Descripción de los formularios de aplicación de lienzo
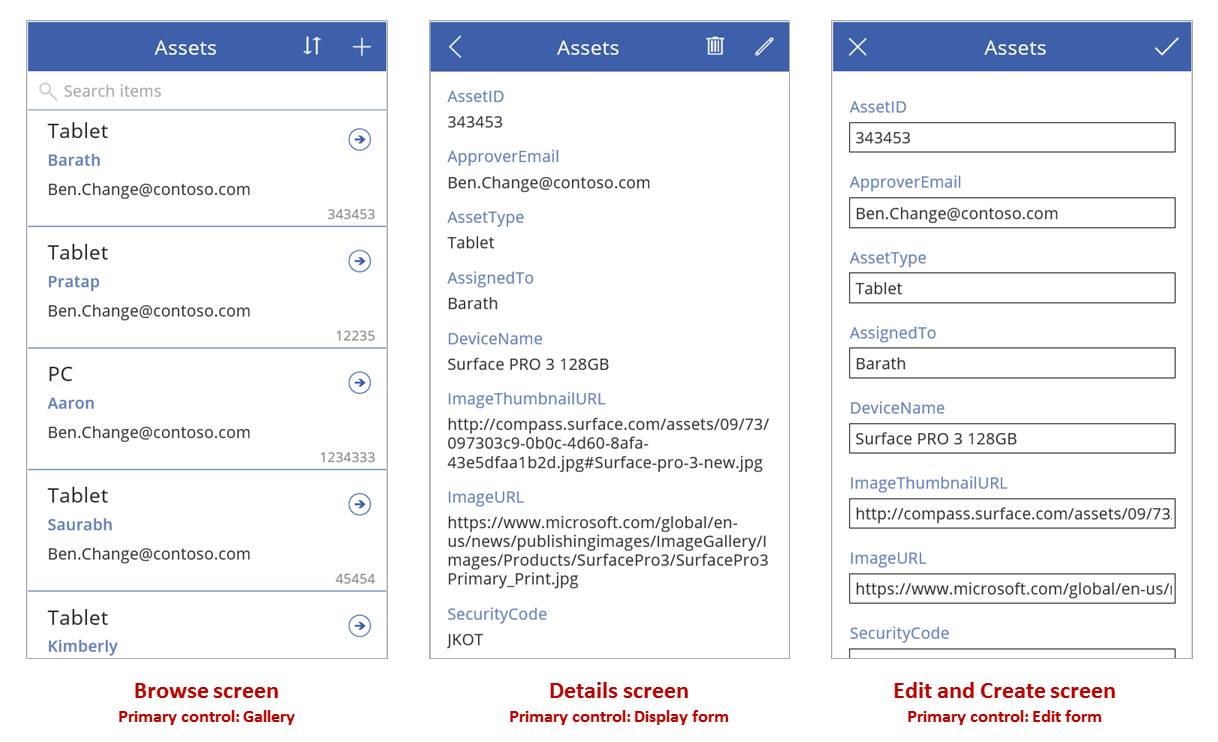
Agregue tres tipos de controles a una aplicación de lienzo para que el usuario pueda buscar un registro, mostrar los detalles sobre ese registro y editar o crear un registro:
| Actividad | Control | Descripción |
|---|---|---|
| Buscar un registro | Control Galería | Filtra, ordena, busca y se desplaza por los registros de un origen de datos, además de seleccionar un registro específico. Muestra solo algunos campos de cada registro para ver varios registros a la vez, incluso en una pantalla pequeña. |
| Mostrar los detalles de un registro | Control Mostrar formulario | Muestra varios o todos los campos de un solo registro. |
| Editar o crear un registro | Control Editar formulario | Actualiza uno o varios campos de un solo registro (o cree un registro a partir de los valores predeterminados) y guarde esos cambios en el origen de datos subyacente. |
Ubique cada control en una pantalla distinta para que sea más fácil distinguirlos:

Tal como se describe en este tema, combine estos controles con fórmulas para crear la experiencia global del usuario.
Requisitos previos
- Suscríbase a Power Apps y después inicie sesión con las mismas credenciales utilizadas para la suscripción.
- Obtenga información sobre cómo configurar un control en Power Apps.
Exploración de una aplicación generada
Power Apps puede generar automáticamente una aplicación según un origen de datos que especifique. Cada aplicación contiene tres pantallas con los controles anteriormente descritos, además de fórmulas que las conectan. Ejecute estas aplicaciones "de uso inmediato", personalícelas para lograr objetivos específicos o examine cómo funcionan para que pueda aprender conceptos útiles para usarlos con sus propias aplicaciones. En las secciones siguientes, revise las pantallas, los controles y las fórmulas que crean una aplicación generada.
Pantalla de exploración

Esta pantalla incluye las siguientes fórmulas clave:
| Control | Comportamiento admitido | Fórmula |
|---|---|---|
| BrowseGallery1 | Muestra los registros del origen de datos Assets. | La propiedad Items de la galería está establecida en una fórmula basada en el origen de datos Assets. |
| ImageNewItem1 | Muestra la pantalla Editar y crear con cada campo establecido en un valor predeterminado para que el usuario pueda crear fácilmente un registro. | La propiedad OnSelect de la imagen está establecida en esta fórmula: NewForm( EditForm1 ); Navigate( EditScreen1, None ) |
| NextArrow1 (en la galería) | Muestra la pantalla Detalles para ver varios o todos los campos del registro actualmente seleccionado. | La propiedad OnSelect de la flecha está establecida en esta fórmula: Navigate( DetailScreen1, None ) |
El control principal de esta pantalla, BrowseGallery1, abarca la mayor parte de la pantalla. El usuario puede desplazarse en la galería para encontrar un registro específico a fin de mostrar más campos o hacer una actualización.
Establezca la propiedad Items de una galería para que muestre los registros provenientes de un origen de datos. Por ejemplo, establezca la propiedad en Assets para mostrar los registros de un origen de datos con ese nombre.
Nota
En una aplicación generada, la propiedad Items se establece, de manera predeterminada, en una fórmula mucho más complicada para que el usuario pueda ordenar y buscar registros. Más adelante en este tema obtendrá información sobre cómo crear esta fórmula; por ahora basta con la versión más sencilla.
En lugar de buscar un registro para mostrarlo o editarlo, el usuario puede crear un registro si selecciona el símbolo "+" que se encuentra arriba de la galería. Para crear este efecto, agregue un control Imagen, colóquele un símbolo "+" y establezca su propiedad OnSelect en esta fórmula:
NewForm( EditForm1 ); Navigate( EditScreen1, None )
Esta fórmula abre la pantalla Editar y crear, que incluye un control Editar formulario llamado EditForm1. La fórmula también convierte ese formulario al modo New, en el cual el formulario muestra los valores predeterminados del origen de datos para que el usuario pueda crear fácilmente un registro desde cero.
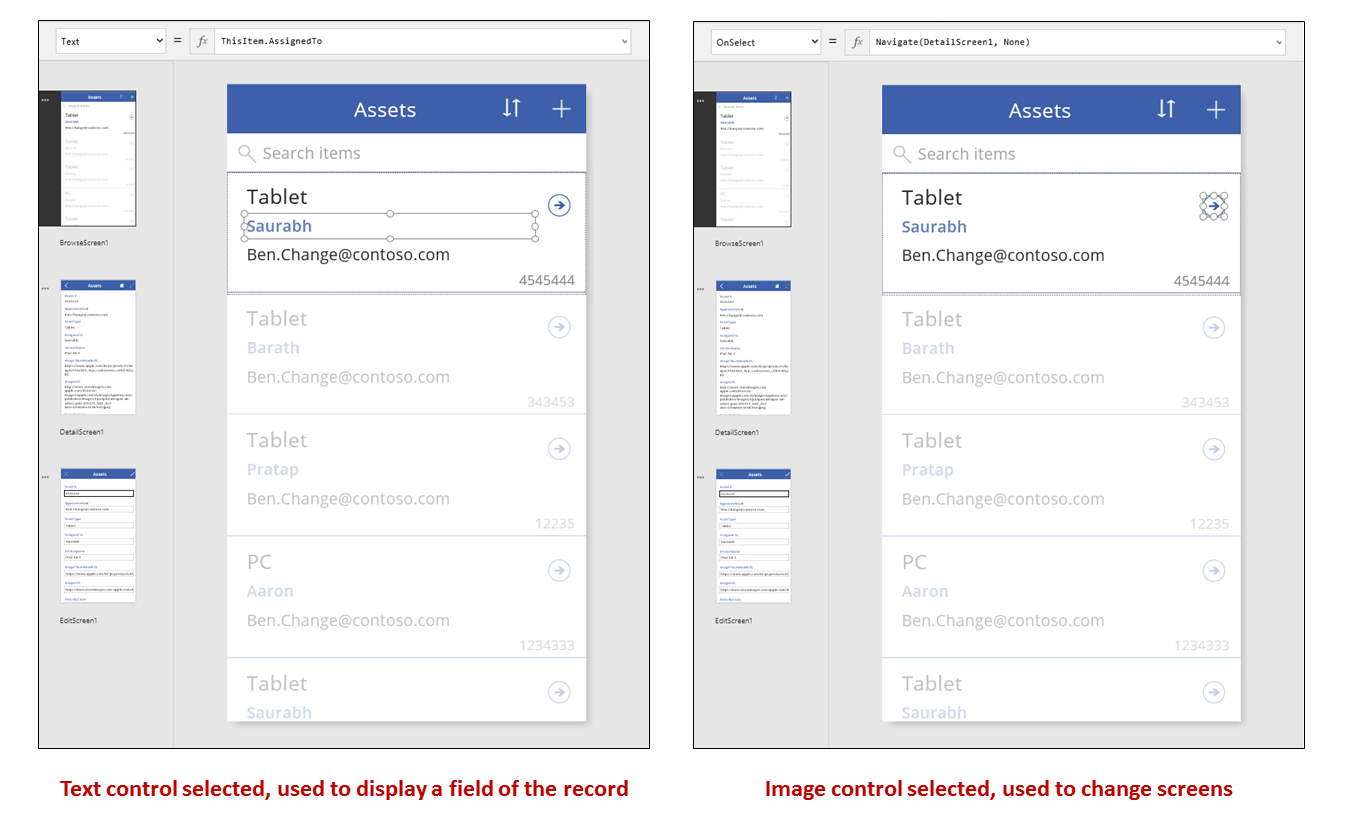
Para examinar cualquier control que aparezca en BrowseGallery1, selecciónelo en la primera sección de la galería, lo que sirve como plantilla para todas las demás secciones. Por ejemplo, seleccione el control Etiqueta central que se encuentra en el borde de la izquierda:

En este ejemplo, la propiedad Text del control está establecida en ThisItem.AssignedTo, que es un campo que se encuentra en el origen de datos Assets. La propiedad Text de los otros tres controles Etiqueta en la galería está establecida en fórmulas similares y cada control muestra un campo distinto en el origen de datos.
Seleccione el control Forma (la flecha) y confirme que la propiedad OnSelect está establecida en esta fórmula:
Navigate( DetailScreen1, None )
Si el usuario encuentra un registro en BrowseGallery1, puede seleccionar la flecha correspondiente a ese registro para mostrar más información sobre él en DetailScreen1. Cuando selecciona una flecha, el usuario cambia el valor de la propiedad Selected de BrowseGallery1. En esta aplicación, esa propiedad determina el registro que aparece no solo en la pantalla DetailScreen1, sino que también en Editar y crear, si el usuario decide actualizar el registro.
Pantalla de detalle

