Add a data source to a web performance test
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
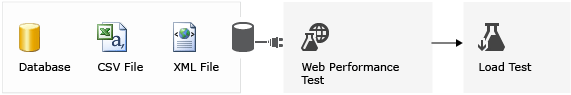
Bind data to provide different values to the same test, for example, to provide different values to your form post parameters.
Note
Web performance and load test functionality is deprecated. Visual Studio 2019 is the last version where web performance and load testing will be fully available. For more information, see the Cloud-based load testing service end of life blog post. To reduce the impact on users some minimum support is still available in Visual Studio 2022 Preview 3 or later. Users should also note web performance and load test functionality only supports Internet Explorer which is not available on Windows 11 and some versions of Windows 10. Read more on Internet Explorer Lifecycle policy.

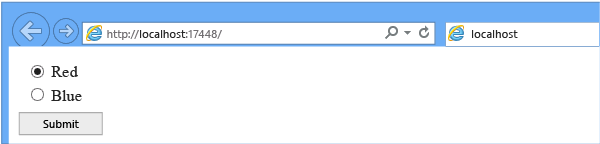
We’re going to use a sample ASP.NET app. It has three .aspx pages – the default page, a Red page, and a Blue page. The default page has a radio control to choose either red or blue and a submit button. The other two .aspx pages are very simple. One has a label named Red and the other has a label named Blue. When you choose submit on the default page, we display one of the other pages. You can download the ColorWebApp sample, or just follow along with your own web app.

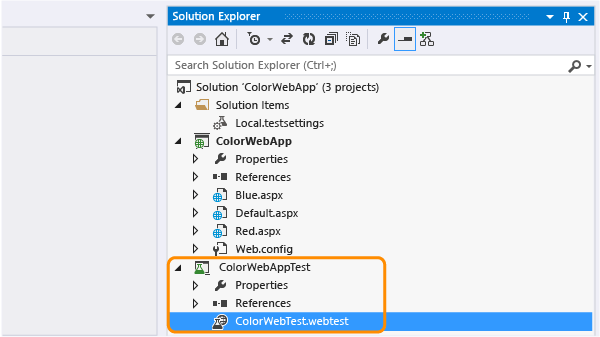
Your solution should also include a web performance test that browses through the pages of the web application.

Create a SQL database
If you don’t have Visual Studio Enterprise, you can download it from the Visual Studio Downloads page.
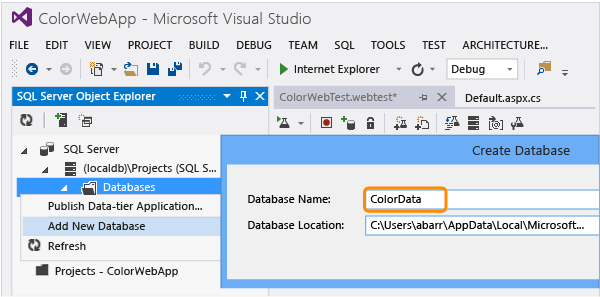
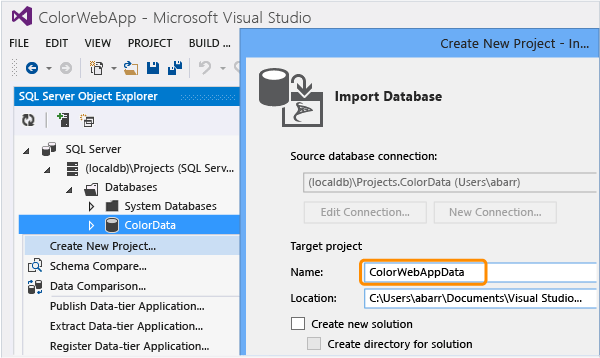
Create a SQL database.

Create a database project.

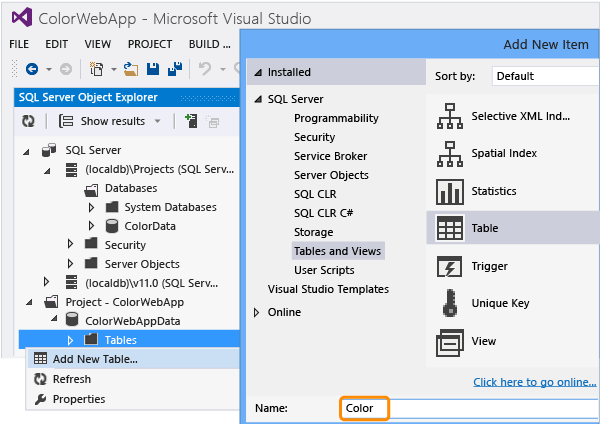
Add a table to the database project.

