Uso de gráficos principales y animación principal en Xamarin.iOS
Para este tutorial vamos a dibujar una ruta de acceso mediante gráficos principales en respuesta a la entrada táctil. A continuación, agregaremos un CALayer elemento que contiene una imagen que animaremos a lo largo de la ruta de acceso.
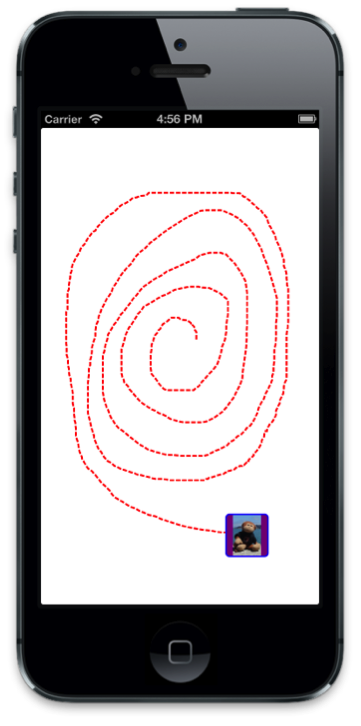
La siguiente captura de pantalla muestra la aplicación completada:

Dibujar una ruta de acceso
En
DemoViewagregar unaCGPathvariable a la clase y crear una instancia de ella en el constructor. Declare también dosCGPointvariables ,initialPointylatestPoint, que usaremos para capturar el punto táctil desde el que creamos la ruta de acceso:public class DemoView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; public DemoView () { BackgroundColor = UIColor.White; path = new CGPath (); } }Agregue lo siguiente mediante directivas:
using CoreGraphics; using CoreAnimation; using Foundation;A continuación, invalide
TouchesBeganyTouchesMoved,agregue las siguientes implementaciones para capturar el punto táctil inicial y cada punto táctil posterior respectivamente:public override void TouchesBegan (NSSet touches, UIEvent evt){ base.TouchesBegan (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView (this); } } public override void TouchesMoved (NSSet touches, UIEvent evt){ base.TouchesMoved (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView (this); SetNeedsDisplay (); } }SetNeedsDisplayse llamará cada vez que toque el movimiento paraDrawque se llame al siguiente paso del bucle de ejecución.Agregaremos líneas a la ruta de acceso en el
Drawmétodo y usaremos una línea roja discontinua con la que dibujar. ImplementeDrawcon el código que se muestra a continuación:public override void Draw (CGRect rect){ base.Draw (rect); if (!initialPoint.IsEmpty) { //get graphics context using(CGContext g = UIGraphics.GetCurrentContext ()){ //set up drawing attributes g.SetLineWidth (2); UIColor.Red.SetStroke (); //add lines to the touch points if (path.IsEmpty) { path.AddLines (new CGPoint[]{initialPoint, latestPoint}); } else { path.AddLineToPoint (latestPoint); } //use a dashed line g.SetLineDash (0, new nfloat[] { 5, 2 * (nfloat)Math.PI }); //add geometry to graphics context and draw it g.AddPath (path); g.DrawPath (CGPathDrawingMode.Stroke); } } }
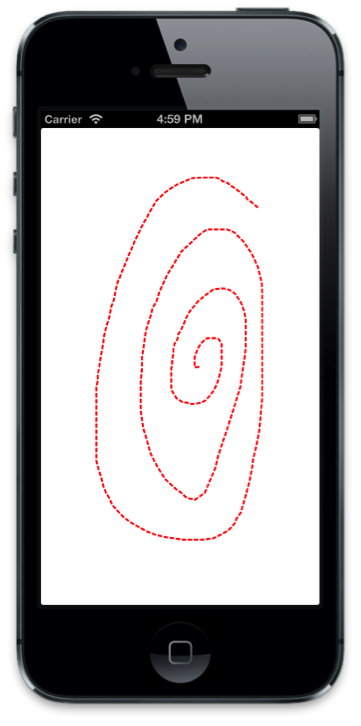
Si ejecutamos la aplicación ahora, podemos tocar para dibujar en la pantalla, como se muestra en la siguiente captura de pantalla:

Animar a lo largo de un trazado
Ahora que hemos implementado el código para permitir a los usuarios dibujar la ruta de acceso, vamos a agregar el código para animar una capa a lo largo de la ruta de acceso dibujada.
En primer lugar, agregue una
CALayervariable a la clase y créela en el constructor:public class DemoView : UIView { … CALayer layer; public DemoView (){ … //create layer layer = new CALayer (); layer.Bounds = new CGRect (0, 0, 50, 50); layer.Position = new CGPoint (50, 50); layer.Contents = UIImage.FromFile ("monkey.png").CGImage; layer.ContentsGravity = CALayer.GravityResizeAspect; layer.BorderWidth = 1.5f; layer.CornerRadius = 5; layer.BorderColor = UIColor.Blue.CGColor; layer.BackgroundColor = UIColor.Purple.CGColor; }A continuación, añadiremos la capa como subcapa de la capa de la vista cuando el usuario levante el dedo de la pantalla. A continuación, vamos a crear una animación de fotogramas clave utilizando la ruta, la animación de la capa de
Position.Para ello, es necesario invalidar
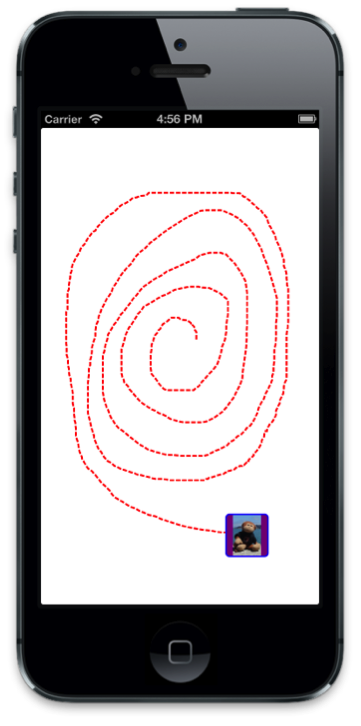
TouchesEndedy agregar el código siguiente:public override void TouchesEnded (NSSet touches, UIEvent evt) { base.TouchesEnded (touches, evt); //add layer with image and animate along path if (layer.SuperLayer == null) Layer.AddSublayer (layer); // create a keyframe animation for the position using the path layer.Position = latestPoint; CAKeyFrameAnimation animPosition = (CAKeyFrameAnimation)CAKeyFrameAnimation.FromKeyPath ("position"); animPosition.Path = path; animPosition.Duration = 3; layer.AddAnimation (animPosition, "position"); }Ejecute la aplicación ahora y después de dibujar, se agrega una capa con una imagen y viaja a lo largo de la ruta de acceso dibujada:

Resumen
En este artículo, hemos recorrido un ejemplo que vincula los gráficos y los conceptos de animación juntos. En primer lugar, mostramos cómo usar gráficos principales para dibujar una ruta de acceso en respuesta UIView a la entrada táctil del usuario. A continuación, mostramos cómo usar la animación básica para hacer que una imagen viaje a lo largo de esa ruta.