Esta pantalla incluye las siguientes fórmulas clave:
| Control | Comportamiento admitido | Fórmula |
|---|---|---|
| DetailForm1 | Muestra un registro en el origen de datos Assets. | Establezca la propiedad DataSource en Assets. |
| DetailForm1 | Determina el registro que se mostrará. En una aplicación generada, muestra el registro que el usuario seleccionó en la galería. | Establezca la propiedad Item de este control en este valor: BrowseGallery1.Selected |
| Controles Tarjeta | En un control Mostrar formulario, muestra un solo campo de un registro. | Establezca la propiedad DataField en el nombre de un campo entre comillas dobles (por ejemplo, "Nombre"). |
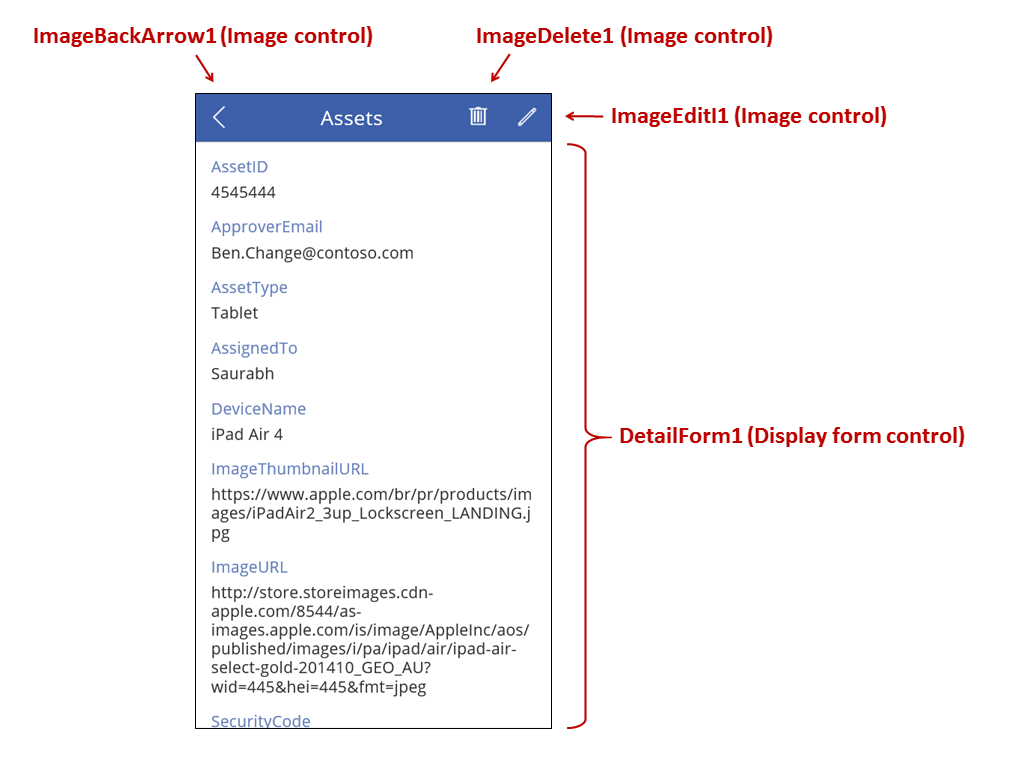
| ImageBackArrow1 | Cuando el usuario selecciona este control, se abre BrowseScreen1. | Establezca la propiedad OnSelect en esta fórmula: Back() |
| ImageDelete1 | Cuando el usuario selecciona este control, se elimina un registro. | Establezca la propiedad OnSelect en esta fórmula: Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | Cuando el usuario selecciona este control, la pantalla Editar y crear se abre en el registro actual. | Establezca la propiedad OnSelect en esta fórmula: Navigate( EditScreen1, None ) |
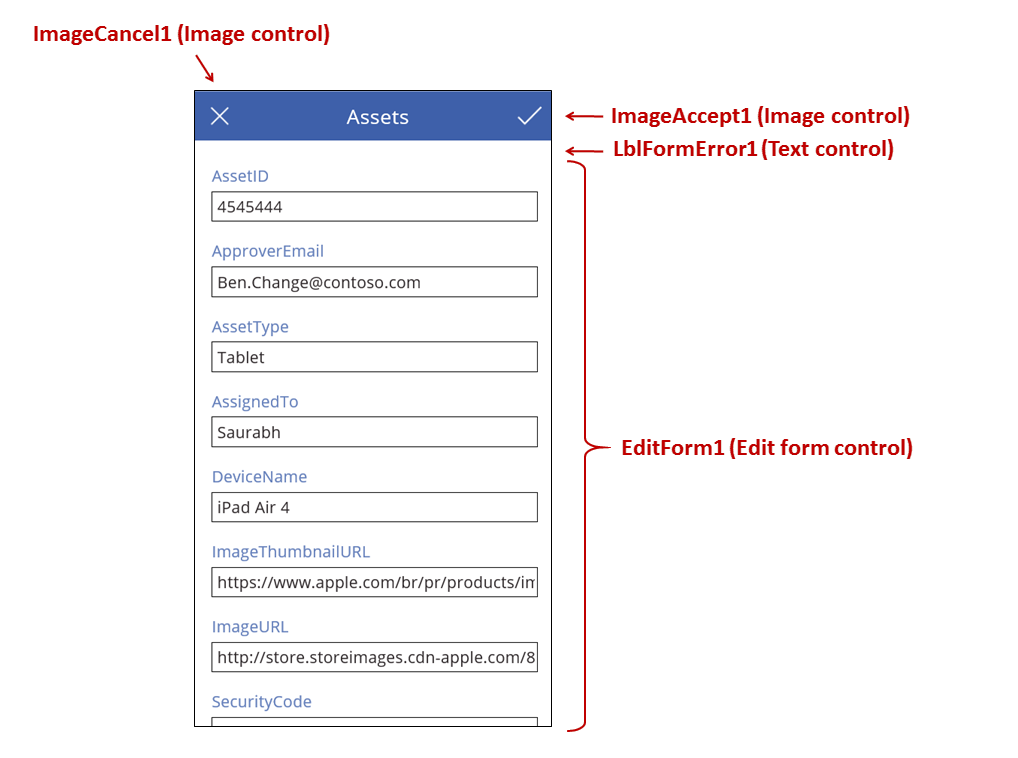
En la parte superior de la pantalla, aparecen tres imágenes fuera de DetailForm1 que actúan como botones y se organizan entre las tres pantallas de la aplicación.
DetailForm1 domina esta pantalla y muestra el registro que el usuario seleccionó en la galería (porque la propiedad Item del formulario está establecida en BrowseGallery1.Selected). La propiedad DataSource del formulario también proporciona metadatos sobre el origen de datos, como un nombre descriptivo para mostrar para cada campo.
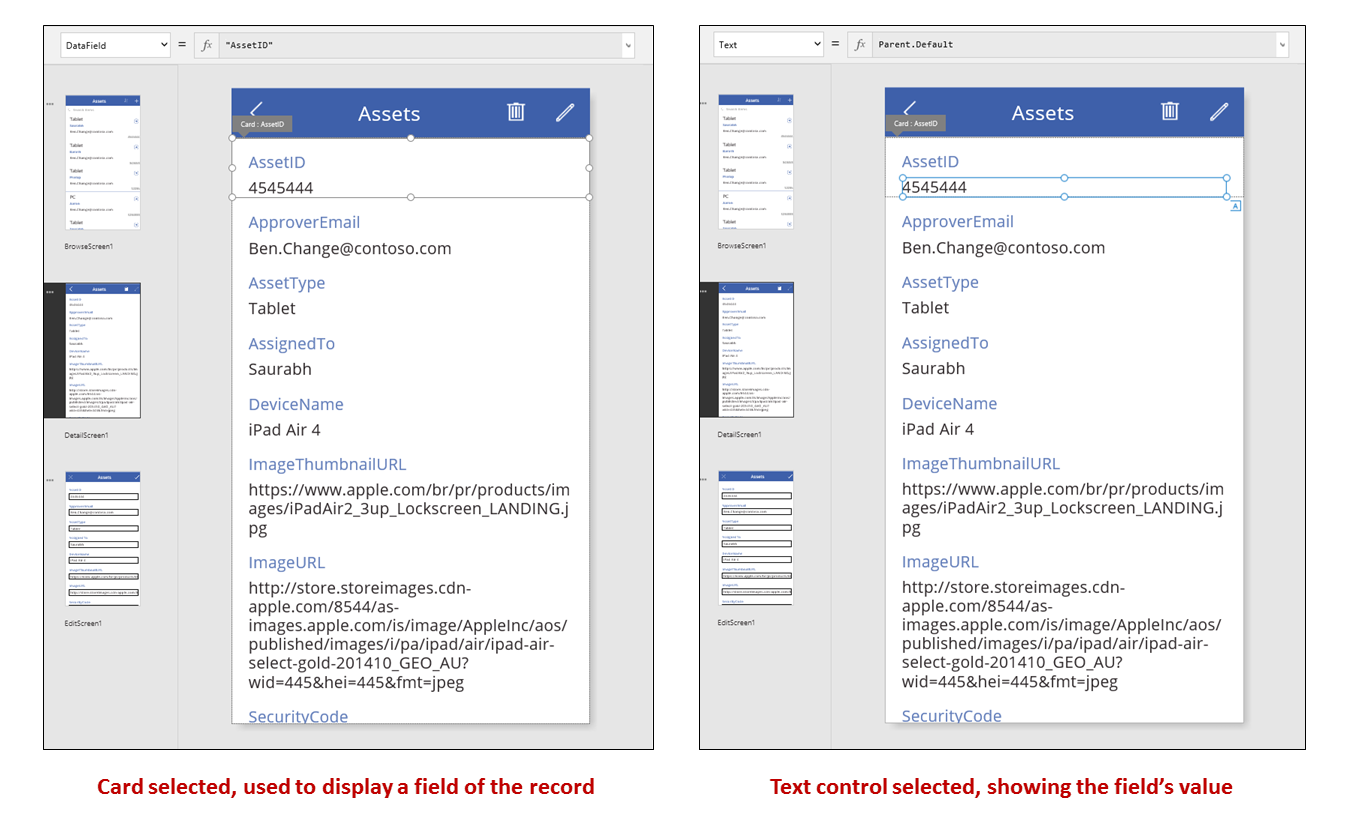
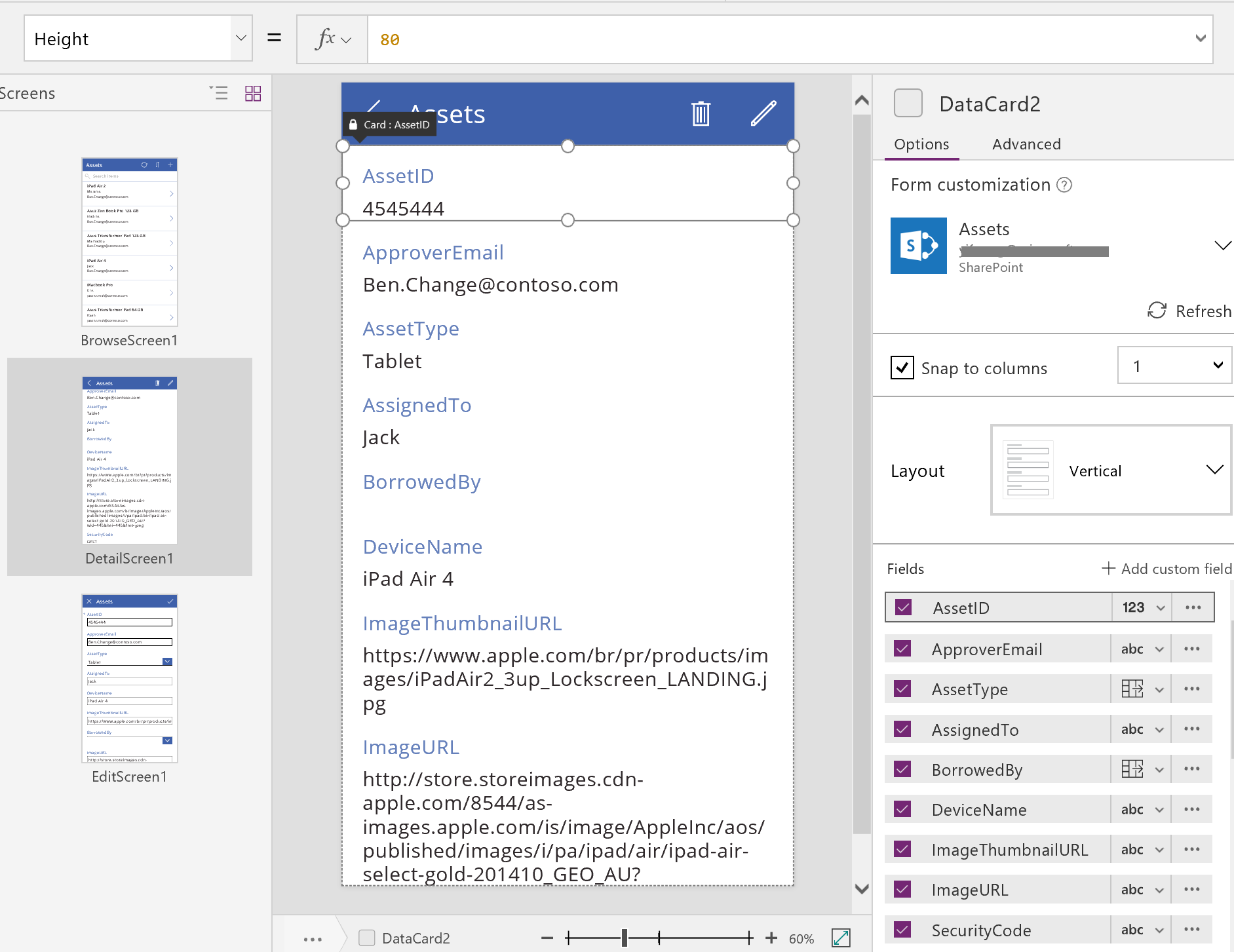
DetailForm1 contiene varios controles Tarjeta. Puede seleccionar el control Tarjeta mismo o el control que contiene para encontrar información adicional.