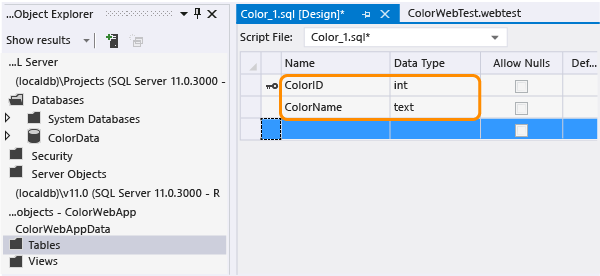
Add fields to the table.

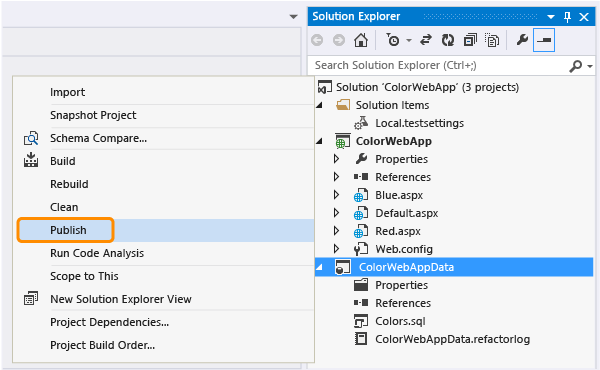
Publish the database project.

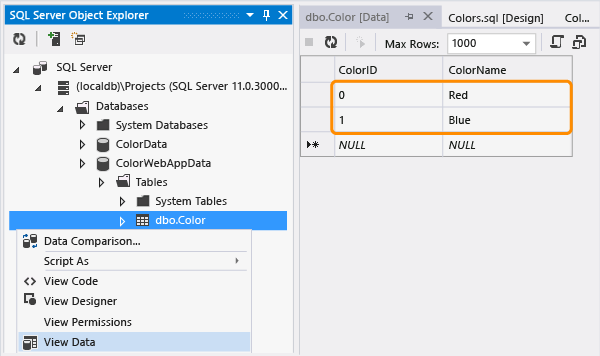
Add data to the fields.

Add the data source
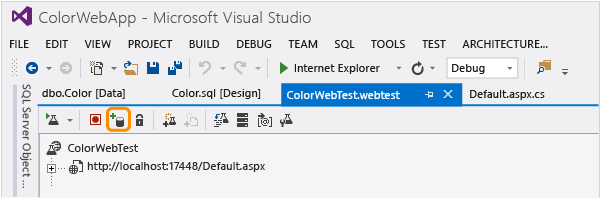
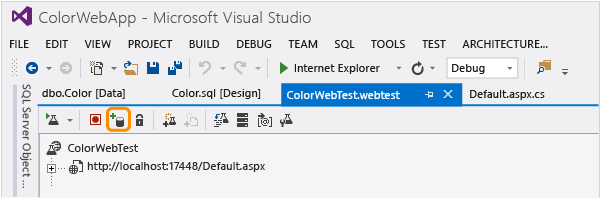
Add a data source.

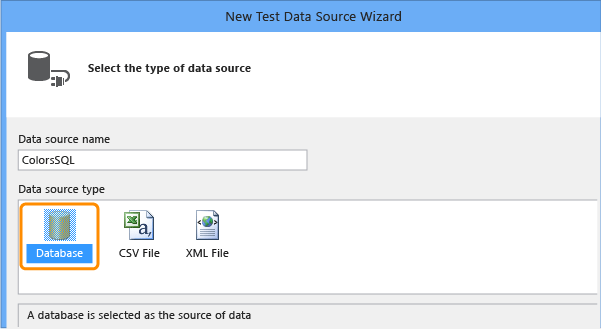
Choose the type of data source and name it.

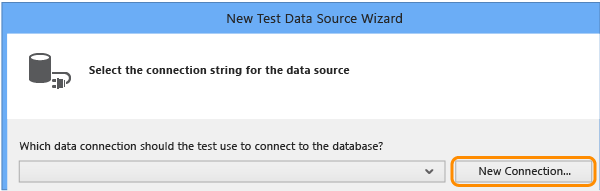
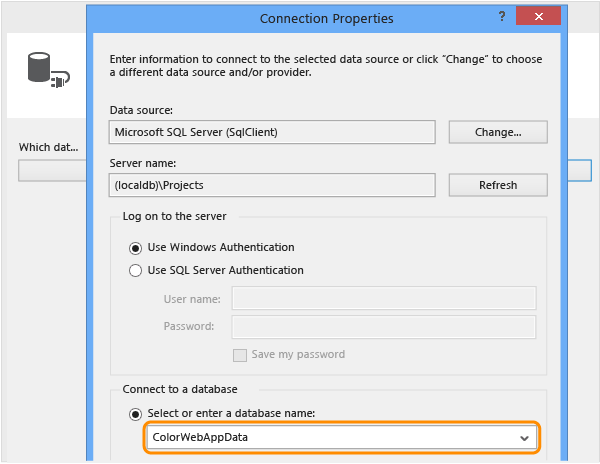
Create a connection.

Enter the connection details.

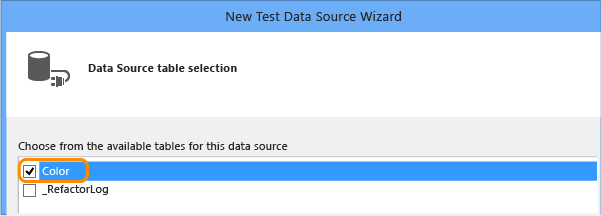
Select the table that you want to use for your test.

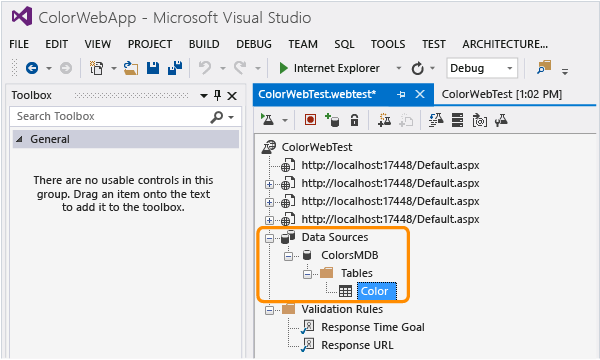
The table is bound to the test.

Save the test.
Bind the data
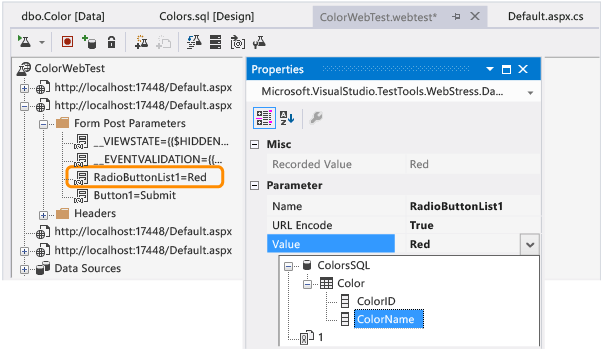
Bind the ColorName field.

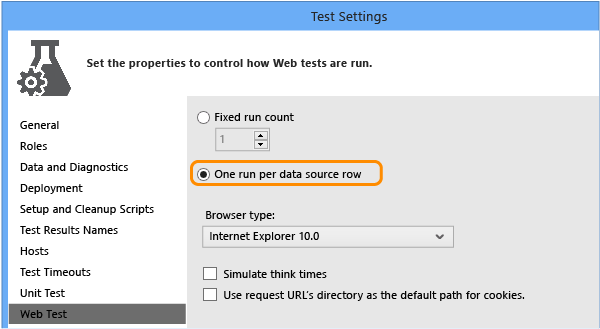
Open the Local.testsettings file in Solution Explorer and select the One run per data source row option.

Save the web performance test.
Run the test with the data
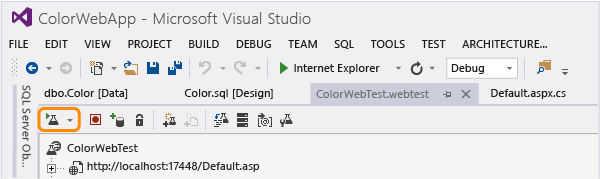
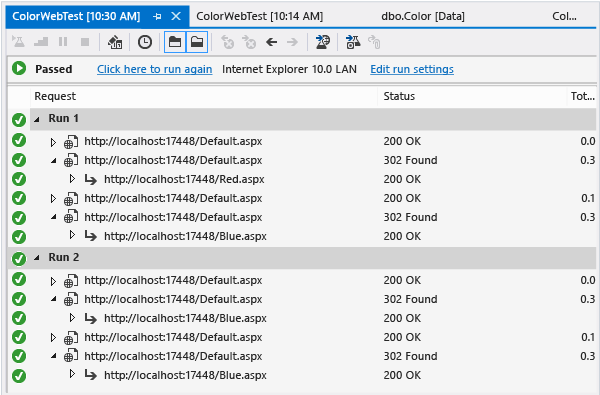
Run the test.

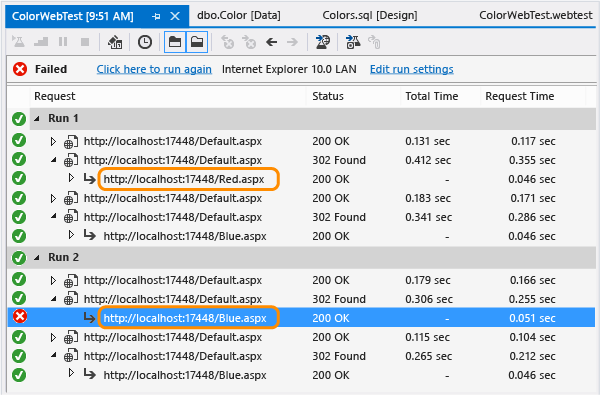
The two runs are displayed for each data row. Run 1 sends a request for the page Red.aspx, and Run 2 sends a request for the page Blue.aspx.

When you bind to a data source, you could violate the default response URL rule. In this case, the error in Run 2 is caused by the rule which expects the Red.aspx page from the original test recording, but the data binding now directs it to the Blue.aspx page.
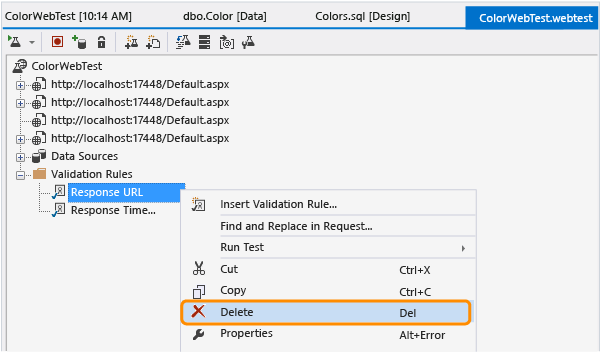
Correct the validation error by deleting the Response URL validation rule and running the test again.

The web performance test now passes using data binding.

Q & A
Q: What databases can I use as a data source?
A: You can use the following:
Microsoft SQL Azure.
Any version of Microsoft SQL Server 2005 or later.
Microsoft SQL Server database file (including SQL Express).
Microsoft ODBC.
Microsoft Access file using the .NET Framework provider for OLE DB.
Oracle 7.3, 8i, 9i, or 10g.
Q: How do I use a comma separated value (CSV) text file as a data source?
A: Here's how:
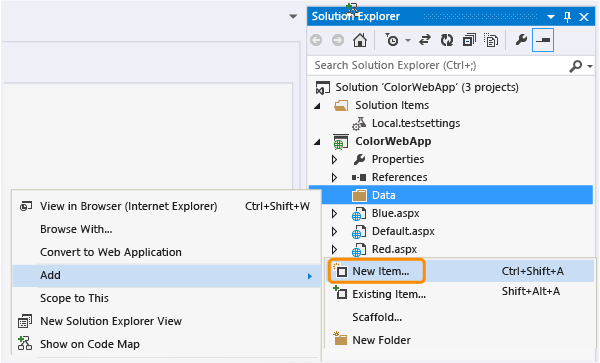
Create a folder to organize your projects database artifacts and add an item.

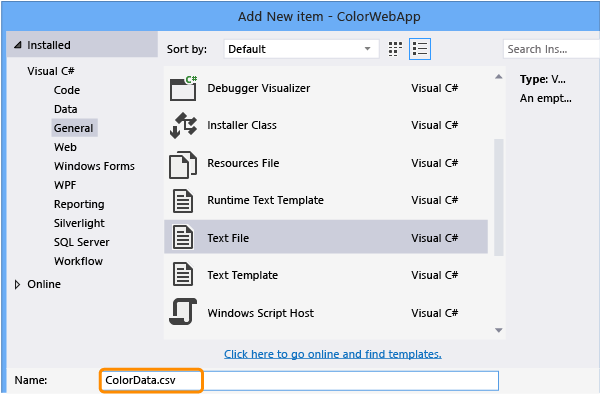
Create a text file.

Edit the text file and add the following:
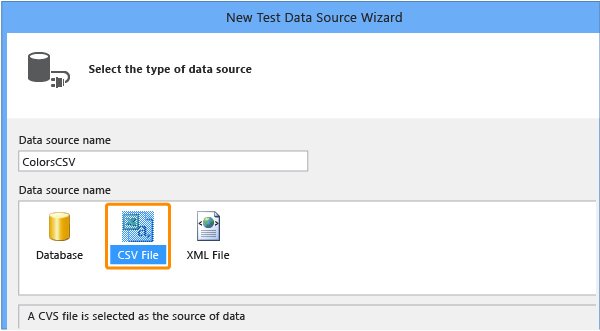
ColorId, ColorName 0,Red 1,BlueUse the steps in Add the data source, but choose CSV file as your data source.

Q: What if my existing CSV file does not contain column headers?
A: If you can’t add column headers, you can use a schema description file to treat the CSV file as a database.
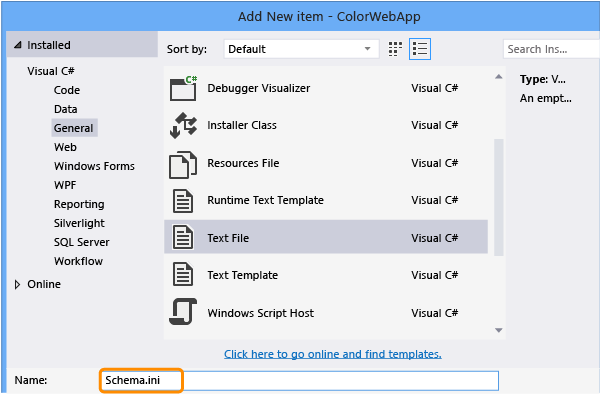
Add a new text file named schema.ini.

Edit the schema.ini file to add the information that describes the structure of your data. For example, a schema file describing the CSV file might look like this:
[testdata.csv] ColNameHeader=FalseAdd a data source to the test.

If you’re using a schema.ini file, choose Database (not CSV file) as the data source and name it.

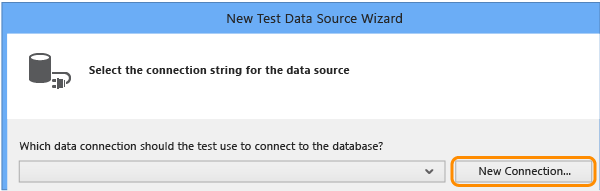
Create a new connection.

Select the .NET Framework Data Provider for OLE DB.

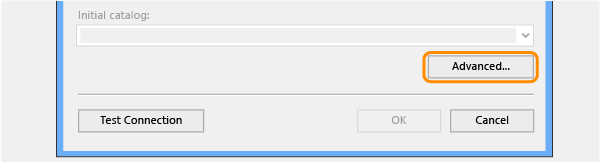
Choose Advanced.

For the Provider property, select Microsoft.Jet.OLEDB.4.0, and then set Extended Properties to Text;HDR=NO.
Type the name of the folder that contains the schema file and test your connection.

Select the CSV file that you want to use.

