Vistas de diseño alternativas
En este tema se explica cómo se pueden crear diseños de versión mediante calificadores de recursos. Por ejemplo, crear una versión de un diseño que solo se usa cuando el dispositivo está en modo horizontal y una versión de diseño que solo es para el modo vertical.
Creación de diseños alternativos
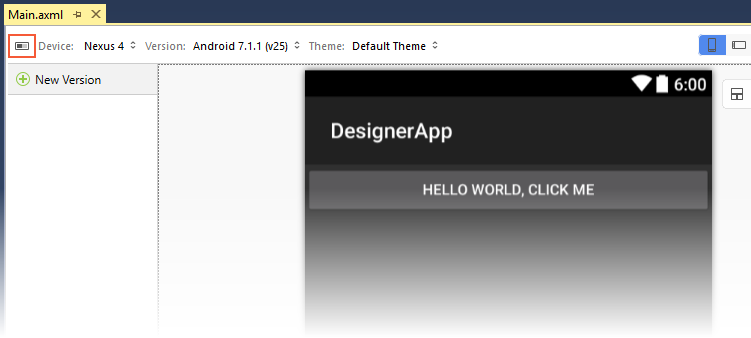
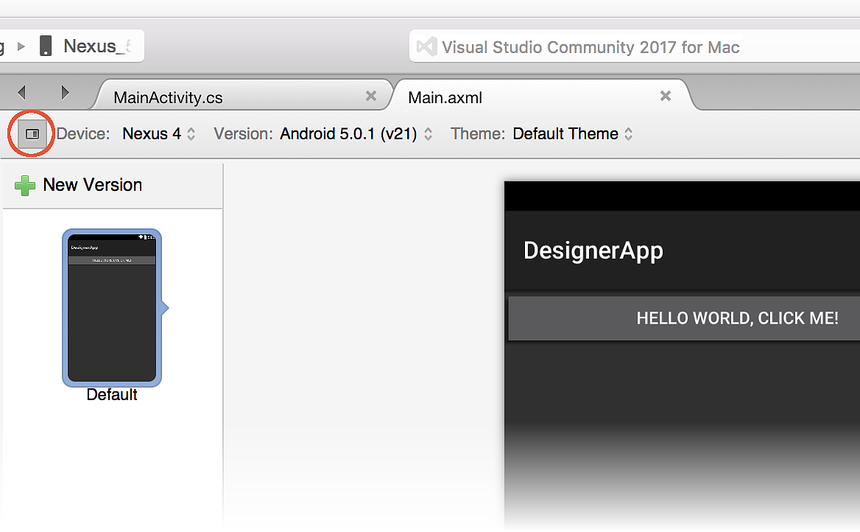
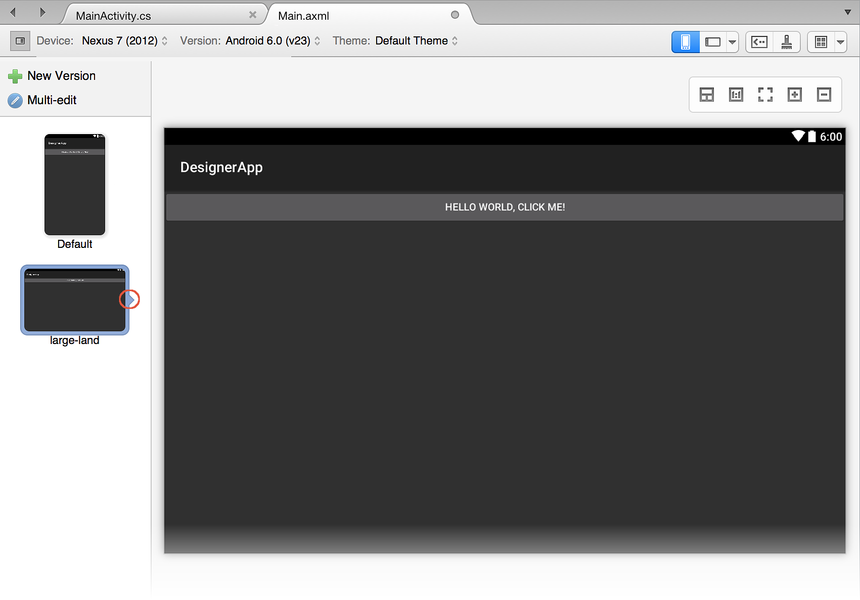
Al hacer clic en el icono Visualizar el diseño alternativo (a la izquierda de Dispositivo), se abre un panel de vista previa para enumerar los diseños alternativos disponibles en el proyecto. Si no hay diseños alternativos, se presenta la vista predeterminada:
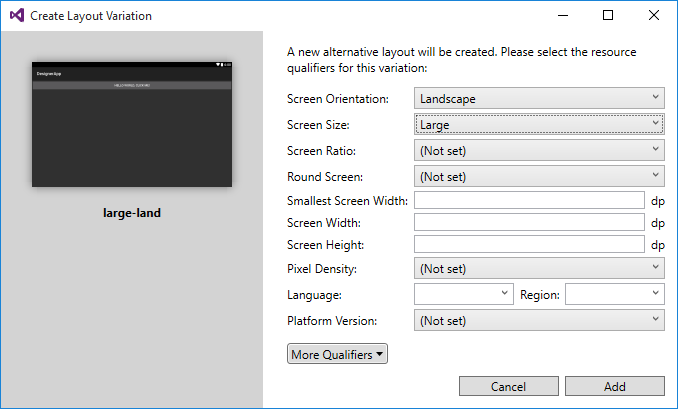
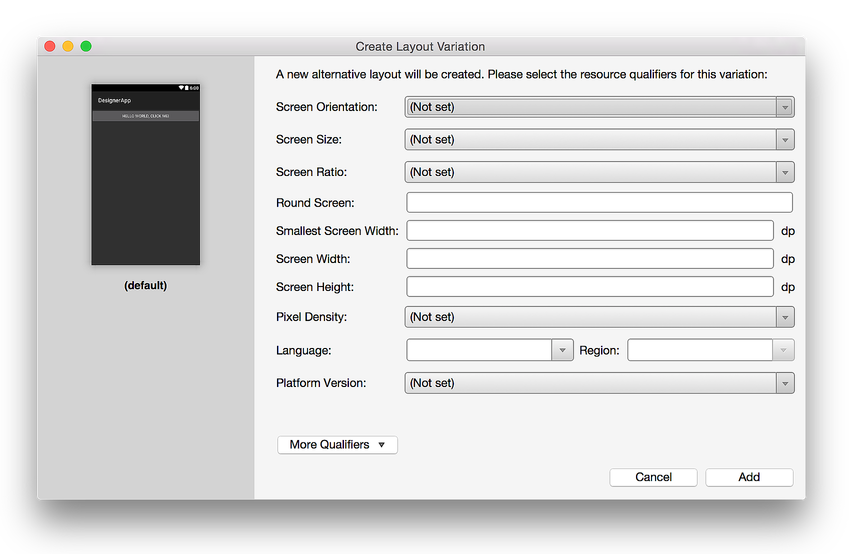
Al hacer clic en el signo más verde junto a Nueva versión, se abre el cuadro de diálogo Crear variación de diseño para que pueda seleccionar los calificadores de recursos para esta variación de diseño:
En el ejemplo siguiente, el calificador de recursos para Orientación de pantalla se establece en Horizontaly el tamaño de pantalla se cambia a Grande. Esto crea una nueva versión de diseño denominada large-land:
Tenga en cuenta que el panel de vista previa de la izquierda muestra los efectos de las selecciones de calificador de recursos. Al hacer clic en Agregar se crea el diseño alternativo y se cambia el Diseñador a ese diseño. El panel de vista previa para Visualizar el diseño alternativo indica qué diseño se carga en el Diseñador a través de un puntero derecho pequeño, tal como se indica en la captura de pantalla siguiente:
Edición de diseños alternativos
Al crear diseños alternativos, a menudo es conveniente realizar un único cambio que se aplique a todas las versiones bifurcadas de un diseño. Por ejemplo, puede que desee cambiar el texto del botón a amarillo en todos los diseños. Si tiene un gran número de diseños y necesita propagar un único cambio en todas las versiones, el mantenimiento puede convertirse rápidamente en complicado y propenso a errores.