La propiedad DataField de un control Tarjeta determina el campo que se muestra. En este caso, esa propiedad está establecida en AssetID. La tarjeta contiene un control Etiqueta para el que la propiedad Text está establecida en Parent.Default. Este control muestra el valor Default de la tarjeta, que se establece a través de la propiedad DataField.
En una aplicación generada, los controles Tarjeta están bloqueados de manera predeterminada. Cuando una tarjeta está bloqueada, no se pueden modificar algunas propiedades, como DataField, y la barra de fórmulas no está disponible para esas propiedades. Esta restricción permite garantizar que las personalizaciones no interrumpan la funcionalidad básica de la aplicación generada. Sin embargo, puede modificar algunas de las propiedades de una tarjeta y sus controles en el panel de la derecha:

En el panel de la derecha, puede seleccionar los campos que se van a mostrar y el tipo de control que mostrará cada uno.
Pantalla de edición o creación

Esta pantalla incluye las siguientes fórmulas clave:
| Control | Comportamiento admitido | Fórmula |
|---|---|---|
| EditForm1 | Muestra un registro en el origen de datos Assets. | Establezca la propiedad DataSource en Assets. |
| EditForm1 | Determina el registro que se mostrará. En una aplicación generada, muestra el registro que el usuario seleccionó en BrowseScreen1. | Establezca la propiedad Item en este valor: BrowseGallery1.Selected |
| Controles Tarjeta | En un control Editar formulario, proporciona controles para que el usuario pueda editar uno o varios campos de un registro. | Establezca la propiedad DataField en el nombre de un campo entre comillas dobles (por ejemplo, "Nombre"). |
| ImageCancel1 | Cuando el usuario selecciona este control, se descartan los cambios en curso y se abre la pantalla Detalles. | Establezca la propiedad OnSelect en esta fórmula: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | Cuando el usuario selecciona este control, los cambios se envían al origen de datos. | Establezca la propiedad OnSelect en esta fórmula: SubmitForm( EditForm1 ) |
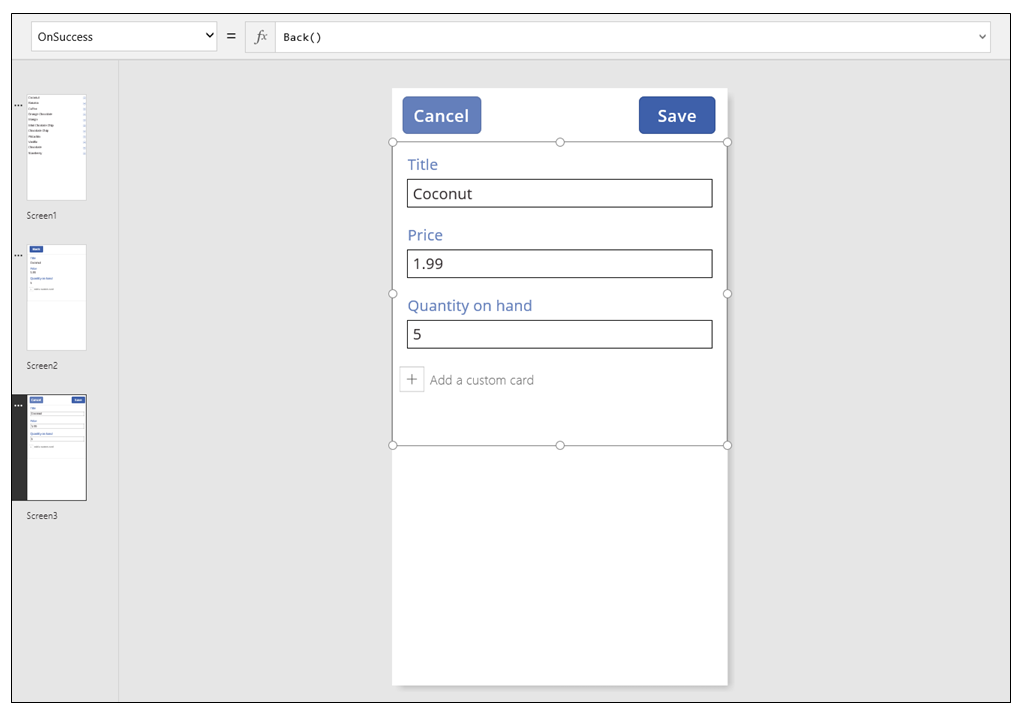
| EditForm1 | Si se aceptan los cambios, se vuelve a la pantalla anterior. | Establezca la propiedad OnSuccess en esta fórmula: Back() |
| EditForm1 | Si no se aceptan los cambios, el usuario continúa en la pantalla actual para poder corregir cualquier problema e intente volver a enviar. | Deje en blanco la propiedad OnFailure. |
| LblFormError1 | Si no se aceptan los cambios, se muestra un mensaje de error. | Establezca la propiedad Text en este valor: EditForm1.Error |
Tal como ocurre en la pantalla Detalles, un control de formulario, llamado EditForm1, domina la pantalla Editar y crear. Además, la propiedad Item de EditForm1 está establecida en BrowseGallery1.Selected, por lo que el formulario muestra el registro que el usuario seleccionó en BrowseScreen1. Si bien la pantalla Detalles muestra cada campo como un campo de solo lectura, el usuario puede actualizar el valor de uno o más campos con los controles en EditForm1. También usa la propiedad DataSource para tener acceso a metadatos sobre este origen de datos, como el nombre descriptivo para mostrar de cada campo y la ubicación en la que se deben guardar los cambios.
Si el usuario selecciona el icono "X" para cancelar una actualización, la función ResetForm descarta los cambios que no se hayan guardado y la función Back abre la pantalla Detalles. Tanto la pantalla Detalles como la pantalla Editar y crear muestran el mismo registro hasta que el usuario selecciona otro en BrowseScreen1. Los campos de ese registro siguen establecidos en los valores que se guardaron más recientemente, no en ningún cambio que el usuario haya hecho para luego abandonar.
Si el usuario cambia uno o más valores del formulario y luego selecciona el icono "marca de verificación", la función SubmitForm envía los cambios del usuario al origen de datos.
- Si los cambios se guardaron correctamente, se ejecuta la fórmula OnSuccess del formulario y la función Back() abre la pantalla de detalle para mostrar el registro actualizado.
- Si los cambios no se guardaron correctamente, se ejecuta la fórmula OnFailure del formulario, pero no cambia nada porque está en blanco. La pantalla Editar y crear sigue abierta, por lo que el usuario puede cancelar los cambios o corregir el error. LblFormError1 muestra un mensaje de error descriptivo en el que está establecida la propiedad Error del formulario.
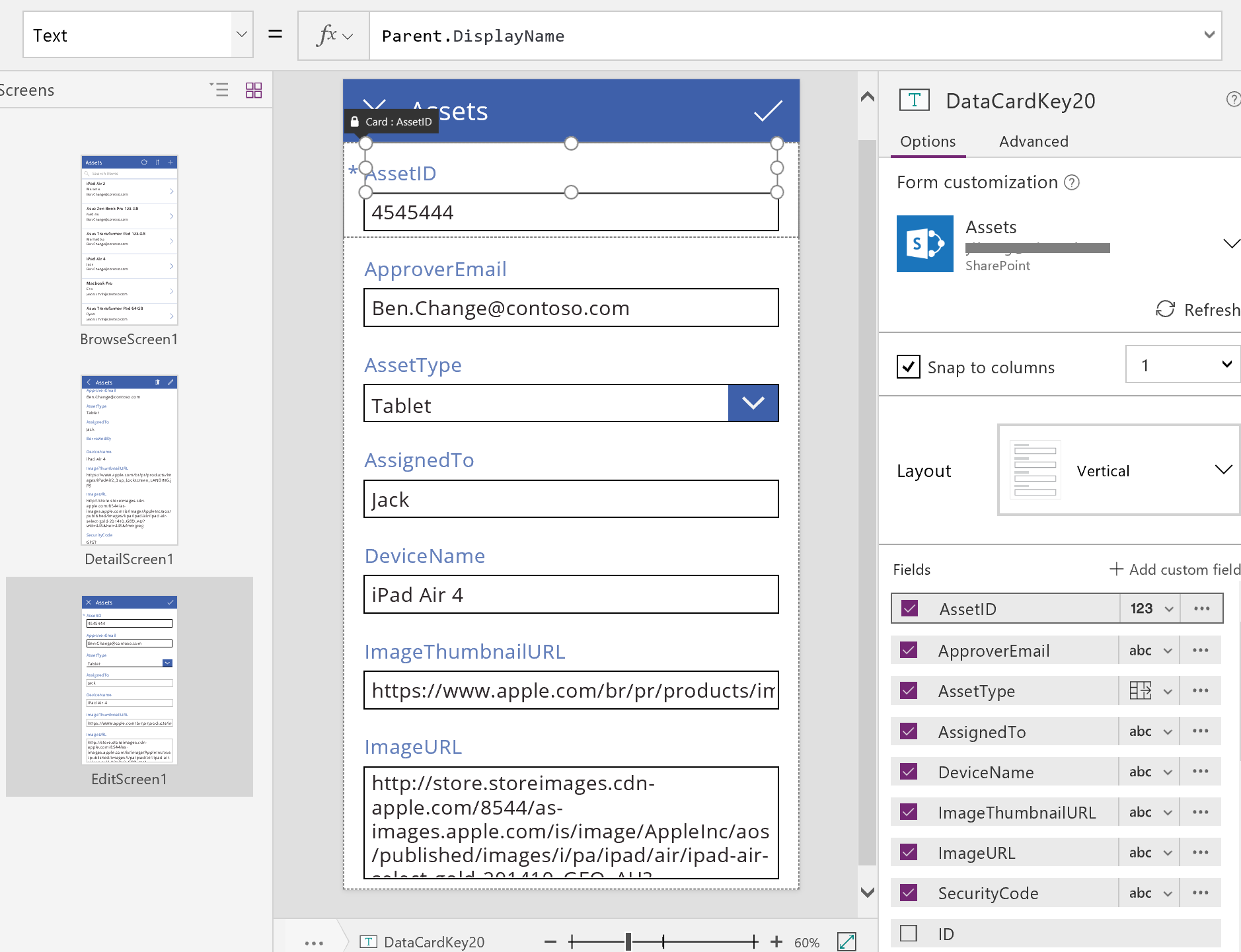
Al igual que con un control**Mostrar formulario**, un control Editar formulario contiene controles Tarjeta los que, a su vez, contienen otros controles que muestran otros campos de un registro:

En la imagen anterior, la tarjeta seleccionada muestra el campo AssetID y contiene un control Entrada de texto para que el usuario pueda editar el valor de ese campo. (En cambio, la pantalla de detalle muestra el mismo campo en un control Etiqueta, que es de solo lectura). El control Entrada de texto tiene una propiedad Default, que se establece en Parent.Default. Si el usuario estuviera creando un registro en lugar de editándolo, ese control mostraría un valor inicial que el usuario podría cambiar para el registro nuevo.
En el panel de la derecha, puede mostrar u ocultar cada una de las tarjetas, reorganizarlas o configurarlas para mostrar campos en los distintos tipos de controles.

