Tutorial: Crear un objeto visual de Power BI con tecnología de R
Como desarrollador, puede crear sus propios objetos visuales de Power BI. Estos objetos visuales los puede utilizar usted, su organización o terceros.
Este artículo es una guía paso a paso para crear un objeto visual con tecnología de R para Power BI.
En este tutorial, obtendrá información sobre cómo:
- Crear un objeto visual con tecnología de R
- Editar el script de R en Power BI Desktop
- Agregar bibliotecas al archivo de dependencias del objeto visual
- Agregar una propiedad estática
Requisitos previos
- Una cuenta de Power BI Pro. Iniciar sesión para una evaluación gratuita antes de empezar.
- Un motor de R. Puede descargar uno de forma gratuita desde varias ubicaciones, incluida la página de descarga de Microsoft R Open y el repositorio de CRAN. Para más información, consulte Crear objetos visuales de Power BI con R.
- Power BI Desktop.
- La versión 4 de Windows PowerShell o una posterior para los usuarios de Windows O Terminal para los usuarios de OSX.
Introducción
Prepare datos de ejemplo para el objeto visual. Puede guardar estos valores en una base de datos de Excel o en un archivo .csv, e importarlo a Power BI Desktop.
Nº.Mes Total de unidades 1 2303 2 2319 3 1732 4 1615 5 1427 6 2253 7 1147 8 1515 9 2516 10 3131 11 3170 12 2762 Para crear un objeto visual, abra PowerShell o Terminal, y ejecute el comando siguiente:
pbiviz new rVisualSample -t rvisualEste comando crea una carpeta para el objeto visual rVisualSample. La estructura se basa en la plantilla
rvisual. Crea un archivo denominado script.r en la carpeta raíz del objeto visual. Este archivo contiene el script de R que se ejecuta para generar la imagen cuando se representa el objeto visual. Puede crear el script de R en Power BI Desktop.Desde el directorio
rVisualSamplerecién creado, ejecute el comando siguiente:pbiviz startEn Power BI Desktop, seleccione Objeto visual de script de R:

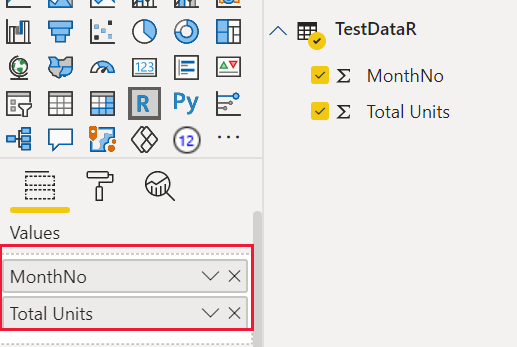
Para asignar datos al objeto visual de desarrollador, arrastre MonthNo y Total units (Unidades totales) hasta Valores para el objeto visual.

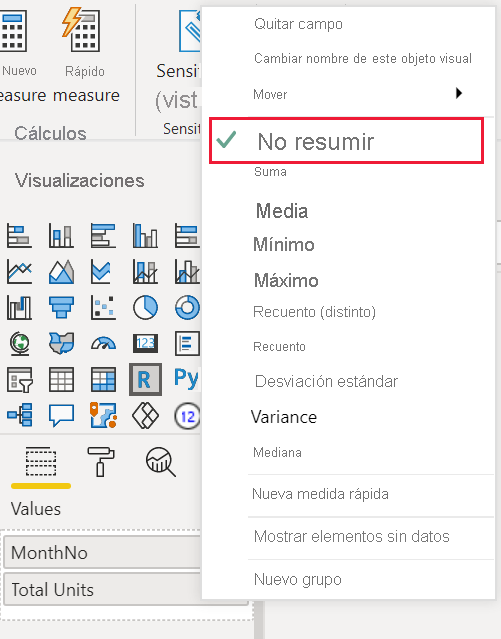
Establezca el tipo de agregación de Total units (Unidades totales) en No resumir.

