Control de selector en Xamarin.iOS
Un UIPickerView permite elegir un valor de una lista desplazando componentes individuales de una interfaz similar a una rueda.
Los selectores se usan frecuentemente para seleccionar una fecha y una hora; Apple proporciona la clase UIDatePicker para este fin.
El artículo describe cómo implementar y usar los controles UIPickerView y UIDatePicker.
UIPickerView
Implementación de un selector
Implemente un selector mediante la creación de instancias de un nuevo UIPickerView:
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Selectores y guiones gráficos
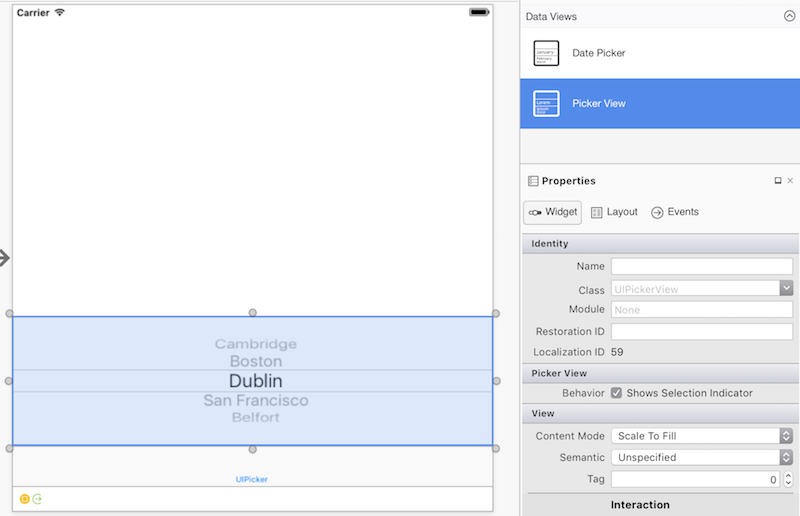
Para crear un selector en el Diseñador de iOS, arrastre una Vista de selector del Cuadro de herramientas a la superficie de diseño.

Trabajar con un control de selector
Un selector usa un modelo para interactuar con los datos:
public override void ViewDidLoad()
{
base.ViewDidLoad();
var pickerModel = new PeopleModel(personLabel);
personPicker.Model = pickerModel;
}
La clase base UIPickerViewModel implementa dos interfaces, IUIPickerDataSource y IUIPickerViewDelegate, que declaran varios métodos que especifican los datos de un selector y cómo controla la interacción:
public class PeopleModel : UIPickerViewModel
{
public string[] names = new string[] {
"Amy Burns",
"Kevin Mullins",
"Craig Dunn",
"Joel Martinez",
"Charles Petzold",
"David Britch",
"Mark McLemore",
"Tom Opegenorth",
"Joseph Hill",
"Miguel De Icaza"
};
private UILabel personLabel;
public PeopleModel(UILabel personLabel)
{
this.personLabel = personLabel;
}
public override nint GetComponentCount(UIPickerView pickerView)
{
return 2;
}
public override nint GetRowsInComponent(UIPickerView pickerView, nint component)
{
return names.Length;
}
public override string GetTitle(UIPickerView pickerView, nint row, nint component)
{
if (component == 0)
return names[row];
else
return row.ToString();
}
public override void Selected(UIPickerView pickerView, nint row, nint component)
{
personLabel.Text = $"This person is: {names[pickerView.SelectedRowInComponent(0)]},\n they are number {pickerView.SelectedRowInComponent(1)}";
}
public override nfloat GetComponentWidth(UIPickerView picker, nint component)
{
if (component == 0)
return 240f;
else
return 40f;
}
public override nfloat GetRowHeight(UIPickerView picker, nint component)
{
return 40f;
}
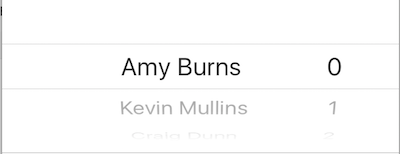
Un selector puede tener varias columnas o componentes. Los componentes crean particiones de un selector en varias secciones, lo que permite una selección de datos más sencilla y específica:

Para especificar el número de componentes de un selector, use el Método GetComponentCount.
Personalización de la apariencia de un selector
Para personalizar la apariencia de un selector, use la clase UIPickerView.UIPickerViewAppearance o invalide los métodos GetView y GetRowHeight en el UIPickerViewModel.
UIDatePicker
Implementación de un selector de fechas
Implemente un selector de fechas mediante la creación de instancias de un UIDatePicker:
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Selectores de fechas y guiones gráficos
Para crear un selector de fechas en el Diseñador de iOS, arrastre un Selector de fecha del Cuadro de herramientas a la superficie de diseño.

Propiedades del selector de fecha
Fecha mínima y máxima
MinimumDate y MaximumDate limitan el rango de fechas disponibles en el selector de fecha. Por ejemplo, el siguiente código restringe un selector de fecha a los sesenta años anteriores al momento presente:
var calendar = new NSCalendar(NSCalendarType.Gregorian);
var currentDate = NSDate.Now;
var components = new NSDateComponents();
components.Year = -60;
NSDate minDate = calendar.DateByAddingComponents(components, currentDate, NSCalendarOptions.None);
datePickerView.MinimumDate = minDate;
datePickerView.MaximumDate = currentDate;
Sugerencia
Es posible convertir explícitamente un DateTime en un NSDate:
DatePicker.MinimumDate = (NSDate)DateTime.Today.AddDays (-7);
DatePicker.MaximumDate = (NSDate)DateTime.Today.AddDays (7);
Intervalo de minutos
La propiedad MinuteInterval establece el intervalo en el que el selector mostrará minutos:
datePickerView.MinuteInterval = 10;
Modo
Los selectores de fechas admiten cuatro modos, que se describen a continuación:
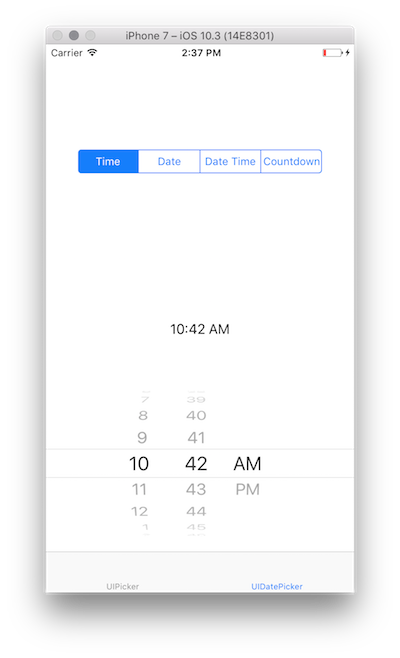
UIDatePickerMode.Time
UIDatePickerMode.Time muestra la hora con un selector de horas y minutos y una designación opcional a. m. o p. m.:
datePickerView.Mode = UIDatePickerMode.Time;

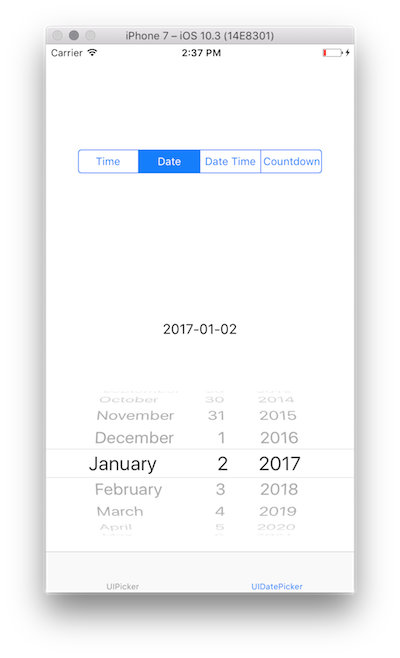
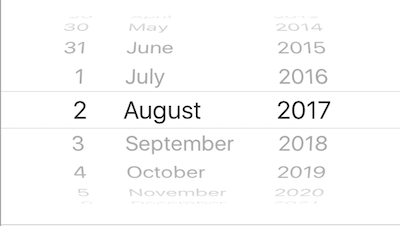
UIDatePickerMode.Date
UIDatePickerMode.Date muestra la fecha con un selector de mes, día y año:
datePickerView.Mode = UIDatePickerMode.Date;

El orden de los selectores depende de la configuración regional del selector de fecha, que de forma predeterminada usa la configuración regional del sistema. La imagen anterior muestra el diseño de los selectores en la configuración regional en_US, pero lo siguiente cambia el orden a Día | Mes | Año:
datePickerView.Locale = NSLocale.FromLocaleIdentifier("en_GB");

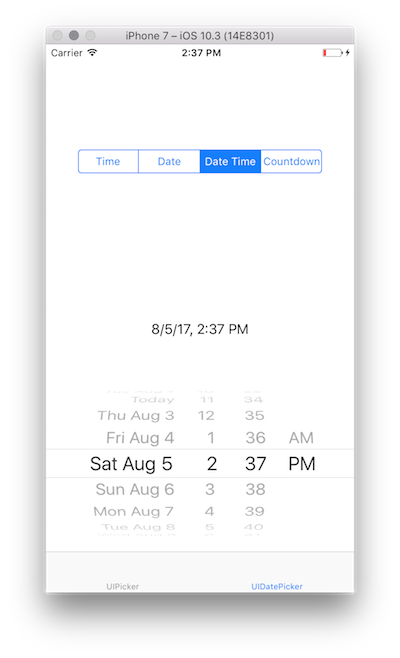
UIDatePickerMode.DateAndTime
UIDatePickerMode.DateAndTime muestra una vista abreviada de la fecha, la hora en horas y minutos, y una designación opcional a. m. o p. m. (dependiendo de si se usa un reloj de 12 o 24 horas):
datePickerView.Mode = UIDatePickerMode.DateAndTime;