Crear una aplicación desde cero
Si comprende cómo Power Apps genera una aplicación, puede compilar una que use los mismos bloques de creación y fórmulas que ya se analizaron en este tema.
Identificación de los datos de prueba
Para aprovechar al máximo este tema, comience con un origen de datos con el que pueda experimentar. Debe contener datos de prueba que pueda leer y actualizar sin tener que preocuparse.
Nota
Si usa una lista de creada usando Microsoft Lists, una biblioteca de SharePoint o una tabla de Excel que contenga nombres de columna con espacios como origen de datos, Power Apps reemplazará los espacios por "_x0020_". Por ejemplo, el Nombre de columna en SharePoint o Excel aparecerá como "Column_x0020_Name" en Power Apps cuando se muestre en el diseño de datos o se use en una fórmula.
Para seguir el resto de este tema al pie de la letra, cree una lista llamada "Helado" con los siguientes datos:

Cree una aplicación desde cero, para teléfonos, y conéctela al origen de datos.
Nota
Las aplicaciones de tableta son muy similares, pero es posible que desee un diseño de pantalla distinto para aprovechar al máximo el espacio adicional de la pantalla.
Los ejemplos que aparecen en el resto del tema se basan en un origen de datos llamado Helado.
Búsqueda de registros
Obtenga un fragmento de información de un registro; para ello, búsquelo en una galería en una pantalla de exploración.
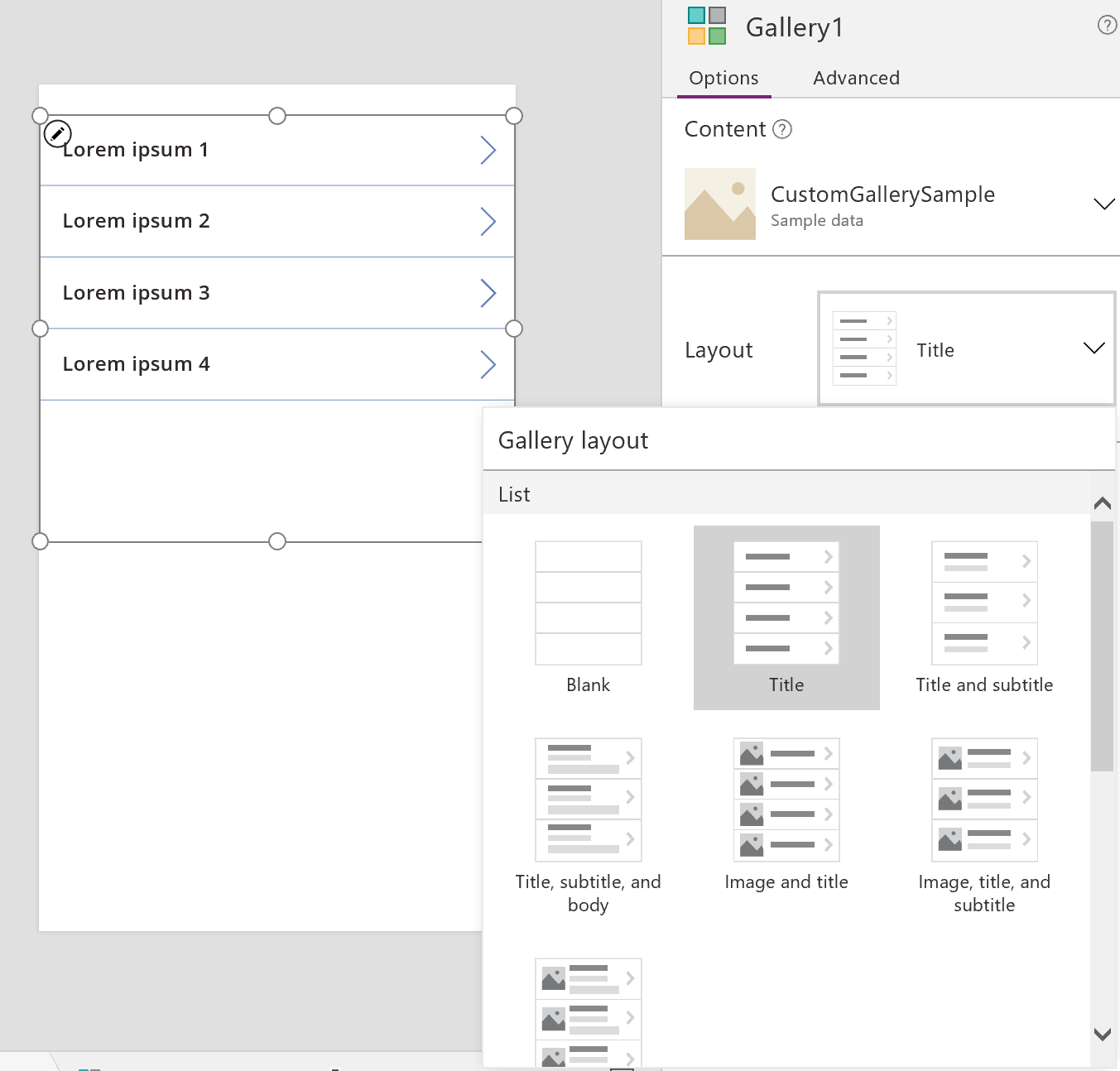
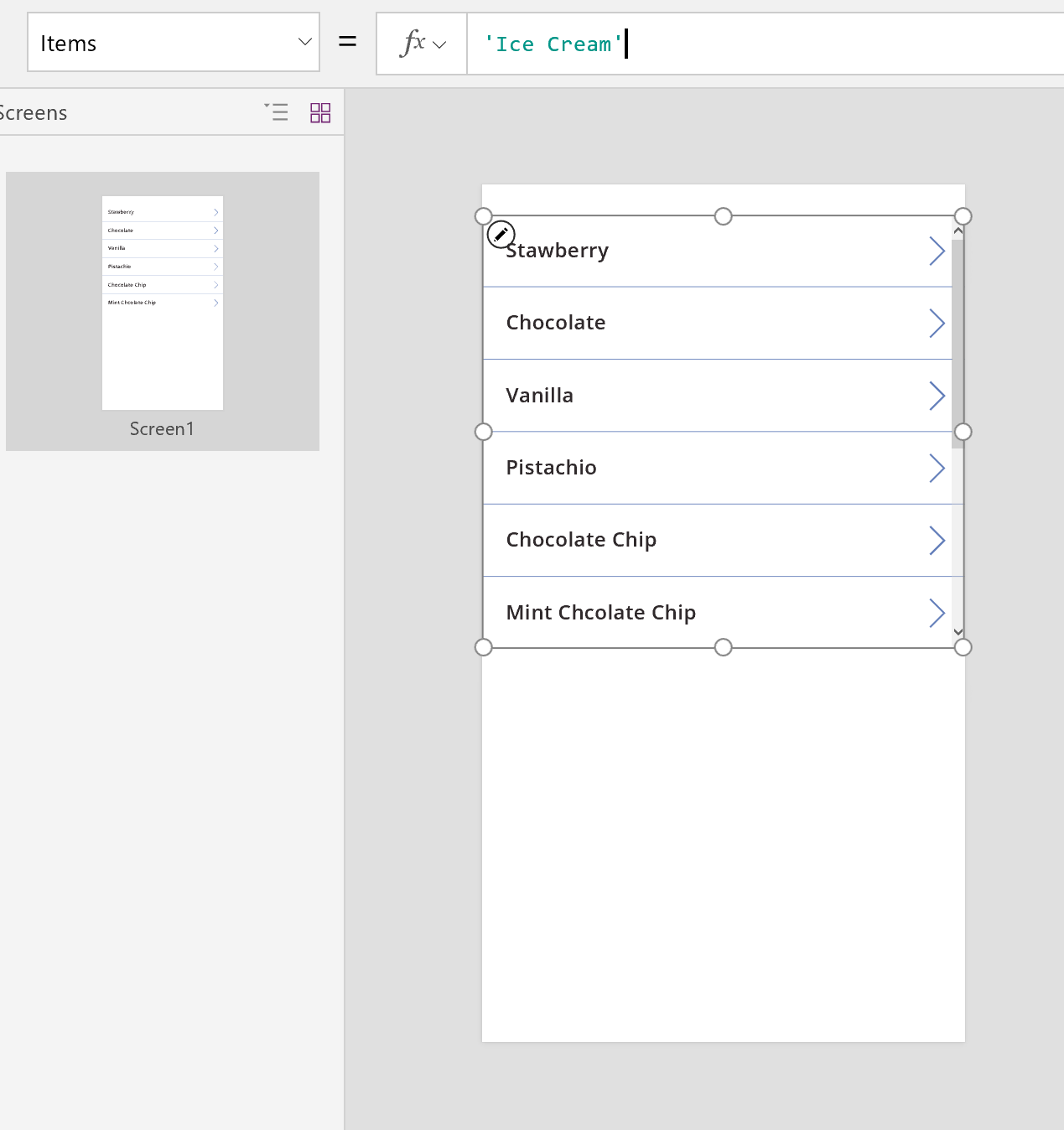
Agregue una galería Vertical y cambie el diseño a solo Título.

Establezca la propiedad Items de la galería en Helado.
Establezca la propiedad Text de la primera etiqueta en la galería en ThisItem.Title si está establecida en algo diferente.
Ahora la etiqueta muestra el valor del campo Título para cada registro.

