Inicio rápido de Hello, iOS
Advertencia
iOS Designer quedó en desuso en la versión 16.8 de Visual Studio 2019 y la 8.8 de Visual Studio 2019 para Mac, y se ha eliminado de la versión 16.9 de Visual Studio 2019 y la 8.9 de Visual Studio para Mac. La manera recomendada de compilar interfaces de usuario de iOS es directamente en un equipo Mac que ejecute Interface Builder de Xcode. Para obtener más información, consulte Diseño de interfaces de usuario con Xcode.
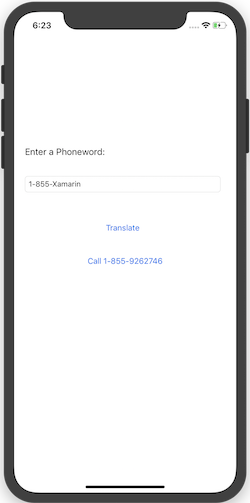
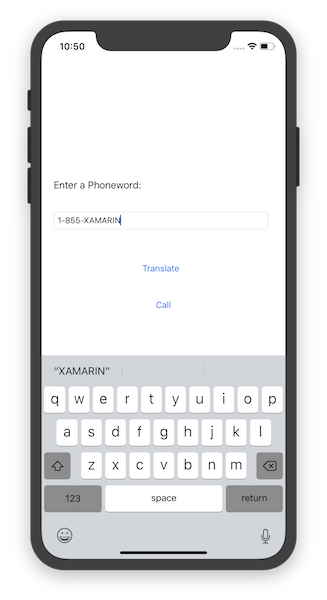
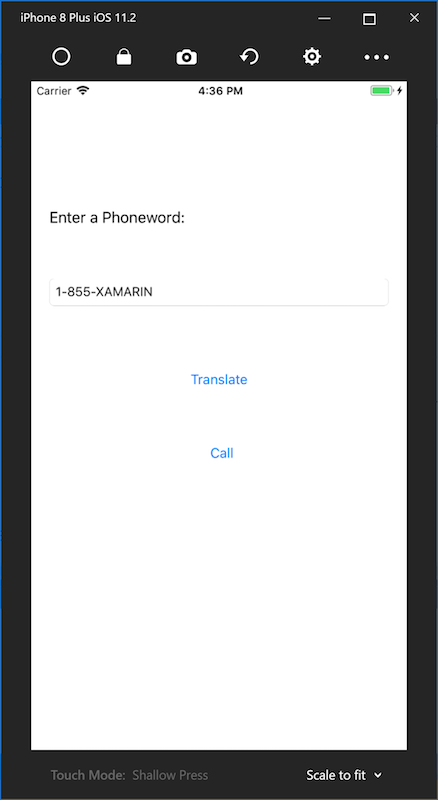
Esta guía describe cómo crear una aplicación que convierte un número de teléfono alfanumérico escrito por el usuario en un número de teléfono numérico y, después, llama a ese número. La aplicación final tiene este aspecto:
Requisitos
El desarrollo de iOS con Xamarin requiere:
- Un equipo Mac que ejecute macOS High Sierra (10.13) o una versión posterior.
- La versión más reciente de Xcode y el SDK de iOS instalada desde el App Store.
Xamarin.iOS funciona con la siguiente configuración:
- Versión más reciente de Visual Studio para Mac que se ajuste a las especificaciones anteriores.
La guía de instalación de Mac para Xamarin.iOS está disponible para obtener instrucciones de instalación paso a paso
Xamarin.iOS funciona con la siguiente configuración:
- La versión más reciente de Visual Studio 2019 o Visual Studio 2017 Community, Professional o Enterprise en Windows 10, emparejada con un host de compilación de Mac que se ajuste a las especificaciones anteriores.
Se puede consultar la guía de instalación de Xamarin.iOS Windows para obtener instrucciones de instalación paso a paso.
Antes de comenzar, descargue el conjunto de iconos de aplicación de Xamarin.
Tutorial de Visual Studio para Mac
En este tutorial se muestra cómo crear una aplicación llamada Phoneword que convierte un número de teléfono alfanumérico en un número de teléfono numérico.
Inicie Visual Studio para Mac desde la carpeta Aplicaciones o desde Spotlight:

En la pantalla Inicio, haga clic en Nuevo proyecto... para crear una nueva solución de Xamarin.iOS:

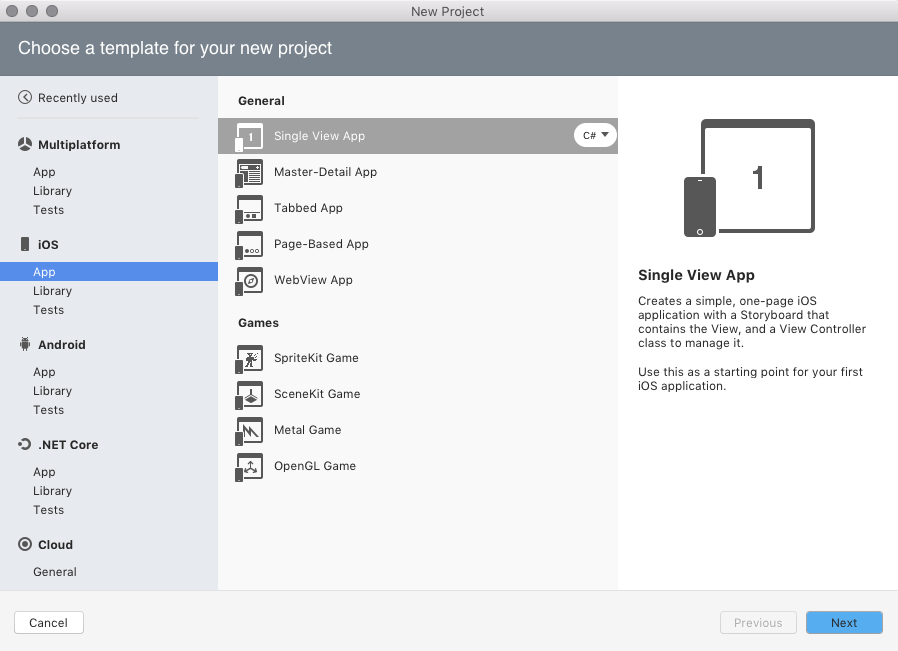
Desde el cuadro de diálogo Nueva solución, elija la plantilla iOS > Aplicación > Aplicación de vista única, asegurándose de que C# está seleccionado. Haga clic en Siguiente:

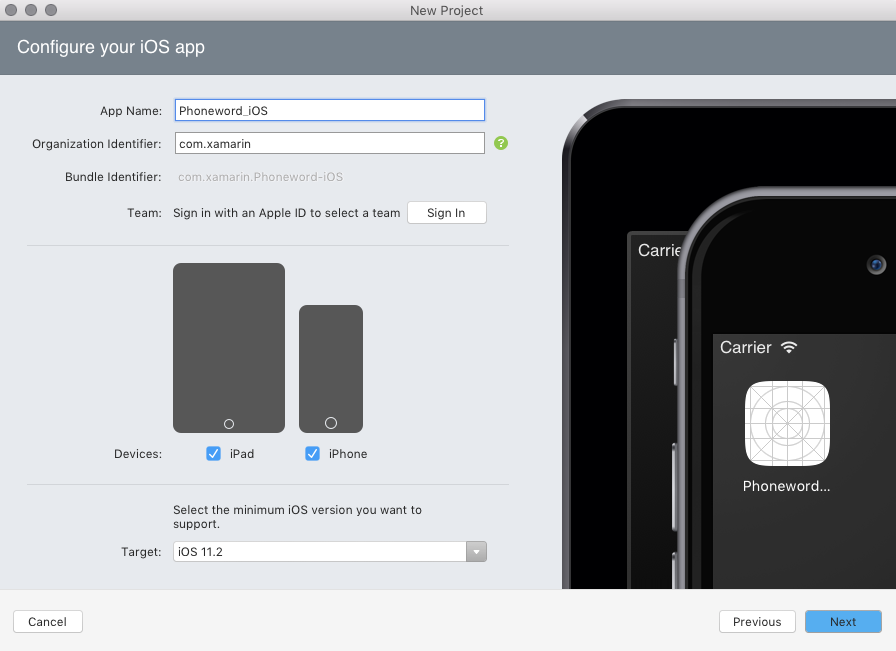
Configure la aplicación. Asígnele el nombre
Phoneword_iOSy deje todo lo demás en su valor predeterminado. Haga clic en Siguiente:
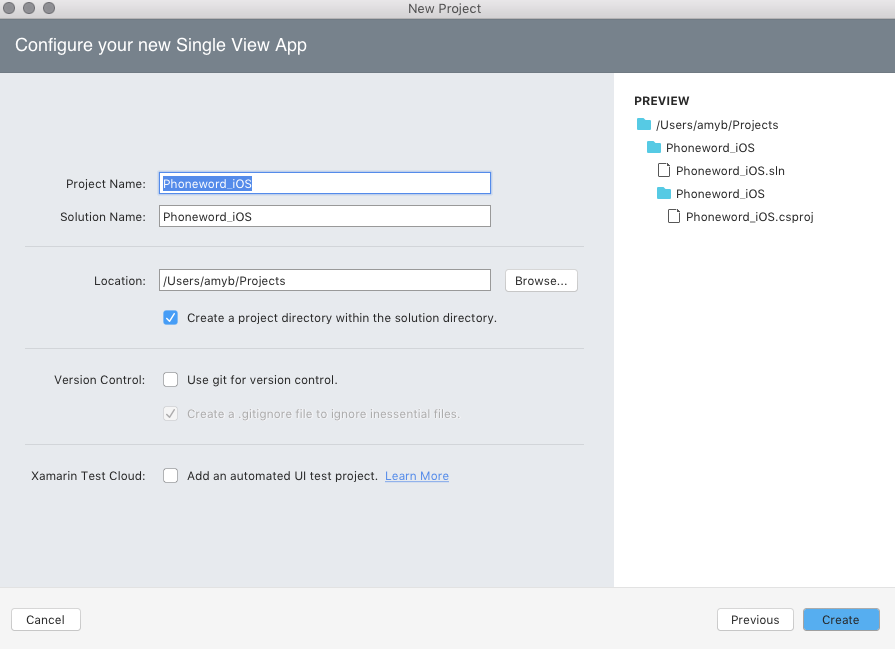
Deje el nombre del proyecto y de la solución tal como están. Elija la ubicación del proyecto aquí o manténgala con el valor predeterminado:

Haga clic en Crear para crear la solución.
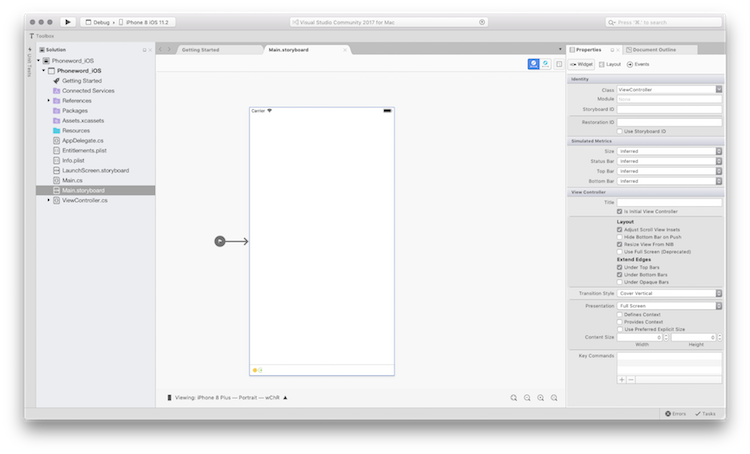
Haga doble clic en el archivo Main.storyboard en el Panel de solución para abrirlo. Asegúrese de abrir el archivo mediante Visual Studio iOS Designer (haga clic con el botón derecho en el guion gráfico y seleccione Abrir con > iOS Designer). Esto proporciona una manera de crear visualmente una interfaz de usuario:

Tenga en cuenta que las clases de tamaño están habilitadas de forma predeterminada. Vea la guía Guiones gráficos unificados para más información sobre ellos.
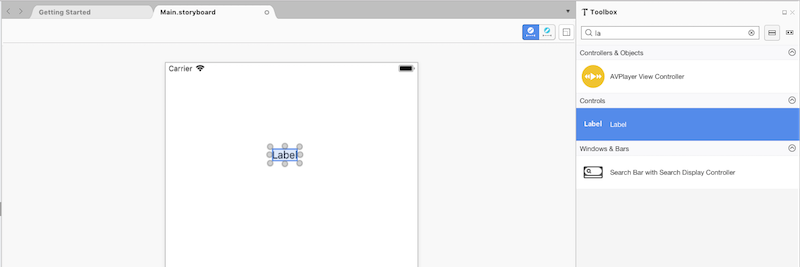
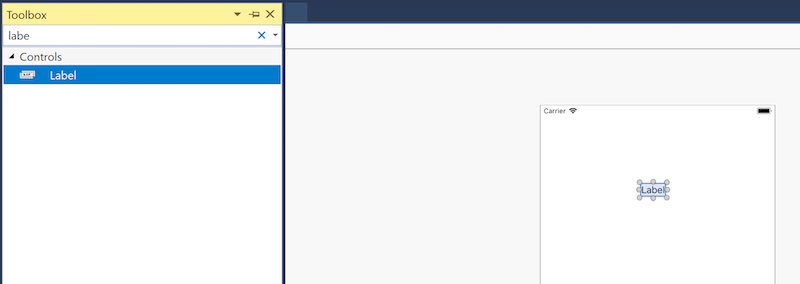
En el panel del cuadro de herramientas, escriba "etiqueta" en la barra de búsqueda y arrastre una etiqueta a la superficie de diseño (el área en el centro):

Nota:
Puede mostrar el Panel de propiedades o el Cuadro de herramientas en cualquier momento si selecciona Vista > Paneles.
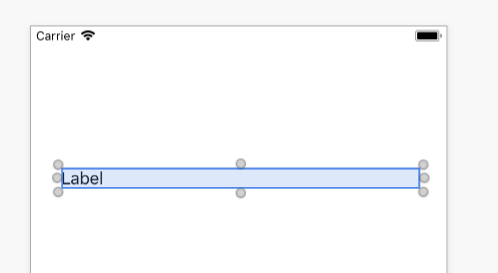
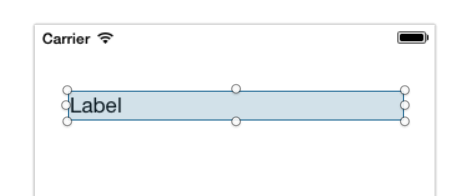
Seleccione los manipuladores de los Controles de arrastre (los círculos que rodean el control) y aumente el ancho de la etiqueta:

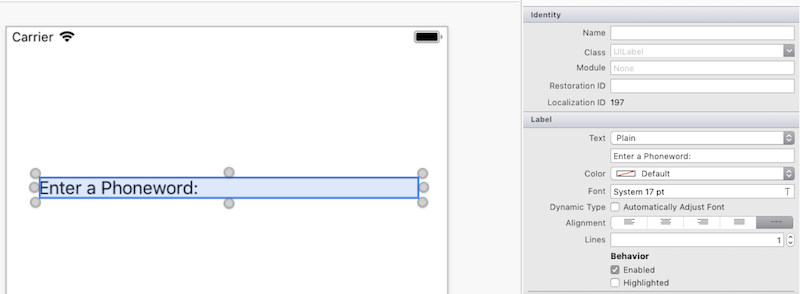
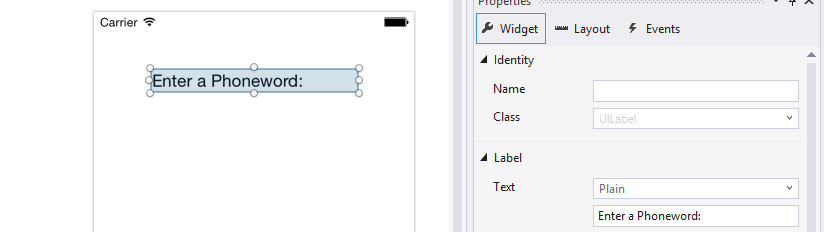
Con la Etiqueta seleccionada en la superficie de diseño, use el Panel de propiedades para cambiar la propiedad Texto de la Etiqueta por "Escriba una Phoneword:"

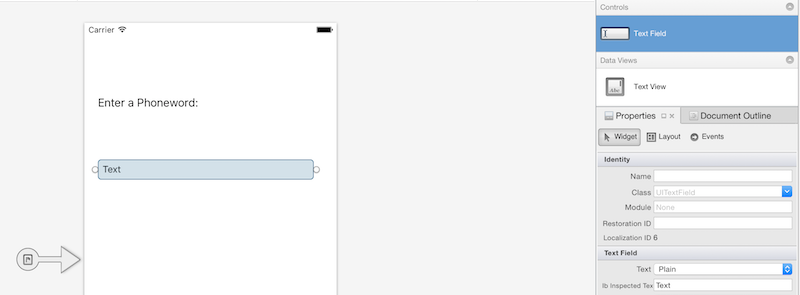
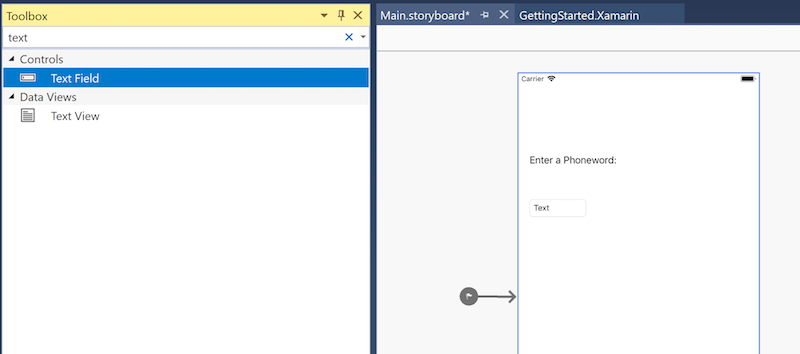
Busque "campo de texto" dentro del Cuadro de herramientas y arrastre un Campo de texto desde el Cuadro de herramientas a la superficie de diseño y colóquelo bajo la Etiqueta. Ajuste el ancho hasta que el Campo de texto tenga el mismo ancho que la Etiqueta:

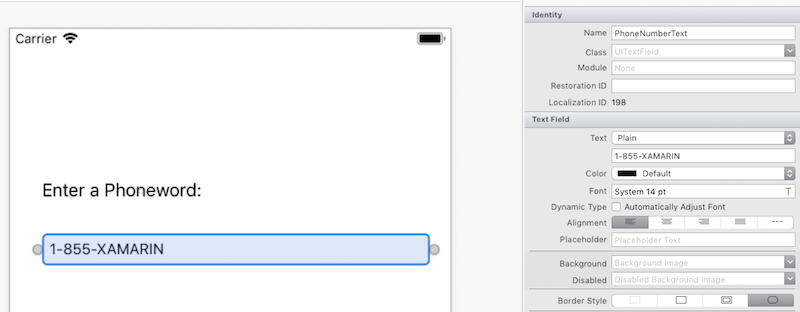
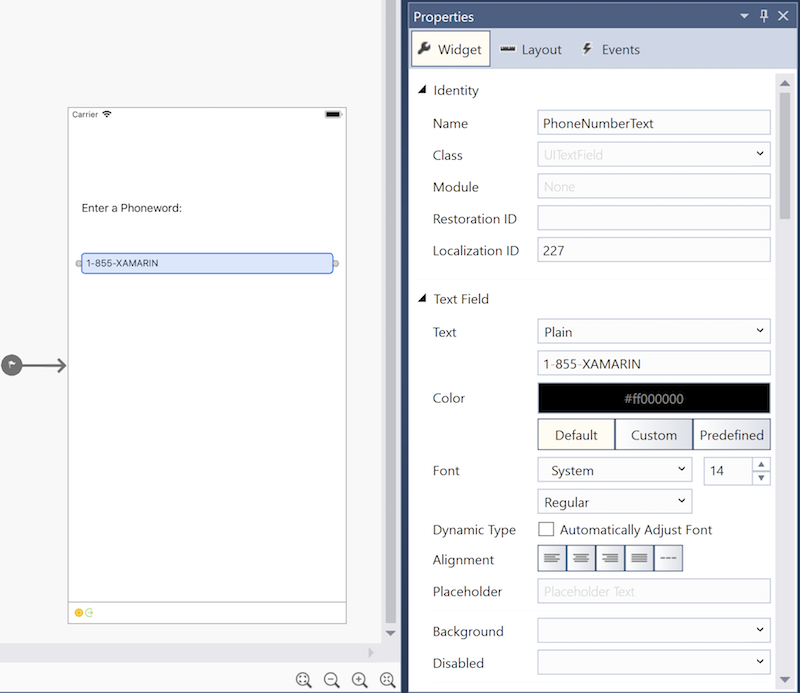
Con el Campo de texto seleccionado en la superficie de diseño, cambie la propiedad Nombre del Campo de texto en la sección Identidad del Panel de propiedades por
PhoneNumberTexty cambie la propiedad Texto por "1-855-XAMARIN":
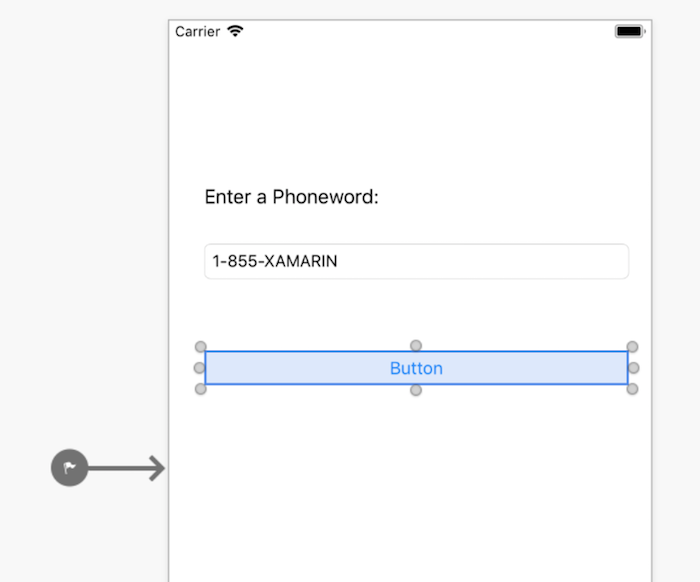
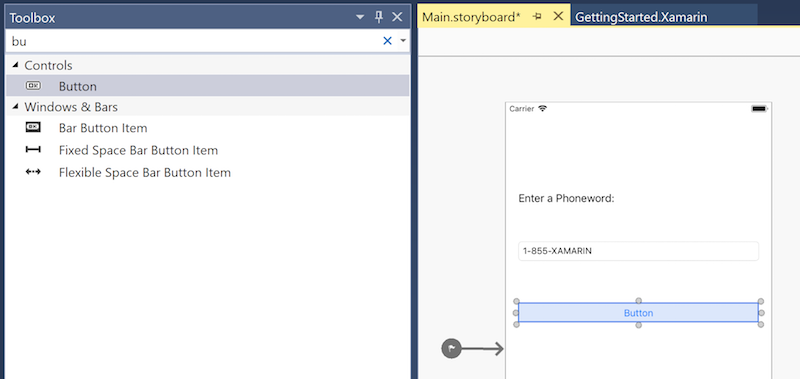
Arrastre un Botón desde el Cuadro de herramientas hasta la superficie de diseño y colóquelo debajo del Campo de texto. Ajuste el ancho para que el Botón tenga el mismo ancho que el Campo de texto y la Etiqueta:

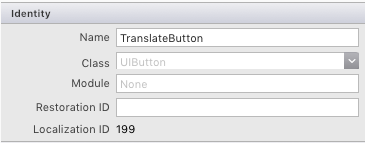
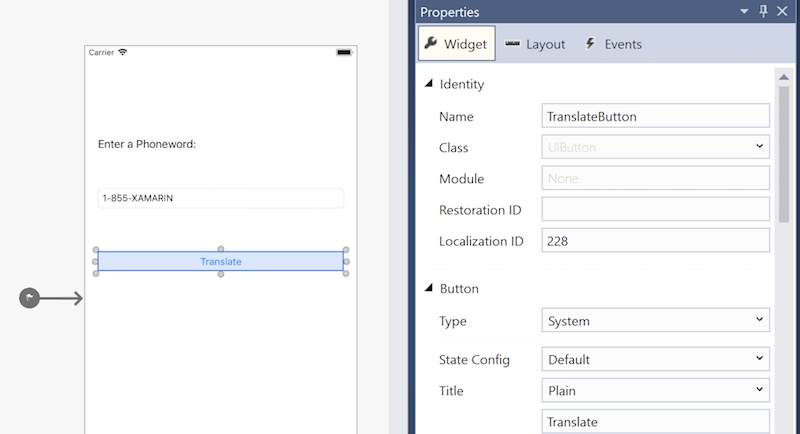
Con el Botón seleccionado en la superficie de diseño, cambie la propiedad Nombre en la sección Identidad del Panel de propiedades a
TranslateButton. Cambie la propiedad Título a "Traducir":
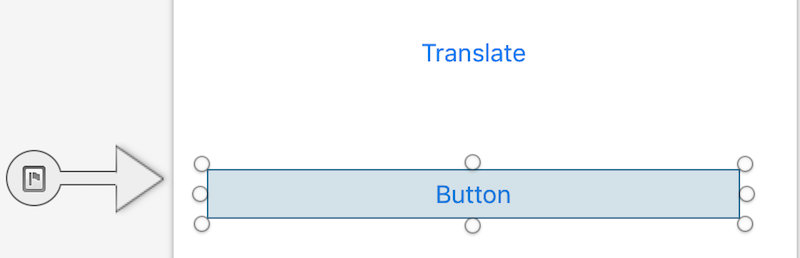
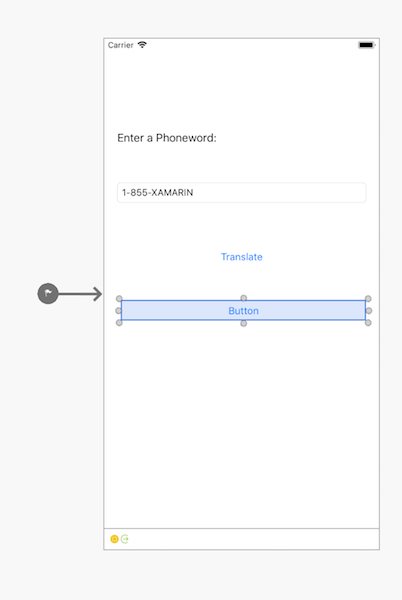
Repita los dos pasos anteriores y arrastre un Botón desde el Cuadro de herramientas a la superficie de diseño y colóquelo debajo del primer Botón. Ajuste el ancho de modo que el Botón sea tan ancho como el primer Botón:

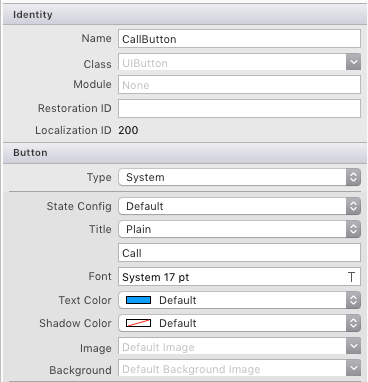
Con el segundo Botón seleccionado en la superficie de diseño, cambie la propiedad Nombre en la sección Identidad del Panel de propiedades a
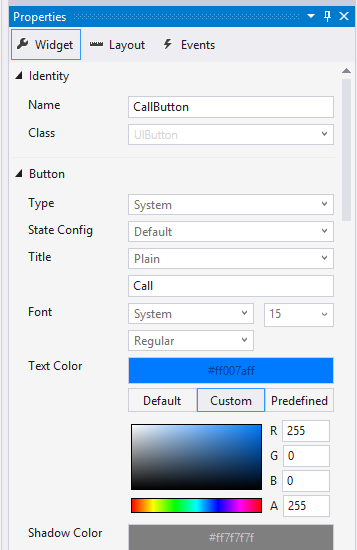
CallButton. Cambie la propiedad Título a "Llamar":
Para guardar los cambios, vaya a Archivo > Guardar o presione ⌘ + s.
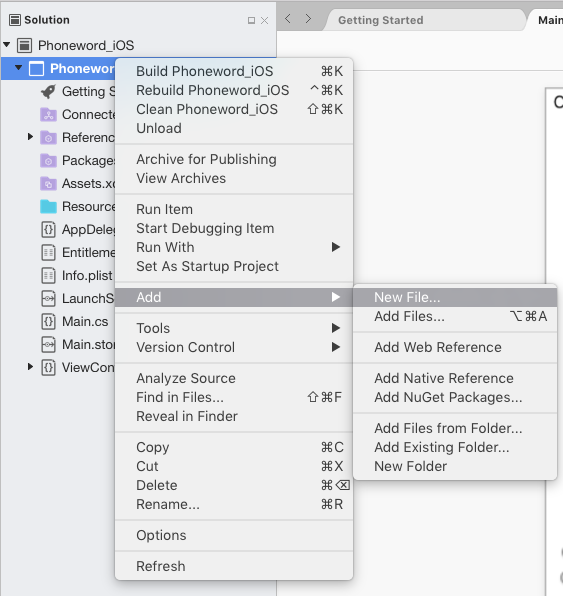
Debe agregarse lógica a la aplicación para convertir números de teléfono de formato alfanumérico a numérico. Agregue un nuevo archivo al proyecto. Para ello, haga clic con el botón derecho en el proyecto Phoneword_iOS en el Panel de solución y seleccione Agregar > Nuevo archivo… o presione ⌘ + n:

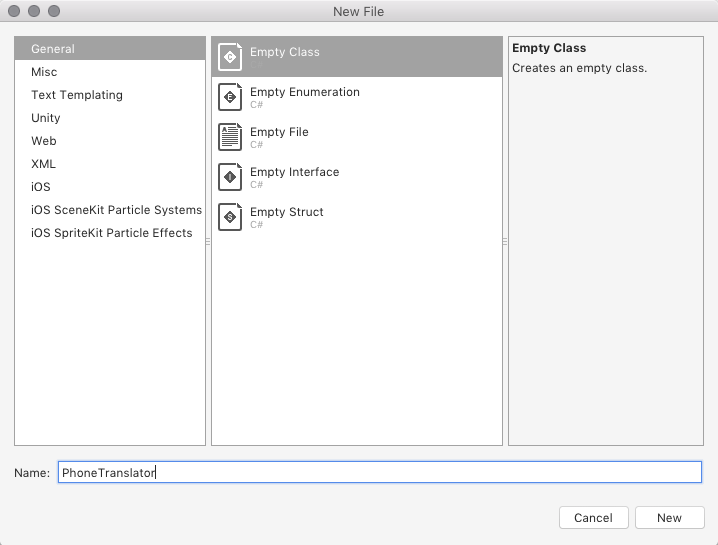
En el cuadro de diálogo Nuevo archivo, seleccione General > Clase vacía y asigne el nombre
PhoneTranslatoral nuevo archivo:
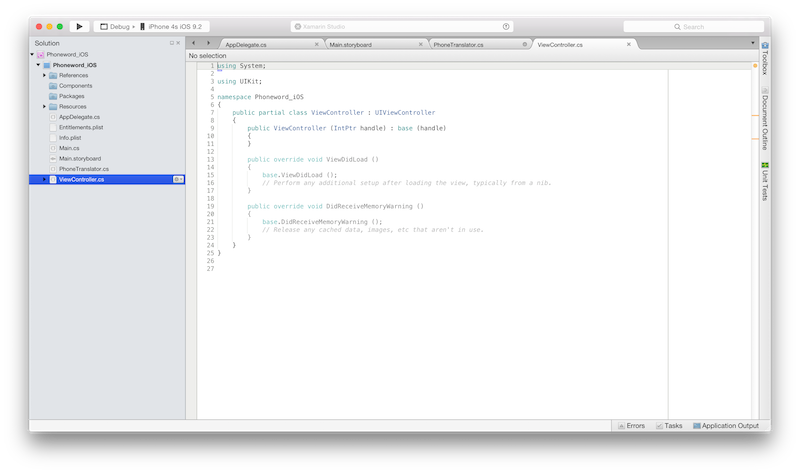
Esto crea una nueva clase de C#. Quite todo el código de plantilla y sustitúyalo por el siguiente código:
using System.Text; using System; namespace Phoneword_iOS { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Guarde el archivo PhoneTranslator.cs y ciérrelo.
Agregue código para conectar la interfaz de usuario. Para hacer esto, haga doble clic en ViewController.cs en el Panel de solución para abrirlo:

Empiece por la conexión del
TranslateButton. En la clase ViewController, busque el métodoViewDidLoady agregue el código siguiente debajo de la llamada abase.ViewDidLoad():string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Incluya
using Phoneword_iOS;si el espacio de nombres del archivo es diferente.Agregue código para responder cuando el usuario pulse el segundo botón, que se denomina
CallButton. Coloque el código siguiente debajo del código para elTranslateButtony agregueusing Foundation;a la parte superior del archivo:CallButton.TouchUpInside += (object sender, EventArgs e) => { // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl ("tel:" + translatedNumber); // ...otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Guarde los cambios y compile la aplicación. Para ello, haga clic en Compilar > Compilar todo o presione ⌘ + B. Si se compila la aplicación, aparecerá un mensaje de correcto en la parte superior del IDE:

Si hay errores, repase los pasos anteriores y corrija cualquier error hasta que la aplicación se compile correctamente.
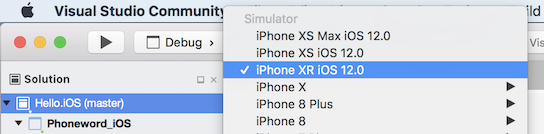
Por último, pruebe la aplicación en el Simulador de iOS. En la esquina superior izquierda del IDE, elija Depurar en la primera lista desplegable, iPhone XR iOS 12.0 (u otro simulador disponible) en la segunda lista desplegable y haga clic en Iniciar (el botón triangular similar a un botón de reproducción):

Nota:
En este momento, debido a un requisito de Apple, puede ser necesario tener un certificado de desarrollo o una identidad de firma para compilar el código para el dispositivo o el simulador. Siga los pasos de la guía Aprovisionamiento de dispositivos para configurar esta opción.
Esto iniciará la aplicación dentro del Simulador de iOS:

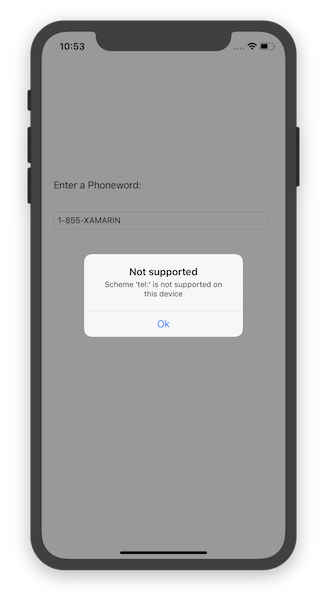
No se admiten llamadas de teléfono en el simulador de iOS. Verá un cuadro de diálogo de alerta cuando intente realizar una llamada:

Tutorial de Visual Studio
En este tutorial se muestra cómo crear una aplicación llamada Phoneword que convierte un número de teléfono alfanumérico en un número de teléfono numérico.
Nota:
En este tutorial se utiliza Visual Studio Enterprise 2017 en una máquina virtual de Windows 10. Su configuración puede diferir, mientras cumpla los requisitos anteriores, pero tenga en cuenta que algunas capturas de pantalla pueden parecer diferentes a las de su instalación.
Nota:
Antes de continuar con este tutorial, se debe haber conectado ya a su Mac desde Visual Studio. Esto sucede porque Xamarin.iOS se basa en las herramientas de Apple para compilar e iniciar aplicaciones. Para realizar la configuración, siga los pasos de la guía Emparejar con Mac.
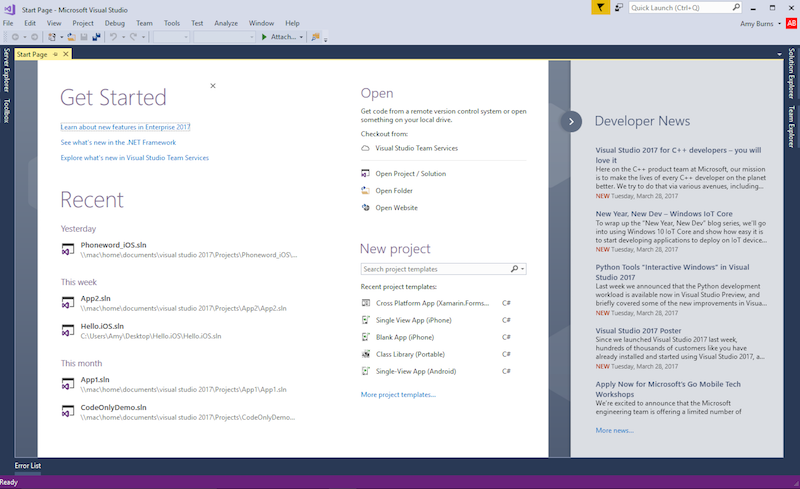
Inicie Visual Studio desde el menú Inicio:

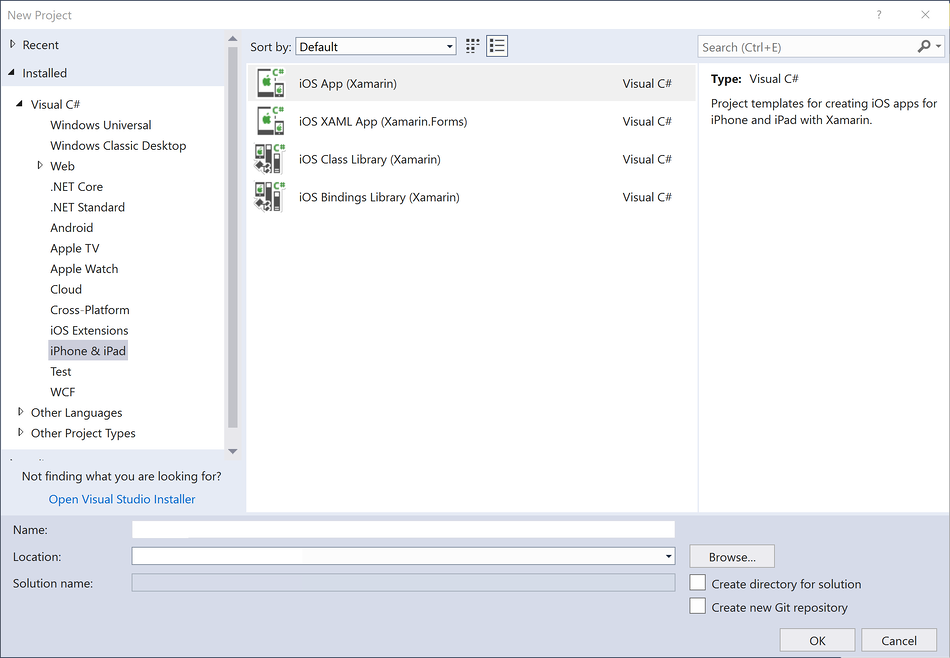
Cree una nueva solución de Xamarin.iOS seleccionando Archivo > Nuevo > Proyecto... > Visual C# > iPhone & iPad > iOS App (Xamarin):

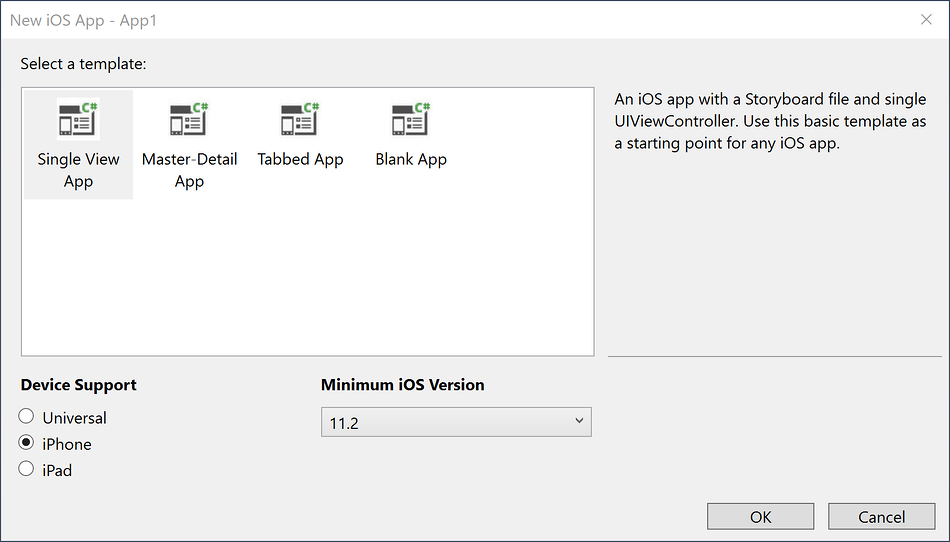
En el siguiente cuadro de diálogo que aparece, seleccione la plantilla Aplicación de vista única y presione Aceptar para crear el proyecto:

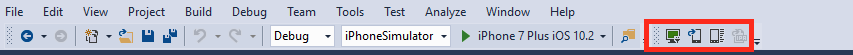
Confirme que el icono del agente de Mac Xamarin en la barra de herramientas es verde.

Si no es así, no hay ninguna conexión a su host de compilación de Mac. Siga los pasos descritos en la guía de configuración para conectarse.
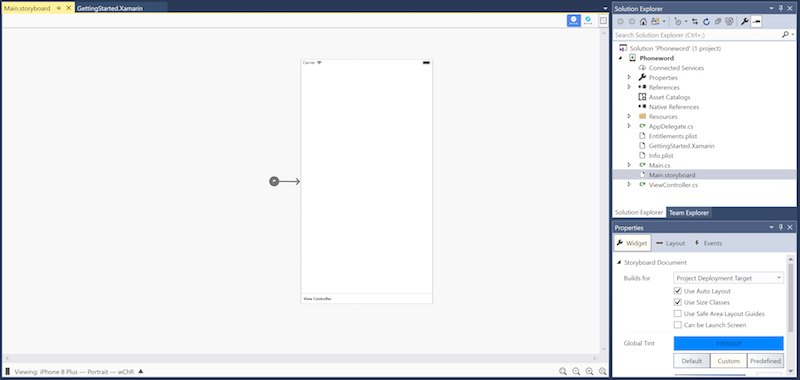
Abra el archivo Main.storyboard en el diseñador de iOS haciendo doble clic en él en el Explorador de soluciones:

Abra la pestaña Cuadro de herramientas, escriba "etiqueta" en la barra de búsqueda y arrastre una etiqueta a la superficie de diseño (el área en el centro):

A continuación, seleccione los manipuladores de los Controles de arrastre y aumente el ancho de la etiqueta:

Con la Etiqueta seleccionada en la superficie de diseño, use la Ventana Propiedades para cambiar la propiedad Texto de la Etiqueta por "Escriba una Phoneword:"

