Xamarin.Android WebView
WebView permite crear su propia ventana para ver páginas web, o incluso para desarrollar un explorador completo. En este tutorial, creará un sencillo Activity que puede ver y navegar por páginas web.
Cree un proyecto denominado HelloWebView.
Abra Resources/Layout/Main.axml e inserte lo siguiente:
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
Dado que esta aplicación accederá a Internet, debe agregar los permisos adecuados al archivo de manifiesto de Android. Abra las propiedades del proyecto para especificar qué permisos requiere la aplicación para funcionar. Habilite el permiso de INTERNET como se muestra a continuación:

Ahora abra MainActivity.cs y agregue una directiva que esté en uso para Webkit:
using Android.Webkit;
En la parte superior de la clase MainActivity, declare un objeto WebView:
WebView web_view;
Cuando se le pida a WebView que cargue una dirección URL, delegará de forma predeterminada la solicitud en el explorador predeterminado. Para que WebView cargue la dirección URL (en lugar del explorador predeterminado), debe crear la subclase de Android.Webkit.WebViewClient e invalidar el método ShouldOverriderUrlLoading. Se proporciona una instancia de este WebViewClient personalizado al WebView. Para ello, agregue la siguiente clase anidada HelloWebViewClient dentro de MainActivity:
public class HelloWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading (WebView view, string url)
{
view.LoadUrl(url);
return false;
}
}
Cuando ShouldOverrideUrlLoading devuelva false, indique a Android que la instancia actual WebView controló la solicitud y que no es necesario realizar ninguna otra acción.
Si tiene como destino el nivel de API 24 o posterior, use la sobrecarga de ShouldOverrideUrlLoading que toma un IWebResourceRequest para el segundo argumento en lugar de un string:
public class HelloWebViewClient : WebViewClient
{
// For API level 24 and later
public override bool ShouldOverrideUrlLoading (WebView view, IWebResourceRequest request)
{
view.LoadUrl(request.Url.ToString());
return false;
}
}
A continuación, use el código siguiente para el método OnCreate():
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
web_view = FindViewById<WebView> (Resource.Id.webview);
web_view.Settings.JavaScriptEnabled = true;
web_view.SetWebViewClient(new HelloWebViewClient());
web_view.LoadUrl ("https://www.xamarin.com/university");
}
Esto inicializa el miembro WebView con el del diseño de Activity y habilita JavaScript para WebView con JavaScriptEnabled = true (consulte la receta Llamar a C# desde JavaScript para obtener información sobre cómo llamar a funciones de C# desde JavaScript). Por último, se carga una página web inicial con LoadUrl(String).
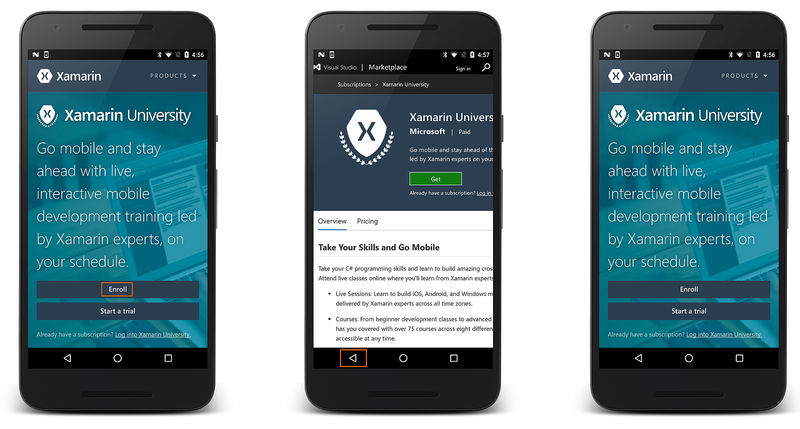
Compile y ejecute la aplicación. Debería ver una aplicación sencilla de vista de páginas web como la que se ve en la captura de pantalla siguiente:
Para controlar la tecla de botón ATRÁS, agregue la siguiente instrucción de uso:
using Android.Views;
Después, agregue el método siguiente dentro de la actividad de HelloWebView:
public override bool OnKeyDown (Android.Views.Keycode keyCode, Android.Views.KeyEvent e)
{
if (keyCode == Keycode.Back && web_view.CanGoBack ())
{
web_view.GoBack ();
return true;
}
return base.OnKeyDown (keyCode, e);
}
Esto Se llamará al método de devolución de llamada OnKeyDown(int, KeyEvent) cada vez que se presione un botón mientras se ejecuta la actividad. La condición interior usa el KeyEvent para comprobar si la tecla presionada es el botón ATRÁS y si realmente el WebView es capaz de navegar hacia atrás (si tiene un historial). Si ambos son true, se llama al método GoBack(), que navegará un paso atrás en el historial WebView. Devolver true indica que se ha controlado el evento. Si no se cumple esta condición, el evento se devuelve al sistema.
Vuelva a ejecutar la aplicación. Ahora debería poder seguir los vínculos y navegar hacia atrás por el historial de páginas:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por el proyecto de código abierto de Android y se usan según los términos descritos en la Licencia de atribución de Creative Commons 2.5.
Vínculos relacionados
- Call C# from JavaScript (Llamada a C# desde JavaScript)
- Android.Webkit.WebView
- KeyEvent