Hola, guía de inicio rápido de tvOS
En esta guía se explica cómo crear su primera aplicación de Xamarin.tvOS y su cadena de herramientas de desarrollo. También presenta el Diseñador de Xamarin, que expone controles de interfaz de usuario al código y muestra cómo compilar, ejecutar y probar una aplicación de Xamarin.tvOS.
Advertencia
iOS Designer quedó en desuso en la versión 16.8 de Visual Studio 2019 y la 8.8 de Visual Studio 2019 para Mac, y se ha eliminado de la versión 16.9 de Visual Studio 2019 y la 8.9 de Visual Studio para Mac. La manera recomendada de compilar interfaces de usuario de iOS es directamente en un equipo Mac que ejecute Interface Builder de Xcode. Para obtener más información, consulte Diseño de interfaces de usuario con Xcode.
Apple ha lanzado la 5ª generación de Apple TV, Apple TV 4K, que ejecuta tvOS 11.
La plataforma de Apple TV está abierta a los desarrolladores, lo que les permite crear aplicaciones con gran cantidad de características e inmersivas, y publicarlas a través de la App Store de Apple TV.
Si está familiarizado con el desarrollo de Xamarin.iOS, debería encontrar la transición a tvOS bastante simple. La mayoría de las API y características son las mismas; sin embargo, muchas API comunes no están disponibles (como WebKit). Además, trabajar con el control remoto de Siri plantea algunos desafíos de diseño que no están presentes en dispositivos iOS basados en pantalla táctil.
En esta guía se ofrece una introducción al trabajo con tvOS en una aplicación de Xamarin. Para obtener más información sobre tvOS, consulta la documentación de Apple Prepárate para el Apple TV 4K.
Información general
Xamarin.tvOS permite desarrollar aplicaciones de Apple TV totalmente nativas en C# y .NET con las mismas bibliotecas y controles de interfaz de OS X que se usan al desarrollar en Swift (o Objective-C) y Xcode.
Además, dado que las aplicaciones de Xamarin.tvOS están escritas en C# y .NET, el código de back-end común se puede compartir con aplicaciones de Xamarin.iOS, Xamarin.Android y Xamarin.Mac; todo ello al ofrecer una experiencia nativa en cada plataforma.
En este artículo se presentan los conceptos clave necesarios para crear una aplicación de Apple TV con Xamarin.tvOS y Visual Studio. Para ello, le guiará por el proceso de creación de una aplicación básica de Hola, tvOS que cuenta el número de veces que se ha realizado clic en un botón:
Trataremos los conceptos siguientes:
- Visual Studio para Mac: introducción a Visual Studio para Mac y cómo crear aplicaciones de Xamarin.tvOS con él.
- Anatomía de una aplicación de Xamarin.tvOS – De qué consta una aplicación Xamarin.tvOS.
- Crear una interfaz de usuario – Uso de Xamarin Designer para iOS para crear una interfaz de usuario.
- Implementación y pruebas : cómo ejecutar y probar la aplicación en el simulador de tvOS y en el hardware de tvOS real.
Inicio de una nueva aplicación de Xamarin.tvOS en Visual Studio para Mac
Como se indicó anteriormente, crearemos una aplicación de Apple TV denominada Hello-tvOS que agrega un solo botón y etiqueta a la pantalla principal. Cuando se hace clic en el botón, la etiqueta mostrará el número de veces que se ha hecho clic en él.
Para empezar, hagamos lo siguiente:
Inicie Visual Studio para Mac:
Haga clic en el vínculo Nueva solución... en la esquina superior izquierda de la pantalla para abrir el cuadro de diálogo Nuevo proyecto .
