Hello, Android: inicio rápido
Esta guía, que consta de dos partes, le ayudará a compilar su primera aplicación de Xamarin.Android mediante Visual Studio y a comprender los aspectos básicos del desarrollo de aplicaciones de Android con Xamarin.
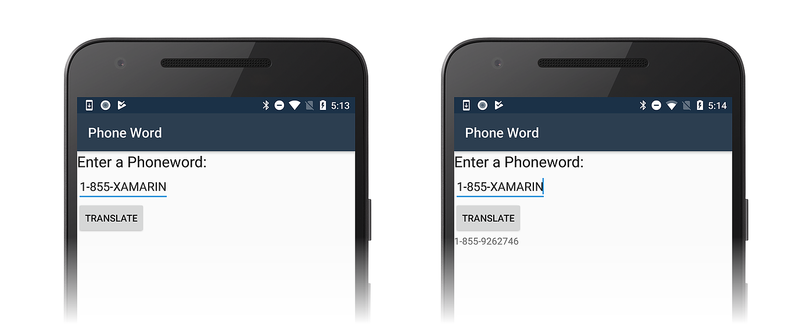
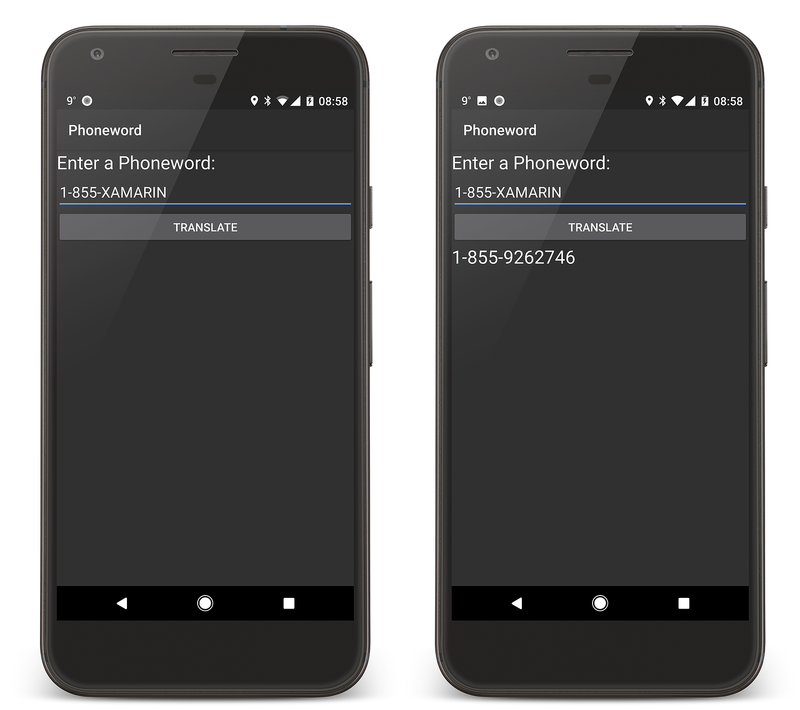
Creará una aplicación que convierte un número de teléfono alfanumérico (escrito por el usuario) en un número de teléfono numérico y muestra ese número al usuario. La aplicación final tiene este aspecto:
Requisitos de Windows
Para seguir este tutorial, necesitará lo siguiente:
Windows 10.
Visual Studio 2019 o Visual Studio 2017 (versión 15.8 o posterior): Community, Professional o Enterprise.
Requisitos de macOS
Para seguir este tutorial, necesitará lo siguiente:
La versión más reciente de Visual Studio para Mac.
Un equipo Mac que ejecute macOS High Sierra (10.13) o una versión posterior.
En este tutorial se presupone que está instalada la última versión de Xamarin.Android y que se está ejecutando en la plataforma que ha seleccionado. Para obtener una guía sobre la instalación de Xamarin.Android, consulte las guías de instalación de Xamarin.Android.
Configuración de los emuladores
Si está usando el emulador de Android, le recomendamos que lo configure para usar la aceleración de hardware. Las instrucciones para configurar la aceleración de hardware están disponibles en Aceleración de hardware para el rendimiento del emulador.
Creación del proyecto
Inicie Visual Studio. Para crear un proyecto, haga clic en Archivo > Nuevo > Proyecto.
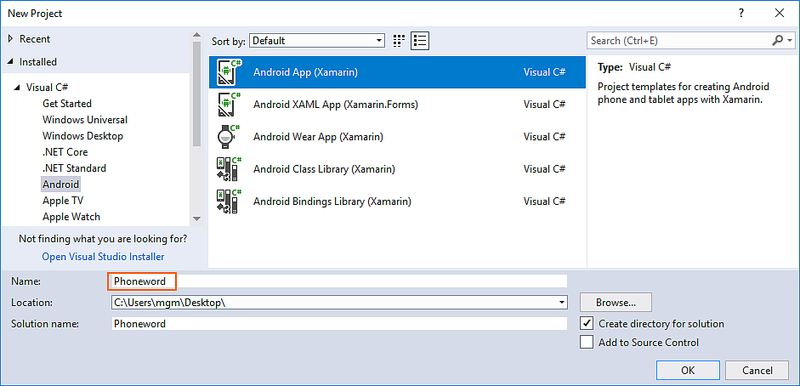
En el cuadro de diálogo Nuevo proyecto, haga clic en la plantilla Aplicación Android.
Asigne un nombre al nuevo proyecto Phoneword y haga clic en Aceptar:
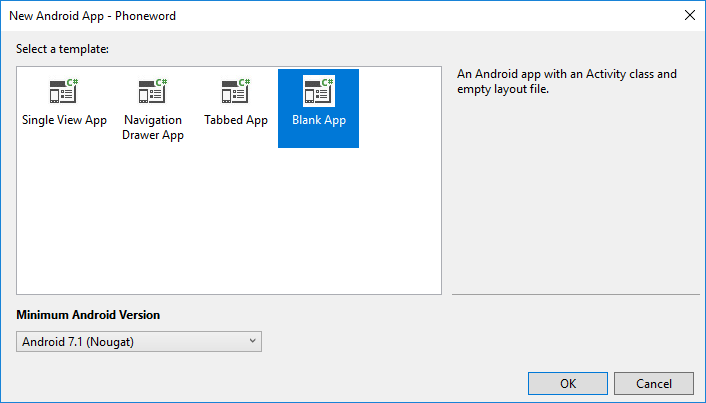
En el cuadro de diálogo New Android App (Nueva aplicación Android), haga clic en Aplicación vacía y en Aceptar para crear el proyecto nuevo:
Crear un diseño
Sugerencia
Las versiones más recientes de Visual Studio admiten la apertura de archivos .xml dentro de Android Designer.
Android Designer admite tanto archivos .axml como .xml.
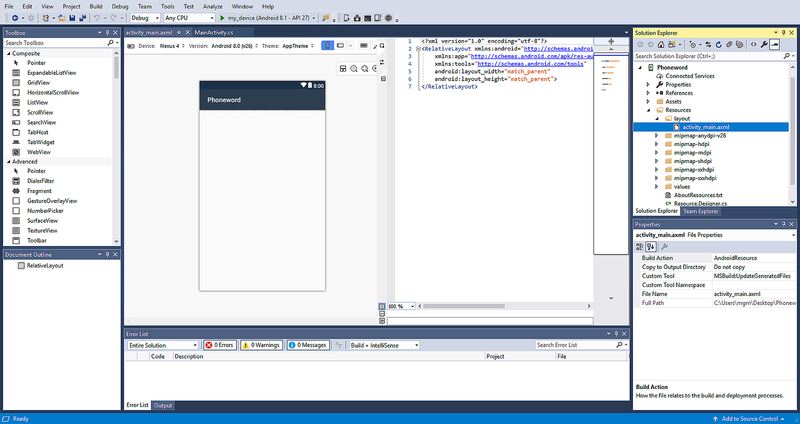
Después de que el nuevo proyecto se haya creado, expanda la carpeta Recursos y, después, la carpeta Diseño en el Explorador de soluciones. Haga doble clic en activity_main.axml para abrirla en Android Designer. Este es el archivo de diseño para la pantalla de la aplicación:
Sugerencia
Las versiones más recientes de Visual Studio contienen una plantilla de aplicación ligeramente diferente.
- En lugar de activity_main.axml, el diseño está en content_main.axml.
- El diseño predeterminado será
RelativeLayout. Para que el resto de los pasos de esta página funcionen, debe cambiar la etiqueta<RelativeLayout>por<LinearLayout>y agregar otro atributoandroid:orientation="vertical"a la etiqueta de aperturaLinearLayout.
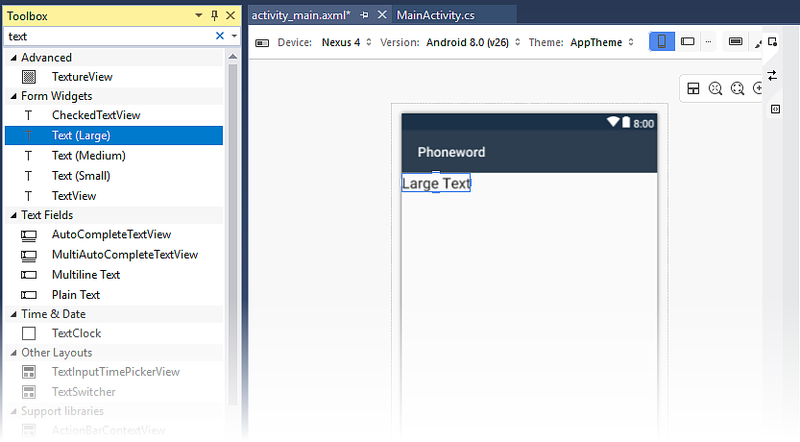
En el Cuadro de herramientas (el área de la izquierda), escriba text en el campo de búsqueda y arrastre un widget de Texto (grande) a la superficie de diseño (el área del centro):
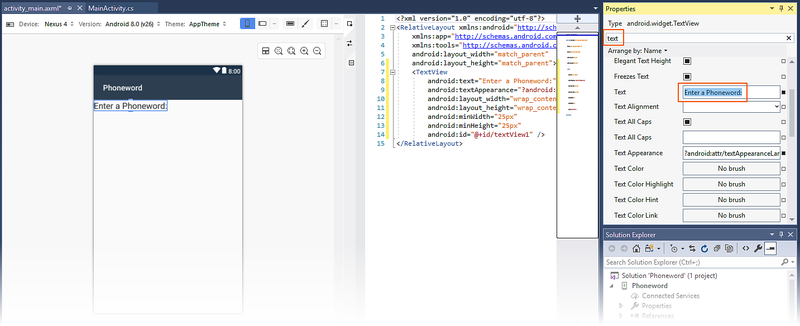
Con el control de Texto (grande) seleccionado en la superficie de diseño, use el panel Propiedades para cambiar la propiedad Text del widget de Texto (grande) a Enter a Phoneword::
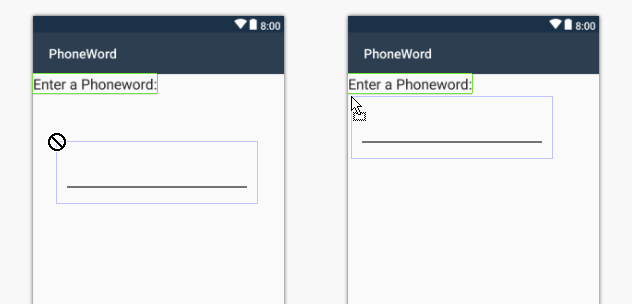
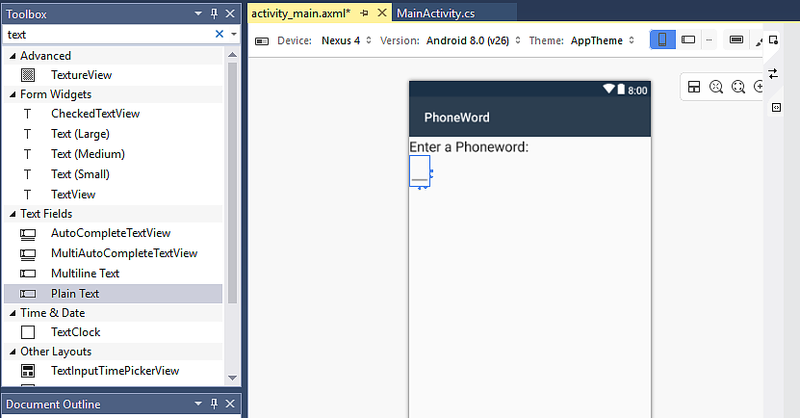
Arrastre un widget de Texto sin formato del Cuadro de herramientas a la superficie de diseño y colóquelo debajo del widget de Texto (grande). La selección de ubicación del widget no se producirá hasta que mueva el puntero del mouse a un lugar en el diseño que pueda aceptar el widget. En las capturas de pantalla siguientes, el widget no se puede colocar (tal y como se muestra en la parte izquierda) hasta que el puntero del mouse se mueva justo debajo del TextView anterior (como se muestra en la parte derecha):
Cuando el texto sin formato (un widget EditText) esté colocado correctamente, aparecerá tal y como se muestra en la captura de pantalla siguiente:
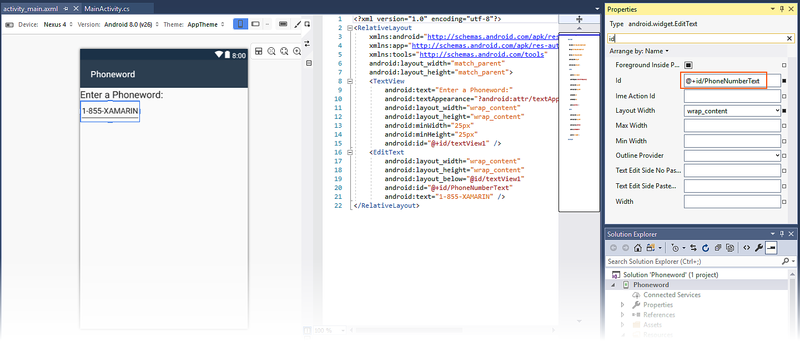
Con el widget de Texto sin formato seleccionado en la superficie de diseño, use el panel Propiedades para cambiar la propiedad Id del widget de Texto sin formato a @+id/PhoneNumberText y cambiar la propiedad Text a 1-855-XAMARIN:
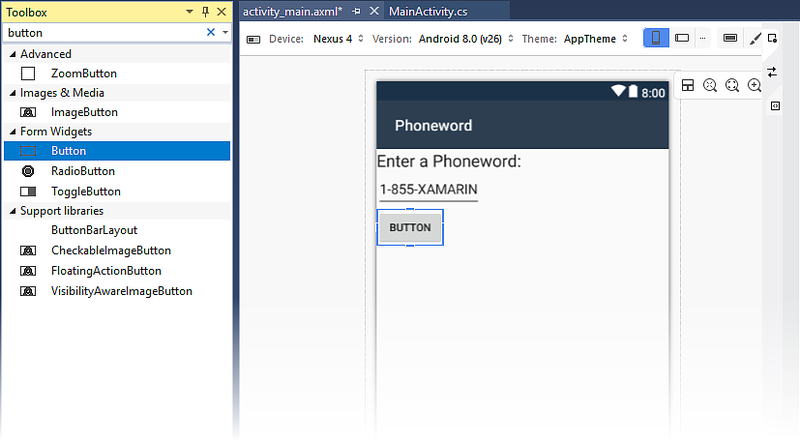
Arrastre un Botón del Cuadro de herramientas a la superficie de diseño y colóquelo debajo del widget de Texto sin formato:
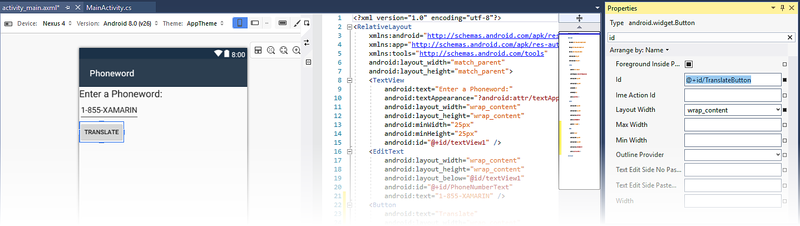
Con el botón seleccionado en la superficie de diseño, use el panel Propiedades para cambiar su propiedad Text a Translate y cambiar su propiedad Id a @+id/TranslateButton:
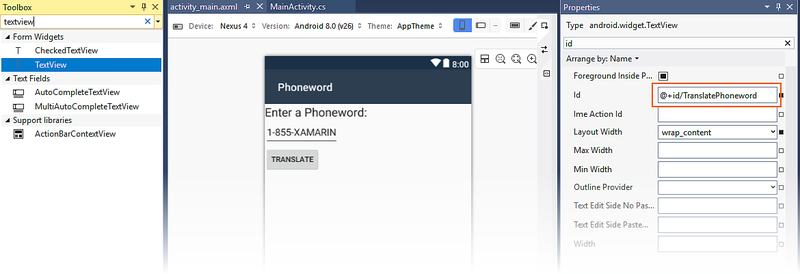
Arrastre la vista de texto desde Cuadro de herramientas hasta la superficie de diseño y colóquela debajo del widget Botón. Cambie la propiedad Text de TextView por una cadena vacía y establezca su propiedad Id en @+id/TranslatedPhoneword:
Guarde su trabajo presionando CTRL+S.
Escritura de algo de código
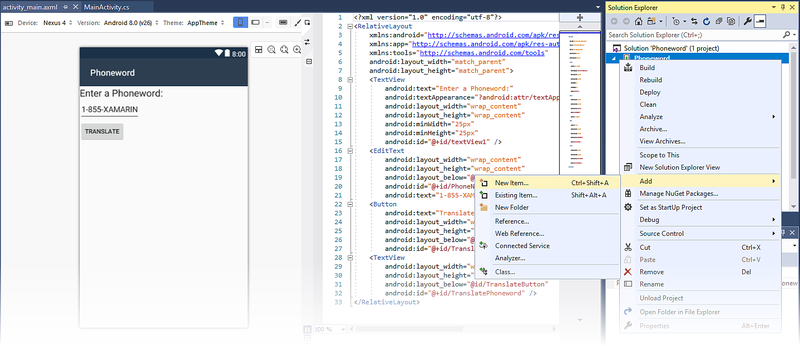
El siguiente paso consiste en agregar código para convertir números de teléfono de formato alfanumérico a numérico. Agregue un nuevo archivo al proyecto, para lo que debe hacer clic con el botón derecho en el proyecto Phoneword en el panel del Explorador de soluciones y seleccionar Agregar > Nuevo elemento..., como se muestra a continuación:
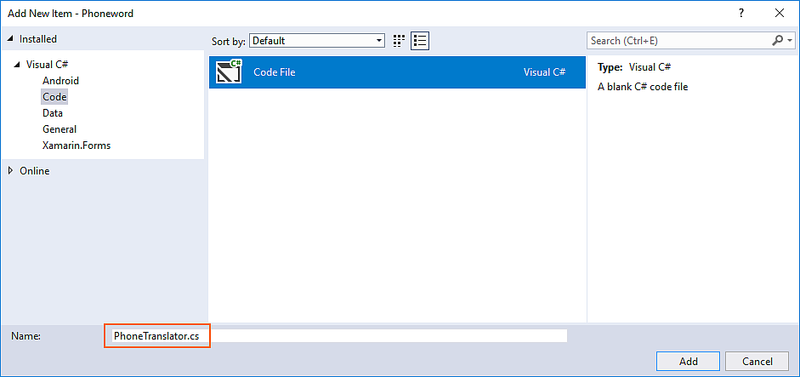
En el cuadro de diálogo Agregar nuevo elemento, seleccione Visual C# > Código > Archivo de código y asigne el nombre PhoneTranslator.cs al nuevo archivo de código:
Esto crea una nueva clase de C# vacía. Inserte el código siguiente en este archivo:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Guarde los cambios en el archivo PhoneTranslator.cs. Para ello, debe hacer clic en Archivo > Guardar (o presionar CTRL+S) y, después, cierre el archivo.
Conectar la interfaz de usuario
El siguiente paso consiste en agregar código para conectar la interfaz de usuario al insertar código auxiliar en la clase MainActivity. Empiece con la conexión del botón Traducir. En la clase MainActivity, busque el método OnCreate. El siguiente paso consiste en agregar el código de botón dentro de OnCreate, debajo de las llamadas base.OnCreate(savedInstanceState) y SetContentView(Resource.Layout.activity_main). En primer lugar, modifique el código de plantilla para que el método OnCreate sea similar al siguiente:
using Android.App;
using Android.OS;
using Android.Support.V7.App;
using Android.Runtime;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
// New code will go here
}
}
}
Obtenga una referencia de los controles que se han creado en el archivo de diseño con Android Designer. Agregue el código siguiente dentro del método OnCreate, después de la llamada a SetContentView:
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneword);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Agregue el código que responda a las pulsaciones del usuario del botón Traducir.
Agregue el siguiente código al método OnCreate (después de las líneas que se han agregado en el paso anterior):
// Add code to translate number
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
string translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Guarde su trabajo seleccionando Archivo > Guardar todo (o presionando CTRL-MAYÚS-S) y compile la aplicación, para lo que debe seleccionar Compilar > Recompilar solución (o presionar CTRL-MAYÚS-B).
Si hay errores, repase los pasos anteriores y corrija cualquier error hasta que la aplicación se compile correctamente. Si obtiene un error de compilación como El recurso no existe en el contexto actual, compruebe que el nombre del espacio de nombres en MainActivity.cs coincida con el nombre del proyecto (Phoneword) y, después, recompile completamente la solución. Si sigue obteniendo errores de compilación, compruebe que ha instalado las últimas actualizaciones de Visual Studio.
Establecer el nombre de la aplicación
Una vez que la aplicación funcione, es el momento de establecer su nombre. Expanda la carpeta valores (dentro de la carpeta Recursos) y abra el archivo strings.xml. Cambie la cadena de nombre de la aplicación por Phone Word como se muestra aquí:
<resources>
<string name="app_name">Phone Word</string>
<string name="action_settings">Settings</string>
</resources>
Ejecución de la aplicación
Pruebe la aplicación; para ello, ejecútela en un dispositivo o emulador Android. Haga clic en el botón TRANSLATE para convertir 1-855-XAMARIN en un número de teléfono:
Para ejecutar la aplicación en un dispositivo Android, vea cómo configurar el dispositivo para el desarrollo.
Inicie Visual Studio para Mac desde la carpeta Aplicaciones o desde Spotlight.
Para crear un proyecto, haga clic en Nuevo proyecto...
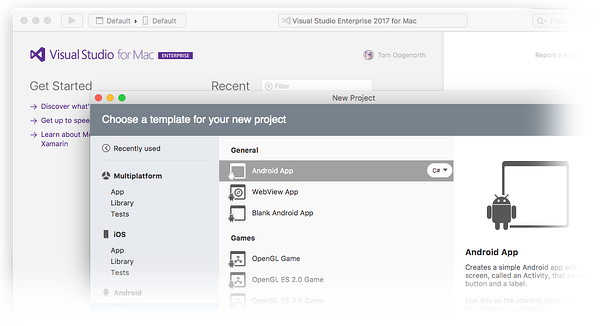
En el cuadro de diálogo Elegir una plantilla para el nuevo proyecto, haga clic en Android > Aplicación y seleccione la plantilla Android App. Haga clic en Next.
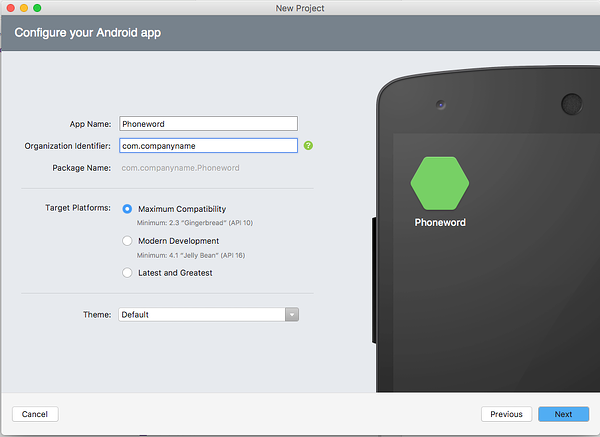
En el cuadro de diálogo Configure su aplicación de Android, asigne a la nueva aplicación el nombre Phoneword y haga clic en Siguiente.
En el cuadro de diálogo Configure su aplicación de Android, deje los nombres de solución y proyecto establecidos en Phoneword y haga clic en Crear para crear el proyecto.
Crear un diseño
Sugerencia
Las versiones más recientes de Visual Studio admiten la apertura de archivos .xml dentro de Android Designer.
Android Designer admite tanto archivos .axml como .xml.
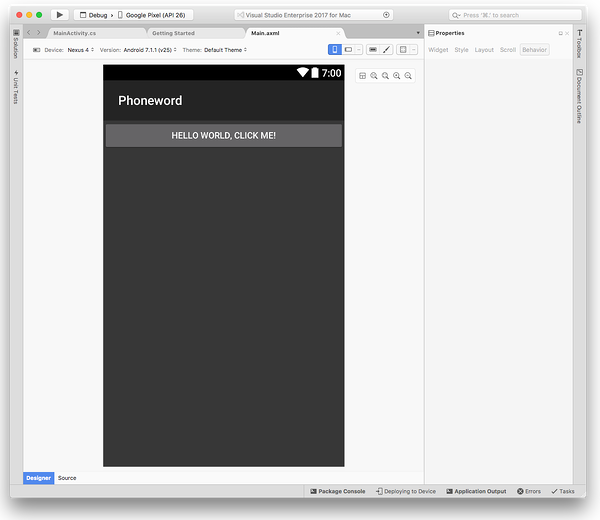
Después de que el nuevo proyecto se haya creado, expanda la carpeta Recursos y, después, la carpeta Diseño en el panel de Solución. Haga doble clic en Main.axml para abrirlo en Android Designer. Este es el archivo de diseño de la pantalla cuando se visualiza en Android Designer:
Seleccione el Hola mundo, Haga clic en Mí. Botón en la superficie de diseño y presione la tecla Eliminar para quitarla.