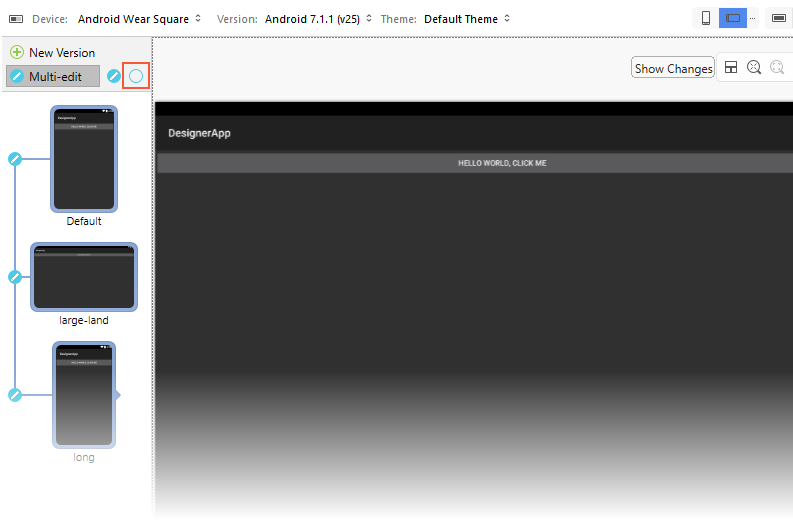
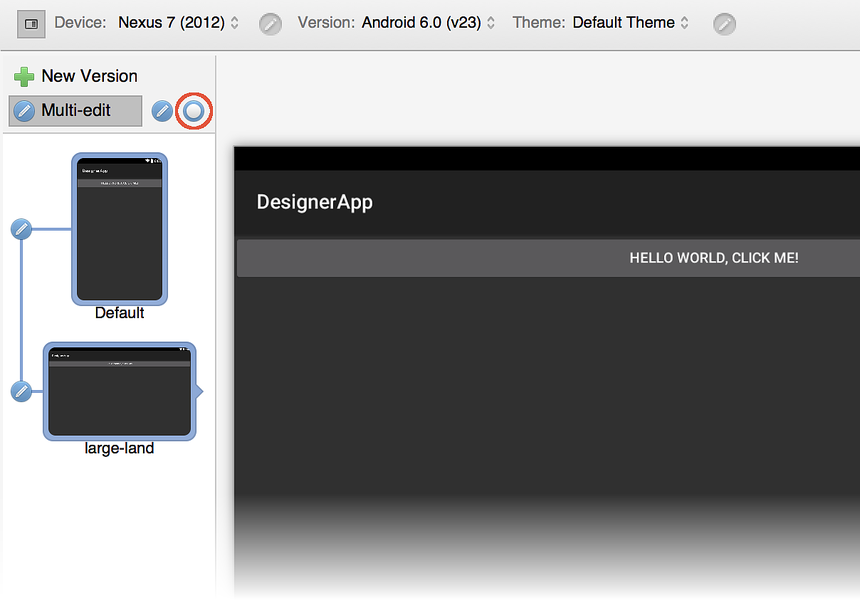
Para simplificar el mantenimiento de varias versiones de diseño, el Diseñador proporciona una modo de edición múltiple que propaga los cambios en uno o varios diseños. Cuando hay más de un diseño presente, se muestra el icono Edición múltiple:
Al hacer clic en el icono de edición múltiple, las líneas aparecen que indican que los diseños están vinculados (como se muestra a continuación); es decir, cuando se realiza un cambio en un diseño, ese cambio se propaga a cualquier diseño vinculado. Para desvincular todos los diseños, haga clic en el icono con círculo indicado en la captura de pantalla siguiente:
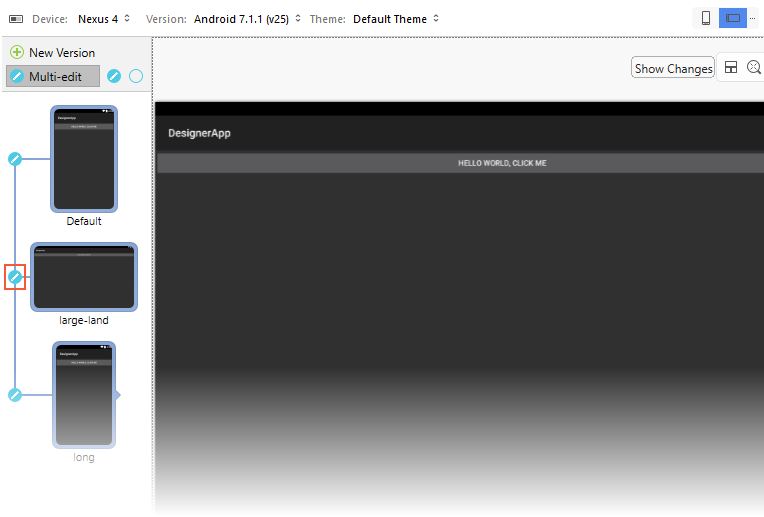
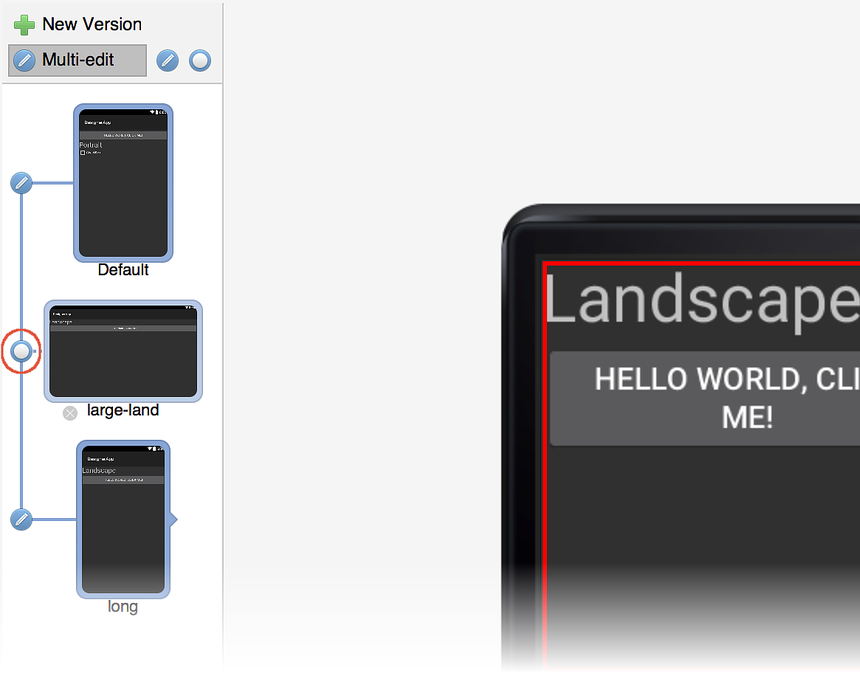