Seleccione tvOS>Aplicación> Aplicación de vista única y haga clic en el botón Siguiente :
Escriba
Hello, tvOSpara el Nombre de aplicación , escriba el Identificador de organización dey haga clic en el botón Siguiente :Escriba
Hello_tvOSpara el Nombre del proyecto y haga clic en el botón Crear :
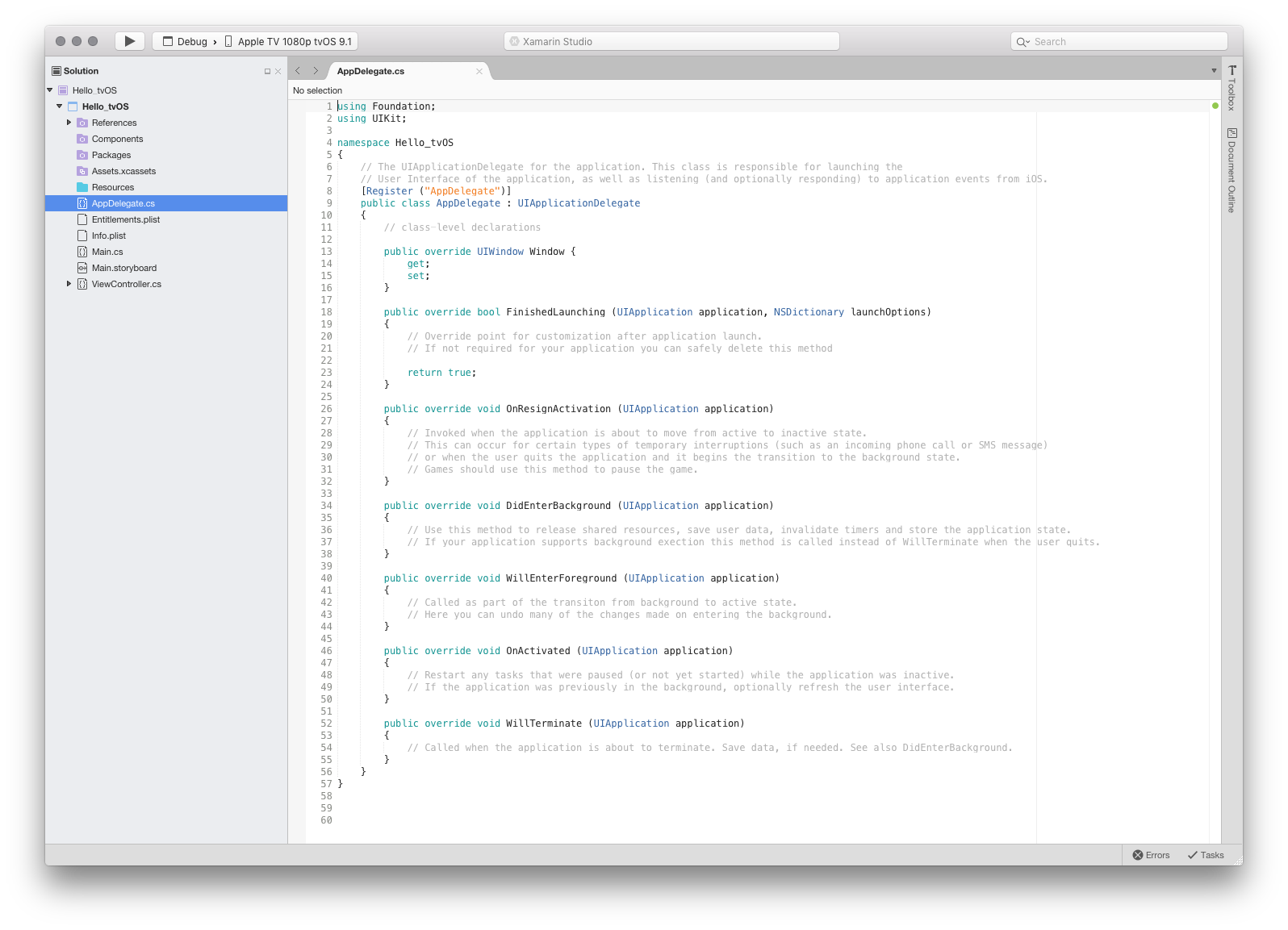
Visual Studio para Mac creará la nueva aplicación Xamarin.tvOS y mostrará los archivos predeterminados que se agregan a la solución de la aplicación:
Visual Studio para Mac usa Soluciones y Proyectos, de la misma manera que hace Visual Studio. Una solución es un contenedor que puede contener uno o varios proyectos; los proyectos pueden incluir aplicaciones, bibliotecas auxiliares, aplicaciones de prueba, etc. En este caso, Visual Studio para Mac ha creado una solución y un proyecto de aplicación automáticamente.