En el editor de scripts de R de Power BI Desktop, escriba lo siguiente:
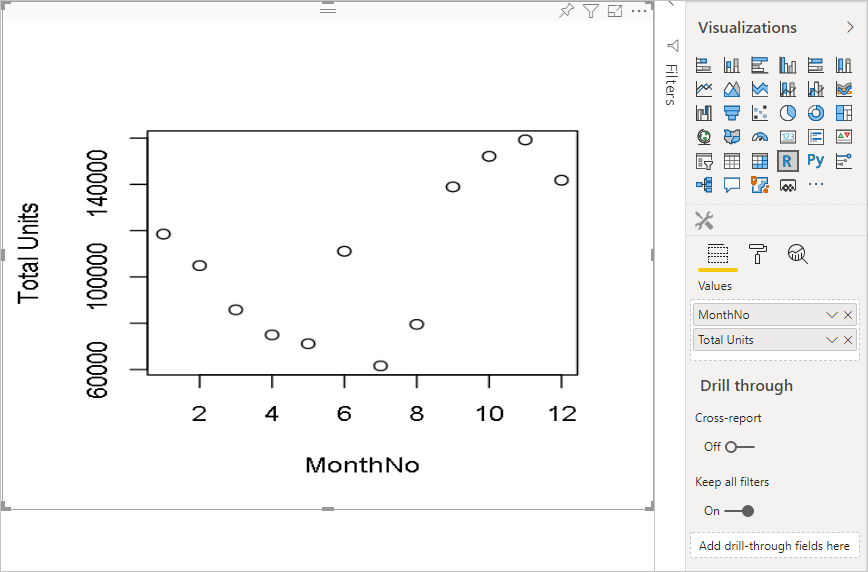
plot(dataset)Este comando crea un gráfico de dispersión utilizando los valores del modelo semántico como entrada.
Seleccione el icono Ejecutar script para ver el resultado.

Edición del script de R
El script de R se puede modificar para crear otros tipos de objetos visuales. A continuación se creará un gráfico de líneas.
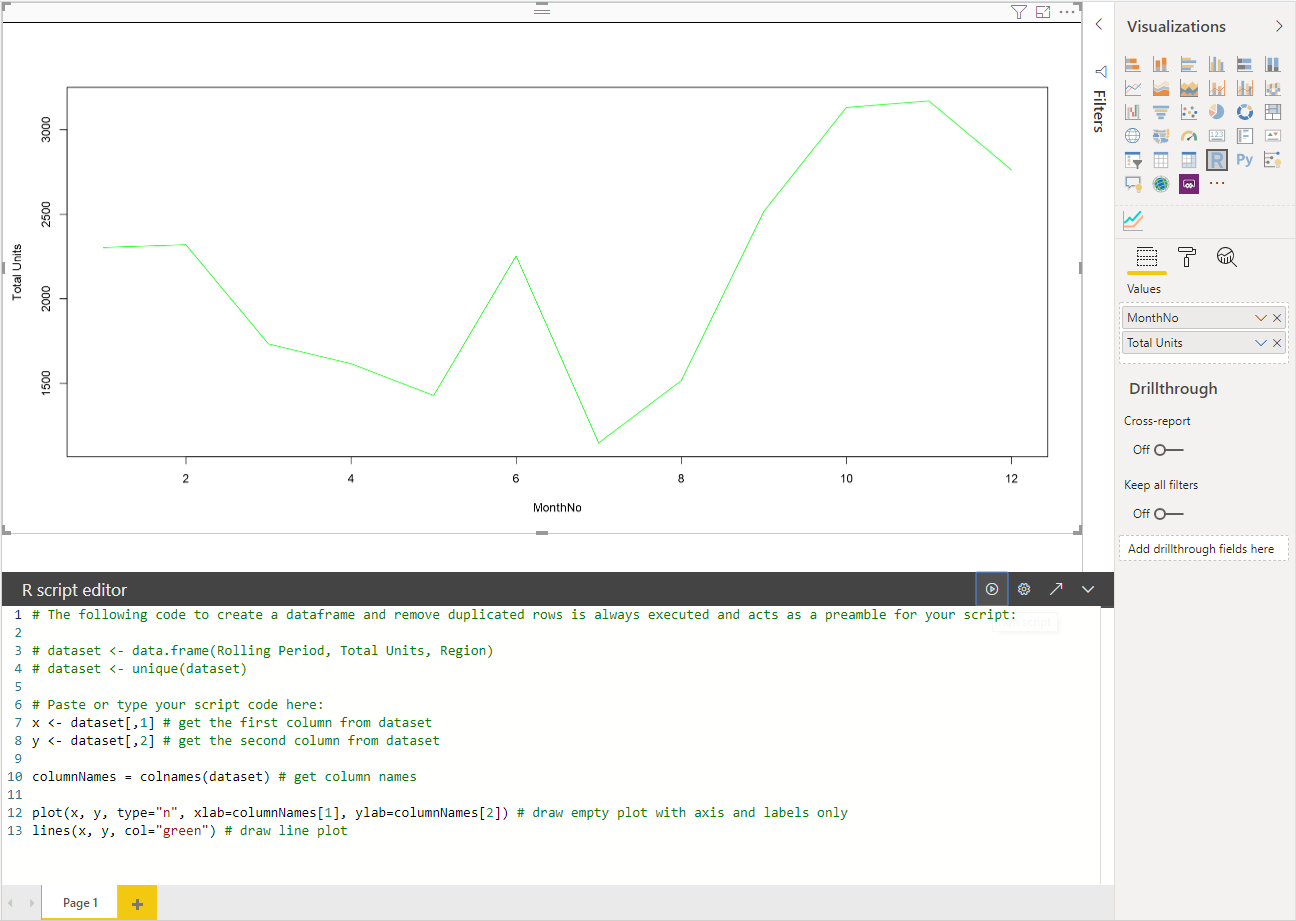
Pegue el código de R siguiente en el Editor de scripts de R.
x <- dataset[,1] # get the first column from semantic model y <- dataset[,2] # get the second column from semantic model columnNames = colnames(dataset) # get column names plot(x, y, type="n", xlab=columnNames[1], ylab=columnNames[2]) # draw empty plot with axis and labels only lines(x, y, col="green") # draw line plotSeleccione el icono Ejecutar script para ver el resultado.

Cuando el script de R esté listo, cópielo en el archivo
script.rubicado en el directorio raíz del proyecto de objeto visual.En el archivo capabilities.json, cambie
dataRoles:namea dataset (conjunto de datos), y establezca la entradadataViewMappingsen dataset.{ "dataRoles": [ { "displayName": "Values", "kind": "GroupingOrMeasure", "name": "dataset" } ], "dataViewMappings": [ { "scriptResult": { "dataInput": { "table": { "rows": { "select": [ { "for": { "in": "dataset" } } ], "dataReductionAlgorithm": { "top": {} } } } }, ... } } ], }Agregue el código siguiente para permitir el cambio de tamaño de la imagen en el archivo src/visual.ts.