Nota:
Puede mostrar las Propiedades o el Cuadro de herramientas en cualquier momento si navega al menú Vista.
Busque "campo de texto" dentro del Cuadro de herramientas y arrastre un Campo de texto desde el Cuadro de herramientas a la superficie de diseño y colóquelo bajo la Etiqueta. Ajuste el ancho hasta que el Campo de texto tenga el mismo ancho que la Etiqueta:

Con el Campo de texto seleccionado en la superficie de diseño, cambie la propiedad Nombre del Campo de texto en la sección Identidad de las Propiedades por
PhoneNumberTexty cambie la propiedad Texto por "1-855-XAMARIN":
Arrastre un Botón desde el Cuadro de herramientas hasta la superficie de diseño y colóquelo debajo del Campo de texto. Ajuste el ancho para que el Botón tenga el mismo ancho que el Campo de texto y la Etiqueta:

Con el Botón seleccionado en la superficie de diseño, cambie la propiedad Nombre en la sección Identidad de las Propiedades a
TranslateButton. Cambie la propiedad Título a "Traducir":
Repita los dos pasos anteriores y arrastre un Botón desde el Cuadro de herramientas a la superficie de diseño y colóquelo debajo del primer Botón. Ajuste el ancho de modo que el Botón sea tan ancho como el primer Botón:

Con el segundo Botón seleccionado en la superficie de diseño, cambie la propiedad Nombre en la sección Identidad de las Propiedades a
CallButton. Cambie la propiedad Título a "Llamar":
Para guardar los cambios, vaya a Archivo > Guardar todo o presione Ctrl + s.
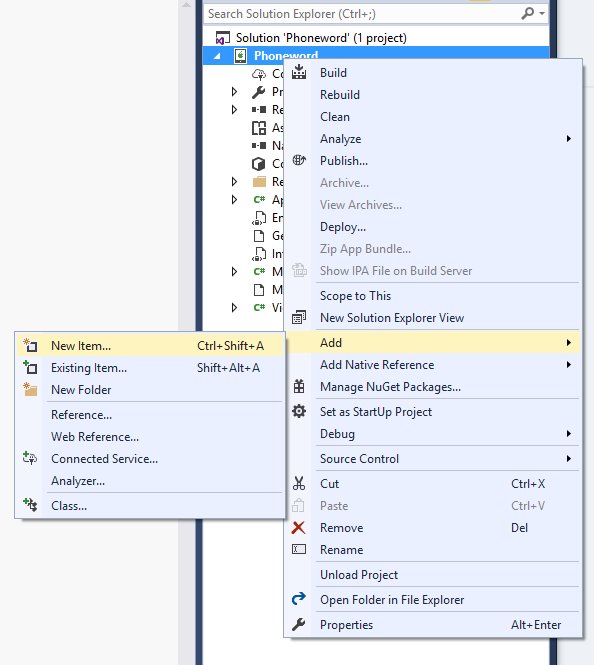
Agregue código para convertir números de teléfono de formato alfanumérico a numérico. Para hacerlo, agregue un nuevo archivo al proyecto haciendo clic con el botón derecho en el proyecto Phoneword en el Explorador de soluciones y seleccionando Agregar > Nuevo elemento... o presionando Ctrl + Mayús + A:

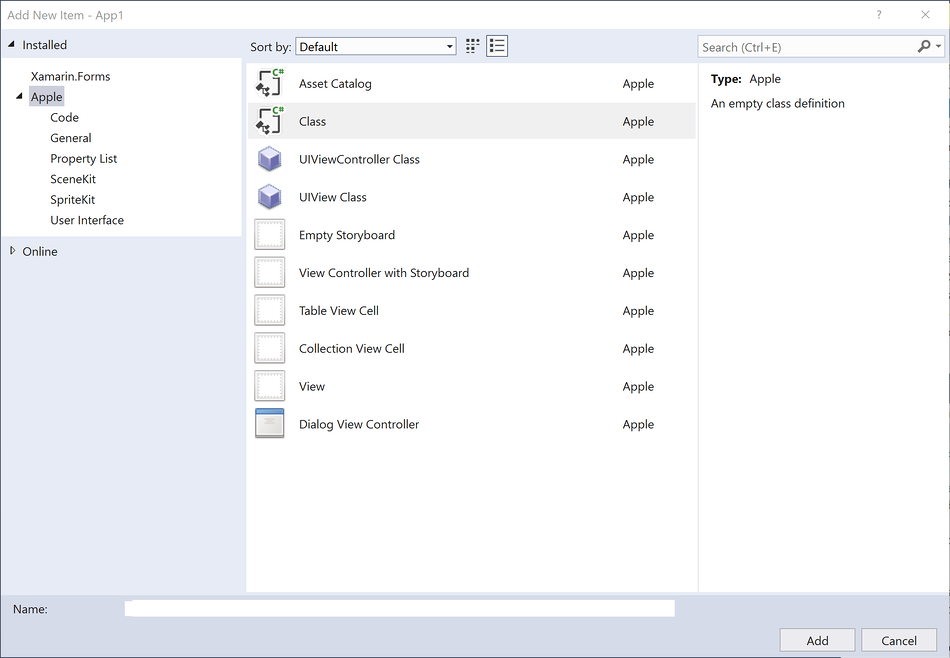
En el cuadro de diálogo Agregar nuevo elemento (haga clic con el botón derecho en el proyecto, elija Agregar > Nuevo elemento...), seleccione Apple > Clase y asigne el nombre
PhoneTranslatoral nuevo archivo:
Importante
Asegúrese de que selecciona la plantilla "clase" con C# en el icono. De lo contrario, no podrá hacer referencia a esta nueva clase.
Esto crea una nueva clase de C#. Quite todo el código de plantilla y sustitúyalo por el siguiente código:
using System.Text; using System; namespace Phoneword { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Guarde el archivo PhoneTranslator.cs y ciérrelo.
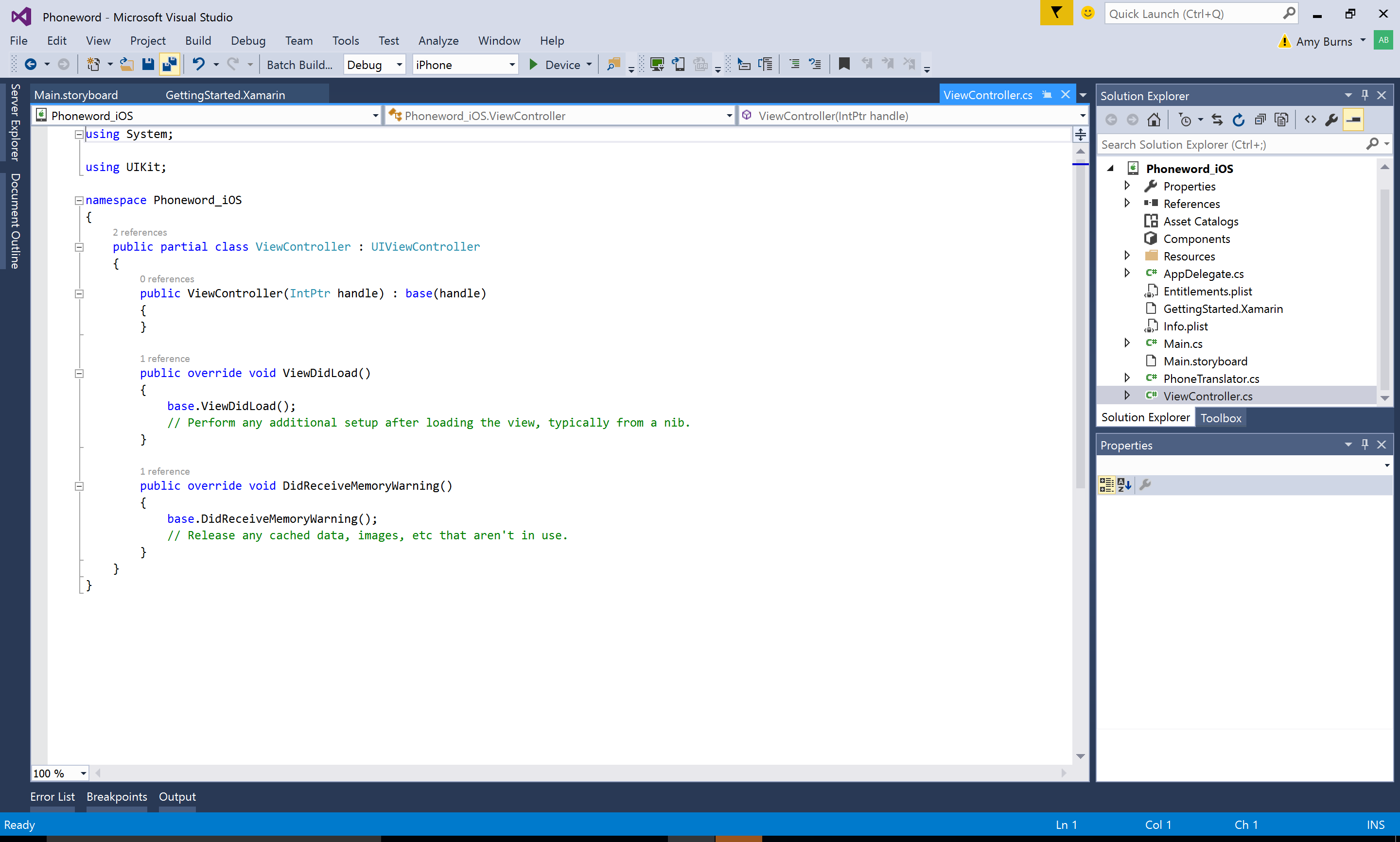
Haga doble clic en ViewController.cs en el Explorador de soluciones para abrirlo y poder agregar lógica para controlar las interacciones con los botones:

Empiece por la conexión del
TranslateButton. En la clase ViewController, busque el métodoViewDidLoad. Agregue lo siguiente al código del botón dentro deViewDidLoad, debajo de la llamada abase.ViewDidLoad():string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber(PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Incluya
using Phoneword;si el espacio de nombres del archivo es diferente.Agregue código para responder cuando el usuario pulse el segundo botón, que se denomina
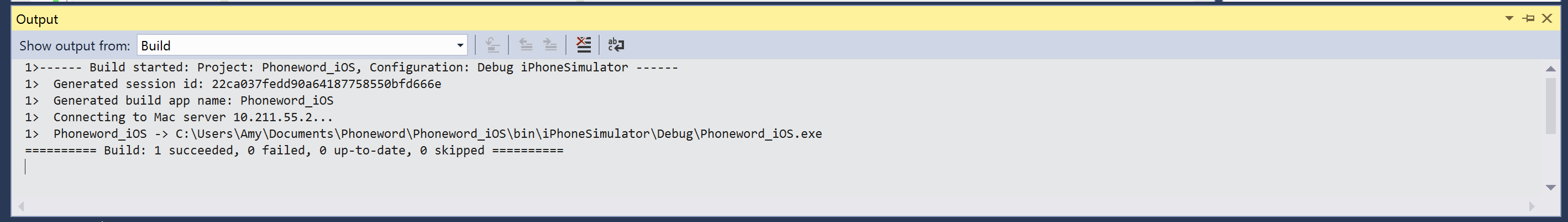
CallButton. Coloque el código siguiente debajo del código para elTranslateButtony agregueusing Foundation;a la parte superior del archivo:CallButton.TouchUpInside += (object sender, EventArgs e) => { var url = new NSUrl ("tel:" + translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app, // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Guarde los cambios y, después, compile la aplicación eligiendo Compilar > Compilar solución o presionando Ctrl + Mayús + B. Si se compila la aplicación, aparecerá un mensaje de correcto en la parte inferior del IDE:

Si hay errores, repase los pasos anteriores y corrija cualquier error hasta que la aplicación se compile correctamente.
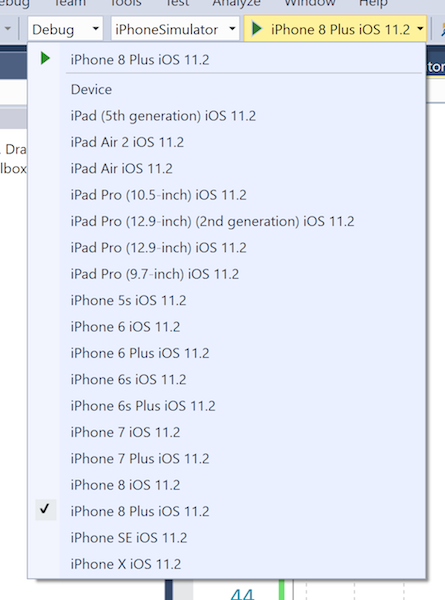
Por último, pruebe la aplicación en el simulador remoto de iOS. En la barra de herramientas del IDE, elija Depurar e iPhone 8 Plus iOS x.x en los menús desplegables y pulse Iniciar (el triángulo verde que se parece a un botón de reproducción):

Esto iniciará la aplicación dentro del Simulador de iOS:

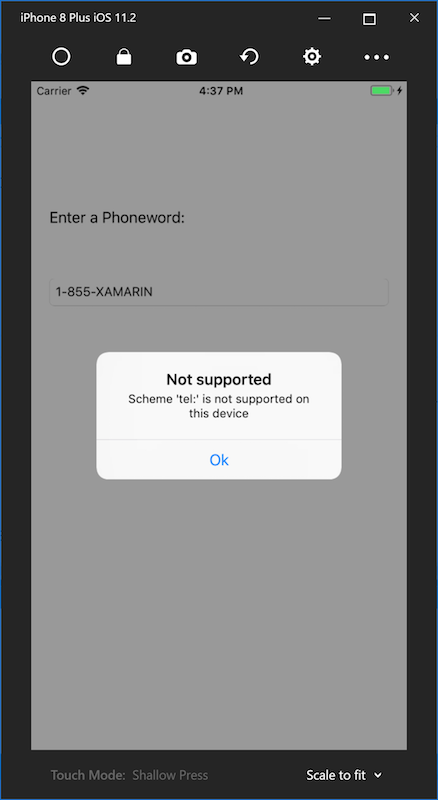
No se admiten llamadas de teléfono en el simulador de iOS. Se mostrará un cuadro de diálogo de alerta cuando intente realizar una llamada:

Enhorabuena por completar su primera aplicación de Xamarin.iOS.
Ahora es el momento de analizar minuciosamente las herramientas y los conocimientos mostrados en esta guía en Hello, iOS: análisis detallado.