Si lo desea, puede crear uno o varios proyectos de biblioteca de código que contengan código compartido común. El proyecto de aplicación puede consumir estos proyectos de biblioteca o compartirlos con otros proyectos de aplicaciones de Xamarin.tvOS (o Xamarin.iOS, Xamarin.Android y Xamarin.Mac según el tipo de código), como lo haría si estuviera compilando una aplicación estándar de .NET.
Anatomía de una aplicación Xamarin.tvOS
Si está familiarizado con la programación de iOS, observará muchas similitudes aquí. De hecho, tvOS 9 es un subconjunto de iOS 9, por lo que muchos conceptos se cruzarán aquí.
Echemos un vistazo a los archivos del proyecto:
Main.cs: contiene el punto de entrada principal de la aplicación. Cuando se inicia la aplicación, contiene la primera clase y método que se ejecutan.AppDelegate.cs: Este archivo contiene la clase de aplicación principal responsable de escuchar eventos desde el sistema operativo.Info.plist: Este archivo contiene propiedades de la aplicación, como el nombre de la aplicación, los iconos, etc.ViewController.cs: Esta es la clase que representa la ventana principal y controla el ciclo de vida.ViewController.designer.cs: Este archivo contiene código de fontanería que le ayuda a integrarse con la interfaz de usuario de la pantalla principal.Main.storyboard: La interfaz de usuario de la ventana principal. El Xamarin Designer para iOS puede crear y mantener este archivo.
En las secciones siguientes, veremos rápidamente algunos de estos archivos. Los exploraremos con más detalle más adelante, pero es una buena idea comprender sus conceptos básicos ahora.
Main.cs
El archivo Main.cs contiene un método de Main estático que crea una nueva instancia de aplicación de Xamarin.tvOS y pasa el nombre de la clase que controlará los eventos del sistema operativo, que en nuestro caso es la clase AppDelegate:
using UIKit;
namespace Hello_tvOS
{
public class Application
{
// This is the main entry point of the application.
static void Main (string[] args)
{
// if you want to use a different Application Delegate class from "AppDelegate"
// you can specify it here.
UIApplication.Main (args, null, "AppDelegate");
}
}
}
AppDelegate.cs
El archivo AppDelegate.cs contiene nuestra clase AppDelegate, que es responsable de crear nuestra ventana y escuchar eventos del sistema operativo:
using Foundation;
using UIKit;
namespace Hello_tvOS
{
// The UIApplicationDelegate for the application. This class is responsible for launching the
// User Interface of the application, as well as listening (and optionally responding) to application events from iOS.
[Register ("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
// class-level declarations
public override UIWindow Window {
get;
set;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// Override point for customization after application launch.
// If not required for your application you can safely delete this method
return true;
}
public override void OnResignActivation (UIApplication application)
{
// Invoked when the application is about to move from active to inactive state.
// This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message)
// or when the user quits the application and it begins the transition to the background state.
// Games should use this method to pause the game.
}
public override void DidEnterBackground (UIApplication application)
{
// Use this method to release shared resources, save user data, invalidate timers and store the application state.
// If your application supports background execution this method is called instead of WillTerminate when the user quits.
}
public override void WillEnterForeground (UIApplication application)
{
// Called as part of the transition from background to active state.
// Here you can undo many of the changes made on entering the background.
}
public override void OnActivated (UIApplication application)
{
// Restart any tasks that were paused (or not yet started) while the application was inactive.
// If the application was previously in the background, optionally refresh the user interface.
}
public override void WillTerminate (UIApplication application)
{
// Called when the application is about to terminate. Save data, if needed. See also DidEnterBackground.