public onResizing(finalViewport: IViewport): void { this.imageDiv.style.height = finalViewport.height + "px"; this.imageDiv.style.width = finalViewport.width + "px"; this.imageElement.style.height = finalViewport.height + "px"; this.imageElement.style.width = finalViewport.width + "px"; }
Incorporación de bibliotecas a un paquete de objetos visuales
El paquete corrplot crea una visualización gráfica de una matriz de correlación. Para más información sobre corrplot, consulte una introducción al paquete corrplot.
Agregue la dependencia de biblioteca
corrplotal archivodependencies.json. Este es un ejemplo del contenido de archivo:{ "cranPackages": [ { "name": "corrplot", "displayName": "corrplot", "url": "https://cran.r-project.org/web/packages/corrplot/" } ] }Ahora puede empezar a usar el paquete corrplot en el archivo
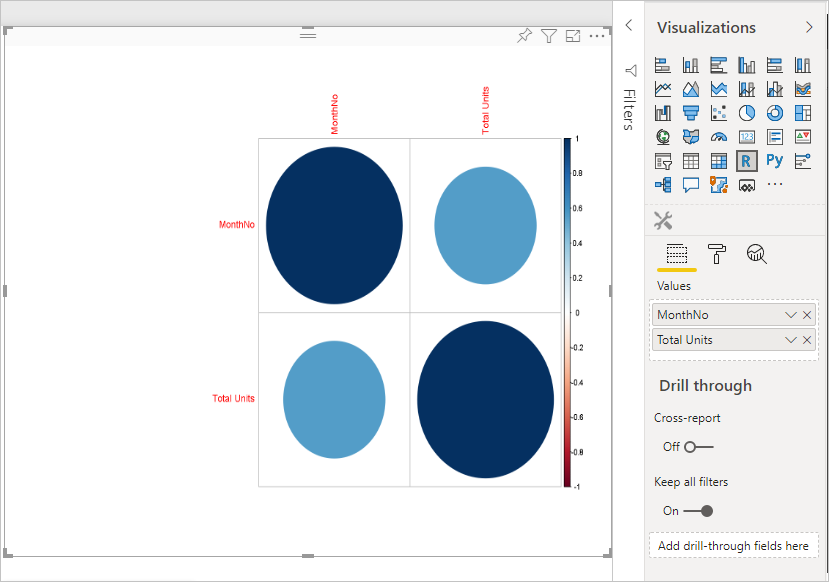
script.r.library(corrplot) corr <- cor(dataset) corrplot(corr, method="circle", order = "hclust")El resultado de usar el paquete
corrplotes similar a este ejemplo:
Adición de una propiedad estática al panel de propiedades
Ahora que tiene un objeto visual corrplot básico, se agregarán propiedades al panel de propiedades que permiten al usuario cambiar la apariencia del objeto visual.