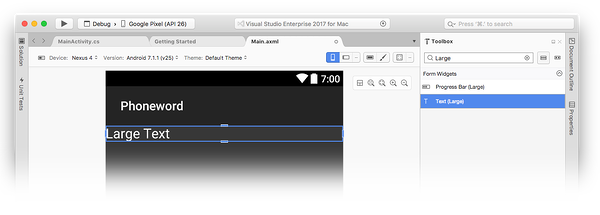
Desde el Cuadro de herramientas (el área de la derecha), escriba text en el campo de búsqueda y arrastre un widget de Texto (grande) a la superficie de diseño (el área del centro):
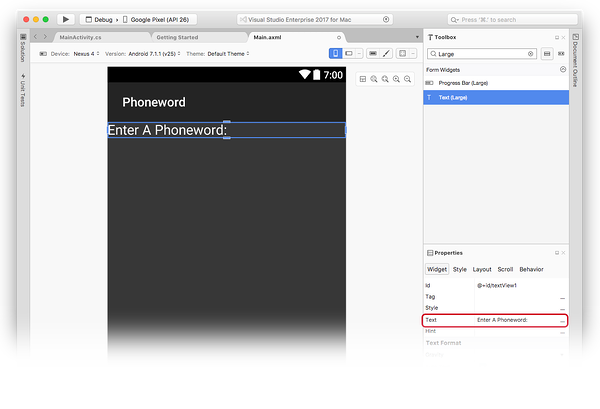
Con el widget de Texto (grande) seleccionado en la superficie de diseño, puede usar el panel Propiedades para cambiar la propiedad Text del widget de Texto (grande) a Enter a Phoneword: como se muestra a continuación:
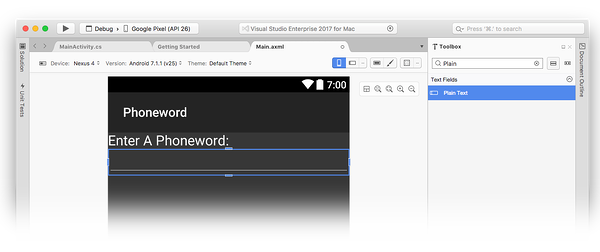
Después, arrastre un widget de Texto sin formato del Cuadro de herramientas a la superficie de diseño y colóquelo debajo del widget de Texto (grande). Tenga en cuenta que puede usar el campo de búsqueda para ayudarle a buscar widgets por el nombre:
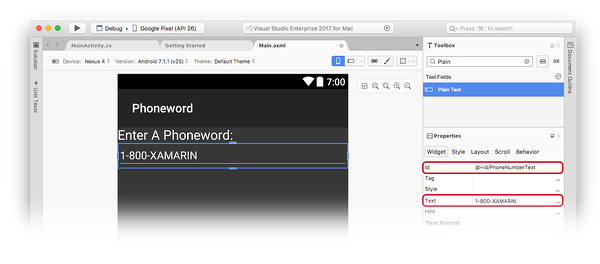
Con el widget de Texto sin formato seleccionado en la superficie de diseño, puede usar el panel Propiedades para cambiar la propiedad Id del widget de Texto sin formato a @+id/PhoneNumberText y cambiar la propiedad Text a 1-855-XAMARIN:
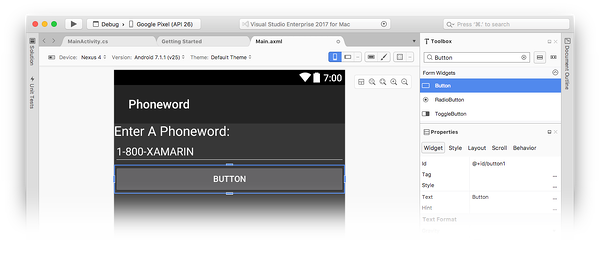
Arrastre un Botón del Cuadro de herramientas a la superficie de diseño y colóquelo debajo del widget de Texto sin formato:
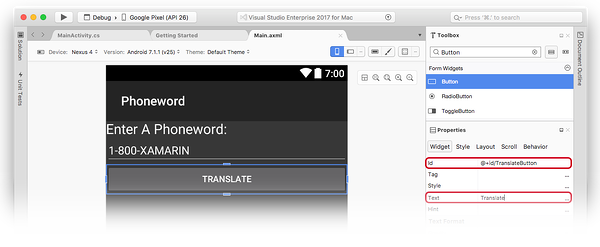
Con el Botón seleccionado en la superficie de diseño, puede usar el panel Propiedades para cambiar la propiedad Id del Botón a @+id/TranslateButton y cambiar la propiedad Text a Translate:
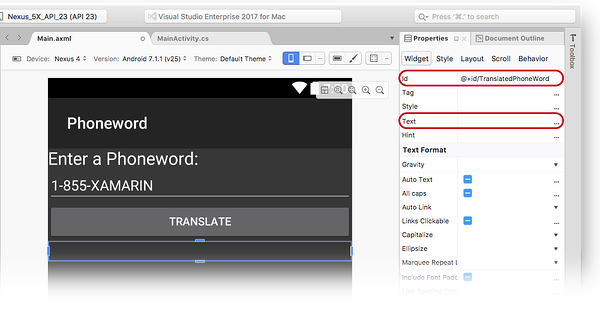
Arrastre la vista de texto desde Cuadro de herramientas hasta la superficie de diseño y colóquela debajo del widget Botón. Con la vista de texto seleccionada, establezca la propiedad id de la vista de texto en @+id/TranslatedPhoneWord y cambie el text por una cadena vacía:
Guarde su trabajo presionando ⌘ + S.
Escritura de algo de código
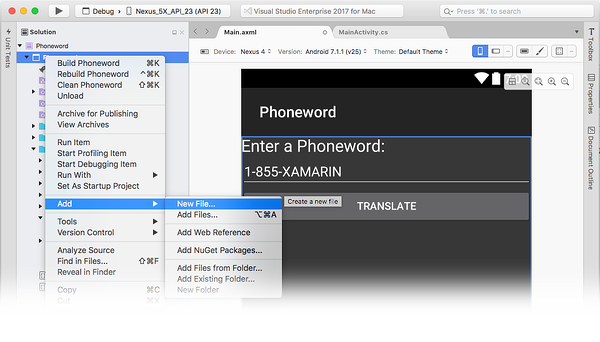
Ahora, agregue código para convertir números de teléfono de formato alfanumérico a numérico. Agregue un nuevo archivo al proyecto, para lo que debe hacer clic en el icono del engranaje que hay junto al proyecto Phoneword en el panel de Solución y seleccionar Agregar > Nuevo archivo...:
En el cuadro de diálogo Nuevo archivo, haga clic en General > Clase vacía, asigne al archivo nuevo el nombre PhoneTranslator y haga clic en Nuevo. Esto crea una nueva clase de C# vacía.
Quite todo el código de plantilla de la clase nueva y reemplácelo por el siguiente código:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Guarde los cambios en el archivo PhoneTranslator.cs, para lo que debe seleccionar Archivo > Guardar (o presionar ⌘ + S), y cierre el archivo. Asegúrese de que no hay errores de tiempo de compilación al volver a compilar la solución.
Conectar la interfaz de usuario
El siguiente paso consiste en agregar código para conectar la interfaz de usuario al agregar código auxiliar en la clase MainActivity.
Haga doble clic en el archivo MainActivity.cs en Panel de solución para abrirlo.
Para empezar, agregue un controlador de eventos al botón Traducir. En la clase MainActivity, busque el método OnCreate. Agregue el código de botón dentro de OnCreate, debajo de las llamadas a base.OnCreate(bundle) y SetContentView (Resource.Layout.Main). Quite cualquier código de control de botón existente (es decir, cualquier código que hace referencia a Resource.Id.myButton y crea un controlador de clic para él) de manera que el método OnCreate tenga el aspecto siguiente:
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Our code will go here
}
}
}
Después, se necesita una referencia de los controles que se han creado en el archivo de diseño con Android Designer. Agregue el código siguiente dentro del método OnCreate (después de la llamada a SetContentView):
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Agregue el código que responda a las pulsaciones del usuario del botón Traducir agregando el siguiente código al método OnCreate (después de las líneas que se han agregado en el último paso):
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Guarde el trabajo y compile la aplicación. Para ello, debe seleccionar Compilar > Compilar todo (o presionar ⌘ + B). Si la aplicación se compila, obtendrá un mensaje de operación correcta en la parte superior de Visual Studio para Mac:
Si hay errores, repase los pasos anteriores y corrija cualquier error hasta que la aplicación se compile correctamente. Si obtiene un error de compilación como El recurso no existe en el contexto actual, compruebe que el nombre del espacio de nombres en MainActivity.cs coincida con el nombre del proyecto (Phoneword) y, después, recompile completamente la solución. Si sigue obteniendo errores de compilación, compruebe que ha instalado las últimas actualizaciones de Xamarin.Android y Visual Studio para Mac.
Establecer la etiqueta y el icono de la aplicación
Ahora que tiene una aplicación que funciona, es el momento de agregar los toques finales. Empiece editando Label para MainActivity.