Si tiene más de dos diseños, puede alternar selectivamente el botón de edición a la izquierda de cada vista previa de diseño para determinar qué diseños están vinculados juntos. Por ejemplo, si desea realizar un único cambio que se propague al primer y último de tres diseños, primero desvincularía el diseño central, como se muestra aquí:
En este ejemplo, un cambio realizado en el diseño predeterminado o largo se propagará al otro diseño, pero no al diseño large-land.
Ejemplo de edición múltiple
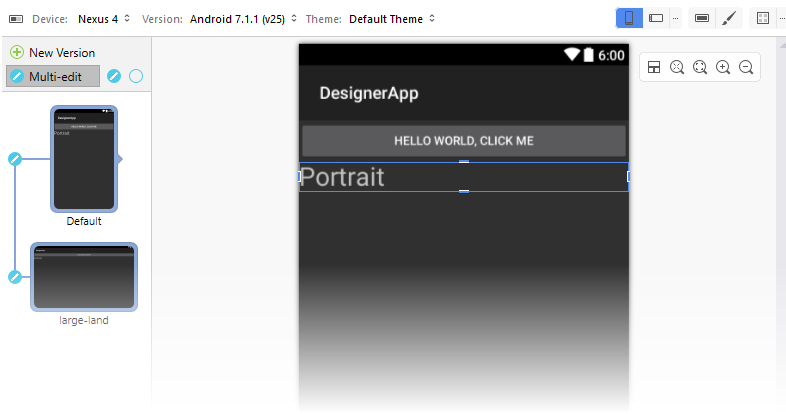
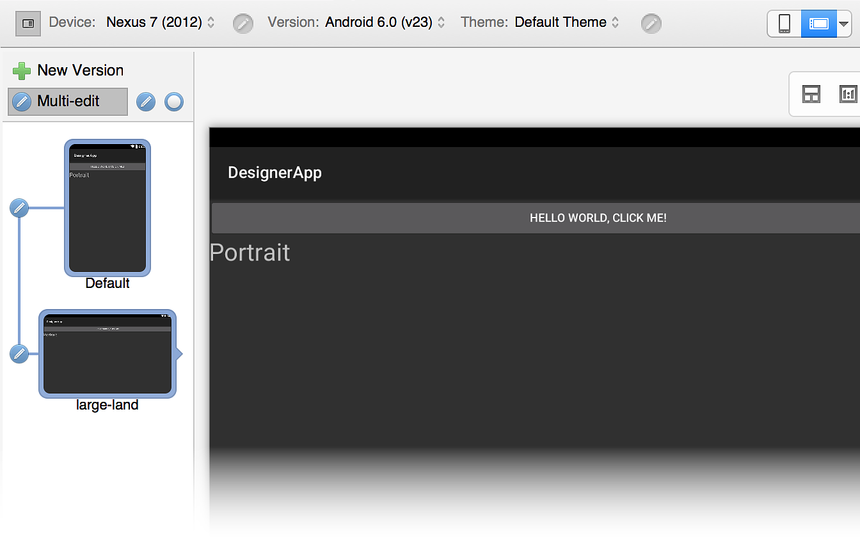
En general, cuando se realiza un cambio en un diseño, ese mismo cambio se propaga a todos los demás diseños vinculados. Por ejemplo, agregar un nuevo widget de TextView al diseño predeterminado y cambiar su cadena de texto a Portrait hará que se realice el mismo cambio en todos los diseños vinculados. Este es el aspecto en el diseño predeterminado:
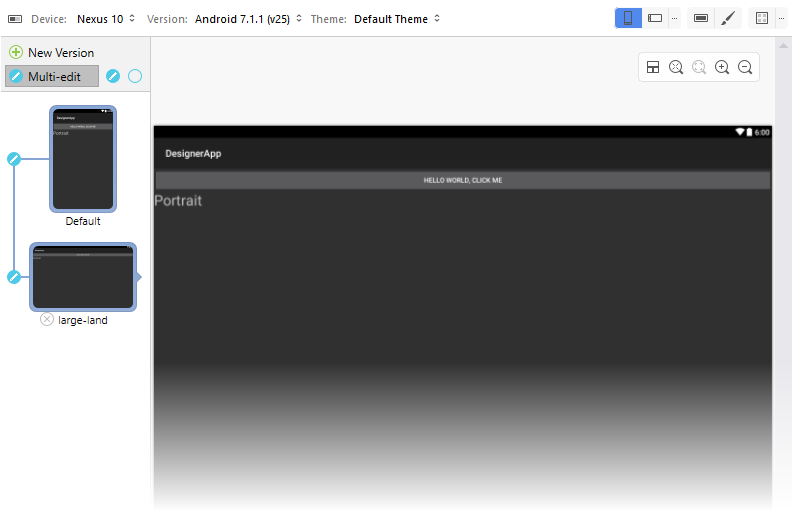
