Barras de búsqueda en Xamarin.iOS
UISearchBar se usa para buscar en una lista de valores.
Contiene tres componentes principales:
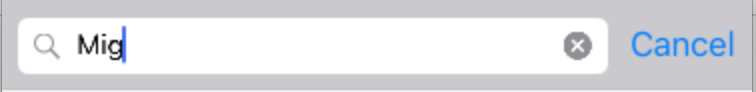
- El campo que se usa para escribir el texto. Los usuarios pueden usarlo para escribir el término de búsqueda.
- Un botón de borrar para quitar cualquier texto del campo de búsqueda.
- Un botón Cancelar para salir de la función de búsqueda.

Implementación de la barra de búsqueda
Para implementar la barra de búsqueda, empiece creando una instancia de una nueva:
searchBar = new UISearchBar();
Y luego colóquela. En el ejemplo siguiente se muestra cómo colocarla en la barra de navegación o en el HeaderView de una tabla:
NavigationItem.TitleView = searchBar;
// or
TableView.TableHeaderView = searchBar;
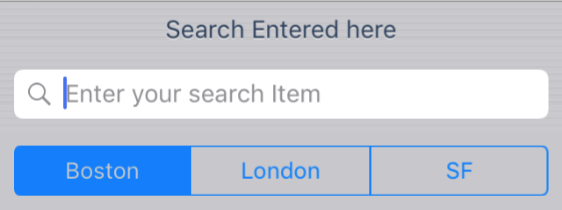
Establecer las propiedades en la barra de búsqueda:
searchBar = new UISearchBar(){
Placeholder = "Enter your search Item",
Prompt = "Search Entered here",
ShowsScopeBar = true,
ScopeButtonTitles = new string[]{ "Boston", "London", "SF" },
};

Genere el evento SearchButtonClicked cuando se presione el botón de búsqueda. Esto llamará a la lógica de búsqueda:
searchBar.SearchButtonClicked += (sender, e) => {
Search ();
};
Para obtener información sobre cómo administrar la presentación de la barra de búsqueda y los resultados de búsqueda, consulte la receta del Controlador de búsqueda.
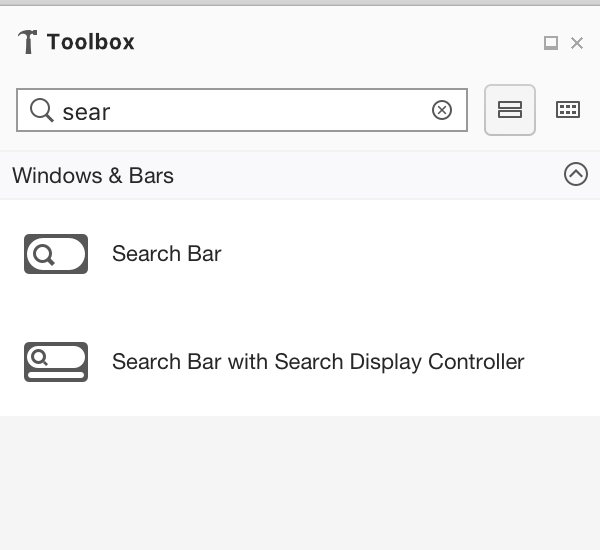
Uso de la barra de Búsqueda en Designer
Designer ofrece dos opciones para implementar una barra de búsqueda en el diseñador
- Barra de búsqueda
- Barra de búsqueda con controlador de visualización de búsqueda (en desuso)