Label es lo que Android muestra en la parte superior de la pantalla para que los usuarios conozcan el lugar en el que se encuentran en la aplicación. En la parte superior de la clase MainActivity, cambie Label por Phone Word como se muestra aquí:
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
}
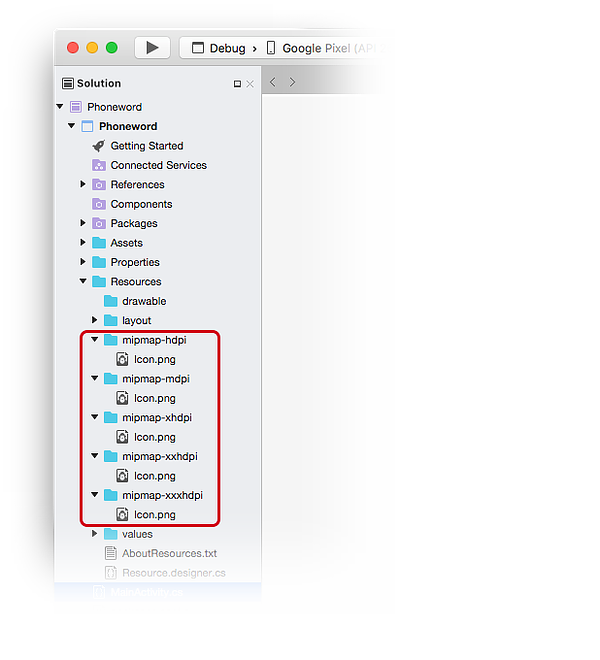
Ahora es el momento de establecer el icono de la aplicación. De forma predeterminada, Visual Studio para Mac proporcionará un icono predeterminado para el proyecto. Elimine estos archivos de la solución y reemplácelos por otro icono. Expanda la carpeta Recursos en Panel de solución. Observe que hay cinco carpetas que tienen el prefijo mipmap- y que cada una de estas carpetas contiene un archivo Icon.png:
Es necesario eliminar del proyecto todos estos archivos de icono. Haga clic con el botón derecho en cada uno de los archivos Icon.png y haga clic en Quitar en el menú contextual:
Haga clic en el botón Eliminar en el cuadro de diálogo.
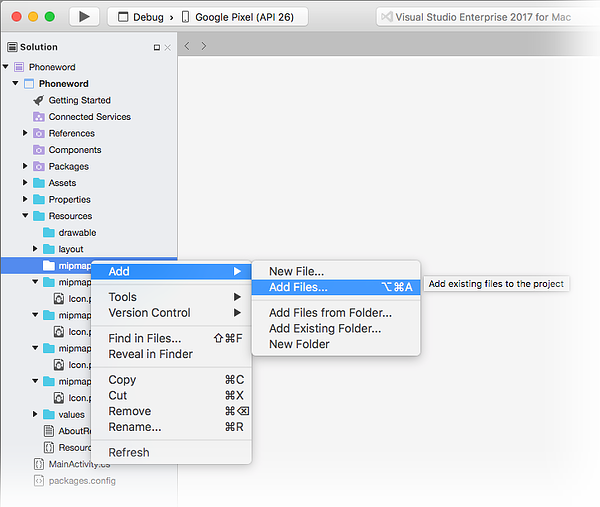
Luego, descargue y descomprima el conjunto de iconos de aplicación de Xamarin. Este archivo ZIP contiene los iconos de la aplicación. Todos los iconos son idénticos visualmente, pero se representan correctamente con resoluciones diferentes en distintos dispositivos con distintas densidades de pantalla. El conjunto de archivos debe copiarse en el proyecto Xamarin.Android. En Visual Studio para Mac, en Panel de solución, haga clic con el botón derecho en la carpeta mipmap-hdpi y seleccione Agregar > Agregar archivos:
En el cuadro de diálogo de selección, vaya al directorio descomprimido de los iconos de aplicación de Xamarin y abra la carpeta mipmap-hdpi. Seleccione Icon.png y haga clic en Abrir.
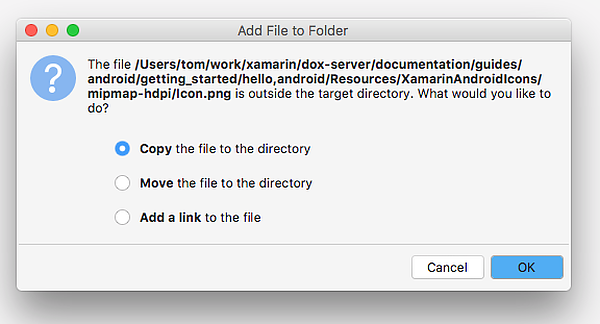
En el cuadro de diálogo Add File to Folder (Agregar archivo a carpeta), seleccione Copy the file into the directory (Copiar el archivo en el directorio) y haga clic en Aceptar:
Repita estos pasos para cada una de las carpetas mipmap- hasta que el contenido de las carpetas de iconos de aplicación de Xamarin mipmap- se copie en las carpetas mipmap- equivalentes en el proyecto Phoneword.
Después de copiar todos los iconos en el proyecto de Xamarin.Android, abra el cuadro de diálogo Opciones del proyecto haciendo clic con el botón derecho en el proyecto en Panel de solución. Seleccione Compilar > Aplicación de Android y, después, seleccione @mipmap/icon en el cuadro combinado Icono de aplicación:
Ejecución de la aplicación
Por último, pruebe la aplicación ejecutándola en un dispositivo o emulador Android y traduciendo un Phoneword:
Para ejecutar la aplicación en un dispositivo Android, vea cómo configurar el dispositivo para el desarrollo.
Ha completado su primera aplicación de Xamarin.Android. Ahora es el momento de analizar las herramientas y los conocimientos que ha aprendido. Lo siguiente es el Análisis detallado de Hello, Android.