Cambie el tamaño de la galería para que llene la pantalla y establezca su propiedad TemplateSize en 60.
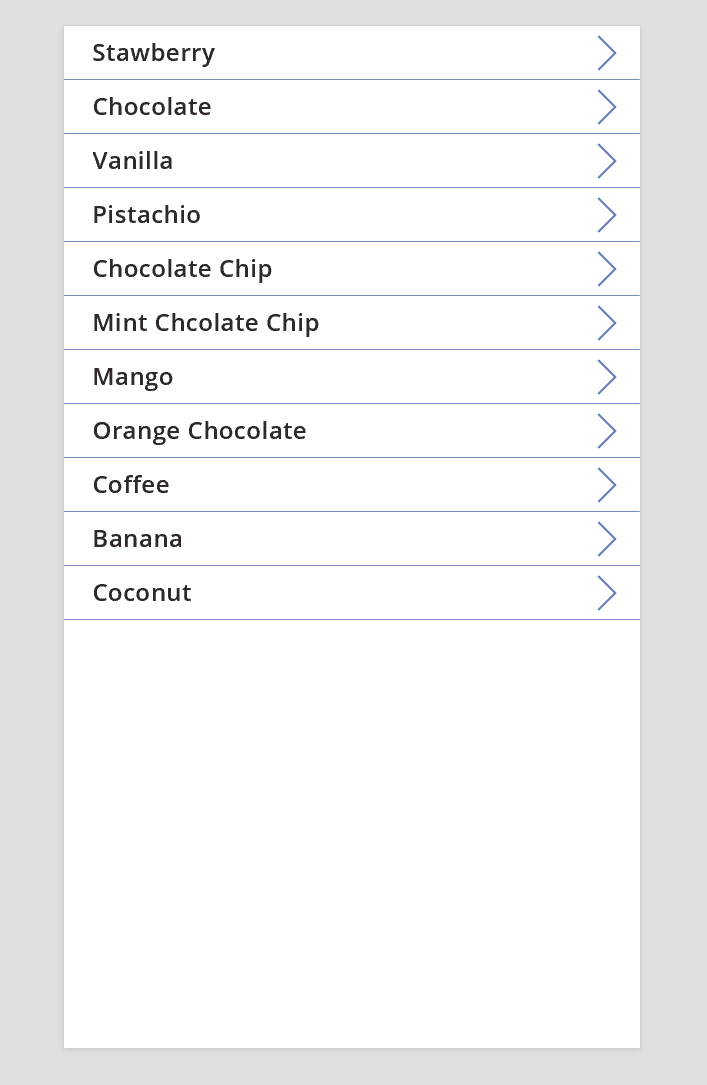
La pantalla es similar a este ejemplo, el que muestra todos los registros del origen de datos:

Ver detalles
Si la galería no muestra la información que desea, seleccione la flecha de un registro para abrir la pantalla de detalles. Un control Mostrar formulario de esa pantalla muestra más campos, posiblemente todos, del registro que seleccionó.
El control Mostrar formulario usa dos propiedades para mostrar el registro:
- Propiedad DataSource. El nombre del origen de datos que contiene el registro. Esta propiedad rellena el panel de la derecha con campos y determina el nombre para mostrar y el tipo de datos (cadena, número, fecha, etc.) de cada campo.
- Propiedad Item. El registro que se mostrará. A menudo, esta propiedad está conectada con la propiedad Selected del control Galería, por lo que el usuario puede seleccionar un registro en el control Galería y luego profundizar en ese registro.
Cuando se establece la propiedad DataSource, puede agregar y quitar campos en el panel de la derecha y cambiar la forma en que se muestran.
En esta pantalla, los usuarios no pueden cambiar ningunos de los valores del registro, ya sea intencional o accidentalmente. El control Mostrar formulario es un control de solo lectura, por lo que no modificará el registro.
Para agregar un control Mostrar formulario:
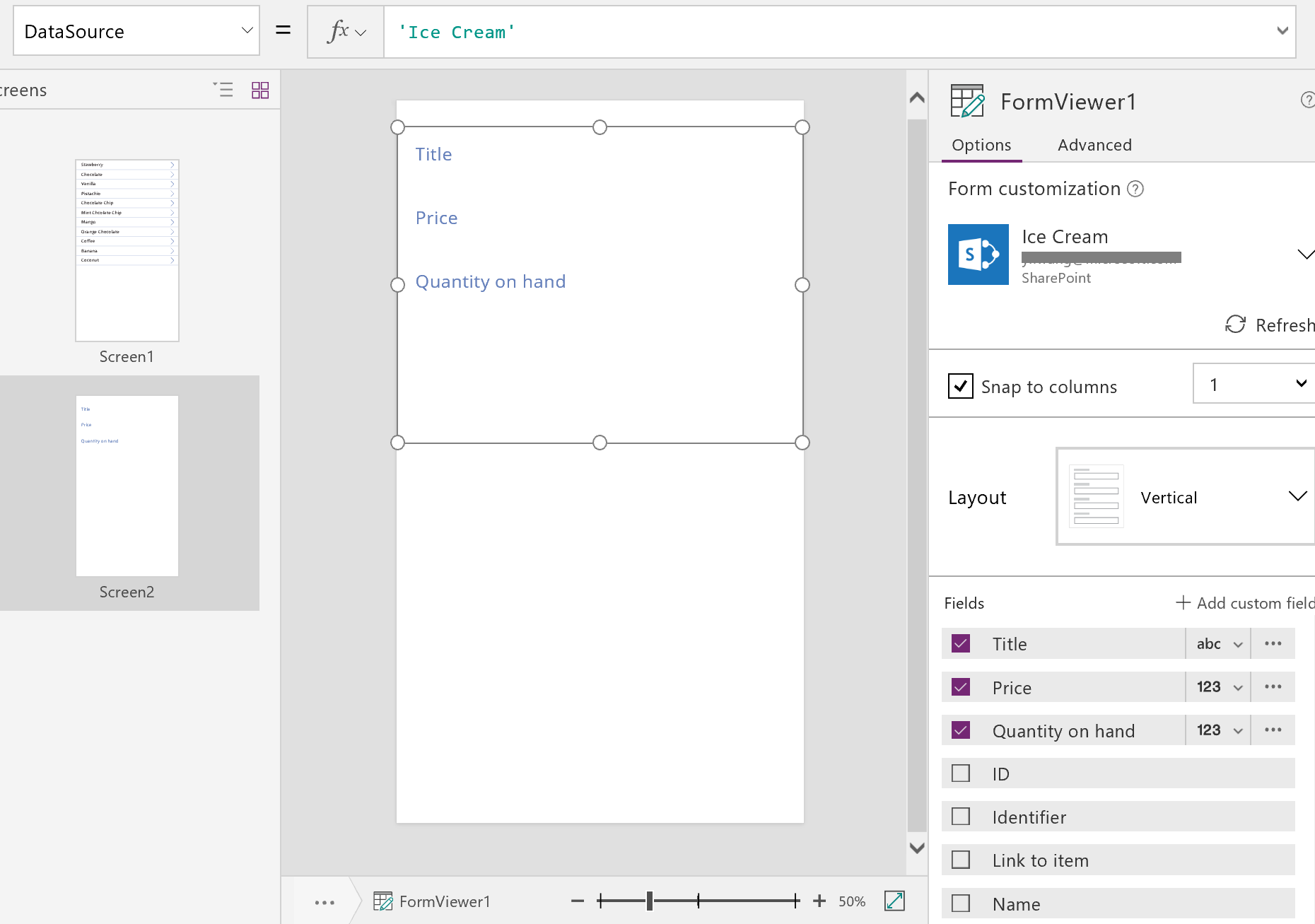
- Agregue una pantalla y, luego, agréguele un control Mostrar formulario.
- Establezca la propiedad DataSource del control de formulario en "Helado".
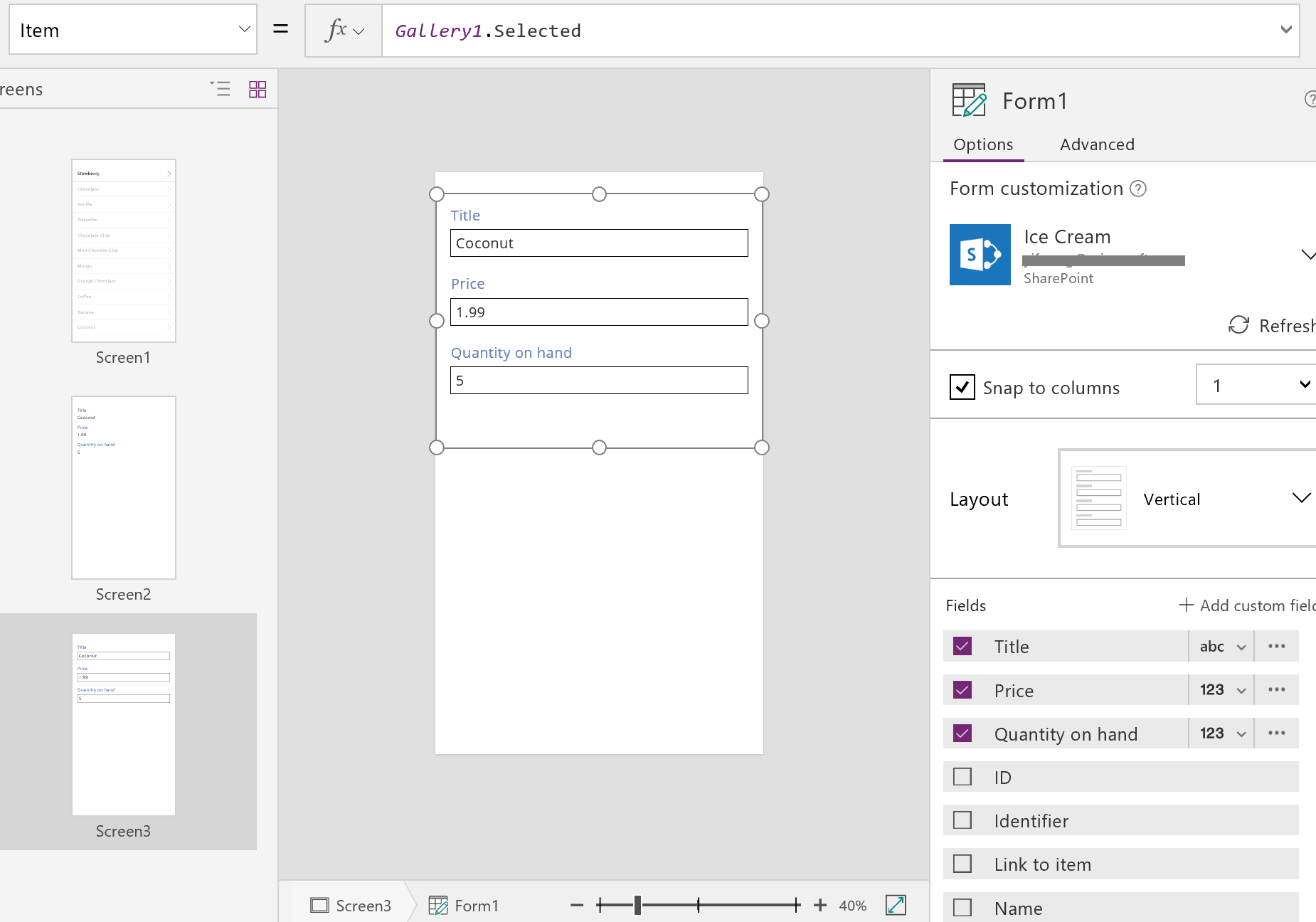
En el panel de la derecha, puede seleccionar los campos que se van a mostrar en la pantalla y el tipo de tarjeta que se mostrará para cada campo. Cuando hace cambios en el panel de la derecha, la propiedad DataField de cada control Tarjeta se establece en el campo con el que interactuará el usuario. La pantalla debe ser similar al ejemplo:

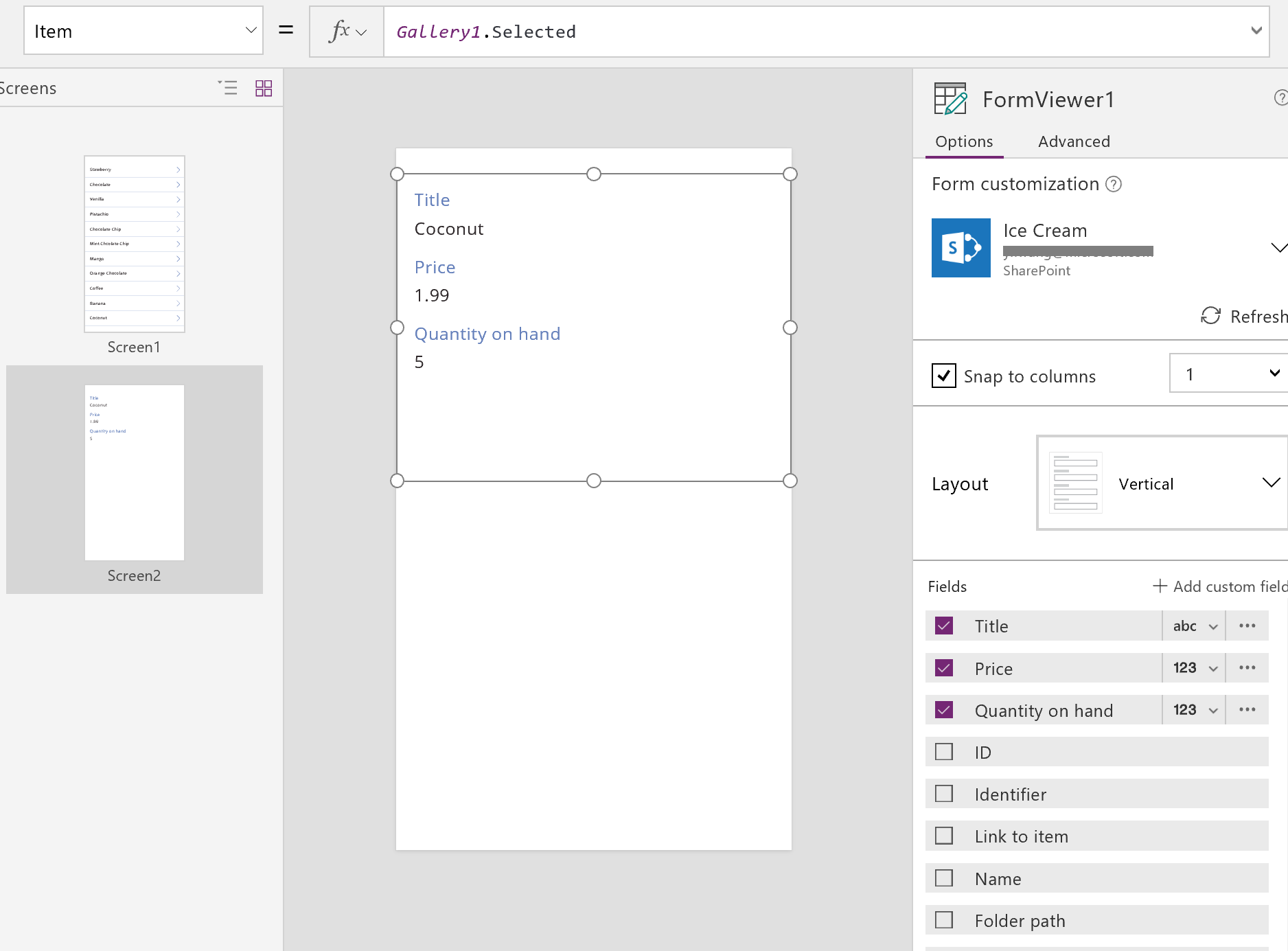
Por último, es necesario conectar el control Mostrar formulario con el control Galería para poder ver los detalles de un registro específico. Tan pronto como se termine de establecer la propiedad Item, el primer registro de la galería aparecerá en el formulario.
Establezca la propiedad Item del control Mostrar formulario en Gallery1.Selected.
Los detalles del elemento seleccionado aparecen en el formulario.

¡Genial! Ahora analizaremos la navegación: cómo un usuario abre la pantalla de detalles desde la pantalla de galería y viceversa.
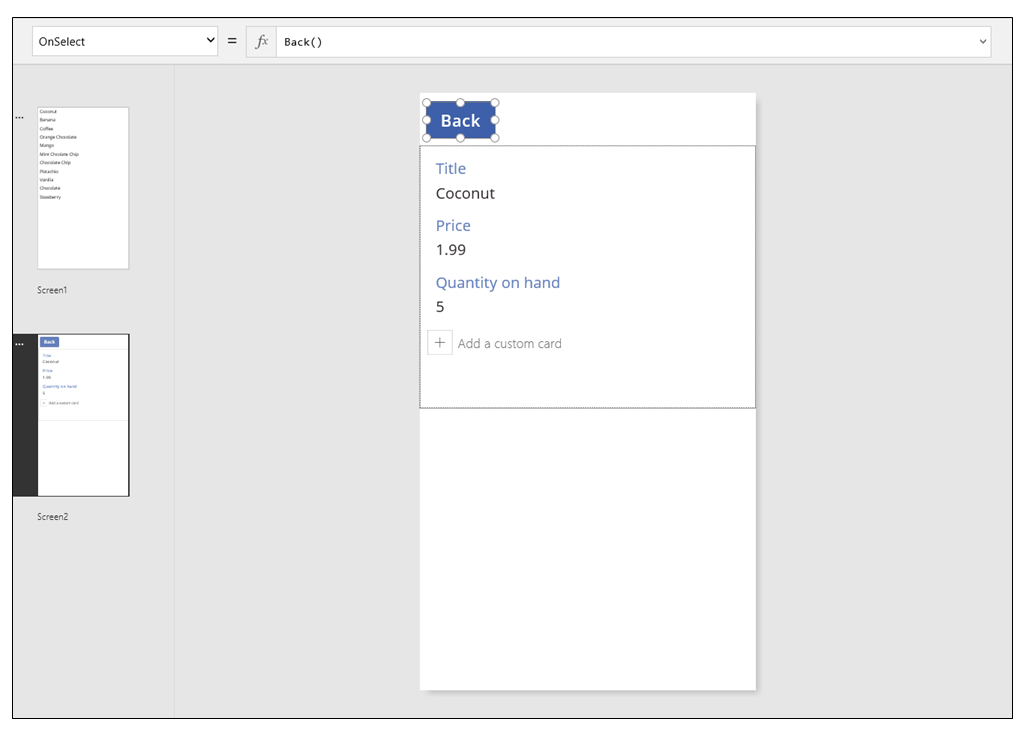
Agregue un control Botón a la pantalla, establezca su propiedad Text para mostrar Back, y establezca su propiedad OnSelect en Back().
Esta fórmula devuelve al usuario a la galería cuando termina de ver los detalles.

Volvamos al control Galería y agreguemos navegación a la pantalla de detalle.
Vaya a la primera pantalla, que hospeda el control Galería, y seleccione la flecha del primer elemento de la galería.
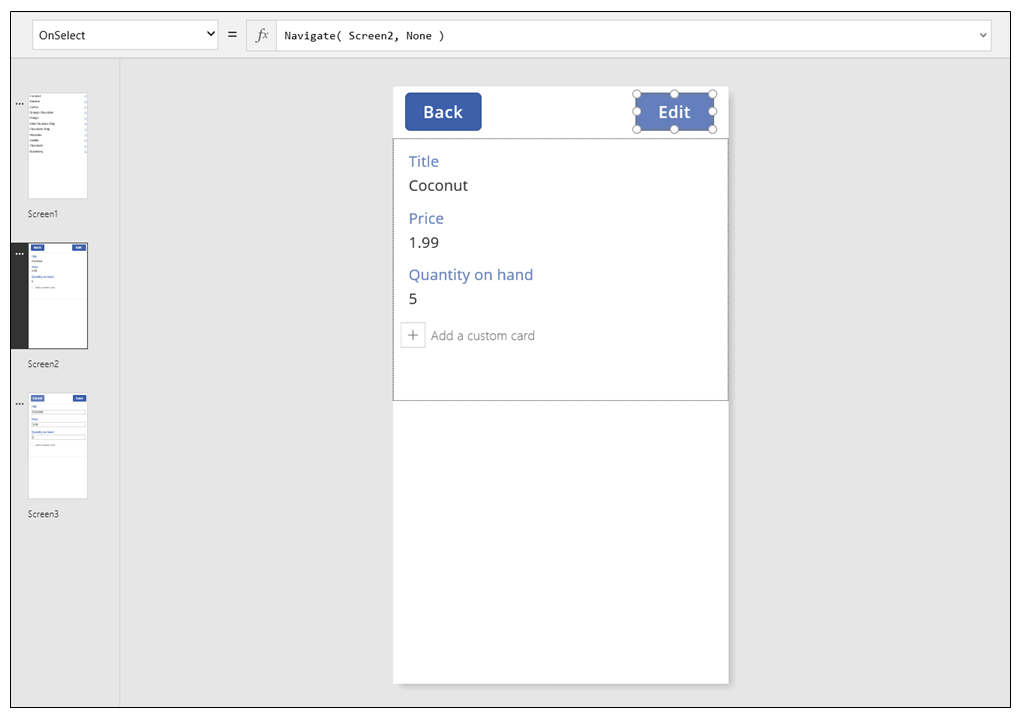
Establezca la propiedad OnSelect de la forma en esta fórmula:
Navigate( Screen2, None )
Presione F5 y seleccione una flecha en la galería para mostrar los detalles de un elemento.
Seleccione el botón Atrás para volver a la galería de productos y, luego, presione Esc.
Edición de detalles
Finalmente, la última actividad central es cambiar el contenido de un registro, algo que los usuarios pueden hacer en un control Editar formulario.
El control Editar formulario usa dos propiedades para mostrar y editar el registro:
- Propiedad DataSource. El nombre del origen de datos que contiene el registro. Del mismo modo que con el control Mostrar formulario, esta propiedad rellena el panel de la derecha con campos y determina el nombre para mostrar y el tipo de datos (cadena, número, fecha, etc.) de cada campo. Esta propiedad también determina si el valor de cada campo es válido antes de enviarlo al origen de datos subyacente.
- Propiedad Item. El registro que se editará, que a menudo está conectado a la propiedad Selected del control Galería. Así, puede seleccionar un registro en el control Galería, mostrarlo en la pantalla de detalles y editarlo en la pantalla Editar y crear.
Para agregar un control Editar formulario:
- Agregue una pantalla y un control Editar formulario y, luego, establezca la propiedad DataSource del formulario en "Helado".
- Establezca la propiedad Item en Gallery1.Selected.
Ahora puede seleccionar los campos que se mostrarán en la pantalla. También puede seleccionar el tipo de tarjeta que se mostrará para cada campo. Cuando hace cambios en el panel de la derecha, la propiedad DataField de cada control Tarjeta se establece en el campo con el que interactuará el usuario. La pantalla debe ser similar al ejemplo:

Estas dos propiedades son las mismas propiedades del control Mostrar formulario. Con ellas se pueden mostrar los detalles de un registro.
El control Editar formulario va más allá y ofrece la función SubmitForm para reescribir los cambios en el origen de datos. Puede usarla con un control de botón o imagen para guardar los cambios de un usuario.
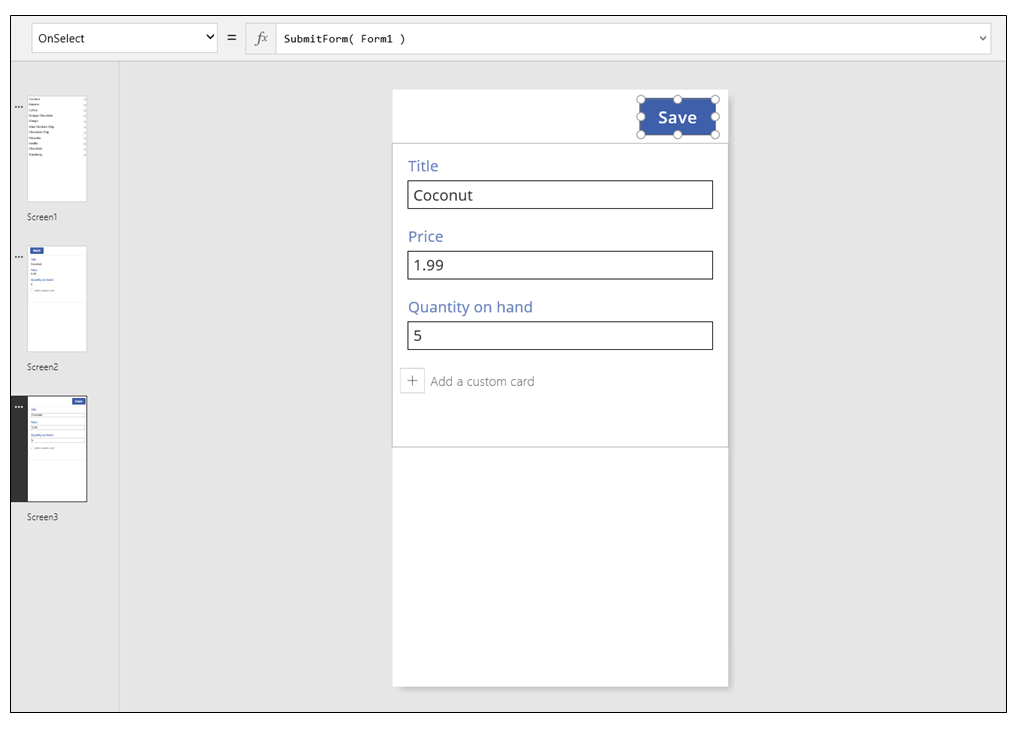
- Agregue un control Botón, establezca la propiedad Text para mostrar Guardar y establezca la propiedad OnSelect en esta fórmula:
SubmitForm( Form1 )