Al igual que con UIDatePickerMode.Date, el orden de los selectores y el uso de un reloj de 12 o 24 horas depende de la configuración regional del selector de fechas.
Sugerencia
Use la propiedad Date para capturar el valor de un selector de fecha en modo UIDatePickerMode.Time, UIDatePickerMode.Date o UIDatePickerMode.DateAndTime. Este valor se almacena como un NSDate.
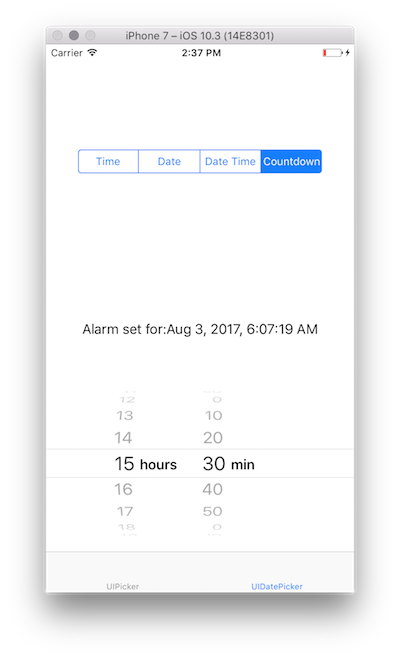
UIDatePickerMode.CountDownTimer
UIDatePickerMode.CountDownTimer muestra valores de hora y minuto:
datePickerView.Mode = UIDatePickerMode.CountDownTimer;

La propiedad CountDownDuration captura el valor de un selector de fecha en modo UIDatePickerMode.CountDownTimer. Por ejemplo, para agregar el valor de cuenta atrás a la fecha actual:
var currentTime = NSDate.Now;
var countDownTimerTime = datePickerView.CountDownDuration;
var finishCountdown = currentTime.AddSeconds(countDownTimerTime);
dateLabel.Text = "Alarm set for:" + coundownTimeformat.ToString(finishCountdown);
NSDateFormatter
Para dar formato a un NSDate, use un NSDateFormatter.
Para usar un NSDateFormatter, llame a su método ToString. Por ejemplo:
var date = NSDate.Now;
var formatter = new NSDateFormatter();
formatter.DateStyle = NSDateFormatterStyle.Full;
formatter.TimeStyle = NSDateFormatterStyle.Full;
var formattedDate = formatter.ToString(d);
// Tuesday, August 14, 2018 at 11:20:42 PM Mountain Daylight Time
DateFormat
La propiedad DateFormat (una cadena) de un NSDateFormatter permite una especificación de formato de fecha personalizable:
NSDateFormatter dateFormat = new NSDateFormatter();
dateFormat.DateFormat = "yyyy-MM-dd";
TimeStyle
La propiedad TimeStyle (un NSDateFormatterStyle de un NSDateFormatter especifica el formato de hora en función de los estilos predeterminados:
NSDateFormatter timeFormat = new NSDateFormatter();
timeFormat.TimeStyle = NSDateFormatterStyle.Short;
Varios valores de NSDateFormatterStyle muestran las horas de la siguiente manera:
NSDateFormatterStyle.Full: 7:46:00 p. m. Hora de verano del EsteNSDateFormatterStyle.Long: 7:47:00 p. m. EDTNSDateFormatterStyle.Medium: 7:47:00 p. m.NSDateFormatterSytle.Short: 7:47 p. m.
DateStyle
La propiedad DateStyle (un NSDateFormatterStyle) de un NSDateFormatter especifica el formato de fecha basado en estilos predeterminados:
NSDateFormatter dateTimeformat = new NSDateFormatter();
dateTimeformat.DateStyle = NSDateFormatterStyle.Long;
Varios valores de NSDateFormatterStyle muestran las fechas de la siguiente manera:
NSDateFormatterStyle.Full: miércoles, 2 de agosto de 2017 a las 7:48 p. m.NSDateFormatterStyle.Long: 2 de agosto de 2017 a las 7:49 p. m.NSDateFormatterStyle.Medium: 2 de agosto de 2017, 7:49 p. m.NSDateFormatterStyle.Short: 8/2/17, 7:50 p. m.
Nota:
DateFormat y DateStyle/TimeStyle proporcionan diferentes formas de especificar el formato de fecha y hora. Las propiedades establecidas más recientemente determinan la salida del formateador de fecha.