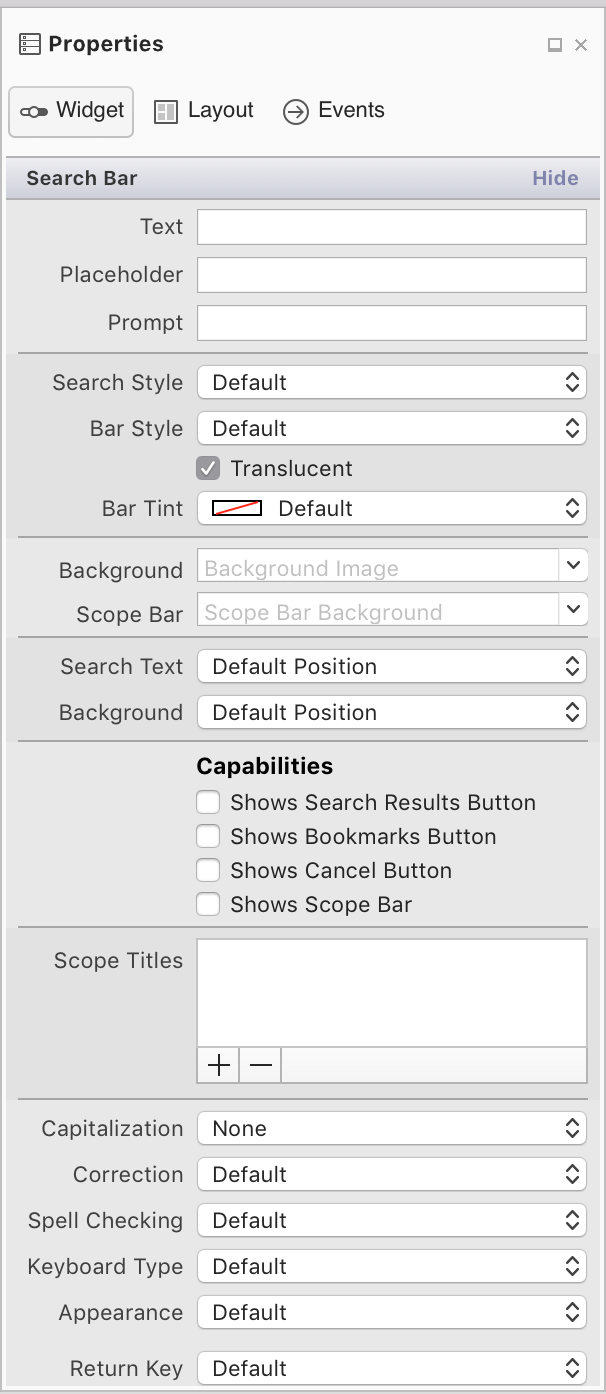
Uso del Panel de propiedades para establecer las propiedades en la barra de búsqueda

Estas propiedades se explican a continuación:
Texto, Marcador de posición, Solicitud: estas propiedades se usan para sugerir e indicar cómo los usuarios deben usar la barra de búsqueda. Por ejemplo, si la aplicación muestra una lista de tiendas, podría usar la propiedad de solicitud para indicar a los usuarios que pueden "Escribir una ciudad, un nombre de historia o un código postal".
Estilo de búsqueda: puede establecer la barra de búsqueda como Destacada o Mínima. Si se usa el elemento destacado, todo lo demás en la pantalla tendrá un tono, excepto la barra de búsqueda, lo que hace que el foco se centre en la barra de búsqueda. La barra de búsqueda de estilo mínimo se combinará con sus alrededores.
Funcionalidades: al habilitar estas propiedades solo se muestra el elemento de la interfaz de usuario. La funcionalidad debe implementarse para estos mediante la generación del evento correcto, tal y como se detalla en la documentación de la API de la barra de búsqueda
- Muestra el botón Resultados de búsqueda/Marcadores: muestra un icono de Resultados de búsqueda o Marcadores en la barra de búsqueda.
- Muestra el botón Cancelar: permite a los usuarios salir de la función de búsqueda. Se recomienda seleccionarlo.
- Muestra la barra de ámbito: permite a los usuarios limitar el ámbito de búsqueda. Por ejemplo, al buscar en la aplicación de música, el usuario puede seleccionar si desea buscar en Apple Music o su Biblioteca una canción o artista en particular. Para mostrar varias opciones, agregue una matriz de títulos a la propiedad ScopeBarTitles.

Comportamiento del texto: estas opciones se usan para abordar cómo se da formato a la entrada del usuario cuando escribe. La mayúscula establecerá el inicio de cada palabra u oración, o cada carácter como mayúscula. Corrección y revisión ortográfica presenta sugerencias ortográficas de las palabras al usuario a medida que las escribe.
Teclado: controla el estilo de teclado que se muestra para la entrada y, por tanto, qué teclas están disponibles en el teclado. Esto incluye el Panel de números, el Panel de teléfono, el correo electrónico y la dirección URL entre otras opciones.
Apariencia: controla el estilo de apariencia del teclado que puede ser oscuro o claro.
Tecla Entrar: cambie la etiqueta de la tecla Entrar para que refleje mejor qué acción realizará. Los valores admitidos incluyen Ir, Unirse, Siguiente, Redirigir, Listo y Búsqueda.
Seguro: identifica si la entrada está enmascarada (por ejemplo, para una entrada de contraseña).