El TextView también se agrega a la vista de diseño de large-land porque está vinculada al diseño predeterminado:
Pero, ¿qué ocurre si desea realizar un cambio que sea local a un solo diseño (es decir, no desea que el cambio se propague a ninguno de los otros diseños)? Para ello, debe desvincular el diseño que desea cambiar antes de modificarlo, como se explica a continuación.
Realización de cambios locales
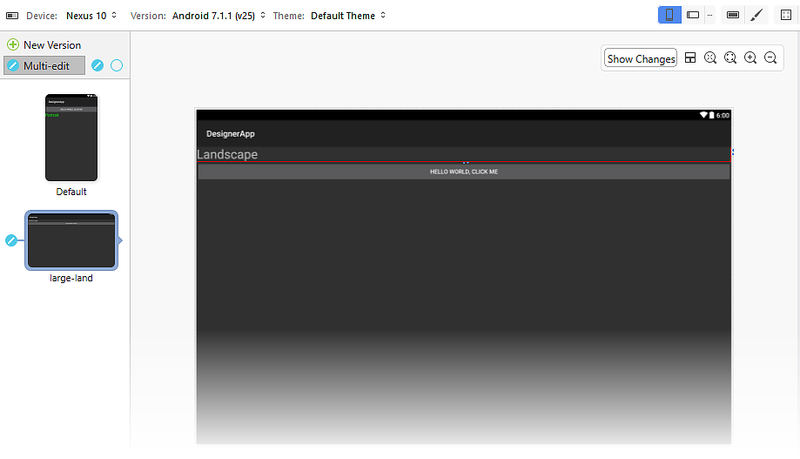
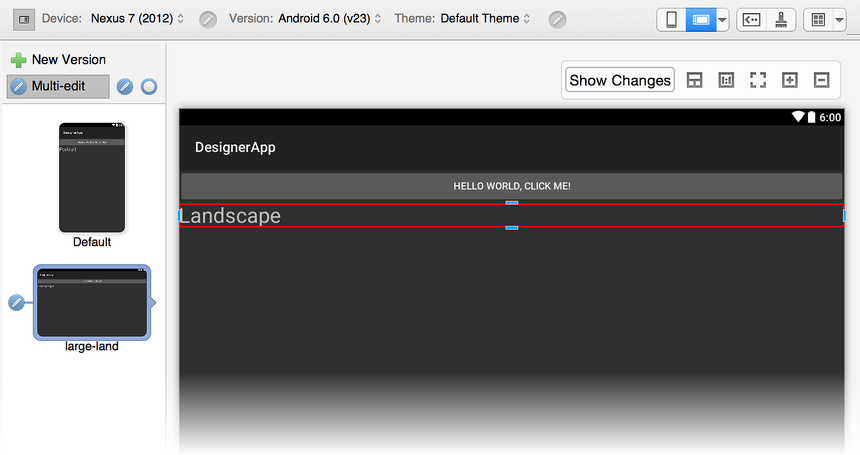
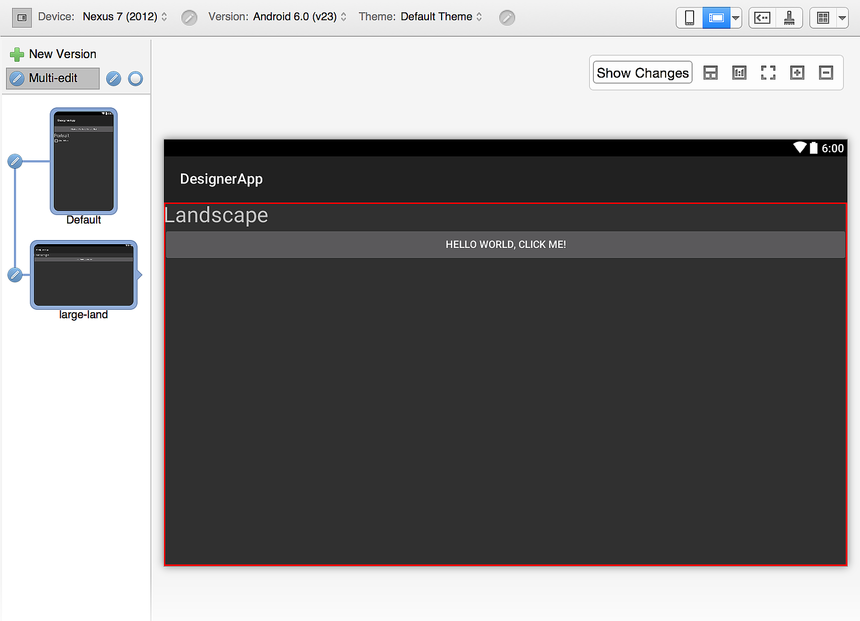
Supongamos que queremos que ambos diseños tengan el TextView agregado, pero también queremos cambiar la cadena de texto en el diseño large-land a Landscape en lugar de Portrait. Si hacemos este cambio en large-land mientras ambos diseños están vinculados, el cambio se propagará de nuevo al diseño predeterminado. Por