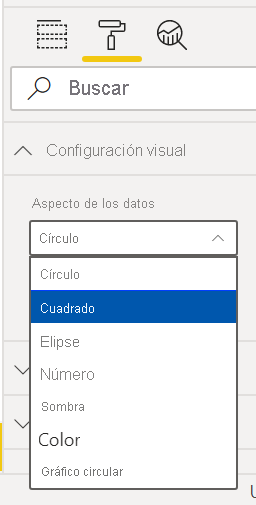
El argumento method se usa para configurar la forma de los puntos de datos. El script predeterminado usa un círculo. Modifique el objeto visual para permitir que el usuario elija entre varias opciones.
Defina un elemento
objectcon el nombre settings en el archivo capabilities.json y asígnele las propiedades siguientes."settings": { "properties": { "method": { "type": { "enumeration": [ { "value": "circle" }, { "value": "square" }, { "value": "ellipse" }, { "value": "number" }, { "value": "shade" }, { "value": "color" }, { "value": "pie" } ] } } } }Abra el archivo src/settings.ts. Cree una clase
VisualCardSettingscon las propiedades públicasmethod,name,displayNameyslicescomo se muestra en el cuadro de código siguiente.import ItemDropdown = formattingSettings.ItemDropdown; const methodOptions = [ { displayName: "Circle", value: "circle" }, { displayName: "Square", value: "square" }, { displayName: "Ellipse", value: "ellipse" }, { displayName: "Number", value: "number" }, { displayName: "Shade", value: "shade" }, { displayName: "Color", value: "color" }, { displayName: "Pie", value: "pie" } ] class VisualCardSettings extends FormattingSettingsCard { method: FormattingSettingsSlice = new ItemDropdown({ name: "method", displayName: "Method", items: methodOptions, value: methodOptions[0] }); name: string = "settings"; displayName: string = "Settings"; slices: Array<FormattingSettingsSlice> = [this.method]; }Después de estos pasos, puede cambiar la propiedad del objeto visual.

Por último, el script de R debe tener una propiedad predeterminada. Si el usuario no cambia el valor de propiedad (en este caso, el valor de forma), el objeto visual usa este valor.
En el caso de las variables en tiempo de ejecución de R para las propiedades, la convención de nomenclatura es
<objectname>_<propertyname>, en este caso,settings_method.Ejecute el script de R siguiente:
library(corrplot) corr <- cor(dataset) if (!exists("settings_method")) { settings_method = "circle"; } corrplot(corr, method=settings_method, order = "hclust")
Empaquetado e importación del objeto visual
Ahora puede empaquetar el objeto visual e importarlo a cualquier informe de Power BI.
Rellene los valores
displayName,supportUrl,description, ynameyemaildel creador, y cualquier otra información importante del archivopbivis.json.Si quiere cambiar el icono del objeto visual en el panel de visualización, reemplace el archivo icon.png de la carpeta assets.
Ejecute lo siguiente desde el directorio raíz del objeto visual:
pbiviz packagePara obtener más información sobre el empaquetado del objeto visual, vea Empaquetado del objeto visual personalizado.
Importe el archivo pbiviz del objeto visual a cualquier informe de Power BI. Vea Importación de un archivo de objeto visual desde el equipo local a Power BI para obtener instrucciones sobre cómo hacerlo.
El objeto visual final es similar al ejemplo siguiente:
