Iconos de aplicación alternativos en Xamarin.iOS
En este artículo se describe el uso de iconos de aplicación alternativos en Xamarin.iOS.
Apple ha agregado varias mejoras a iOS 10.3 que permiten a una aplicación administrar su icono:
ApplicationIconBadgeNumber: obtiene o establece el distintivo del icono de la aplicación en Springboard.SupportsAlternateIcons: si estrue, la aplicación tiene un conjunto alternativo de iconos.AlternateIconName: devuelve el nombre del icono alternativo seleccionado actualmente onullsi se usa el icono principal.SetAlternameIconName: use este método para cambiar el icono de la aplicación al icono alternativo especificado.
![]()
Agregar iconos alternativos a un proyecto de Xamarin.iOS
Para permitir que una aplicación cambie a un icono alternativo, deberá incluirse una colección de imágenes de icono en el proyecto de aplicación Xamarin.iOS. Estas imágenes no se pueden agregar al proyecto mediante el método típico Assets.xcassets, deben agregarse directamente a la carpeta Recursos.
Haga lo siguiente:
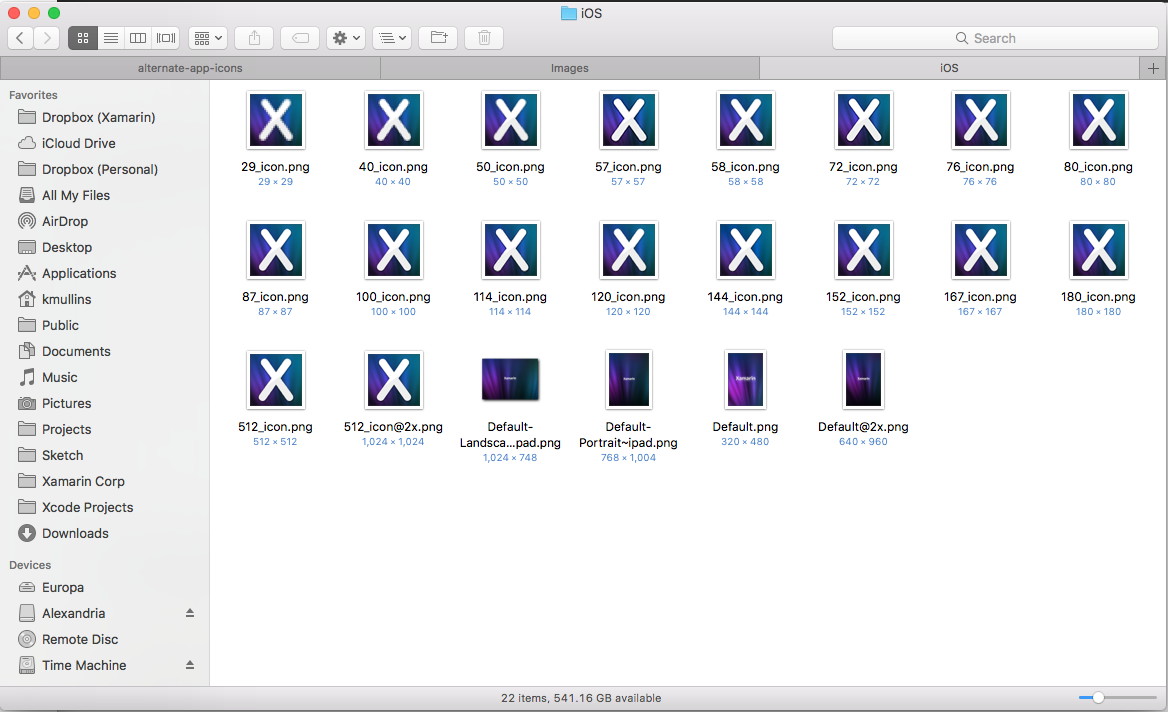
Seleccione las imágenes de icono necesarias en una carpeta, seleccione todas y arrástrelas a la carpeta Recursos en el Explorador de soluciones:

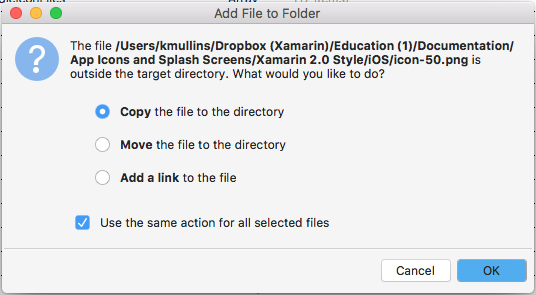
Cuando se le solicite, seleccione Copiar, Usar la misma acción para todos los archivos seleccionados y haga clic en el botón Aceptar:

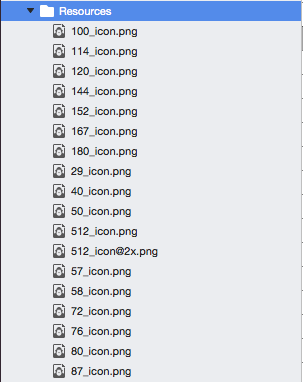
La carpeta Recursos debe ser similar a la siguiente cuando se complete:

Modificar el archivo Info.plist
Con las imágenes necesarias agregadas a la carpeta Recursos, será necesario agregar la clave CFBundleAlternateIcons al archivo Info.plist del proyecto. Esta clave definirá el nombre del nuevo icono y las imágenes que lo componen.
Haga lo siguiente:
- En el Explorador de soluciones, haga doble clic en el archivo Info.plist para abrirlo para su edición.
- Cambie a la vista Código fuente.
- Agregue una clave de iconos de agrupación y deje el tipo establecido en Diccionario.
- Agregue una clave
CFBundleAlternateIconsy establezca el tipo enDiccionario. - Agregue una clave
AppIcon2y establezca el tipoen Diccionario. Este será el nombre del nuevo conjunto de iconos de aplicación alternativa. - Agregar una clave
CFBundleIconFilesy establecer el tipo enMatriz - Agregue una nueva cadena a la matriz
CFBundleIconFilespara cada archivo de icono dejando fuera la extensión y los sufijos@2x,@3x, etc. (por ejemplo100_icon). Repita este paso para cada archivo que compone el conjunto de iconos alternativo. - Agregue una clave
UIPrerenderedIconal diccionarioAppIcon2, establezca el tipo en Booleano y el valor en No. - Guarde los cambios en el archivo.
El archivo Info.plist resultante debe ser similar al siguiente cuando se complete:
![]()
O bien, si se abre en un editor de texto:
<key>CFBundleIcons</key>
<dict>
<key>CFBundleAlternateIcons</key>
<dict>
<key>AppIcon2</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>100_icon</string>
<string>114_icon</string>
<string>120_icon</string>
<string>144_icon</string>
<string>152_icon</string>
<string>167_icon</string>
<string>180_icon</string>
<string>29_icon</string>
<string>40_icon</string>
<string>50_icon</string>
<string>512_icon</string>
<string>57_icon</string>
<string>58_icon</string>
<string>72_icon</string>
<string>76_icon</string>
<string>80_icon</string>
<string>87_icon</string>
</array>
<key>UIPrerenderedIcon</key>
<false/>
</dict>
</dict>
</dict>
Administrar el icono de la aplicación
Con las imágenes de icono incluidas en el proyecto de Xamarin.iOS y el archivo Info.plist configurado correctamente, el desarrollador puede usar una de las muchas características nuevas agregadas a iOS 10.3 para controlar el icono de la aplicación.
La propiedad SupportsAlternateIcons de la clase UIApplication permite al desarrollador ver si una aplicación admite iconos alternativos. Por ejemplo:
// Can the app select a different icon?
PrimaryIconButton.Enabled = UIApplication.SharedApplication.SupportsAlternateIcons;
AlternateIconButton.Enabled = UIApplication.SharedApplication.SupportsAlternateIcons;
La propiedad ApplicationIconBadgeNumber de la clase UIApplication permite al desarrollador obtener o establecer el número de distintivo actual del icono de la aplicación en Springboard. El valor predeterminado es cero (0). Por ejemplo:
// Set the badge number to 1
UIApplication.SharedApplication.ApplicationIconBadgeNumber = 1;
La propiedad AlternateIconName de la clase UIApplication permite al desarrollador obtener el nombre del icono de aplicación alternativo seleccionado actualmente o devuelve null si la aplicación usa el icono principal. Por ejemplo:
// Get the name of the currently selected alternate
// icon set
var name = UIApplication.SharedApplication.AlternateIconName;
if (name != null ) {
// Do something with the name
}
La propiedad SetAlternameIconName de la clase UIApplication permite al desarrollador cambiar el icono de la aplicación. Pase el nombre del icono para seleccionar o null volver al icono principal. Por ejemplo:
partial void UsePrimaryIcon (Foundation.NSObject sender)
{
UIApplication.SharedApplication.SetAlternateIconName (null, (err) => {
Console.WriteLine ("Set Primary Icon: {0}", err);
});
}
partial void UseAlternateIcon (Foundation.NSObject sender)
{
UIApplication.SharedApplication.SetAlternateIconName ("AppIcon2", (err) => {
Console.WriteLine ("Set Alternate Icon: {0}", err);
});
}
Cuando se ejecuta la aplicación y el usuario selecciona un icono alternativo, se mostrará una alerta como la siguiente:
![]()
Si el usuario vuelve al icono principal, se mostrará una alerta como la siguiente:
![]()
Resumen
En este artículo se ha tratado cómo agregar iconos de aplicación alternativos a un proyecto de Xamarin.iOS y usarlos dentro de la aplicación.