Introducción a la interfaz de usuario de iOS 7
iOS 7 presenta muchos cambios en la interfaz de usuario. Este artículo destaca algunos de los cambios más importantes, tanto en el aspecto visual de los controles como en las API que admiten el nuevo diseño.
iOS 7 se centra en el contenido más que en el cromo. Los elementos de la interfaz de usuario de iOS 7 restan importancia al cromo eliminando atributos como bordes, barras de estado y barras de navegación superfluas, lo que reduce el espacio de pantalla utilizado por las vistas de contenido. En iOS 7, el contenido está diseñado para usar toda la pantalla.
iOS 7 introduce otros cambios: el color se utiliza para distinguir los elementos de la interfaz de usuario, en lugar de atributos como los bordes de los botones. Muchos elementos, como las barras de navegación y de estado, ahora aparecen difuminados y translúcidos o transparentes, y las vistas de contenido se encuentran debajo de ellos. Estas vistas de contenido se representan a través de las barras difuminadas, lo que transmite una sensación de profundidad en la interfaz de usuario.
Este artículo cubre varios de los cambios en los elementos de la interfaz de usuario en iOS 7, así como varias API relacionadas con el nuevo diseño de la interfaz de usuario.
Ver y controlar cambios
Todas las vistas de UIKit se ajustan al nuevo aspecto de iOS 7. Esta sección destaca algunos de los cambios en estas vistas, así como las API relacionadas que han cambiado para admitir la nueva interfaz de usuario.
UIButton
Los botones creados a partir de la clase UIButton ahora no tienen borde ni fondo de forma predeterminada, como se muestra a continuación:

El estilo UIButtonType.RoundedRect ha quedado en desuso. Si se usa en iOS 7, UIButtonType.RoundedRect dará lugar a que se use UIButtonType.System, lo que genera el estilo de botón predeterminado sin bordes o fondo visibles, como se muestra arriba.
UIBarButtonItem
Al igual que en UIButton, los botones de la barra tampoco tienen borde, y adoptan de forma predeterminada el nuevo estilo UIBarButtonItemStyle.Plain que se muestra a continuación:

Además, el estilo UIBarButtonItemStyle.Bordered ha quedado en desuso. La configuración UIBarButtonItemStyle.Bordered en iOS 7 dará lugar a que se use el estilo UIBarButtonItemStyle.Plain.
El estilo UIBarButtonItemStyle.Done no ha quedado en desuso. Sin embargo, también creará un botón sin borde, solo que con un estilo de texto en negrita, como se muestra:

UIAlertView
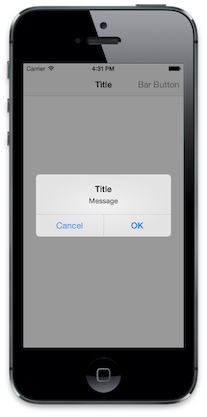
Además del cambio de estilo para el nuevo aspecto de iOS 7, las vistas de alerta ya no admiten la personalización mediante subvistas. Aunque UIAlertView hereda de UIView, llamar a AddSubview en un UIAlertView no tiene ningún efecto. Por ejemplo, suponga el siguiente código:
UIBarButtonItem button = new UIBarButtonItem ("Bar Button", UIBarButtonItemStyle.Plain, (s,e) =>
{
UIAlertView alert = new UIAlertView ("Title", "Message", null, "Cancel", "OK");
alert.AddSubview (new UIView () {
Frame = new CGRect(50, 50,100, 100),
BackgroundColor = UIColor.Green
});
alert.Show ();
});
Esto produce una vista de alerta estándar, con la subvista que se ignora, como se muestra a continuación:

Nota: UIAlertView ha quedado en desuso en iOS 8. Consulte la receta del controlador de alertas sobre el uso de una vista de alertas en iOS 8 y versiones posteriores.
UISegmentedControl
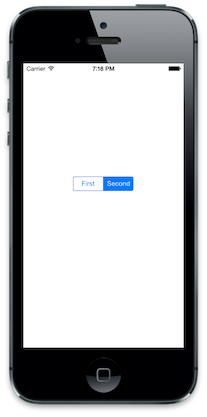
Los controles segmentados de iOS 7 son transparentes y admiten color. El color se usa para el texto y el color del borde. Cuando se selecciona un segmento, el color se intercambia entre el fondo y el texto, y el color se utiliza para resaltar el segmento seleccionado, como se muestra a continuación:

Además, el UISegmentedControlStyle ha quedado en desuso en iOS 7.
Vistas del selector
La API para las vistas de selector se mantiene prácticamente sin cambios; sin embargo, las directrices de diseño de iOS 7 indican ahora que las vistas de selector deben presentarse insertadas en lugar de como vistas de entrada animadas desde la parte inferior de la pantalla o a través de un nuevo controlador insertado en la pila de un controlador de navegación, como en versiones anteriores de iOS. Esto se puede ver en la aplicación de calendario del sistema:

UISearchDisplayController
La barra de búsqueda ahora se muestra dentro de la barra de navegación cuando la propiedad UISearchDisplayController.DisplaysSearchBarInNavigationBar está establecida en true. Cuando se establece en false, el valor predeterminado, la barra de navegación se oculta cuando se muestra el controlador de búsqueda.
En la captura de pantalla siguiente se muestra la barra de búsqueda dentro de un UISearchDisplayController:

UITableView
Las API en torno a UITableView se mantienen prácticamente sin cambios; sin embargo, el estilo ha cambiado drásticamente para ajustarse al nuevo diseño de la interfaz de usuario. La jerarquía de vistas interna también es algo diferente. Este cambio no afectará a la mayoría de las aplicaciones, pero hay que tenerlo en cuenta.
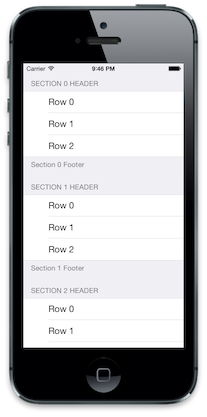
Estilo de tabla agrupada
El estilo agrupado ha cambiado, y ahora el contenido se extiende hasta los bordes de la pantalla, como se muestra a continuación:

SeparatorInset
Ahora se puede aplicar sangría a los separadores de fila estableciendo la propiedad UITableVIewCell.SeparatorInset. Por ejemplo, el código siguiente se usaría para aplicar sangría a las celdas desde el borde izquierdo:
cell.SeparatorInset = new UIEdgeInsets (0, 50, 0, 0);
Esto genera en la vista de tabla con celdas con sangría, como se muestra a continuación:

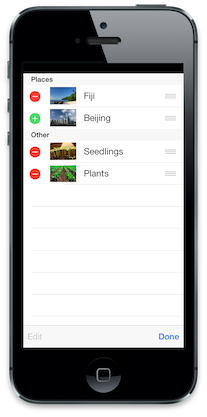
Estilos de botón de tabla
Todos los botones usados en las vistas de tabla han cambiado. En la captura de pantalla siguiente se presenta una vista de tabla en modo de edición:

Cambios de control adicionales
También han cambiado otros controles de UIKit, como los controles deslizantes, los conmutadores y los escalonadores. Estos cambios son puramente visuales. Para obtener más información, consulte la Guía de transición de la interfaz de usuario de iOS 7 de Apple.
Cambios generales de la interfaz de usuario
Además de los cambios en UIKit, iOS 7 presenta una serie de cambios visuales en la interfaz de usuario, entre los que se incluyen:
- Contenido de la pantalla completa
- Apariencia de la barra
- Color
Contenido de la pantalla completa
iOS 7 está diseñado para que las aplicaciones aprovechen toda la pantalla. Los controladores de vista aparecen ahora superpuestos a la barra de estado y a la barra de navegación, si existe, en lugar de aparecer debajo de las barras de estado y de navegación.
Mientras prepara su aplicación para iOS 7, puede realinear las subvistas visualmente mediante Interface Builder o Xamarin Designer para iOS. También puede usar una de las nuevas API para ayudar a controlar el contenido de pantalla completa mediante programación. Estas API se presentan a continuación.
TopLayoutGuide y BottomLayoutGuide
TopLayoutGuide y BottomLayoutGuide sirven como referencia para indicar dónde deben comenzar o finalizar las vistas, de modo que el contenido no se superponga mediante una barra translúcida UIKit, como en el ejemplo siguiente:
Estas API pueden utilizarse para calcular el desplazamiento de una vista desde la parte superior o inferior de la pantalla y ajustar la ubicación del contenido en consecuencia:
public override void ViewDidLayoutSubviews ()
{
base.ViewDidLayoutSubviews ();
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
nfloat displacement_y = this.TopLayoutGuide.Length;
//load subviews with displacement
}
}
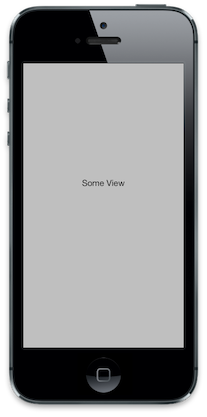
Podemos utilizar el valor calculado anteriormente para fijar el desplazamiento de nuestra ImageView desde la parte superior de la pantalla, de modo que toda la imagen sea visible:
El valor de desplazamiento se genera dinámicamente después de agregar la vista a la jerarquía, por lo que al intentar leer los valores TopLayoutGuide y BottomLayoutGuide en ViewDidLoad devolverá 0. Calcule el valor después de cargar la vista; por ejemplo, en el ViewDidLayoutSubviews.
Importante
TopLayoutGuide y BottomLayoutGuide están en desuso en iOS 11 en favor del nuevo diseño de área segura. Apple ha indicado que el uso del área segura es compatible con la versión de iOS anterior a iOS 11. Para obtener más información, consulte la guía Actualizar la aplicación para iOS 11.
EdgesForExtendedLayout
Esta API especifica qué bordes de una vista deben extenderse a pantalla completa, independientemente de la translucencia de la barra. En iOS 7, las barras de navegación y de herramientas aparecen superpuestas sobre la vista del controlador, a diferencia de las versiones anteriores de iOS, en las que no ocupaban el mismo espacio. La aplicación de Fotos de iOS 7 muestra el valor predeterminado UIViewController.EdgesForExtendedLayout, UIRectEdge.All. Esta configuración rellena los cuatro bordes de la vista con contenido, creando el efecto de superposición y de pantalla completa:
Al pulsar la imagen, se quitan las barras y se muestra la imagen en pantalla completa:
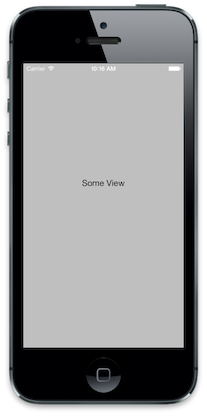
Dado que el contenido a pantalla completa es el predeterminado, las aplicaciones configuradas para iOS 6 tendrán parte de la vista recortada, como en la captura de pantalla siguiente:
La modificación de la propiedad UIViewController.EdgesForExtendedLayout se ajusta para este comportamiento. Podemos especificar que la vista no rellene ningún borde, así nuestra vista evitará mostrar contenido en el espacio ocupado por la navegación o las barras de herramientas (en cualquier orientación):
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
this.EdgesForExtendedLayout = UIRectEdge.None;
}
En nuestra aplicación, veremos que la vista se reposiciona de nuevo, de modo que toda la imagen es visible:
Tenga en cuenta que, aunque los efectos de las API TopLayoutGuide/BottomLayoutGuide y EdgesForExtendedLayout son similares, estas están diseñadas para cumplir diferentes objetivos. Cambiar la configuración de EdgesForExtendedLayout del valor predeterminado puede corregir las vistas recortadas en las aplicaciones diseñadas para iOS 6, pero un buen diseño de iOS 7 debe respetar la estética de pantalla completa y proporcionar una experiencia de visualización de pantalla completa, a la vez que confía en TopLayoutGuide y BottomLayoutGuide para colocar correctamente el contenido que está pensado para ser manipulado en un lugar cómodo para el usuario.
Barras de estado y navegación
La barra de estado y las barras de navegación se representan con transparencia. Las barras de estado son transparentes, mientras que las barras de herramientas y de navegación son translúcidas y están difuminadas para transmitir sensación de profundidad en la interfaz de usuario. La siguiente captura de pantalla muestra esta difuminación y transparencia, donde el color de fondo azul de la vista de colección se muestra a través de las barras de estado y de navegación, dándoles un aspecto azul claro:

Estilos de barras de estado
Junto con el difuminado y la transparencia, el primer plano de una barra de estado puede ser claro u oscuro (el oscuro es el predeterminado). El estilo de la barra de estado se puede establecer desde el controlador de vista. Un controlador de vista también puede establecer si la barra de estado está oculta o se muestra.
Por ejemplo, el código siguiente invalida el método PreferredStatusBarStyle de un controlador de vista para que la barra de estado muestre un primer plano claro:
public override UIStatusBarStyle PreferredStatusBarStyle ()
{
return UIStatusBarStyle.LightContent;
}
Esto hace que la barra de estado aparezca como se indica a continuación:

Para ocultar la barra de estado del código del controlador de vista, invalide PrefersStatusBarHidden, como se muestra a continuación:
public override bool PrefersStatusBarHidden ()
{
return true;
}
Esto oculta la barra de estado:

Color
Los botones ahora se muestran como texto sin cromo. El color del texto se puede controlar mediante la nueva propiedad TintColor en UIView. Al establecer el TintColor se aplica el color a toda la jerarquía de vistas para la vista que lo establece. Para aplicar un TintColor a lo largo de una aplicación, establézcalo en Window. También puede detectar cuándo cambia el color a través del método UIView.TintColorDidChange.
Por ejemplo, la siguiente captura de pantalla muestra el efecto de cambiar el color en la vista de un controlador de navegación a púrpura:

El color se puede aplicar a las imágenes, también cuando el RenderingMode se establece en UIImageRenderingMode.AlwaysTemplate.
Importante
El color no se puede establecer mediante UIAppearance.
Tipo dinámico
En iOS 7, el usuario puede especificar el tamaño del texto en la configuración del sistema. Con el tipo dinámico, la fuente se ajusta dinámicamente para que se vea bien independientemente del tamaño. UIFont.PreferredFontForTextStyle debe usarse para obtener una fuente optimizada para el tamaño controlado por el usuario.
Resumen
En este artículo se tratan los cambios en los elementos de la interfaz de usuario de iOS 7. Examina varios de los cambios realizados en las vistas y controles de UIKit, destacando tanto los cambios visuales como los cambios en las API relacionadas. Por último, presenta nuevas API para trabajar con contenido de pantalla completa, nueva compatibilidad con colores de tono y tipo dinámico.