lo tanto, primero debemos desvincular los dos diseños antes de realizar el cambio. Cuando modificamos el texto en large-land a Landscape, el Diseñador marca este cambio con un marco rojo para indicar que el cambio es local para el diseñolarge-land y no se propaga de nuevo al diseño predeterminado:
Al hacer clic en el diseño predeterminado para verlo, la cadena de texto TextView sigue estando establecida en Portrait.
Controlar los conflictos
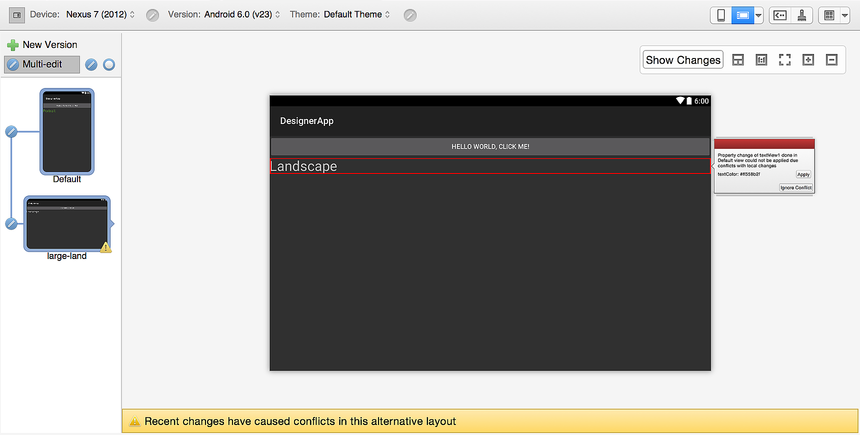
Si decide cambiar el color del texto en el diseño Predeterminado a verde, verá que aparece un icono de advertencia en el diseño vinculado. Al hacer clic en ese diseño, se abre el diseño para mostrar el conflicto. El widget que provocó el conflicto se resalta con un marco rojo y se muestra el siguiente mensaje: Cambios recientes han causado conflictos en este diseño alternativo.