Para agregar navegación desde esta pantalla y hacia ella:
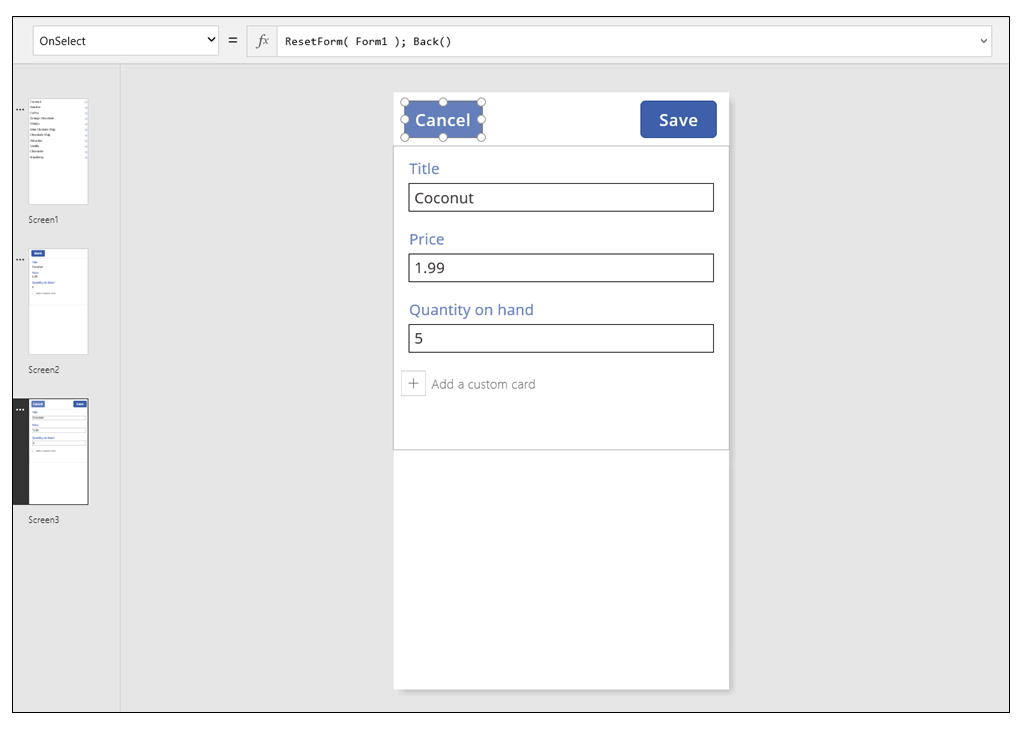
Agregue otro control Botón, establezca la propiedad Text para mostrar Cancelar y establezca la propiedad OnSelect en esta fórmula:
ResetForm( Form1 ); Back()Esta fórmula descarta las ediciones no guardadas y abre la pantalla anterior.

Establezca la propiedad OnSuccess del formulario en Back().
Si las actualizaciones se guardan correctamente, la pantalla anterior (en este caso, la pantalla de detalles) se abre automáticamente.

En la pantalla Mostrar, agregue un botón, establezca su propiedad Text para mostrar Editar y establezca la propiedad OnSelect en esta fórmula:
Navigate( Screen3, None )
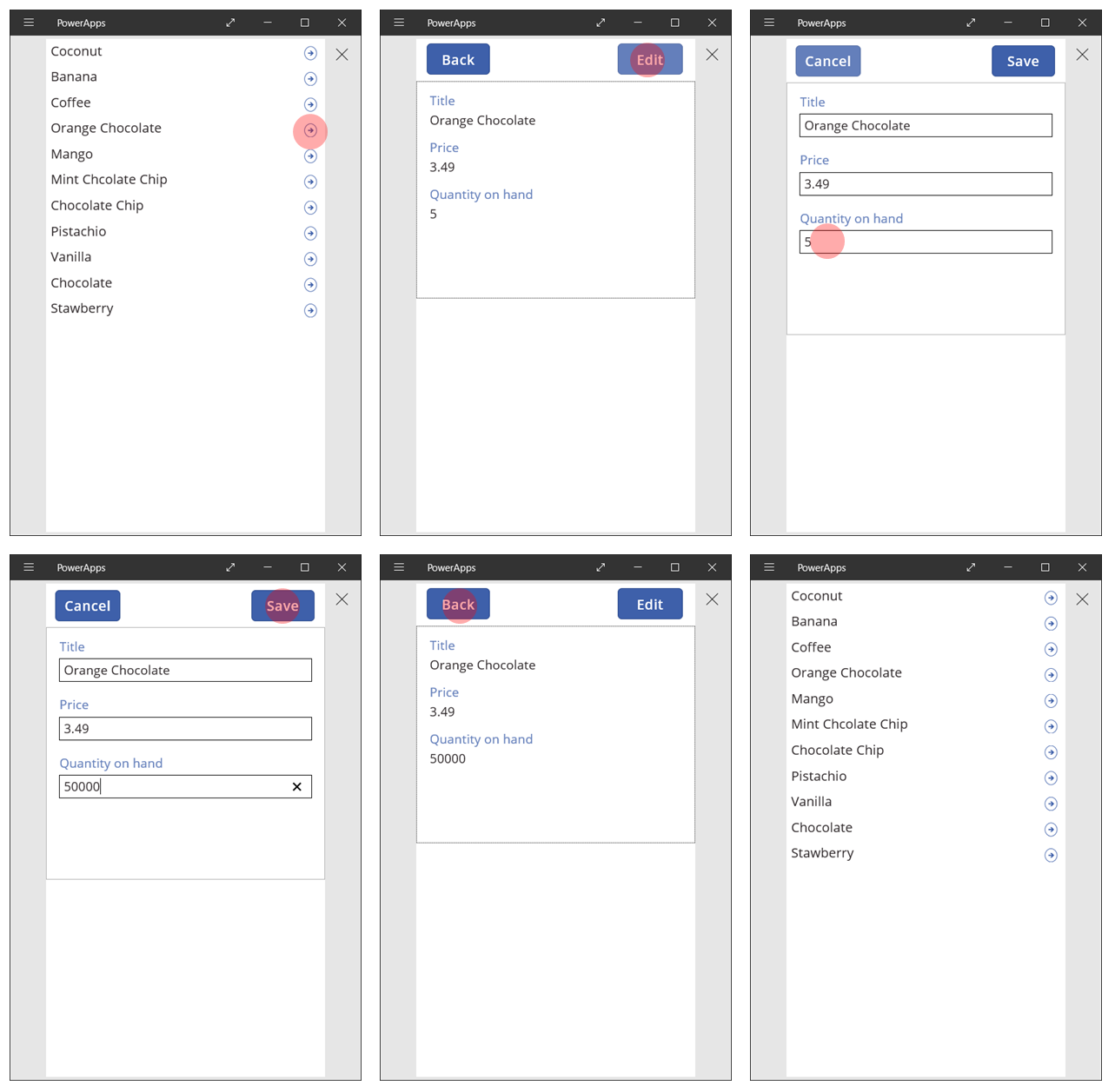
Ha compilado una aplicación básica con tres pantallas para ver y escribir datos. Para probarla, muestre la pantalla de galería y, luego, presione F5 (o seleccione el botón "Vista previa" de la flecha hacia adelante junto a la esquina superior izquierda de la pantalla). El punto rosa indica donde el usuario toca o hace clic en la pantalla en cada paso.

Crear un registro
El usuario interactúa con el mismo formulario Editar para actualizar y crear registros. Cuando el usuario desea crear un registro, la función NewForm cambia el formulario al modo New.
Si el formulario está en modo New, el valor de cada campo se establece en los valores predeterminados del origen de datos. Se omite el registro que se proporcionó en la propiedad Item del formulario.
Cuando el usuario está listo para guardar el registro nuevo, se ejecuta SubmitForm. Una vez que el formulario se envía correctamente, vuelve al modo EditMode.
En la primera pantalla, agregará un botón Nuevo:
En la pantalla con la galería, agregue un control Botón.
Establezca la propiedad Text en Nueva y su propiedad OnSelect en esta fórmula:
NewForm( Form1 ); Navigate( Screen3, None )Esta fórmula cambia el control Editar formulario en Screen3 al modo Nuevo y se abre esa pantalla para que el usuario pueda rellenarla.

Cuando se abre la pantalla Editar y crear, el formulario está vacío y listo para que el usuario agregue un elemento. Cuando el usuario selecciona el botón Guardar, la función SubmitForm garantiza que se cree un registro, en lugar de actualizarlo. Si el usuario selecciona el botón Cancelar, la función ResetForm vuelve a cambiar el formulario al modo Edit y la función Back abre la pantalla para explorar la galería.
Eliminar registros
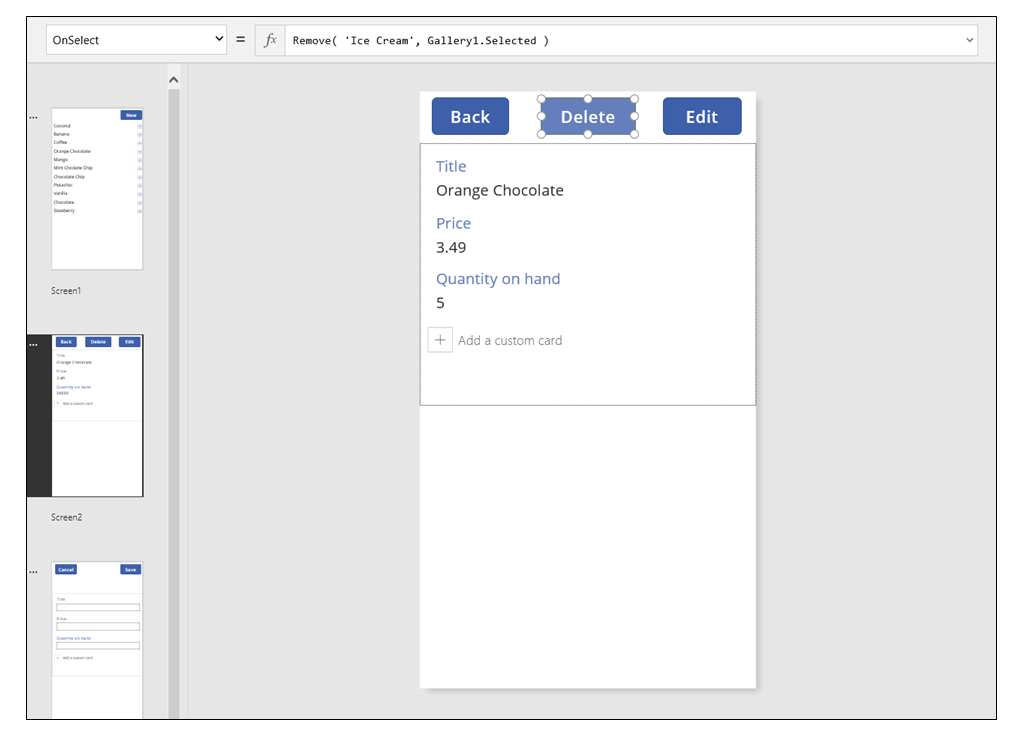
En la pantalla Mostrar, agregue un botón y establezca su propiedad Text para que muestre Eliminar.
Establezca la propiedad OnSelect del botón en esta fórmula:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
Control de errores
En esta aplicación, se produce un error si el valor de un campo no es válido, si un campo obligatorio está en blanco, si se le desconecta de la red o si emerge cualquier otro número de problemas.
Si SubmitForm presenta un error por cualquier motivo, la propiedad Error del control Editar formulario contiene un mensaje de error que se le mostrará al usuario. Con esta información, el usuario debe poder corregir el problema y reenviar el cambio, o bien puede cancelar la actualización.
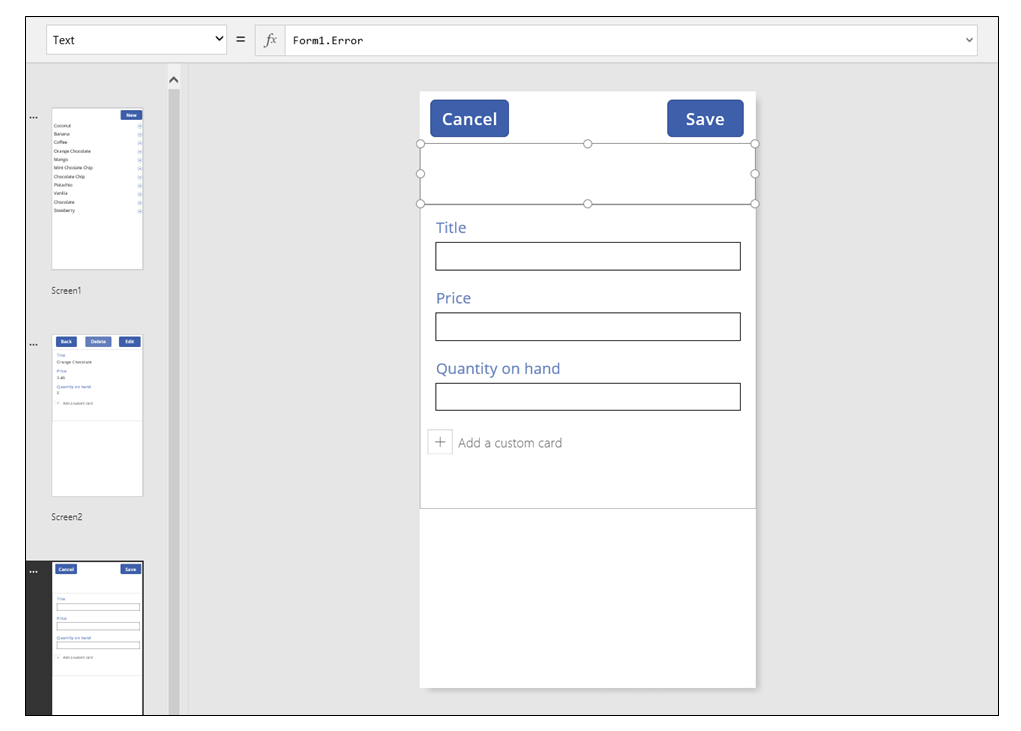
En la pantalla Editar y crear, agregue un control Etiqueta y póngalo justo debajo del botón Guardar. Será sencillo detectar cualquier error una vez que el usuario seleccione este control para guardar los cambios.
Establezca la propiedad Text del control Etiqueta para mostrar Form1.Error.

