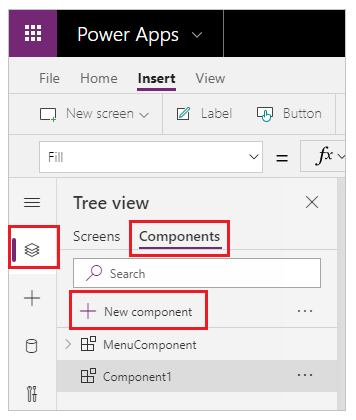
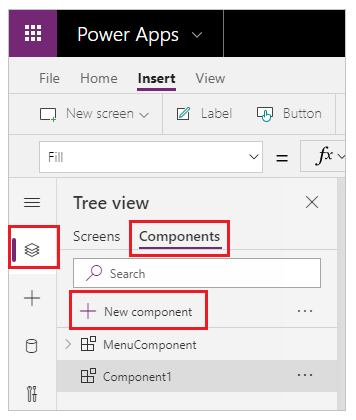
Para crear un componente dentro de una aplicación, vaya a Vista de árbol, seleccione la pestaña Componentes y luego seleccione Nuevo componente:

Si selecciona Nuevo componente se abrirá un lienzo vacío. Puede agregar controles como parte de la definición del componente en el lienzo. Si edita un componente en el lienzo, actualizará instancias del mismo componente en otras pantallas de la aplicación. Las aplicaciones que reutilizan un componente ya creado también pueden recibir actualizaciones de componentes después de publicar cambios de componentes.
Puede seleccionar un componente de la lista de componentes existentes en el panel izquierdo después de seleccionar una pantalla. Cuando selecciona un componente, inserta una instancia de ese componente en la pantalla, igual que como inserta un control.
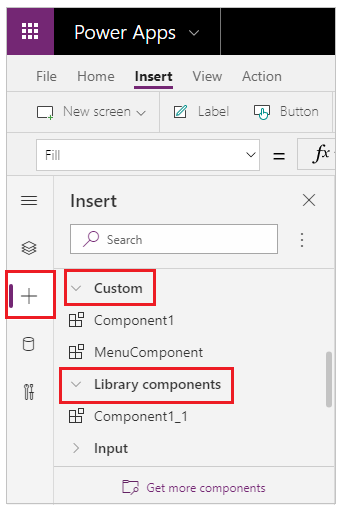
Los componentes disponibles dentro de la aplicación se enumeran en la categoría Personalizado en una lista de componentes dentro de la vista de árbol. Los componentes importados de las bibliotecas de componentes se enumeran en la categoría Componentes de la biblioteca:

Nota
Los componentes discutidos en este artículo son diferentes de Power Apps Component Framework que permite a los desarrolladores y creadores crear componentes de código para aplicaciones basadas en modelos y de lienzo. Para más información, vaya a la sección de Información general sobre Power Apps Component Framework.
Propiedades personalizadas
Un componente puede recibir valores de entrada y emitir datos si crea una o más propiedades personalizadas. Estos escenarios son avanzados y requieren que comprenda las fórmulas y los contratos vinculantes.
Nota
Una función experimental para propiedades de componentes mejoradas proporciona aún más opciones para propiedades, incluidas funciones y funciones de comportamiento. Para obtener más información, consulte Propiedades de componente de lienzo (experimental)
Propiedad de entrada es cómo un componente recibe datos para ser utilizados en el componente. Las propiedades de entrada aparecen en la pestaña Propiedades del panel de la derecha si se selecciona una instancia del componente. Puede configurar las propiedades de entrada con expresiones o fórmulas, tal como configura las propiedades estándar en otros controles. Otros controles tienen propiedades de entrada, como la propiedad Default de un control Entrada de texto.
Propiedad de salida se utiliza para emitir datos o el estado del componente. Por ejemplo, la propiedad Selected de un control Galería es una propiedad de salida. Cuando crea una propiedad de salida, puede determinar qué otros controles pueden hacer referencia al estado del componente.
El siguiente recorrido explica más a fondo estos conceptos.
Crear un componente de ejemplo
En este ejemplo, creará un componente de menú similar al siguiente gráfico. Y puede cambiar el texto más tarde para usarlo en varias pantallas, aplicaciones o ambas:

Nota
Recomendamos que use una biblioteca de componentes al crear componentes para su reutilización. La actualización de componentes dentro de una aplicación solo hace que las actualizaciones de componentes estén disponibles dentro de la aplicación. Si usa una biblioteca de componentes, se le solicitará que actualice los componentes si los componentes dentro de una biblioteca se actualizan y publican.
Crear un componente
Cree una aplicación de lienzo en blanco.
En la Vista de árbol, seleccione Componentes y luego seleccione Nuevo componente para crear un nuevo componente.

Seleccione el nuevo componente en el panel izquierdo, seleccione los puntos suspensivos (...) y luego seleccione Cambiar nombre. Escriba o pegue el nombre como MenuComponent.
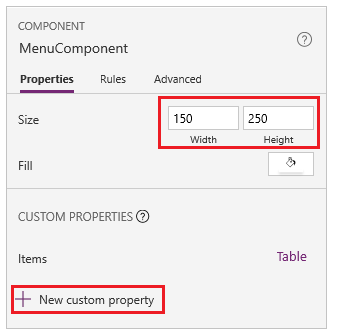
En el panel de la derecha, establezca el ancho del componente como 150 y su altura como 250 y luego seleccione Nueva propiedad personalizada. También puede establecer el alto y el ancho en cualquier otro valor, según corresponda.

En los cuadros Nombre para mostrar, Nombre de la propiedad y Descripción, escriba o pegue texto como Artículos.

No incluya espacios en el nombre de la propiedad porque hará referencia al componente por este nombre cuando escriba una fórmula. Por ejemplo, ComponentName.PropertyName.
El nombre para mostrar aparece en la pestaña Propiedades del panel derecho si selecciona el componente. Un nombre para mostrar descriptivo le ayuda a usted y a otros creadores a comprender el propósito de esta propiedad. La Descripción aparece en una información sobre herramientas si coloca el cursor sobre el nombre de esta propiedad en la pestaña Propiedades.
En el lista Tipo de datos, seleccione Tabla y, a continuación, seleccione Crear.

La propiedad Items se establece en un valor predeterminado según el tipo de datos que especificó. Puede establecerla en un valor que se adapte a sus necesidades. Si especificó un tipo de datos de Tabla o Registro, es posible que desee cambiar el valor de la propiedad Items para que coincida con el esquema de datos que desea introducir en el componente. En este caso, lo cambiará a una lista de cadenas.
Puede establecer el valor de la propiedad en la barra de fórmulas si selecciona el nombre de la propiedad en la pestaña Propiedades del panel de la derecha.

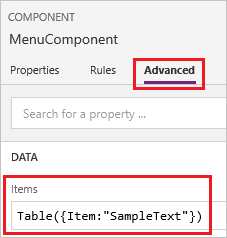
Como muestra el siguiente gráfico, también puede editar el valor de la propiedad en la pestaña Avanzada del panel de la derecha.
Establezca la propiedad Items del componente en esta fórmula:
Table({Item:"SampleText"})
En el componente, inserte un control vertical en blanco Galería y seleccione Diseño en el panel de propiedades como Título.
Asegúrese de que la lista de propiedades muestre la propiedad Items (como lo hace por defecto). Y luego establezca el valor de esa propiedad en esta expresión:
MenuComponent.ItemsDe esta manera, la propiedad Items del control Galería lee y depende de la propiedad de entrada Items del componente.
Opcional: configure la propiedad BorderThickness del control Galería en 1 y su propiedad TemplateSize en 50. También puede actualizar los valores del grosor del borde y el tamaño de la plantilla en cualquier otro valor, según corresponda.
Agregar un componente a una pantalla
A continuación, agregará el componente a una pantalla y especificará una tabla de cadenas para que el componente las muestre.
En el panel izquierdo, seleccione la lista de pantallas y luego seleccione la pantalla predeterminada.