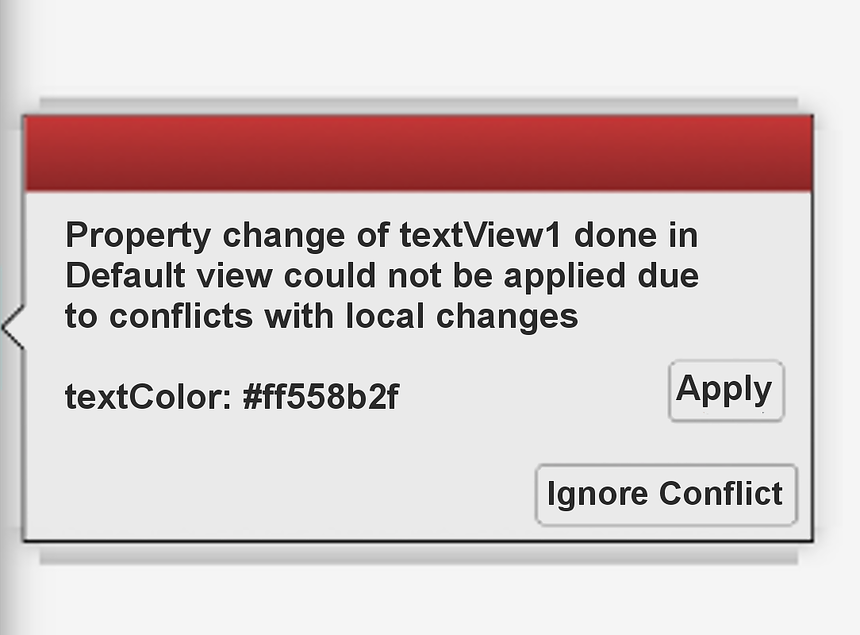
Se muestra un cuadro de conflicto a la derecha del widget para explicar el conflicto:
El cuadro de conflicto muestra la lista de propiedades que han cambiado y enumera sus valores. Al hacer clic en Omitir conflicto, solo se aplica el cambio de propiedad a este widget. Al hacer clic en Aplicar, se aplica el cambio de propiedad a este widget, así como al widget homólogo en el diseño predeterminado vinculado. Si se aplican todos los cambios de propiedad, el conflicto se descarta automáticamente.
Visualización de conflictos de grupos
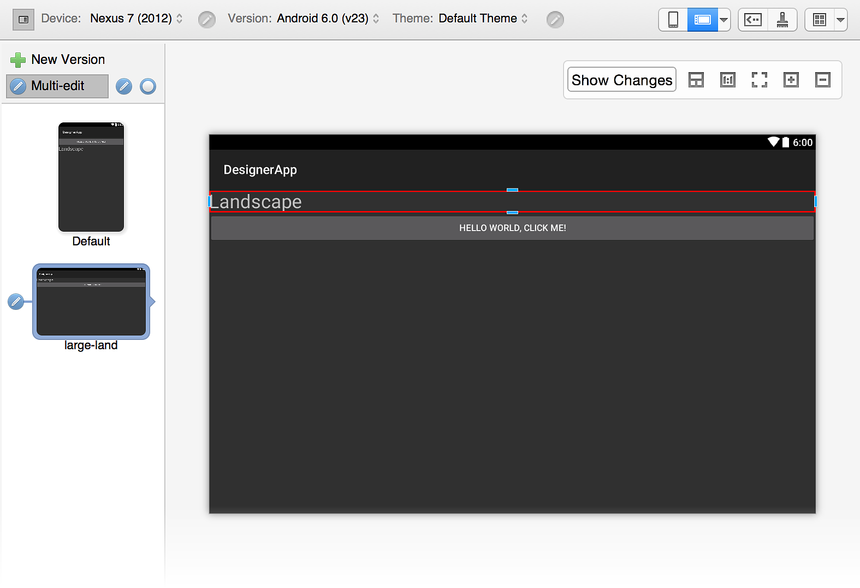
Los cambios de propiedad no son el único origen de conflictos. Se pueden detectar conflictos al insertar o quitar widgets. Por ejemplo, cuando el diseño large-land está desvinculado del diseño Predeterminado, y el TextView en el diseño large-land se arrastra y se coloca encima de Button, el Diseñador marca el widget movido para indicar el conflicto:
Sin embargo, no hay ningún marcador en el Button. Aunque la posición del Button ha cambiado, el Button no muestra cambios aplicados específicos de la configuración large-land.