}
}
}
Es probable que este código no esté familiarizado a menos que haya compilado una aplicación de iOS antes, pero es bastante sencillo. Examinemos las líneas importantes.
En primer lugar, echemos un vistazo a la declaración de variable de nivel de clase:
public override UIWindow Window {
get;
set;
}
La propiedad Window proporciona acceso a la ventana principal. tvOS usa lo que se conoce como el patrón Controlador de vista de modelos (MVC). Por lo general, para cada ventana que cree (y para muchas otras cosas dentro de las ventanas), hay un controlador, que es responsable del ciclo de vida de la ventana, como mostrarlo, agregar nuevas vistas (controles) a ella, etc.
A continuación, tenemos el método FinishedLaunching. Este método se ejecuta después de crear una instancia de la aplicación y es responsable de crear realmente la ventana de la aplicación y comenzar el proceso de mostrar la vista en ella. Dado que nuestra aplicación usa un guion gráfico para definir su interfaz de usuario, no se requiere código adicional aquí.
Hay muchos otros métodos que se proporcionan en la plantilla, como DidEnterBackground y WillEnterForeground. Estos se pueden quitar de forma segura si los eventos de la aplicación no se usan en la aplicación.
ViewController.cs
La clase ViewController es nuestro controlador de ventana principal. Esto significa que es responsable del ciclo de vida de la ventana principal. Vamos a examinar esto en detalle más adelante, por ahora simplemente echemos un vistazo rápido a él:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
}
}
ViewController.Designer.cs
El archivo de diseñador de la clase Main Window está vacío en este momento, pero Visual Studio para Mac lo rellenará automáticamente a medida que creamos nuestra interfaz de usuario con iOS Designer:
using Foundation;
namespace HellotvOS
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
Normalmente no nos preocupamos por los archivos de diseñador, ya que solo se administran automáticamente mediante Visual Studio para Mac y solo proporcionan el código de fontanería necesario que permite el acceso a los controles que agregamos a cualquier ventana o vista en nuestra aplicación.
Ahora que hemos creado nuestra aplicación Xamarin.tvOS y tenemos un conocimiento básico de sus componentes, echemos un vistazo a la creación de la interfaz de usuario.
Crear la interfaz de usuario
No es necesario usar Xamarin Designer para iOS para crear la interfaz de usuario para la aplicación de Xamarin.tvOS, la interfaz de usuario se puede crear directamente desde código de C#, pero eso está fuera del ámbito de este artículo. Por motivos de simplicidad, usaremos iOS Designer para crear la interfaz de usuario en todo el resto de este tutorial.
Para empezar a crear la interfaz de usuario, haga doble clic en el Main.storyboard archivo en el Explorador de soluciones para abrirlo para editarlo en el Diseñador de iOS:
Esto debería iniciar el Diseñador y tener un aspecto similar al siguiente:
Para obtener más información sobre iOS Designer y cómo funciona, consulte la guía Introducción al Xamarin Designer para iOS.
Ahora podemos empezar a agregar controles a la superficie de diseño de nuestra aplicación Xamarin.tvOS.
Haga lo siguiente:
Busque el Cuadro de herramientas, que debe estar a la derecha de la superficie de diseño:
Si no lo encuentra aquí, vaya a Ver > Paneles > Cuadro de herramientas para verlo.
Arrastre un Etiqueta desde el cuadro de herramientas a la superficie de diseño:
Haga clic en la propiedad Título del panel Propiedad y cambie el título del botón a
Hello, tvOSy establezca el tamaño de fuente en 128:Cambie el tamaño de la etiqueta para que todas las palabras estén visibles y colóquela centrada cerca de la parte superior de la ventana:
Ahora, la etiqueta tendrá que restringirse a su posición, de modo que aparezca según lo previsto. independientemente del tamaño de la pantalla. Para ello, haga clic en la etiqueta hasta que aparezca la controlador con forma T:
Para restringir la etiqueta horizontalmente, seleccione el cuadrado central y arrástrelo a la línea discontinua vertical:
La etiqueta debe girar naranja.
Seleccione el controlador T en la parte superior de la etiqueta y arrástrelo hasta el borde superior de la ventana:
A continuación, haga clic en el ancho y, a continuación, el alto controlador de hueso como se muestra a continuación:
Cuando se haga clic en cada controlador de hueso, seleccione Ancho y Alto respectivamente para establecer dimensiones fijas.
Cuando haya finalizado, las restricciones deben ser similares a las de la pestaña Diseño del panel Propiedades:
Arrastre un Botón desde el cuadro de herramientas y colóquelo bajo la etiqueta.
Haga clic en la propiedad Título del panel Propiedad y cambie el título del botón a
Click Me:Repita los pasos de 5 a 8 anteriores para restringir el botón en la ventana de tvOS. Sin embargo, en lugar de arrastrar el controlador de T a la parte superior de la ventana (como en el paso 7), arrástrelo a la parte inferior de la etiqueta:
Arrastre otra etiqueta debajo del botón, establézcala en el mismo ancho que la primera etiqueta y establezca su alineación en Centro:
Al igual que la primera etiqueta y el botón, establezca esta etiqueta en el centro y anclela a la ubicación y el tamaño:
Guarde los cambios en la interfaz de usuario.
A medida que cambias de tamaño y mueves controles alrededor, deberías haber observado que el diseñador le ofrece sugerencias de ajuste útiles que se basan en Guía de interfaz humana del Apple TV. Estas guías le ayudarán a crear aplicaciones de alta calidad que tendrán una apariencia familiar para los usuarios de Apple TV.
Si observa en la sección Esquema del documento, observe cómo se muestran el diseño y la jerarquía de los elementos que componen nuestra interfaz de usuario:
Desde aquí puede seleccionar elementos para editar o arrastrar para reordenar los elementos de la interfaz de usuario si es necesario. Por ejemplo, si otro elemento de la interfaz de usuario está cubierto por otro elemento, puede arrastrarlo a la parte inferior de la lista para convertirlo en el elemento superior de la ventana.
Ahora que hemos creado nuestra interfaz de usuario, es necesario exponer los elementos de la interfaz de usuario para que Xamarin.tvOS pueda acceder a ellos e interactuar con ellos en el código de C#.
Acceso a los controles del código subyacente
Hay dos maneras principales de acceder a los controles que ha agregado en el diseñador de iOS desde el código:
- Creación de un controlador de eventos en un control.
- Asigne un nombre al control para que podamos hacer referencia a él más adelante.
Cuando se agregan cualquiera de estas opciones, la clase parcial dentro del ViewController.designer.cs se actualizará para reflejar los cambios. Esto le permitirá acceder a los controles en el controlador de vista.
Creación de un controlador de eventos
En esta aplicación de ejemplo, cuando se hace clic en el botón queremos que suceda algo, por lo que un controlador de eventos debe agregarse a un evento específico del botón. Para configurar esto, haga lo siguiente:
En el Diseñador de Xamarin iOS, seleccione el botón del controlador de vista.
En el panel Propiedades, seleccione la pestaña eventos:
Busque el evento TouchUpInside y asígnele un controlador de eventos denominado
Clicked:Al presionar Entrar, se abrirá el archivoViewController.cs, que sugiere ubicaciones para el controlador de eventos en el código. Use las teclas de dirección del teclado para establecer la ubicación:
Esto creará un método parcial como se muestra a continuación:
Ahora estamos listos para empezar a agregar código para permitir que el botón funcione.
Asignar un nombre a un control
Cuando se hace clic en el botón, la etiqueta debe actualizarse en base del número de clics. Para ello, tendremos que acceder a la etiqueta en el código. Para ello, se le asigna un nombre. Haga lo siguiente:
Abra el Guión gráfico y seleccione la etiqueta en la parte inferior del controlador de vista.
En el panel Propiedades, seleccione la pestaña Widget :
En Identidad > Nombre, agregue
ClickedLabel:
Ya estamos listos para empezar a actualizar la etiqueta.
Cómo se accede a los controles
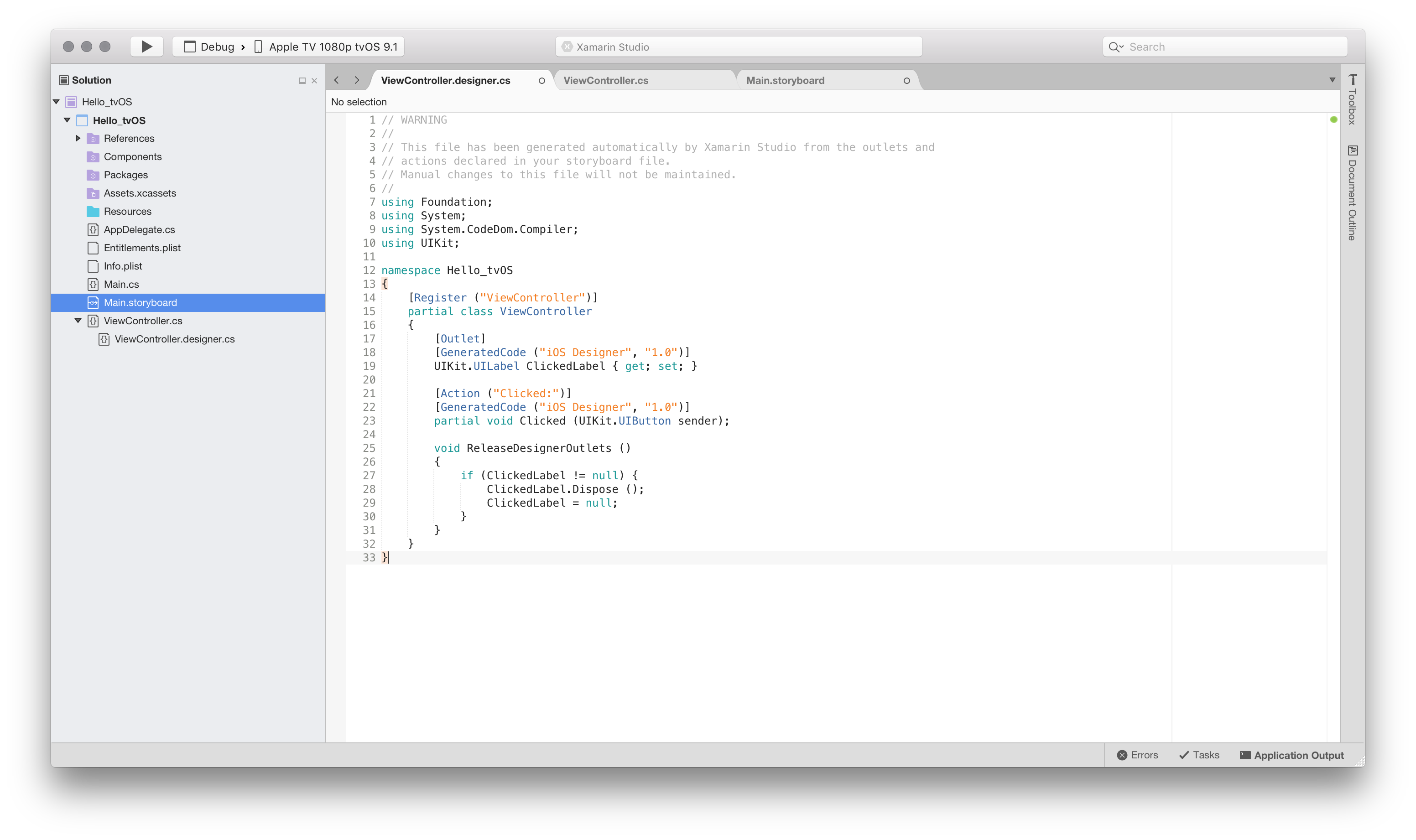
Si selecciona el ViewController.designer.cs en el Explorador de soluciones podrá ver cómo se han asignado la etiqueta de ClickedLabel y el controlador de eventos Clicked a un salida y Acción en C#:
También puede observar que ViewController.designer.cs es una clase parcial, por lo que Visual Studio para Mac no tiene que modificar ViewController.cs que sobrescribiría los cambios realizados en la clase.
Exponer los elementos de la interfaz de usuario de esta manera permite acceder a ellos en el controlador de vista.
Usted normalmente nunca necesitará abrir el ViewController.designer.cs usted mismo, se presentó aquí solo con fines educativos.
Escritura del código
Con nuestra interfaz de usuario creada y sus elementos de interfaz de usuario expuestos al código a través de Salidas y acciones , estamos listos para escribir el código para proporcionar la funcionalidad del programa.
En nuestra aplicación, cada vez que se hace clic en el primer botón, vamos’a actualizar nuestra etiqueta para mostrar cuántas veces se ha clic en el botón. Para ello, es necesario abrir el archivo ViewController.cs para su edición haciendo doble clic en él en el Panel de solución :
En primer lugar, es necesario crear una variable de nivel de clase en nuestra clase ViewController para realizar un seguimiento del número de clics que se han producido. Edite la definición de clase y dele un aspecto similar al siguiente:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
private int numberOfTimesClicked = 0;
...
A continuación, en la misma clase (ViewController), es necesario invalidar el método ViewDidLoad y agregar código para establecer el mensaje inicial de nuestra etiqueta:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.Text = "Button has not been clicked yet.";
}
Es necesario usar ViewDidLoad, en lugar de otro método como Initialize, porqueViewDidLoadse llama después el sistema operativo se ha cargado y creado una instancia de la interfaz de usuario desde el archivo .storyboard. Si intentamos acceder al control de etiqueta antes de que el archivo .storyboard se haya cargado completamente y se haya creado una instancia, obtendremos un error de NullReferenceException porque el control de etiqueta aún no se crearía.
A continuación, es necesario agregar el código para responder al usuario haciendo clic en el botón. Agregue lo siguiente a la clase parcial a la que creamos:
partial void Clicked (UIButton sender)
{
ClickedLabel.Text = string.Format("The button has been clicked {0} time{1}.", ++numberOfTimesClicked, (numberOfTimesClicked
Este código se llamará cada vez que el usuario haga clic en nuestro botón.
Con todo en su lugar, ahora estamos listos para compilar y probar nuestra aplicación Xamarin.tvOS.
Probar la aplicación
Es el momento de compilar y ejecutar la aplicación para asegurarse de que se ejecuta según lo previsto. Podemos compilar y ejecutar todo en un paso, o podemos compilarlo sin ejecutarlo.
Cada vez que compilamos una aplicación, podemos elegir qué tipo de compilación queremos:
- Depurar: una compilación de depuración se compila en un archivo " (aplicación) con metadatos adicionales que nos permite depurar lo que sucede mientras se ejecuta la aplicación.
- Versión: Una compilación de versión también crea un archivo", pero no incluye información de depuración, por lo que es más pequeño y se ejecuta más rápido.
Puede seleccionar el tipo de compilación en el Selector de configuración en la esquina superior izquierda de la pantalla de Visual Studio para Mac:
Compilación de la aplicación
En nuestro caso, solo queremos una compilación de depuración, por lo que vamos a asegurarnos de que La depuración está seleccionada. Vamos a compilar primero la aplicación presionando ⌘Bo en el menúCompilar, elija Compilar todo.
Si no se han producido errores, verá un mensaje Compilación correcta en la barra de estado de Visual Studio para Mac. Si hubo errores, revise el proyecto y asegúrese de que ha seguido los pasos correctamente. Empiece por confirmar que el código (tanto en Xcode como en Visual Studio para Mac) coincide con el código del tutorial.
Ejecutar la aplicación
Para ejecutar la aplicación, tenemos tres opciones:
- Presione ⌘+Entrar.
- En el menú Ejecutar, elija Depurar.
- Haga clic en el botón Reproducir de la barra de herramientas de Visual Studio para Mac (justo encima del Explorador de soluciones).
La aplicación se compilará (si aún no se ha compilado), se iniciará en modo de depuración, se iniciará el simulador de tvOS y la aplicación se iniciará y mostrará la ventana de interfaz principal:
En el menú de Hardware seleccione Programa Apple TV Remote para que pueda controlar el simulador.
Con el remoto del simulador, si hace clic en el botón varias veces que se debe actualizar la etiqueta con el recuento:
Felicidades. Hemos tratado una gran cantidad de terreno aquí, pero si ha seguido este tutorial de principio a fin, ahora debería tener un conocimiento sólido de los componentes de una aplicación de Xamarin.tvOS, así como las herramientas que se usan para crearlos.
¿Dónde está siguiente?
El desarrollo de aplicaciones de Apple TV presenta algunos desafíos debido a la desconexión entre el usuario y la interfaz (es a través de la sala que no está en la mano del usuario) y las limitaciones que tvOS coloca en el tamaño de la aplicación y el almacenamiento.
Como resultado, se recomienda encarecidamente que lea los siguientes documentos antes de saltar al diseño de una aplicación Xamarin.tvOS:
- Introducción a tvOS 9: en este artículo se presentan todas las API y características nuevas y modificadas disponibles en tvOS 9 para desarrolladores de Xamarin.tvOS.
- Trabajar con navegación y enfoque : los usuarios de la aplicación Xamarin.tvOS no interactuarán directamente con la interfaz como con iOS donde pulsan imágenes en la pantalla del dispositivo, pero indirectamente desde la sala mediante el control remoto de Siri. En este artículo se describe el concepto de Enfoque y cómo se usa para controlar la navegación en la interfaz de usuario de una aplicación Xamarin.tvOS.
- Controladores remotos y Bluetooth de Siri: La forma principal de que los usuarios interactuarán con Apple TV y la aplicación Xamarin.tvOS, es a través del control remoto de Siri incluido. Si su aplicación es un juego, puede incorporar opcionalmente en su aplicación compatibilidad con mandos de juego Bluetooth Made For iOS (MFI) de terceros. En este artículo se describe la compatibilidad con los nuevos controladores de juegos de Siri Remoto y Bluetooth en las aplicaciones de Xamarin.tvOS.
- Recursos y almacenamiento de datos: a diferencia de los dispositivos iOS, el nuevo Apple TV no proporciona almacenamiento local persistente para aplicaciones tvOS. Como resultado, si la aplicación Xamarin.tvOS necesita conservar información (como preferencias de usuario), debe almacenar y recuperar esos datos de iCloud. En este artículo se describe cómo trabajar con recursos y almacenamiento de datos persistente en una aplicación de Xamarin.tvOS.
- Trabajar con iconos e imágenes: Crear iconos e imágenes cautivadores son una parte fundamental del desarrollo de una experiencia de usuario inmersiva para las aplicaciones de Apple TV. En esta guía se tratarán los pasos necesarios para crear e incluir los recursos gráficos necesarios para las aplicaciones de Xamarin.tvOS.
- Interfaz de usuario: se describe la experiencia del usuario (UX) general, incluidos controles de la interfaz de usuario (UI) y el uso de los principios de diseño de Interface Builder y de la experiencia del usuario de Xcode cuando se trabaja con Xamarin.tvOS.
- Implementación y pruebas: En esta sección se tratan los temas que se usan para probar una aplicación, así como cómo distribuirla. Estos temas incluyen aspectos como las herramientas que se usan para la depuración, la implementación en evaluadores y cómo publicar una aplicación en App Store de Apple TV.
Si tiene problemas para trabajar con Xamarin.tvOS, consulte nuestra documentación de Solución de problemas para obtener una lista sobre los problemas y soluciones conocidos.
Resumen
En este artículo se proporciona un inicio rápido para desarrollar aplicaciones para tvOS con Visual Studio para Mac mediante la creación de una sencilla aplicación Hello, tvOS. Se trataron los conceptos básicos del aprovisionamiento de dispositivos tvOS, la creación de interfaces, la codificación para tvOS y las pruebas en el simulador de tvOS.