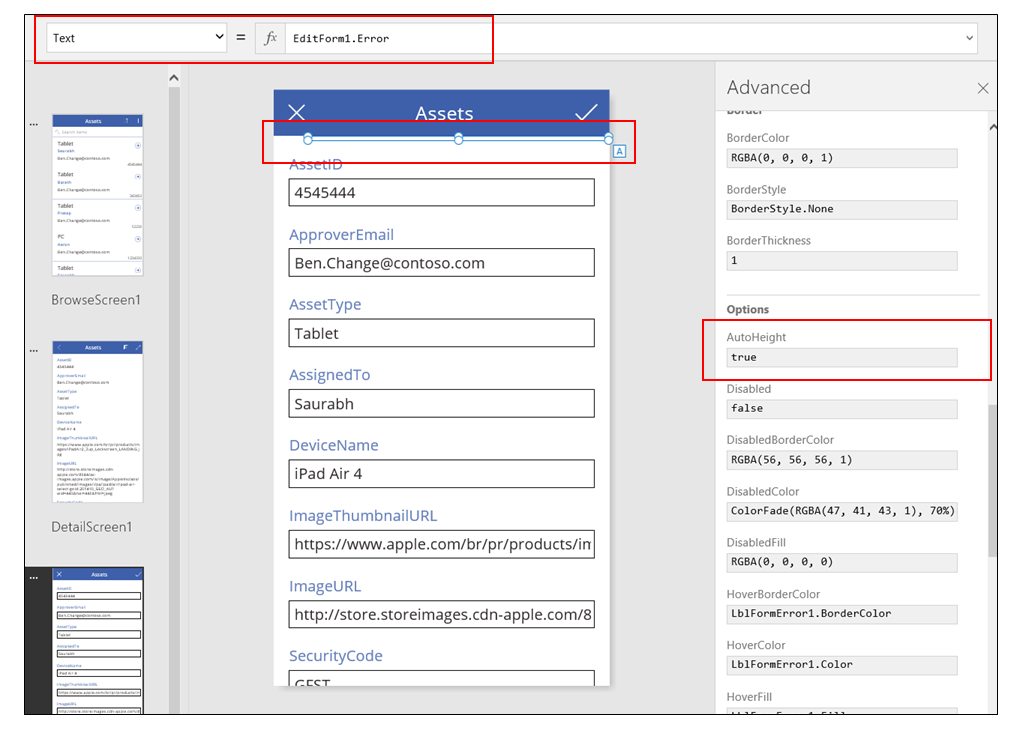
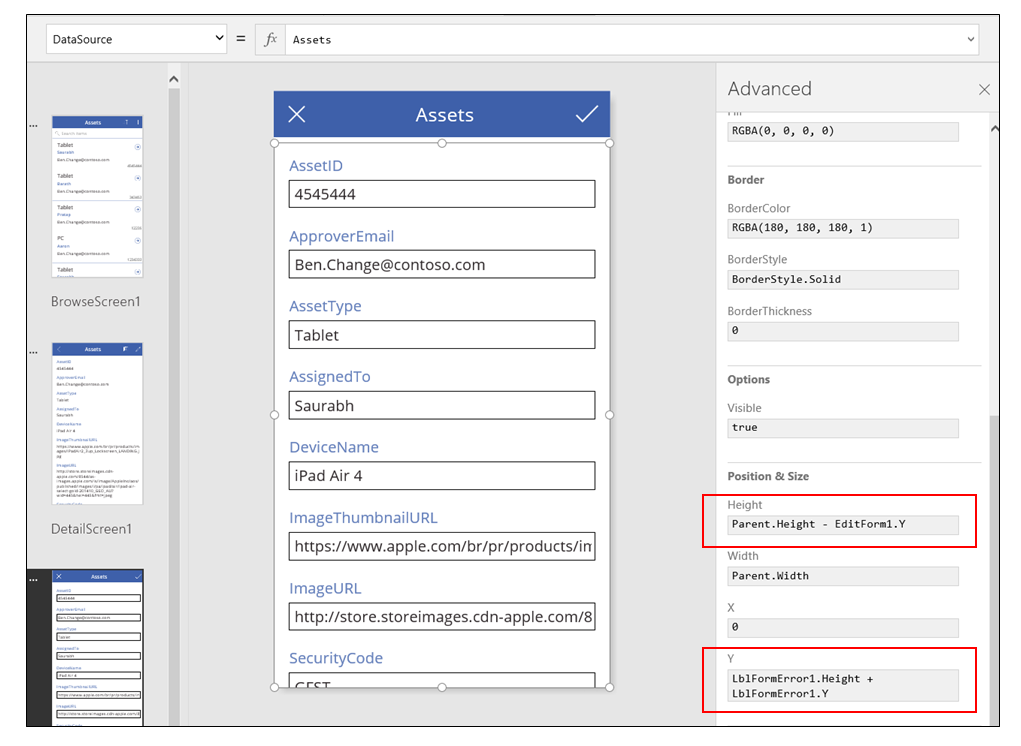
En una aplicación que Power Apps genera a partir de los datos, la propiedad AutoHeight de este control está establecida en true para que no se consuma espacio si no se produce ningún error. Las propiedades Height e Y del control Editar formulario también se ajustan de forma dinámica para contemplar el crecimiento de este control cuando se produce un error. Para más detalles, genere una aplicación a partir de los datos existentes y revise estas propiedades. El control de cuadro de texto para los errores es muy breve cuando no se ha producido ningún error; es posible que tenga que abrir la vista Avanzada (disponible en la pestaña Ver) para seleccionar este control.


Actualizar datos
El origen de datos se actualiza cada vez que el usuario abre la aplicación, pero es posible que el usuario quiera actualizar los registros en la galería sin cerrar la aplicación. Agregue un botón Actualizar, de modo que el usuario pueda seleccionarlo para actualizar manualmente los datos:
En la pantalla con el control Galería, agregue un control Botón y establezca su propiedad Text para que muestre Actualizar.
Establezca la propiedad OnSelect de este control en esta fórmula:
Refresh( 'Ice Cream' )
Búsqueda y ordenación de la galería
En la aplicación que Power Apps generó a partir de los datos, no analizamos dos controles que se encuentran en la parte superior de la pantalla de exploración. Con estos controles, el usuario puede buscar uno o varios registros, ordenar la lista de registros en orden ascendente o descendente, o ambas acciones.

Cuando el usuario selecciona el botón de ordenación, se invierte el criterio de ordenación de la galería. Para crear este comportamiento, usamos una variable de contexto para hacer seguimiento de la dirección en que se ordena la galería. Cuando el usuario selecciona el botón, se actualiza la variable y se invierte la dirección. La propiedad OnSelect del botón de ordenación se establece en esta fórmula: UpdateContext( {SortDescending1: !SortDescending1} )
La función UpdateContext crea la variable de contexto SortDescending1 si todavía no existe. La función leerá el valor de la variable y lo establecerá en la lógica opuesta con el operador ! . Si el valor es true, se convierte en false. Si el valor es false, se convierte en true.
La fórmula de la propiedad Items del control Galería usa esta variable de contexto junto con el texto del control TextSearchBox1:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Desglosemos esto:
Por fuera, tenemos la función Sort, que toma tres argumentos: una tabla, un campo según el cual ordenar y la dirección de ordenación.
- La dirección de ordenación se toma de la variable de contexto que alterna cuando el usuario selecciona el control ImageSortUpDown1. El valor true/false se traduce a las constantes Descending y Ascending.
- El campo de ordenación se fija en ApproverEmail. Si cambia los campos que aparecen en la galería, también deberá cambiar este argumento.
Por dentro, tenemos la función Filter, que toma una tabla como argumento y una expresión para evaluar para cada registro.
- La tabla es el origen de datos Assets sin procesar, que es el punto de partida antes de filtrar u ordenar.
- La expresión busca una instancia de la cadena en TextSearchBox1 dentro del campo ApproverEmail. Le recordamos que si cambia los campos que aparecen en la galería, también deberá actualizar este argumento.
- Si el valor TextSearchBox1 está vacío, el usuario desea mostrar todos los registros y se omite la función Filter.
Este es solo un ejemplo, porque puede crear su propia fórmula para la propiedad Items, en función de las necesidades de la aplicación, si junta las funciones Filter, Sort y otras.
Diseño de pantalla
Hasta ahora, no hemos analizado otras formas para distribuir los controles entre las pantallas. Esto se debe a que tiene muchas opciones y la mejor selección depende de las necesidades específicas de la aplicación.
Como el espacio real en las pantallas de los teléfonos es tan limitado, es probable que desee buscar, mostrar y editar o crear formularios en distintas pantallas. En este tema, las funciones Navigate y Back abren cada pantalla.
En una tableta, puede buscar, mostrar y editar o crear formularios en dos pantallas, o incluso en una. En el último caso, no se requerirá la función Navigate ni la función Back.
Si el usuario trabaja en la misma pantalla, se debe tener cuidado de que el usuario no pueda cambiar la selección de la Galería porque podría perder las modificaciones hechas en el control Editar formulario. Para evitar que el usuario seleccione un registro distinto cuando todavía no se guardan los cambios en otro registro, establezca la propiedad Disabled de la galería en esta fórmula:
EditForm.Unsaved
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).