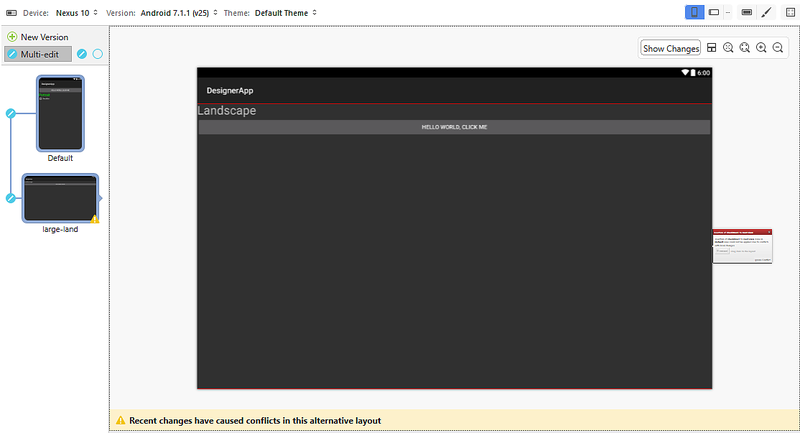
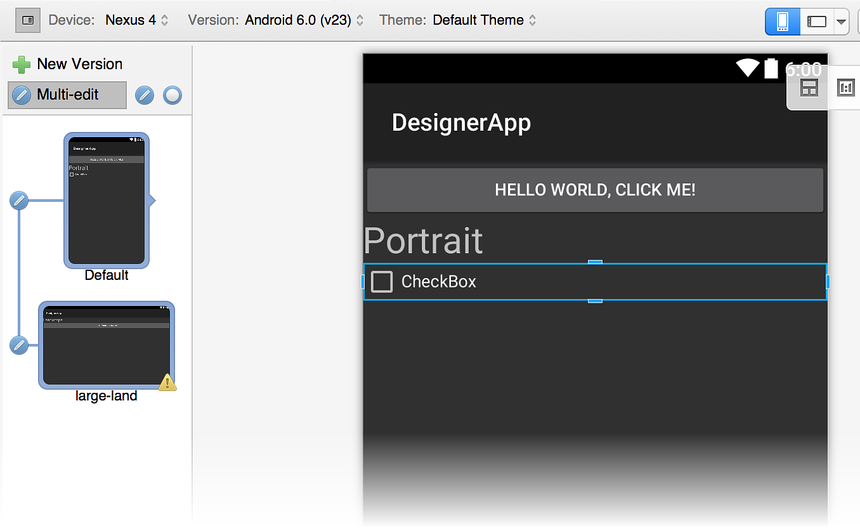
Si se agrega un CheckBox al diseño predeterminado , se genera otro conflicto y se muestra un icono de advertencia sobre el diseño large-land:
Al hacer clic en el diseño large-land se muestra el conflicto. Se muestra el siguiente mensaje: Cambios recientes han causado conflictos en este diseño alternativo:
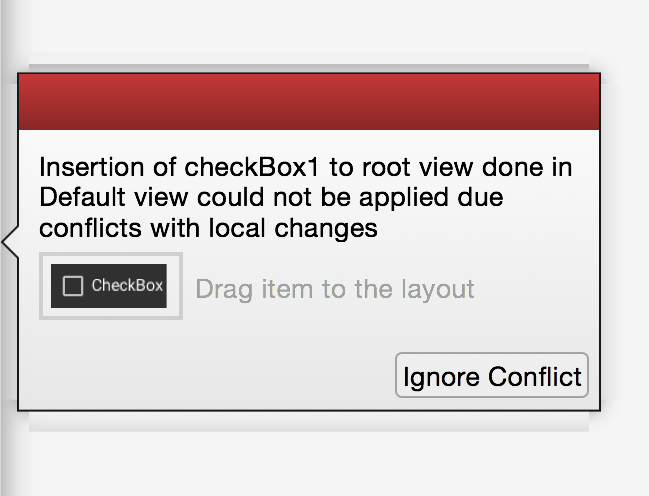
Además, el cuadro de conflicto muestra el mensaje siguiente:
Agregar el CheckBox produce un conflicto porque el diseño large-land tiene cambios en el LinearLayout que lo contiene. Sin embargo, en este caso, el cuadro de conflicto muestra el widget que se acaba de insertar en el diseño predeterminado (el CheckBox).
Si hace clic en Omitir conflicto, el Diseñador resuelve el conflicto, lo que permite que el widget mostrado en el cuadro de conflicto se arrastre y se coloque en el diseño donde falta el widget (en este caso, el diseño large-land):
Como se ha visto en el ejemplo anterior con el Button, el CheckBox no tiene un marcador de cambio rojo porque solo el LinearLayout tiene cambios que se aplicaron en el diseño large-land.
Persistencia de conflictos
Los conflictos se conservan en el archivo de diseño como comentarios XML, como se muestra aquí:
<!-- Widget Inserted Conflict | id:__root__ | @+id/checkBox1 -->
Por lo tanto, cuando se cierra y vuelve a abrir un proyecto, todos los conflictos seguirán existiendo, incluso los que se han omitido.