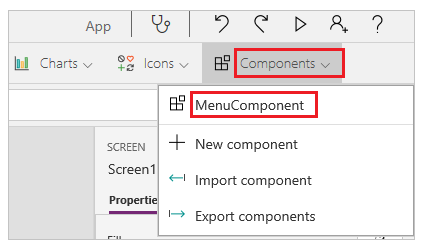
En la pestaña Insertar, abra el menú Componentes y luego seleccione MenuComponent.

El nuevo componente se llama MenuComponent_1 por defecto.
Establezca la propiedad Items de MenuComponent_1 a esta fórmula:
Table({Item:"Home"}, {Item:"Admin"}, {Item:"About"}, {Item:"Help"})Esta instancia se parece a este gráfico, pero puede personalizar el texto y otras propiedades de cada instancia.

Crear y usar la propiedad de salida
Hasta ahora, ha creado un componente y lo ha agregado a una aplicación. A continuación, creará una propiedad de salida que refleje el elemento que el usuario selecciona en el menú.
Abra la lista de componentes y luego seleccione MenuComponent.
En el panel de la derecha, seleccione la pestaña Propiedades y luego Nueva propiedad personalizada.
En los cuadros Nombre para mostrar, Nombre de la propiedad y Descripción, escriba o pegue Seleccionado.
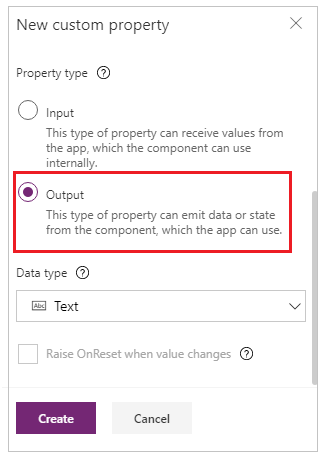
Debajo Tipo de propiedad, seleccione Salida y luego seleccione Crear.

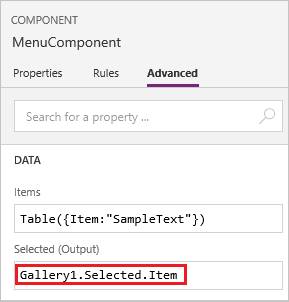
En la pestaña Avanzada, establezca el valor de la propiedad Selected en esta expresión, ajustando el número en el nombre de la galería si es necesario:
Gallery1.Selected.Item
En la pantalla predeterminada de la aplicación, agregue una etiqueta y configure su propiedad Text en esta expresión, ajustando el número en el nombre del componente si es necesario:
MenuComponent_1.SelectedMenuComponent_1 es el nombre predeterminado de una instancia, no el nombre de la definición del componente. Puede cambiar el nombre de cualquier instancia.
Mientras mantiene presionada la tecla Alt, seleccione cada elemento en el menú.
El control Etiqueta refleja el elemento de menú que seleccionó más recientemente.
Scope
Las propiedades de entrada y salida definen claramente la interfaz entre un componente y su aplicación host. De forma predeterminada, el componente está encapsulado para que sea más fácil reutilizar el componente en todas las aplicaciones, lo que requiere el uso de las propiedades para pasar la información dentro y fuera del componente. Las restricciones de alcance mantienen el contrato de datos de un componente simple y coherente, y ayuda a habilitar actualizaciones de definición de componentes, especialmente en aplicaciones con bibliotecas de componentes.
Pero hay ocasiones en las que un componente puede querer compartir un origen de datos o una variable con su host. Especialmente cuando el componente solo está diseñado para usarse en una aplicación en particular. Para estos casos, puede acceder directamente a la información a nivel de la aplicación activando el conmutador Acceder al alcance de la aplicación en el panel de propiedades del componente:

Cuando Acceder al alcance de la aplicación está activado, se puede acceder a lo siguiente desde un componente:
- Variables globales
- Colecciones
- Controles y componentes en pantallas, como un control TextInput
- Fuentes de datos tabulares, como tablas de Dataverse
Cuando esta configuración está desactivada, nada de lo anterior está disponible para el componente. Las funciones Set y Collect aún están disponibles, pero las variables y colecciones resultantes tienen como alcance la instancia del componente y no se comparten con la aplicación.
Los orígenes de datos no tabulares, como Azure Blob Storage o un conector personalizado, están disponibles tanto si esta configuración está activada como desactivada. Piense en estos orígenes de datos más como una referencia a un recurso de entorno en lugar de un recurso de aplicación. Cuando un componente se incorpora a una aplicación desde una biblioteca de componentes, también se incorporan estos orígenes de datos del entorno.
Los componentes de una biblioteca de componentes nunca pueden tener acceso al alcance de la aplicación, ya que no hay un alcance de aplicación único al que hacer referencia. Por lo tanto, esta configuración no está disponible en este contexto y está efectivamente desactivada. Una vez importado a una aplicación, y si el fabricante del componente permitió la personalización, el interruptor se puede habilitar y el componente se puede modificar para usar el alcance de la aplicación.
Nota
- Puede insertar instancias de componentes en una pantalla dentro de una biblioteca de componentes y obtener una vista previa de esa pantalla para fines de prueba.
- La biblioteca de componentes no aparece si se usa Power Apps Mobile.
Importar y exportar componentes (retirada)
Nota
Esta función está retirada. Las bibliotecas de componentes son la forma recomendada de reutilizar los componentes en las aplicaciones. Cuando se usa la biblioteca de componentes, una aplicación mantiene dependencias en los componentes que usa. El creador de la aplicación recibirá una alerta cuando las actualizaciones de los componentes dependientes estén disponibles. Por lo tanto, todos los nuevos componentes reutilizables se deben crear dentro de las bibliotecas de componentes.
La capacidad de importar y exportar componentes está deshabilitada de forma predeterminada ya que esta función está retirada. Si bien el método recomendado para trabajar con componentes es utilizar bibliotecas de componentes, aún puede habilitar esta función por aplicación como una excepción hasta que se elimine la función. Para hacer esto, edite su aplicación en Power Apps Studio y luego vaya a Configuración > Próximas funciones > Retirado > Establezca Exportar e importar componentes como activado.

Después de habilitar esta función, puede utilizar las siguientes funciones para importar y exportar componentes.
Importar componentes desde otra aplicación
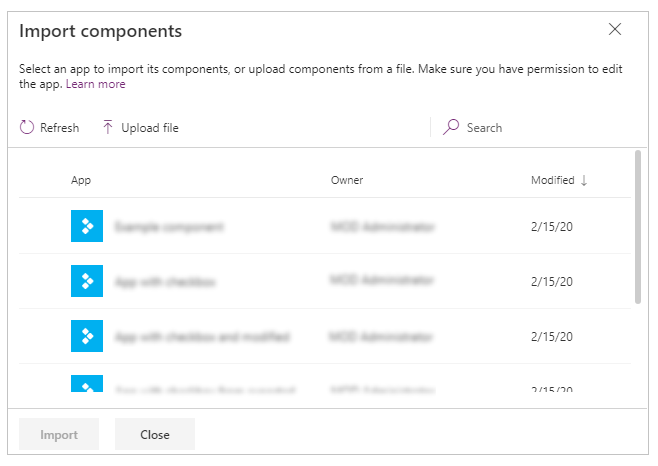
Para importar uno o más componentes de una aplicación a otra, seleccione Importar componentes desde el menú Insertar y luego use el menú desplegable Personalizar. O use Componentes en la vista de árbol en el panel izquierdo.
Un cuadro de diálogo enumera todas las aplicaciones que contienen componentes para las que tiene permiso para editar. Seleccione una aplicación y luego seleccione Importar para importar la versión publicada más reciente de todos los componentes de esa aplicación. Después de importar al menos un componente, puede editar su copia y eliminar cualquiera que no necesite.

Puede guardar una aplicación con componentes existentes a un archivo localmente y luego reutilizar el archivo importándolo. Puede usar el archivo para importar componentes a otra aplicación.
Si la aplicación contiene una versión modificada del mismo componente, se le solicitará que decida si desea reemplazar la versión modificada o cancelar la importación.
Después de crear componentes en una aplicación, otras aplicaciones pueden consumir los componentes de esta aplicación importándolos.
Nota
Si un componente que importó de otra aplicación se modifica en la aplicación original, debe volver a importar manualmente el componente en la aplicación que lo consume para recibir los cambios más recientes. Use bibliotecas de componentes en su lugar para trabajar con actualizaciones de componentes más eficientemente.
Exporta componentes desde su aplicación
Puede exportar componentes a un archivo y descargarlos para importarlos a otra aplicación.
Seleccione la opción Exportar componentes de la sección Componentes en la vista de árbol en el panel de la izquierda:

También puede usar el menú Insertar y luego seleccione el menú desplegable Personalizar en su lugar.

Seleccionar Exportar componentes hará que se descarguen los componentes a un archivo:

El archivo de componentes descargado utiliza la extensión de nombre de archivo .msapp.
Importar componentes del archivo de componentes exportados
Para importar componentes desde un archivo de componentes exportado, seleccione Importar componentes desde el menú Insertar y luego use el menú desplegable Personalizar o bien use Componentes en la vista de árbol en el panel de la izquierda. En el cuadro de diálogo de componentes, seleccione Cargar archivo en lugar de seleccionar cualquier otro componente o aplicación:

En el cuadro de diálogo Abrir, busque la ubicación del archivo de componentes y seleccione Abrir para importar componentes dentro de la aplicación.
Importar componentes desde la aplicación exportada
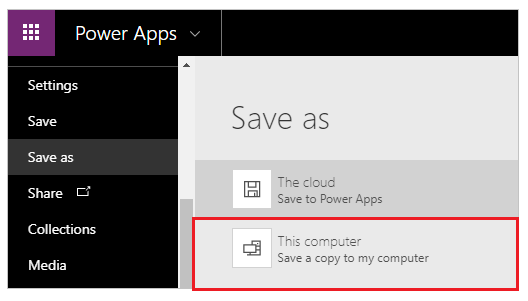
Puede guardar una aplicación localmente usando la opción Archivo > Guardar como:

Una vez que guarde la aplicación, puede reutilizar los componentes de esta aplicación utilizando el mismo método de importación de componentes desde un archivo. Siga los pasos indicados en la sección anterior sobre la importación de componentes desde un archivo de componentes exportados.
Limitaciones conocidas
- Una propiedad de entrada personalizada no se puede configurar con un valor de propiedad de salida personalizado en instancias iguales o diferentes cuando tiene dos o más instancias del mismo componente en una aplicación. Esta acción dará como resultado un mensaje de advertencia de referencia circular. Para evitar esta limitación, puede crear una copia del componente dentro de su aplicación.
- No se permite agregar y ejecutar flujos de Power Automate en bibliotecas de componentes.
- No puede guardar fuentes de datos o controles que incluyan datos de esas fuentes de datos (como formularios, cuadrículas fluidas o tablas de datos) con componentes.
- No puede insertar un componente en una galería o un formulario (incluidos los formularios de SharePoint).
- Los componentes no son compatibles con la función UpdateContext, pero puede crear y actualizar variables en un componente utilizando la función Set. El alcance de estas variables está limitado al componente, pero puede acceder a ellas desde fuera del componente a través de propiedades de salida personalizadas.
Pasos siguientes
Aprende a usar una biblioteca de componentes para crear un repositorio de componentes reutilizables.
Consulte también
- Biblioteca de componentes
- Administración del ciclo de vida de la aplicación de biblioteca de componentes (ALM)
- Asignar campos de entrada de un componente
- Agregar elementos multimedia a un componente
- Fórmulas de comportamiento para componentes
- Power Apps component framework
- Agregar componentes de lienzo a una página personalizada en una aplicación basada en modelos
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).