After you finish, the CSV file appears as a table.

Q: How do I use an XML file as a data source?
A: Yes.
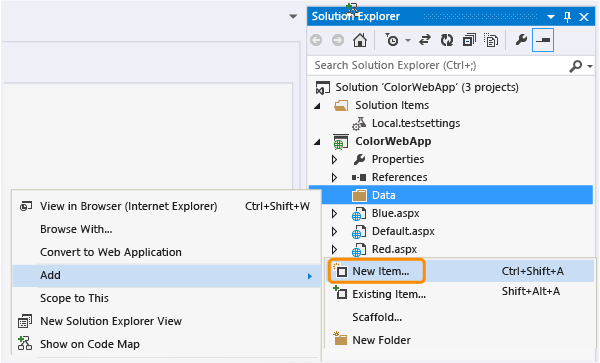
Create a folder to organize your projects database artifacts and add an item.

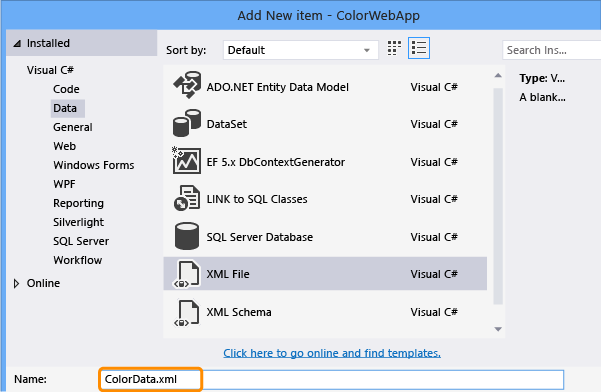
Create an XML file.

Edit the XML file and add your data:
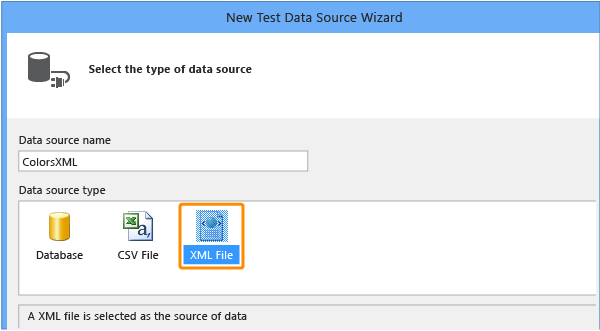
<?xml version="1.0" encoding="utf-8" ?> <ColorData> <Color> <ColorId>0</ColorId> <ColorName>Red</ColorName> </Color> <Color> <ColorId>1</ColorId> <ColorName>Blue</ColorName> </Color> </ColorData>Use the steps in Add the data source, but choose XML file as your data source.

Q: Can I add data binding to a web service request that uses SOAP?
A: Yes, you must change the SOAP XML manually.
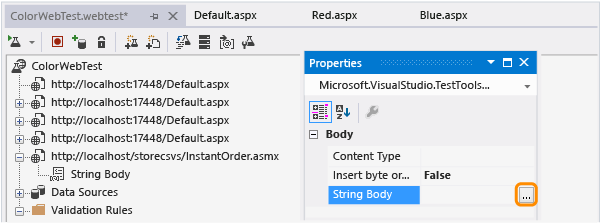
Choose the web service request in the request tree and in the Properties window, choose the ellipsis (…) in the String Body property.

Replace values in the SOAP body with data-bound values by using the following syntax:
{{DataSourceName.TableName.ColumnName}}For example, if you have the following code:
<?xml version="1.0" encoding="utf-8"?> <soap:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/"> <soap:Body> <CheckStatus xmlns="http://tempuri.org/"> <userName>string</userName> <password>string</password> <orderID>int</orderID> </CheckStatus> </soap:Body> </soap:Envelope>You can change it to this:
<?xml version="1.0" encoding="utf-8"?> <soap:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/"> <soap:Body> <CheckStatus xmlns="http://tempuri.org/"> <userName>{{DataSourceName.Users.Name}}</userName> <password>{{DataSourceName.Users.Password}}</password> <orderID>{{DataSourceName.Orders.OrderID}}</orderID> </CheckStatus> </soap:Body> </soap:Envelope>Save the test.